
关注精彩内容,先点击蓝字关注我哦~


VS Code 中文社区简介:VS Code 中文成立于2019年11月30日,社区致力于促进开发者之间的交流学习。定期举办线上与线下的沙龙、动手实践营以及开发者交流大会等。
快速上手 VS Code:开发环境搭建和常用插件配置
时间:10月30日(周五) 19:30-21:30
主讲嘉宾介绍
张迪,中国科技大学,机器人实验室自然语言处理和机器人定位导航方向研究生。
分享大纲
-
一、快速搭建编译环境 -
二、包管理器的对比选择(Windows) -
scoop -
Windows Package manager -
chocolate -
三、面向数据科学的Python环境搭建 -
Python开发常用插件和配置 -
四、Windows下CPP环境无痛搭建 -
gcc -
llvm/clang -
vcpkg -
常用插件和配置 -
五、Git相关常用插件和配置 -
六、让你的Code更出彩:常用插件和配置 -
七、码字更智能:主流智能补全插件对比(AI-powerd autocompletion) -
原配夫人intellicode -
国产Aixcoder -
Tabnine -
Kite -
八、让你的开发更舒适 -
九、让你的界面更美 -
十、让你摸鱼更快乐
开发环境的搭建
本次讲座主要面向入门者。
对于 Windows ,搭建环境可能并不如 Linux 方便。张老师提到了 Windows 上的 3 个包管理器:
-
scoop -
Windows Package manager -
chocolate
scoop
对于 scoop ,张老师比较推荐,因为是社区维护的,更新比较快,且有问题可以直接在社区(如 GitHub 上)提出 issue ,其安装方法可以直接到 scoop 官网 (https://scoop.sh/) 查看。对于 powershell ,直接输入一行命令就好:
Invoke-Expression (New-Object System.Net.WebClient).DownloadString('https://get.scoop.sh')
# or shorter
iwr -useb get.scoop.sh | iex
输入 scoop bucket list 可以查看 scoop 中的软件仓库。
对于 main 这个 bucket ,其不收录图形化界面的软件。
chocolate 和 Windows Package Manager
chocolate 的稳定性是有保证的,但是可能会更新的慢一些。
对于 Windows Package Manager ,其还处于预览(preview)阶段,但是考虑到其由微软官方维护,因此不失为一个长远的好的选择。
scoop 安装 clang/llvm/gcc/python 等
scoop bucket add main
scoop bucket add extras
# 更新软件列表
scoop update
scoop 可以对于软件的安装与更新都是封装好的,因此我们只需要输入命令,即可安装升级软件。这个过程是全自动化的,省去了软件的配置过程。
我们安装 clang/llvm :
scoop install clang
scoop install lvm
# 安装 gcc 同理
scoop install gcc
此外,对于 scoop/sims 下的文件,只要是二进制文件,就可以直接在命令行中调用。
上述安装完毕之后,无需再手动配置 gcc 等环节变量。
对于 python 、 anaconda 同理。
scoop install python
scoop install anaconda
scoop install cudatoolkit
我们如果要使用深度学习框架,要使用 GPU ,也可以通过 scoop 安装相关插件:scoop install cudatoolkit 。
要注意,下载速度是与访问 GitHub 速度相同的。
VS Code 常用插件配置
Code Runner
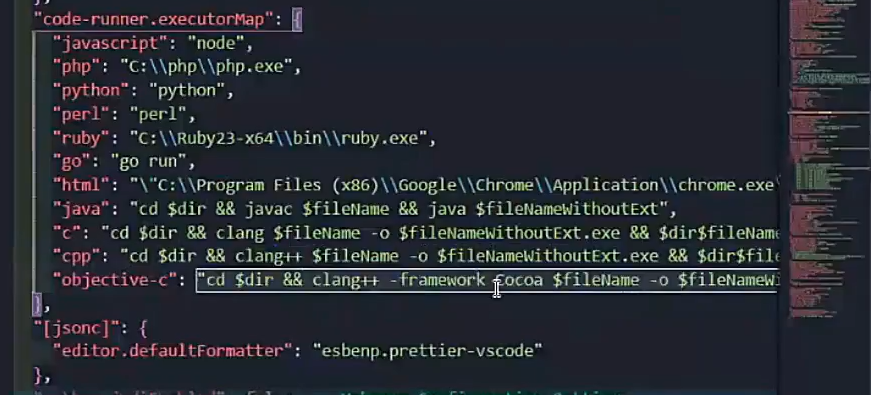
Code Runner 素有 VS Code 必备插件之一,但是其默认的 C 编译器是 gcc ,如果使用 clang ,我们可以手动进行一些配置,比如修改默认编译器。

如上图,修改 settings.json 中的 code-runner.executorMap :
"code-runner.executorMap": {
"c": "cd $dir && clang $filename -o $fileNameWithoutExt.exe && dirfileNameWithoutExt.exe",
"cpp": "cd $dir && clang++ $filename -o $fileNameWithoutExt.exe && dirfileNameWithoutExt.exe"
}
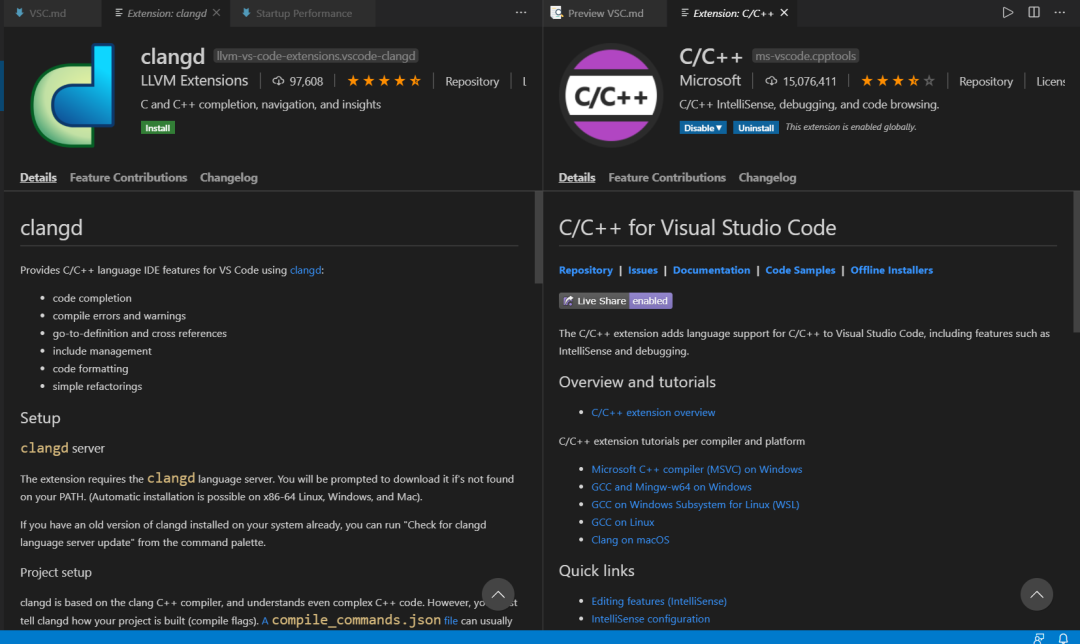
C/C++ 与 clangd

微软官方提供的插件为 C/C++ ,而 clang 方面也提供了插件,虽然官方不推荐同时安装,但是老师建议:如果电脑性能可以,可以同时安装使用二者。
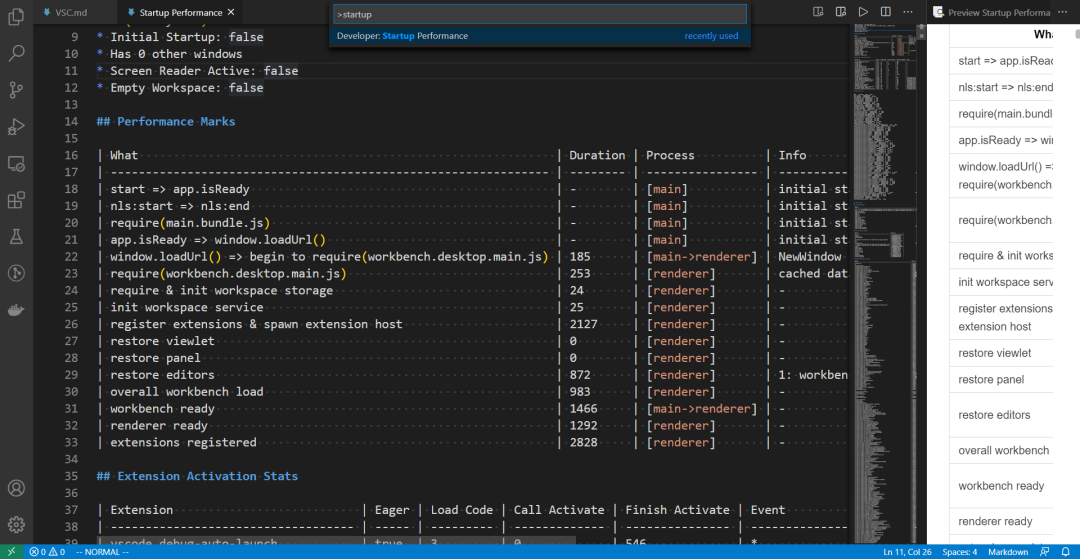
此外,老师提到了 VS Code 的性能管理。
如上,我们可以在 Startup Perfromance 中找到并查看各个进程的性能。
小贴士:
Ctrl + Shift + P输入Startup Perfromance进行查看。
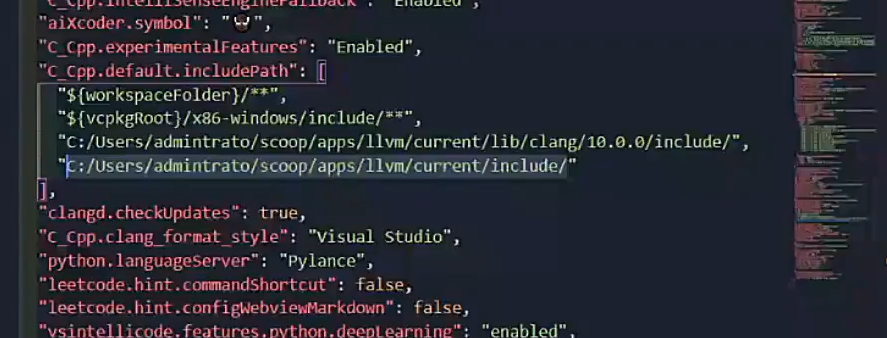
配置 C/C++

如上,可以在 settings.json 中将 llvm 的相关目录加入头文件搜索路径。
此外,老师还推荐了微软推出的 vcpkg 包管理器,用于用于 C++ 的一种命令行包管理。老师推荐直接用 vcpkg 管理编译器的包。
git
对于 git ,可以从官网下载,然后配置插件,也可以用 scoop 安装:
scoop install git

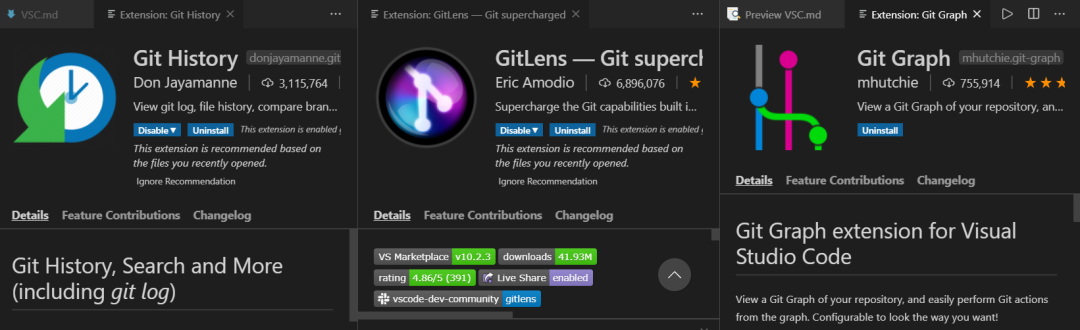
老师推荐三个 git 相关插件:
-
GitLens -
Git History -
Git Graph
此外,老师还提及了名为 GitHub 的插件,可以将 GitHub 的交互可视化。

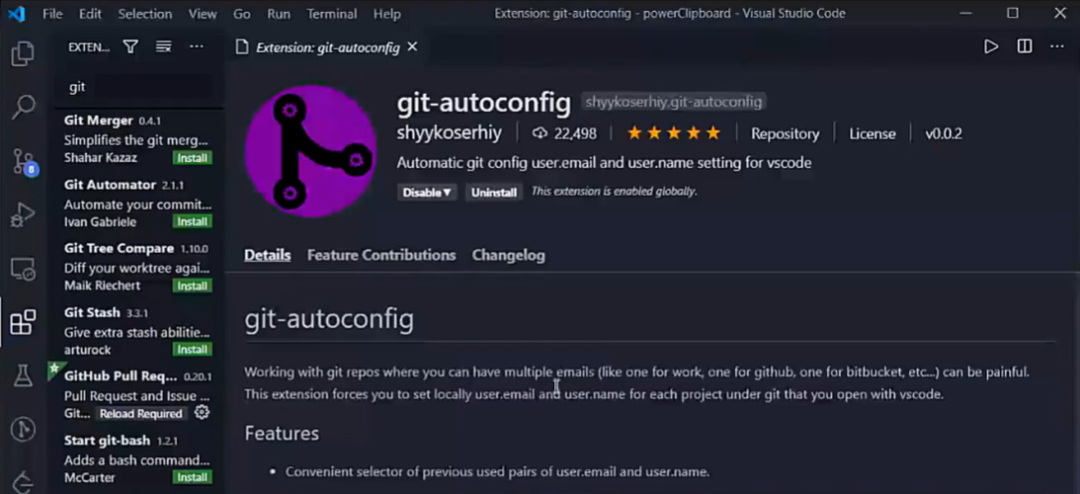
此外,老师还推荐了一个小众插件, autoconfig 用于方便地管理 git 配置。
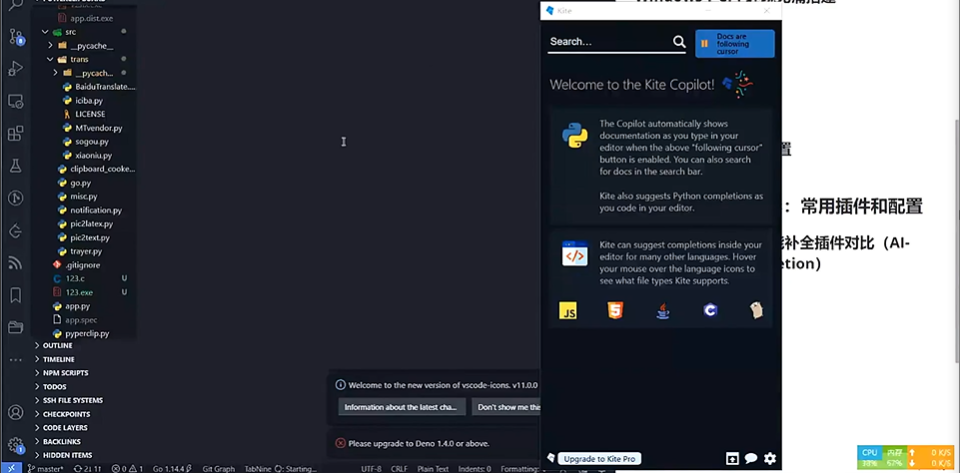
IntelliCode
老师推荐了微软官方提供的 VS Code Intellicode 以及 Kite 等:
-
intellicode -
国产 Aixcoder -
Tabnine -
Kite

如上, Kite 存在一个可视化界面,可以进行设置。如 Kite 与 Tabine ,是基于深度学习进行文本预测进行补全,都有收费与不收费模式,老师最推荐的是 Kite 。
美化 VS Code
对于 VS Code 的美化,老师推荐了:
-
Vibrancy ,安装其需要用管理员身份运行,因为其会修改 VS Code 底层的 css 文件 -
Aural Coding ,会在敲击键盘时制造些声音,增加敲击感 -
Bracket Pair Colorizer ,用彩色匹配括号颜色
摸鱼插件
-
Rainbow Fart ,彩虹屁插件,由关键字得出有趣的音效 -
韭菜盒子,可以实时查看基金数据 -
Thief-Book ,可以偷偷摸摸看书的插件
最后,老师又提及了可以使用 Startup Perfromance 查看各个插件的性能占用。
总结
老师今天最要是从老玩家的角度,分享了“如何配置 VS Code”。
Q&A
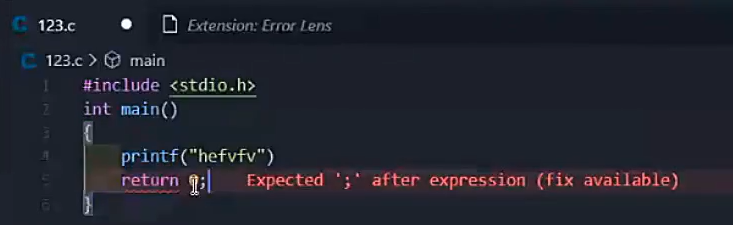
在行内显示报错的插件是?

Error Lens 插件,非常推荐。效果如上图。
调试面板?
首先,可以在 keyboard shortcuts 设置快捷键显示关闭终端。
而对于 output ,其中显示的是插件的输出。
此外,老师推荐了 Bookmark 插件,是与在大型项目的阅读时使用。
VS Code 中文社区
活动运营志愿者也在火热招募中~
工作内容:每个季度支持一场社区活动的筹备与执行
希望你:有丰富的社区活动经验,对社区活动感兴趣,了解VS Code技术,懂一些运营的知识,喜欢社区运营的工作。
申请二维码👇


微信公众号 : VS Code 中文社区
新浪微博:@VSCode中文社区
领英:VS Code Chinese Community
● 扫码关注我们
我知道你在看哟

本文分享自微信公众号 - VS Code 中文社区(vscodecc)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4635853/blog/4708450