在js中,总的来说数据类型分为两大类,一类是原始值类型的,一类是引用类型的。原始值类型的包括:字符串(String) 、数字(Number) 、布尔值(Boolean) 以及两个特殊的值 null 和 undefined 。引用类型的主要是指对象,在js中,对象的范围很广,甚至有js中一切都是对象这样的说法。对象可以分为 对象(Object) 以及更具体的数组(Array) 、 函数(Function) 等类型。要注意的是,js中typeof运算符返回的类型只有:sting、number、boolean、object、function、undefined几种,typeof null 返回的是 object,但一般认为null是不属于对象的。
关于js中是不是一切都是对象这句话,其实是有争议的。例如,我们可以直接在通过单引号或双引号定义的字符串字面量上调用方法:
'this is a string'.charAt(0);事实就是,通过字面量定义的字符串并不是对象,或者最多只能说它是个伪对象,因为当在字符串字面量上调用方法或属性时,程序会在背后默默的创建一个 与这个字面量的值相等的临时字符串对象,然后再在这个临时对象上调用属性或方法,最后把结果返回去,这个临时字符串对象完成使命后也随之会被销毁。
还有一个有力的证据就是,你可以在字符串字面量上添加一个属性,或者是改变一个属性值,但结果是无法成功的:
vars ='this is a string';
s.bar ='hello';//给这个字符串添加一个属性
alert(s.bar);//结果得到的是 undefined,不是 'hello'数字字面量以及布尔值字面量也是类似的原理,这里就不再赘述了。
下面进入正题了---js中各种数据类型间的相互转换。
一、转换成布尔值
程序在 if 语句 以及 ||、&&、! 等逻辑判断的环境下会把表达式自动转换成布尔值。
想要手动转换某个东西为布尔值有两种方法:1、使用 !! ; 2、使用 Boolean(),记住前面不要加new;
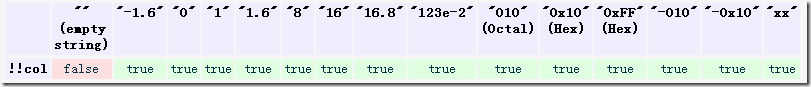
1、数字转换成布尔值
除了0被转换成false外,所有自他数字都会被转换成true, NaN 也总是被转换成false
2、字符串转换成布尔值
这个更简单,除了空字符串被转换成false外,所有字符串都会被转换成true
3、其他类型转换成布尔值
undefined和null会被转换成false, 任何对象(包括数组)和函数都会被转换成true,记住,是任何
varo =newBoolean(false);
alert(o);//转换成字符串,结果是false
alert(!!o);//转换成布尔值,结果是 true二、转换成字符串
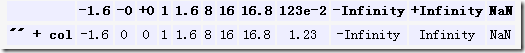
把某一个东西强制转换成字符串有两种方法:
''+ x//方法一,用一个空字符串与之相加
String(x)//方法二,使用不带new的字符串构造函数这个没什么要说的,数字都是按原样转换成字符串,但用科学计数法表示的数字(也就是带e的)会转换成它内部代表的真实的数字的字符串。
还需要注意的是,当使用二元的加号运算符时,如果两个运算数中有一个不是数字,则会进行字符串的连接操作,而不是数学加法操作,两个运算数都会被转换成字符串。当null与数字相加时,不会进行字符串连接,而是会把null转换成0来进行数学元素。
[]+1+3 //结果为13
[1]+3 //结果为13
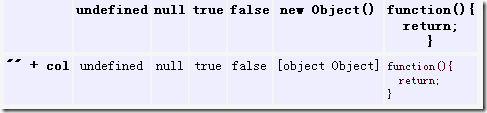
null+1+3 //结果为4当对象或函数转换成字符串时,会调用它们的 toString() 方法来进行转换,默认的是 Object.prototype.toString 和 Function.prototype.toString,但它们是可以被我们自定义的toString方法覆盖的。当把一个函数转换成一个字符串时,不 一定就要显示函数的源代码,Function.prototype.toString 方法的结果依赖于它的环境是怎么实现它的。
三、转换成数字
除了加号以外的其他数学运算符,都会进行转换为数字的操作。把一个东西强制转换成数字也有两种方法:
+x//使用一个一元的加号运算符,这是最快的方法
x-0 或 x*1//另一种形式
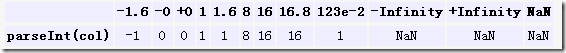
Number(x) //使用不带new的数字构造函数进行转换除了空字符串会被转换成0以外,如果字符串中是正确的数字书写形式,那么都可以顺利转换成相应的数字,不管是小数、科学计数还是八进制、十六进制形式等。但是如果参杂了其他不能构成数字或不符合数字书写规则的东西,则会被转换成NaN。
NaN是指不是数字的意思,任何数字数字跟NaN进行运算得到的结果都是NaN,NaN甚至跟自己也不相等。
2、其它类型转换成数字

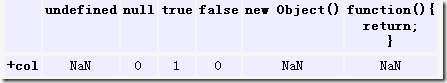
对象和函数总是被转换成NaN, undefined也会被转换成NaN, 但null会被转换成0
上面的表遗漏了数组的情况。数组会首先被转换成字符串,然后再转换成数字。
alert(+[]); //结果为0
alert(+[1]);//结果为1
alert(+[1,2]);//结果为NaN
alert(+newArray(1));//结果为0
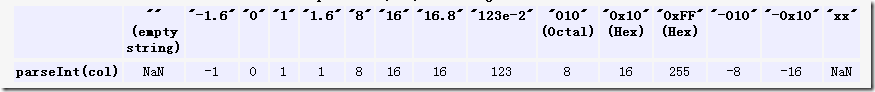
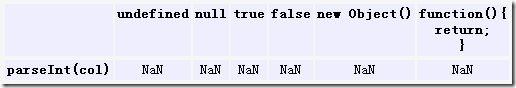
alert(+newArray(1,2));//结果为NaNparseInt
parseFloat
数据类型转换看起来很简单,但有些东西却很容易弄混淆,要想真正掌握它,也还是要花费一些功夫的。
来源:oschina
链接:https://my.oschina.net/u/778827/blog/318918