“关注 前端开发社区 ,回复“ 1” 即可加入 前端技术交流群,回复 “ 2” 即可免费领取500G前端干货!

Vue3.0源码结构分析
首先我们对vue的源码结构进行说明,搞懂每个文件夹里面代表啥,这样才能有针对性的去分析,学习。
Vue 源码地址:https://github.com/vuejs/vue-next
Vue2与Vue3的对比
-
对 TypeScript支持不友好(所有属性都放在了this对象上,难以推倒组件的数据类型) -
大量的API挂载在Vue对象的原型上,难以实现 TreeShaking。 -
架构层面对跨平台dom渲染开发支持 不友好 -
CompositionAPI。受ReactHook启发 -
对 虚拟DOM进行了重写、对模板的编译进行了优化操作...
项目结构
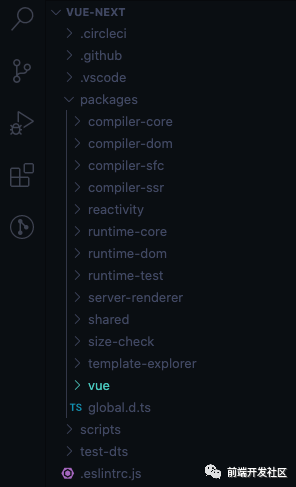
clone 下来的源码结构如下:

-
reactivity:响应式系统 -
runtime-core:与平台无关的运行时核心 (可以创建针对特定平台的运行时 - 自定义渲染器) -
runtime-dom: 针对浏览器的运行时。包括DOM API,属性,事件处理等 -
runtime-test:用于测试 -
server-renderer:用于服务器端渲染 -
compiler-core:与平台无关的编译器核心 -
compiler-dom: 针对浏览器的编译模块 -
compiler-ssr: 针对服务端渲染的编译模块 -
template-explorer:用于调试编译器输出的开发工具 -
shared:多个包之间共享的内容 -
vue:完整版本,包括运行时和编译器
+---------------------+
| |
| @vue/compiler-sfc |
| |
+-----+--------+------+
| |
v v
+---------------------+ +----------------------+
| | | |
+------------>| @vue/compiler-dom +--->| @vue/compiler-core |
| | | | |
+----+----+ +---------------------+ +----------------------+
| |
| vue |
| |
+----+----+ +---------------------+ +----------------------+ +-------------------+
| | | | | | |
+------------>| @vue/runtime-dom +--->| @vue/runtime-core +--->| @vue/reactivity |
| | | | | |
+---------------------+ +----------------------+ +-------------------+
最近:
请各位帅哥美女多多支持帅编,回复“ 1” 即可加入前端技术交流群,回复“ 2” 即可领取500G前端干货
本文分享自微信公众号 - 前端开发社区(pt1173179243)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3363542/blog/4565639