

1 <!doctype html>
2 <html>
3
4 <head>
5 <meta charset="UTF-8">
6 <title>嘿嘿嘿</title>
7 <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, minimal-ui, viewport-fit=cover">
8
9 </head>
10 <style type="text/css">
11 body{
12 background: #f5f5f5;
13 }
14 .father-box{
15 width: 150px;
16 height: 150px;
17 background-color: black;
18 margin: 20px;
19 }
20 .father-box .son-box{
21 width: 50px;
22 height: 50px;
23 background-color: greenyellow;
24 margin: 20px;
25 }
26 .brother-two{
27 width: 150px;
28 height: 20px;
29 background-color: gold;
30 margin: 20px;
31 }
32 </style>
33 <body>
34 <div class="father-box brother">
35 <div class="son-box">
36
37 </div>
38 </div>
39 <div class="brother brother-two">
40 黄色的是20px的高度
41 </div>
42
43 </body>
44
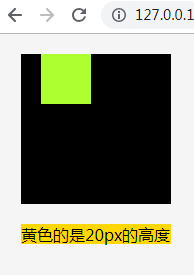
45 </html>结果为:

上面执行的代码可以看到两个经典的cssbug:
father-box :黑色盒子;son-box:绿色盒子;brother-two:黄色盒子
1、margin合并
黑色 和 黄色的盒子 都设置了 margin:20px, 按理说黑色和黄色的垂直间距是40px, 但是事实是20px, 这就是margin合并造成的。
margin合并:普通文档流中块级元素的垂直外边距会互相合并,也就是会以他们之间外边距大的为准,比如:
我如果现在将黄色的盒子的margin-top设为10px;黄色和黑色之间的间距不会改变,依旧是20px;但是如果设为30px,那么黄色和黑色之间的间距就会以较大的30px为准,变为30px;
解决方法:
推荐也是常用的:如果要上下间距为40px,只需要黄色的盒子上边距设为40px,黑色的盒子不用设下边距,这样就可以了,意思是不需要强行解决这个bug,只需要将一边的边距设为两个盒子边距的和就可以了
不推荐也是不常用的(这样会改变html结构):在黄色和黑色的盒子外面在加一个盒子,让这个加的外层盒子的渲染规则改为BFC(https://www.cnblogs.com/xingyue525/p/10924882.html)
2、margin 塌陷
黑色 和 绿色 的margin-top都设为了20px,但是绿色并没有距离黑色上边20px。
margin 塌陷:普通文档流中父子块级元素,如果父元素没有设置上内边距或上边框,子元素的上边距就会和父元素的上边距重合,以他们两个中间最大上边距为准,与距离他们最近的盒子隔开。如:
如果我现在给绿色的盒 子设置margin-top:40px, 那么黑色和绿色的盒子会一起向下移动20px。
解决方法:
将父元素的渲染规则改为BFC(https://www.cnblogs.com/xingyue525/p/10924882.html)
这里简单的列举一些触发BFC的方法:
1、float:left/right;
2、position:absolute;
3、overflow:hidden;
4、display:inline-block;
原文出处:https://www.cnblogs.com/xingyue525/p/10924625.html
来源:oschina
链接:https://my.oschina.net/u/4317749/blog/3263038