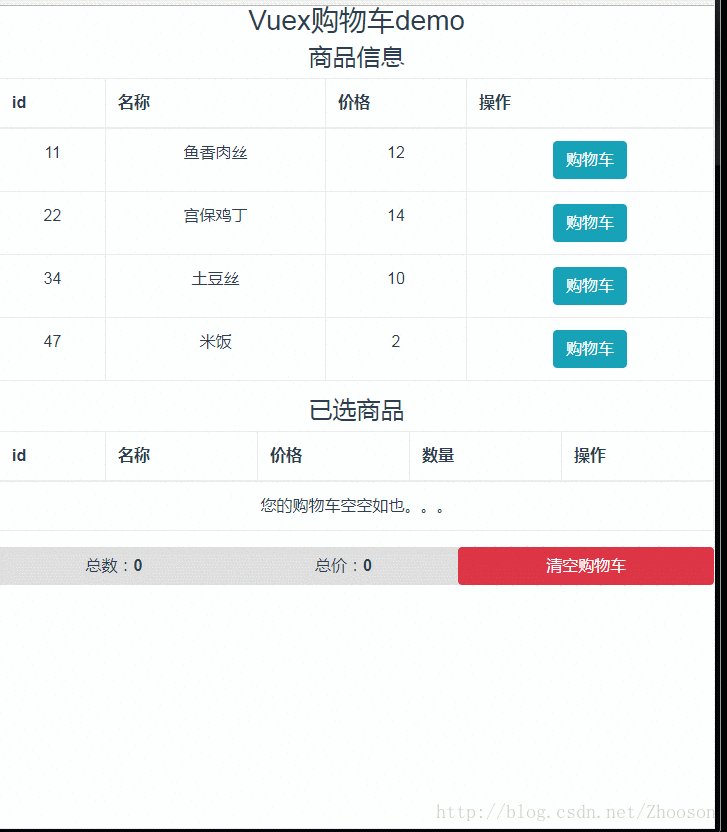
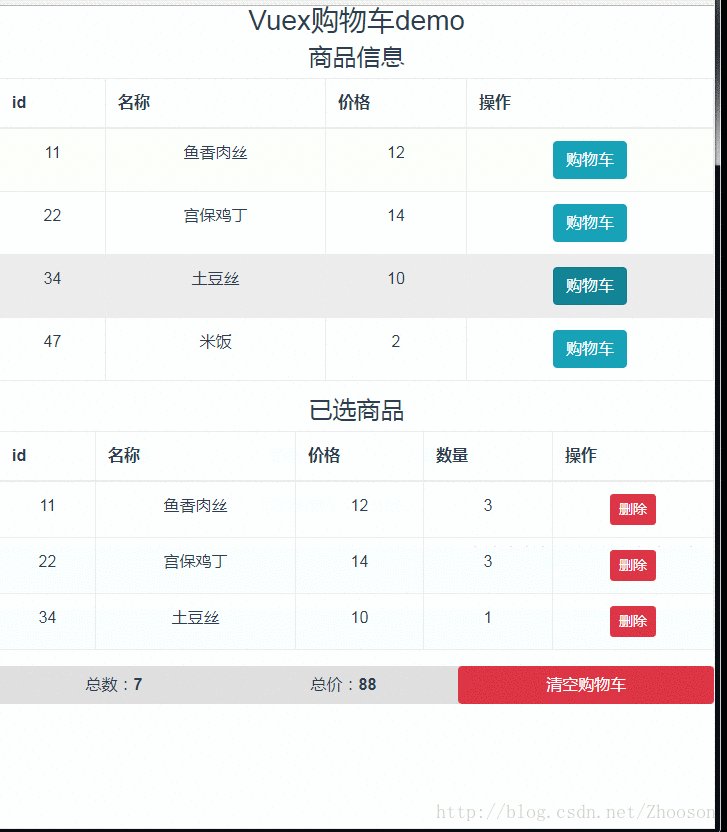
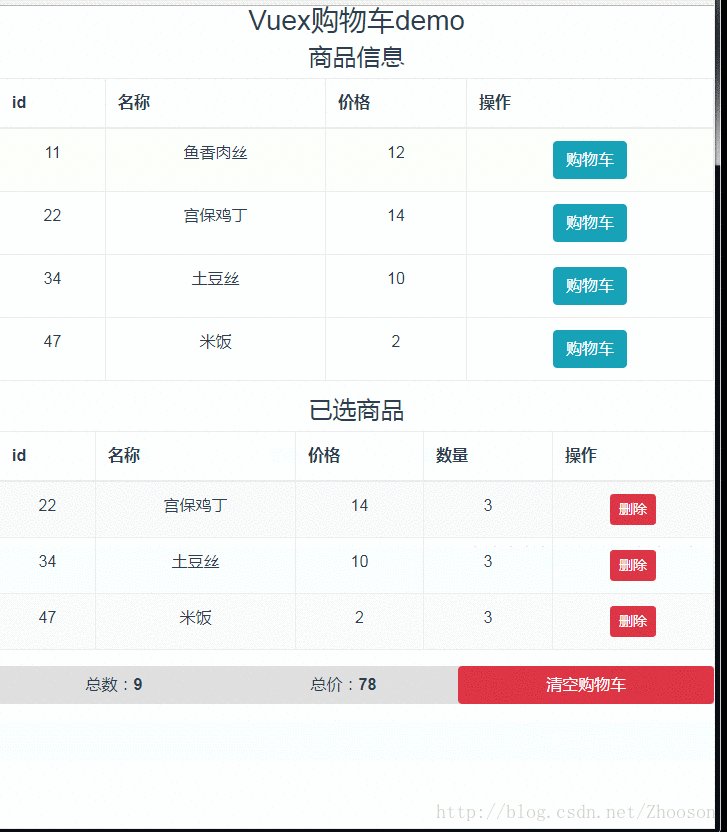
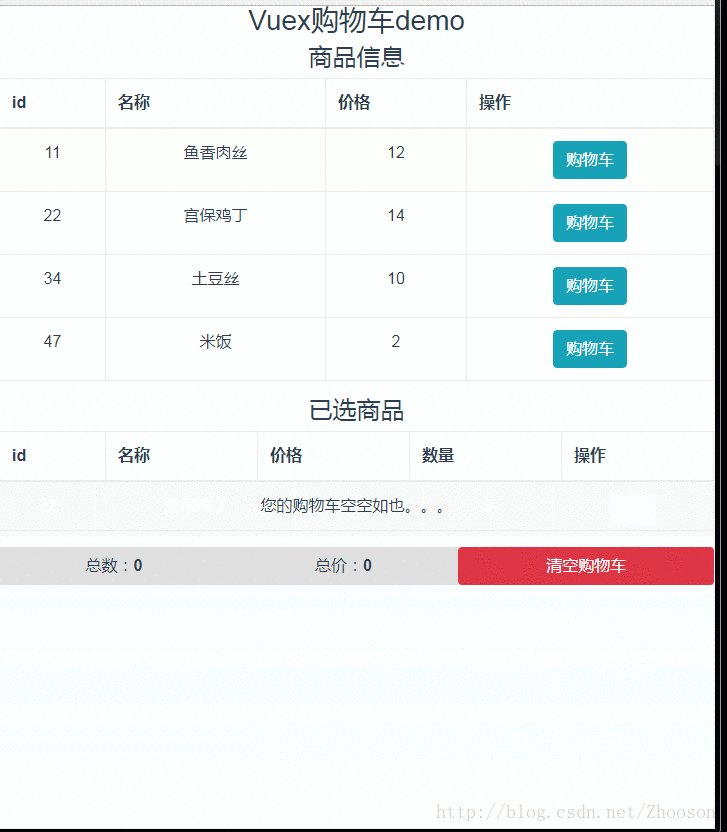
效果图

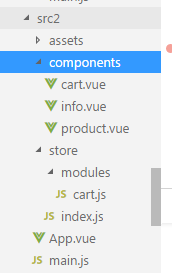
展示目录结构

-
-
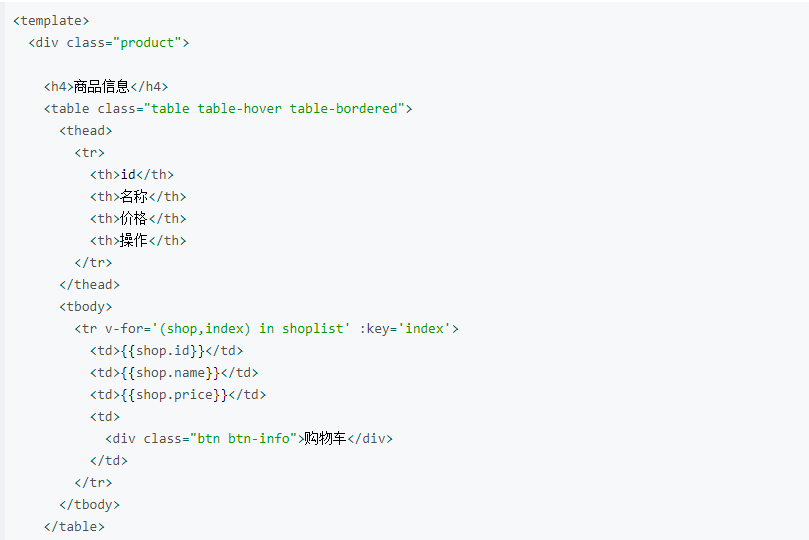
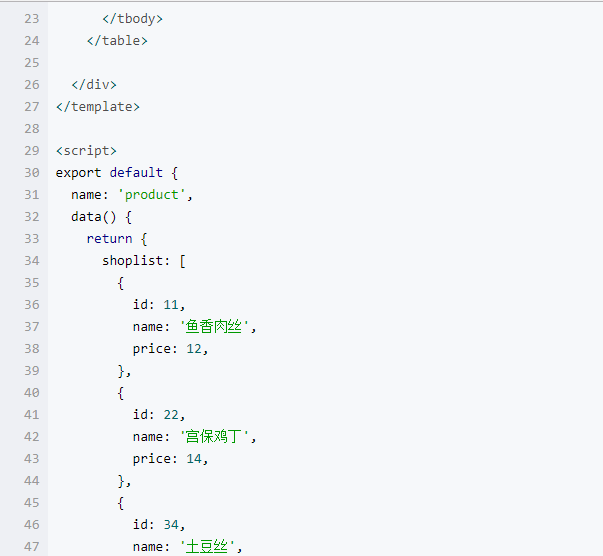
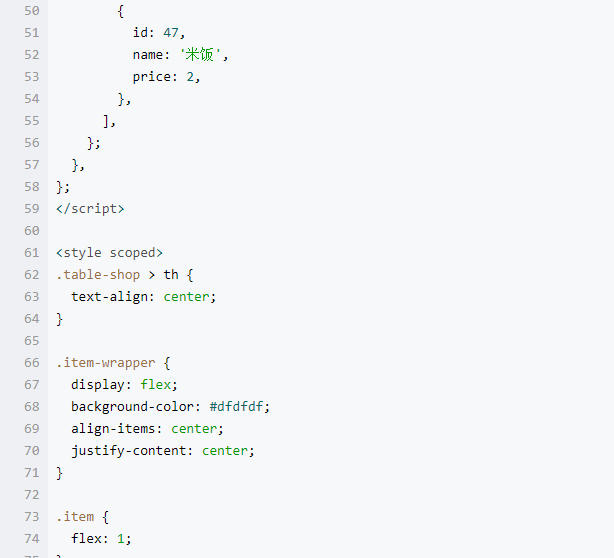
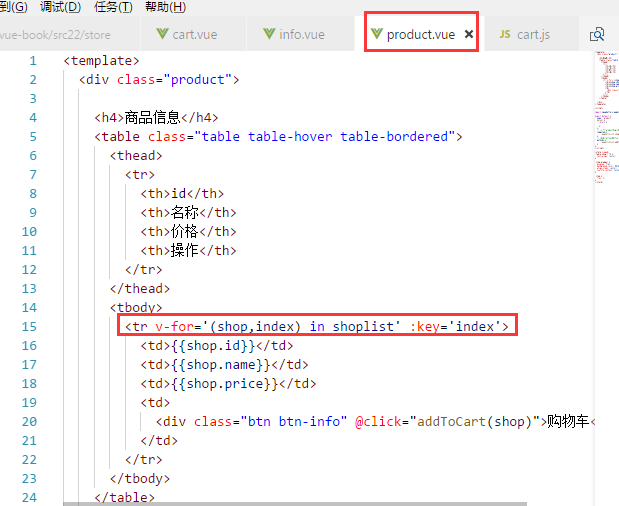
- product组件(纯静态代码)



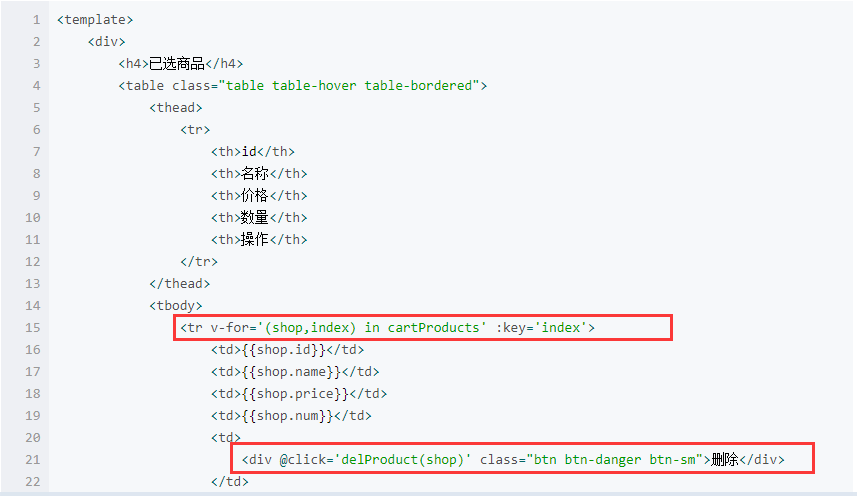
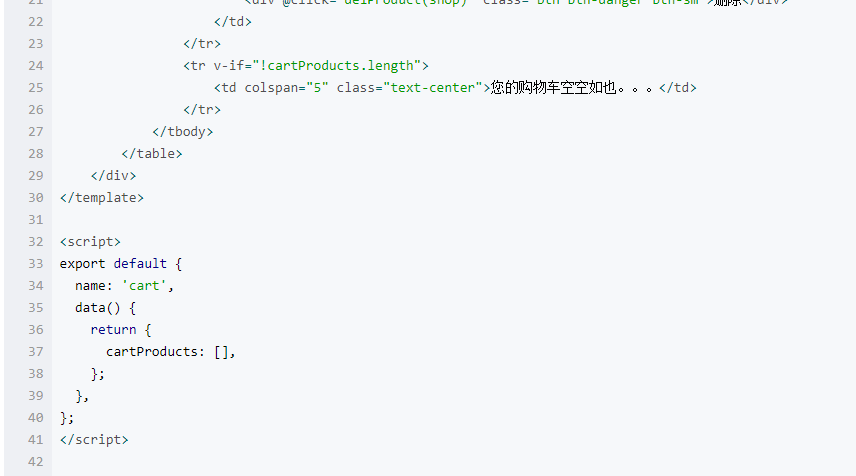
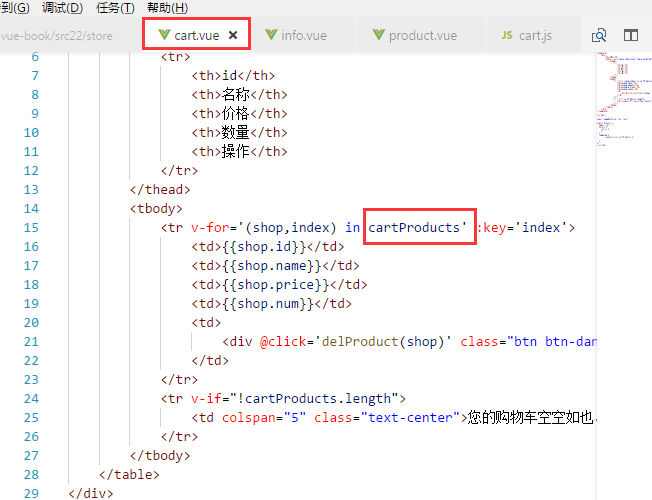
- cart组件(纯静态代码)


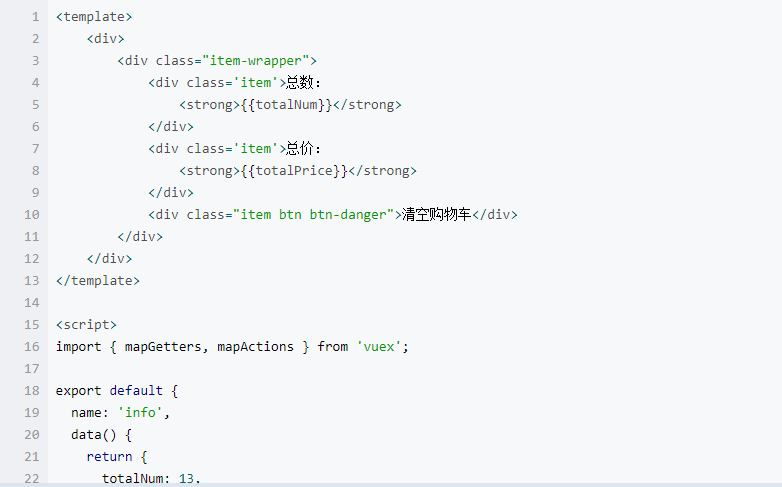
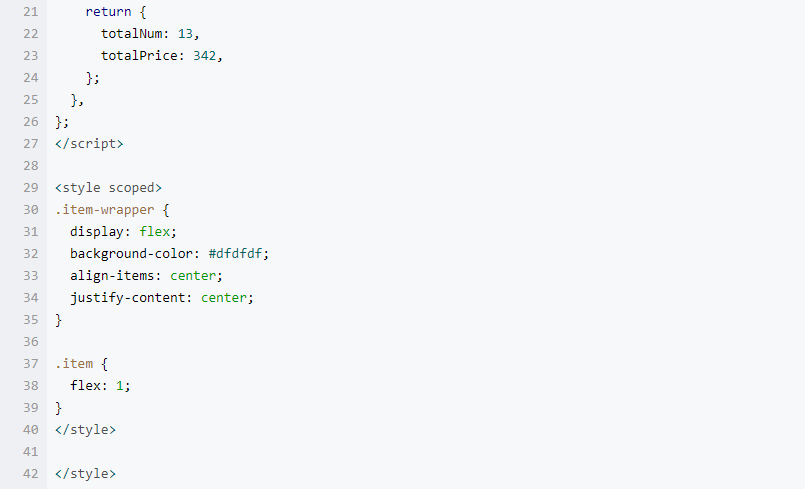
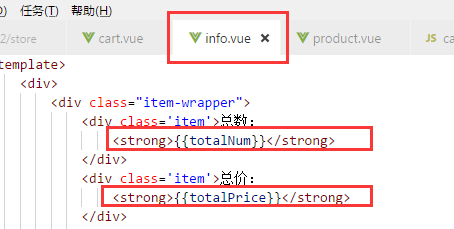
- info组件(纯静态代码)

-

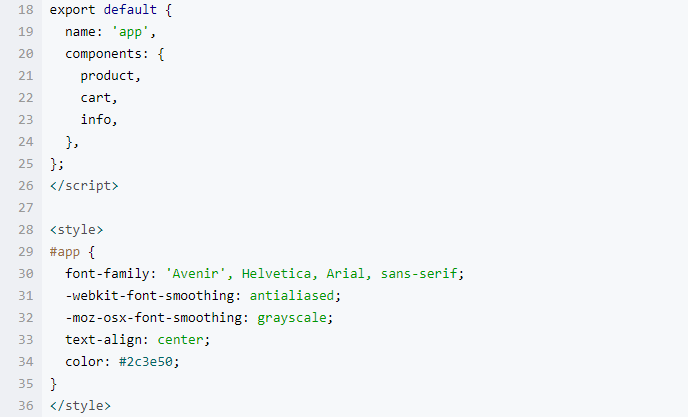
- 完成以上的三个组件,现在要开始调用这些组件,在App.vue中调用


如果你的姿势正确的话,会出现这个画面

解释这里为什么要分开组件的编写,vuex是就是存储的数据的中心的,每个组件都是拿到数据,这样才能vuex的价值
-
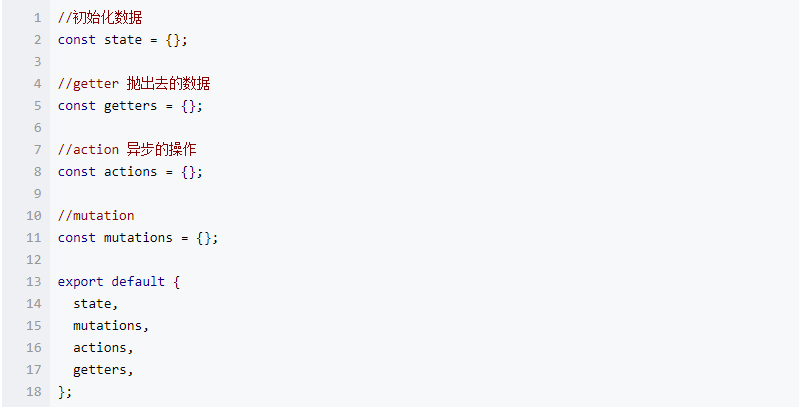
- store/index.js

- modules/cart.js

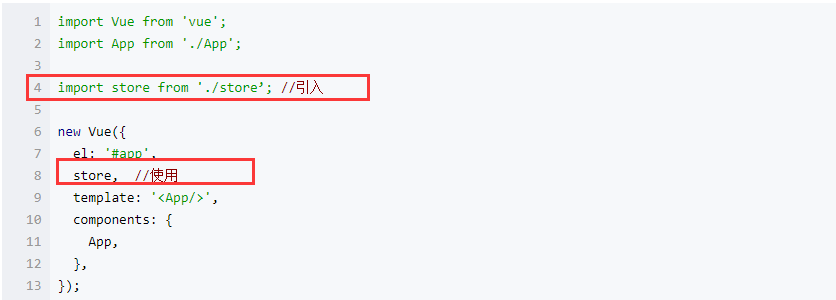
- 搭建问vuex的我们现在要使用vuex的,在main.js中使用

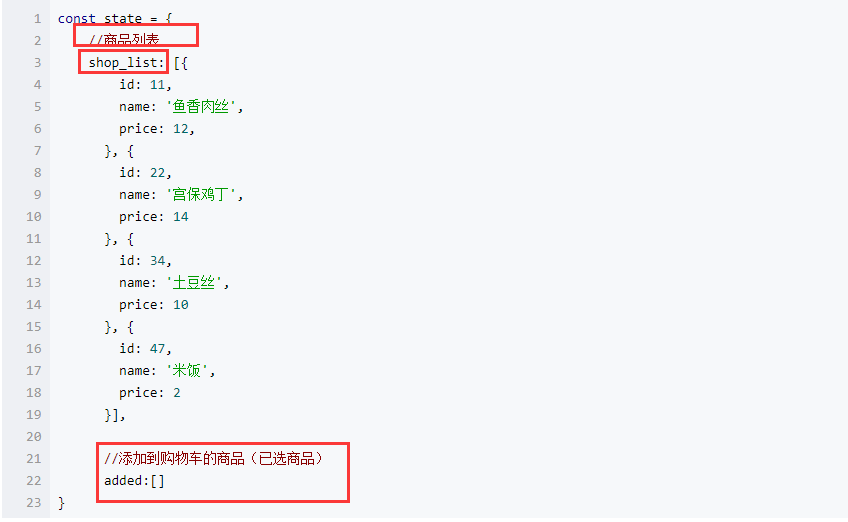
到这步,vuex的模板基本,但是没有效果怎么办,现在开始修改的product.vue中data中的shoplist剪切到cart.js中的state中,
这里解释一下,state和组件中大data作用是一样,都是的设置假数据的和变量,查看文档的state修改cart.js的state

既然state和data的作用是一样的,那么我们在组件中拿到state中的shop_list的数据呢?
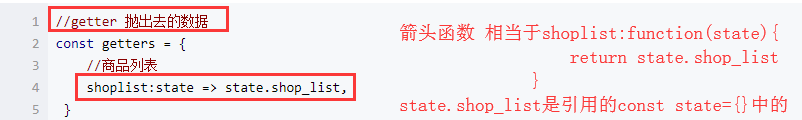
- 这是需要getters的处理哦

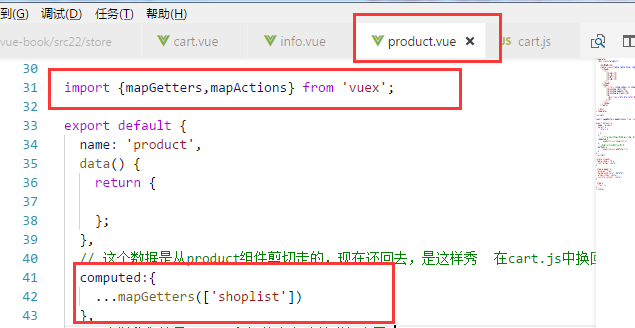
组件中怎么拿到这个shoplist数据呢?查看文档getters 中的mapGetters辅助函数的方法
这个数据是从product组件剪切走的,现在还回去,是这样秀的


以上 商品列表功能完成
-
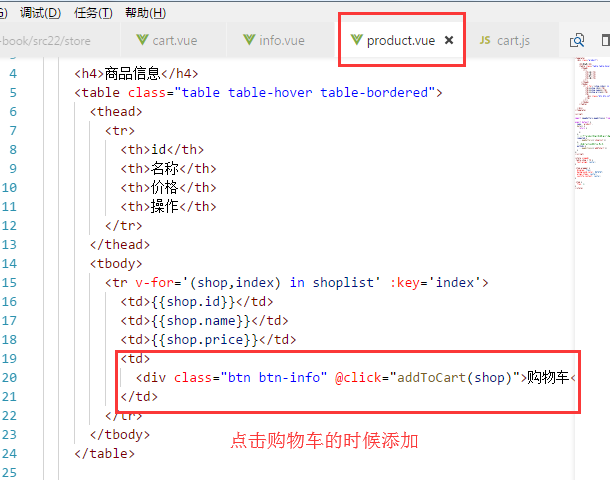
- 接下来是添加商品进购物车功能

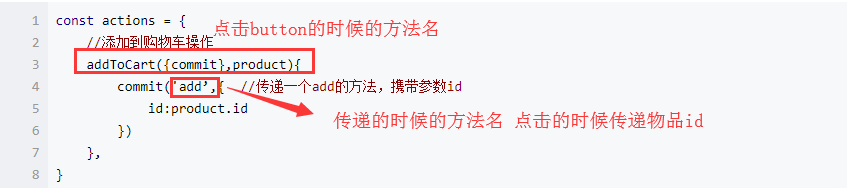
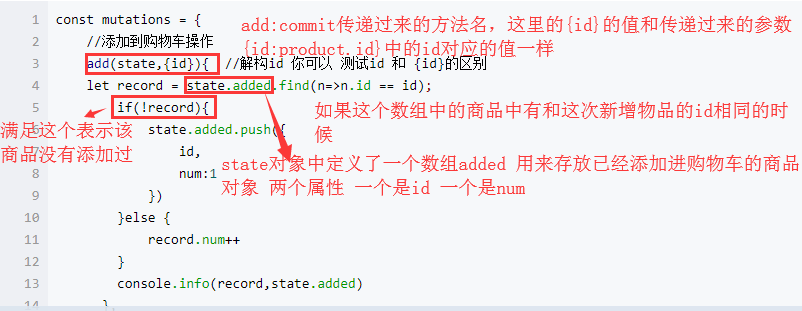
- 现在编写addToCart的方法,我们会到cart,js 中的action里面去,查看文档action的介绍,需要commit来分发actions

- 既然我们分发出来了一个add的方法,我们在mutations中接受,mutation中可以直接拿到state里面所有的数据,因为这里的added是自己定一个已选商品的数组,我组件中点击时传递一个对象过来的,find这个对象,但是这里有2种情况,一个added为空或者有数据,但是不是当前点击的对象的数据,当为空时,我们人为个这个对象push一个id和num为1的值,有点击就是当前这个对象的时候,我们执行++的操作,这里打印一下的值,或者从vue-tool的种查看的,vuex的一个浏览器的查看,自己百度去安装,查看数据比较方便

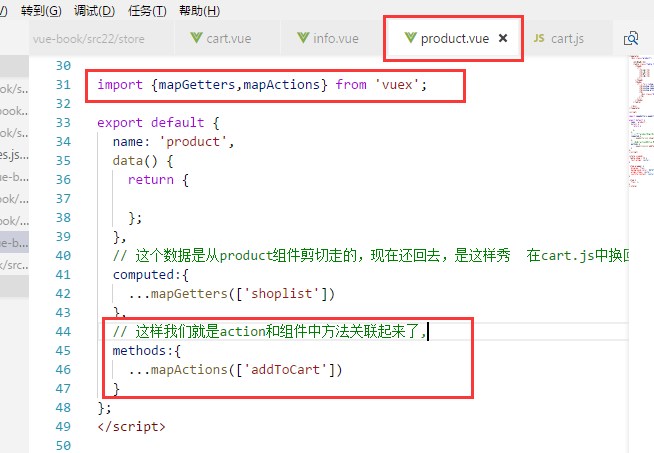
- 这里vuex中action的addToCart方法写好了,如何product.vue中的addToCart方法对应上去呢?
- 这里文档中有介绍,有个mapActions的辅助函数,

- 这样我们就是action和组件中方法关联起来了,
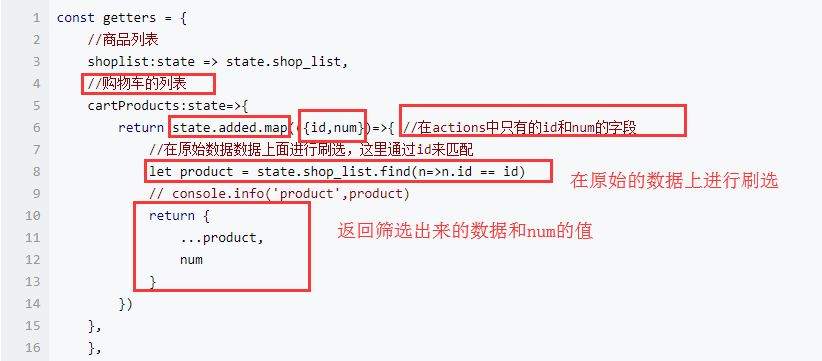
- 现在增加商品的click事件解决,但是我们要把added给抛出,但是前提要对added这个数组进行数据转化
- 修改getter中方法,添加一条

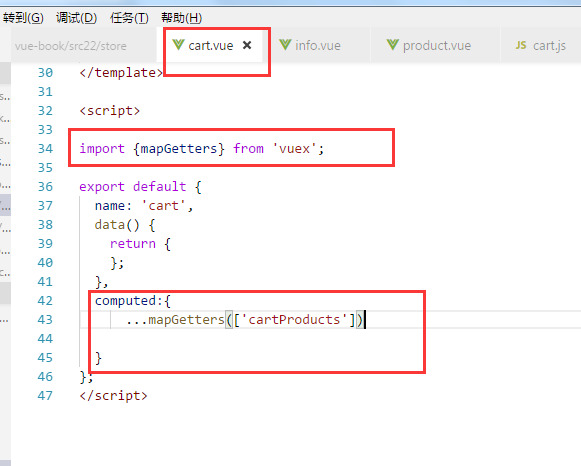
这里我们需要将cartProducts这个抛出去,和shoplist的方法一样的,只不过这个是在cart.vue中操作,
-
-


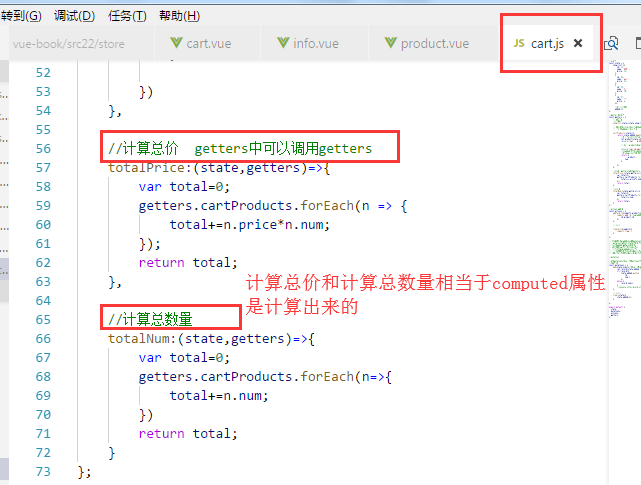
- 现在我们开始计算总价,总数量 和 清空购物车功能,在getter中操作,
- 计算总价



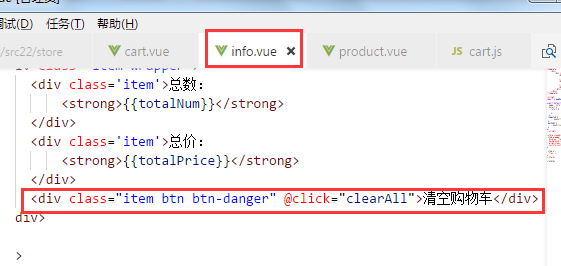
- 清空购物车
-
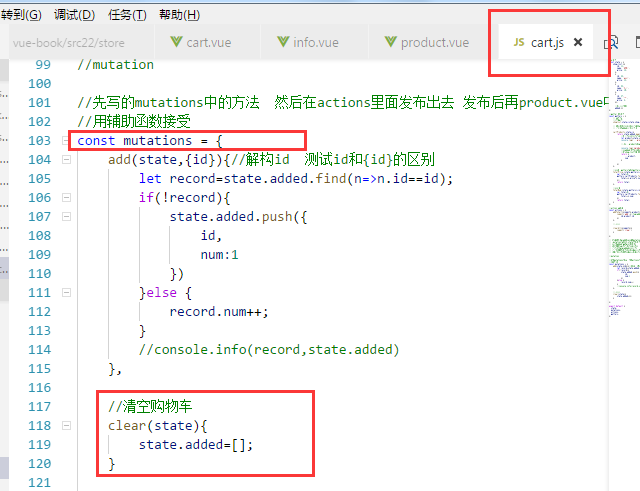
- 清空购物车的操作,原理就是added的数组置为空数组就可以的,

-
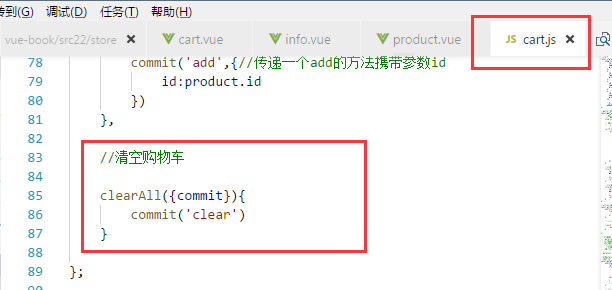
- 将actions中clearAllCart和info.vue中的组件联系到一起,前面已经介绍过了。cart.js中的actions

-
- mutations接受

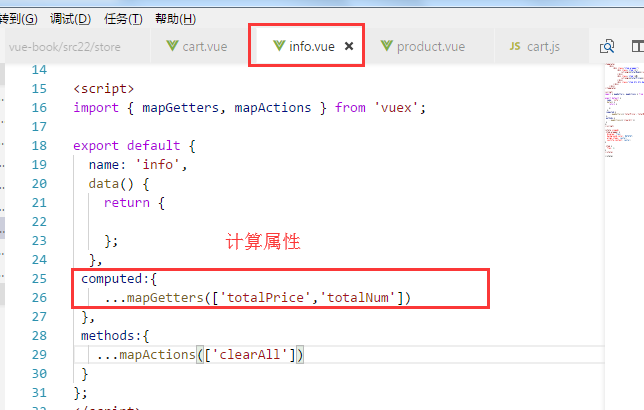
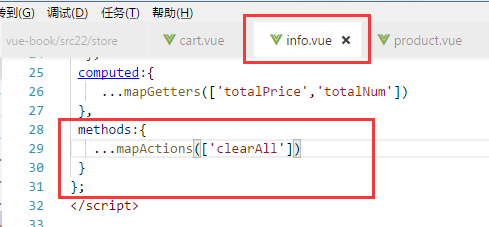
- info.vue中调用clearAllCart方法,
-

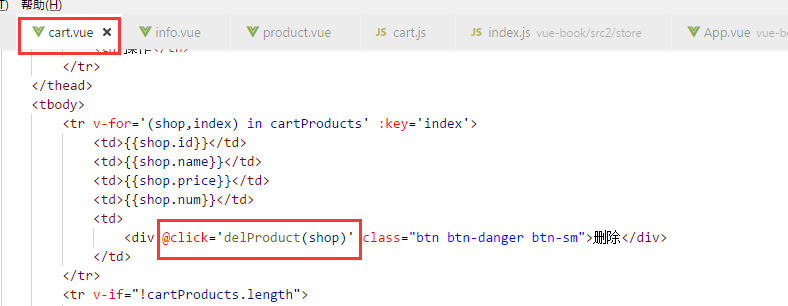
- 还有一个小功能就是已选商品中的有个删除的按钮,实现这个功能,cart.vue组件中修改

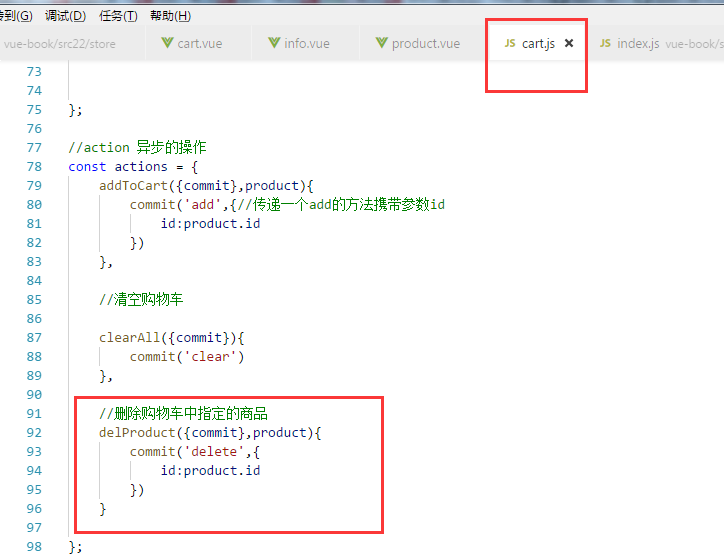
- 将actions中delProduct和car.vue中的组件联系到一起,前面已经介绍过了。cart.js中的actions

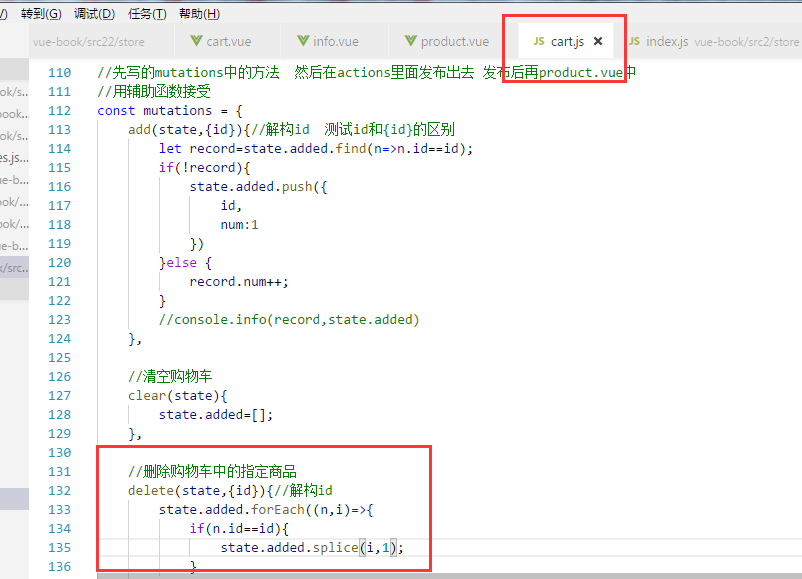
- mutations接受

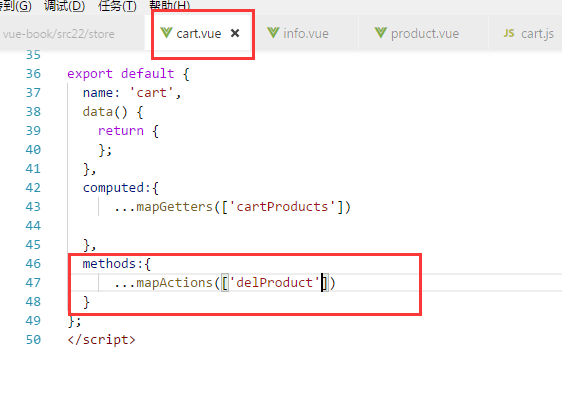
- car.vue中调用delProduct方法,

-
-
来源:oschina
链接:https://my.oschina.net/u/4378760/blog/3945915