原文链接: vuex 购物车 收藏实现
使用vuex 存放收藏的商品
实现在列表页可以收藏,在收藏也可以查看


图标下载,可以选择颜色,大小和格式

vuex 管理状态,提供添加和删除操作,以及判断某一商品是否已经被收藏
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const state = {
list: []
}
const mutations = {
add(state, item) {
state.list.push(item)
state.list = Array.from(new Set(state.list));
},
remove(state, item) {
state.list = state.list.filter((i) => {
return i['name'] != item['name']
})
}
}
const getters = {
isExit: (state, getters) =>
(i) => state.list.some(
(item) => item['name'] == i['name']
)
}
export default new Vuex.Store({
state,
mutations,
getters,
})
tab是用来切换路由的,展示不同的页面
<template>
<div>
<img
class="img"
v-for="i,index in items"
:src="index==cur_index?i[1]:i[0]"
@click="click(i,index)"></div>
</template>
<script>
export default {
name: "tab",
data() {
return {
cur_index: 0,
items: [
[
'/static/imgs/cart_base.png',
'/static/imgs/cart_active.png',
'/item_page',
],
[
'/static/imgs/collection_base.png',
'/static/imgs/collection_active.png',
'/collect'
]
]
}
},
methods: {
click(i, index) {
console.log(i)
this.cur_index = index
this.$router.push(i[2])
}
}
}
</script>
<style scoped>
.img {
width: 50px;
height: 50px;
}
</style>
item展示商品信息,其中商品是否被收藏是通过vuex来获取状态的
<template>
<div class="item">
<span>name:{{book.name}}</span>
<span>price:{{book.price}}</span>
<div class="img" :class="{active:isCollect,base:!isCollect}" @click="change"></div>
</div>
</template>
<script>
export default {
name: "item",
props: ['book'],
computed: {
isCollect() {
return this.$store.getters.isExit(this.book)
}
},
methods: {
change() {
this.isCollect ? this.$store.commit('remove', this.book)
: this.$store.commit('add', this.book)
}
}
}
</script>
<style scoped>
.item {
display: inline-flex;
margin: 10px;
padding: 10px;
font-size: 30px;
}
.img {
width: 50px;
height: 50px;
}
.active {
background: url("/static/imgs/heart_active.png");
background-size: cover;
}
.base {
background: url("/static/imgs/heart_base.png");
background-size: cover;
}
</style>
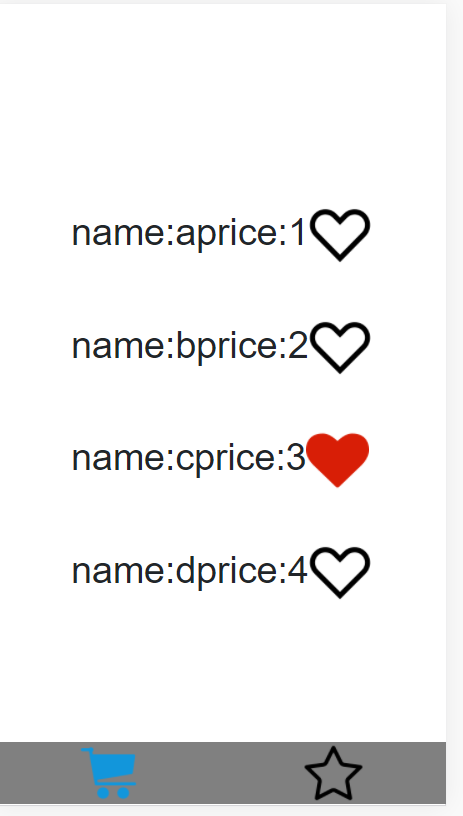
item-page,展示商品列表
<template>
<div>
<div v-for="i in books">
<Item :book="i"></Item>
</div>
</div>
</template>
<script>
import Item from './Item'
export default {
name: "item-page",
components: {
Item,
},
data() {
return {
books: [
{
name: 'a',
price: 1,
},
{
name: 'b',
price: 2,
}, {
name: 'c',
price: 3,
}, {
name: 'd',
price: 4,
},
]
}
}
}
</script>
collection,展示已经收藏的商品列表
<template>
<div>
<h1>
collect
</h1>
<Item v-for="i,index in items"
:key="i.name"
:book="i"
></Item>
</div>
</template>
<script>
import Item from './Item'
export default {
name: "collect",
components: {
Item,
},
computed: {
items() {
return this.$store.state.list
}
}
}
</script>
cart是购物车的主页面,放置路由视图和tab
<template>
<div class="cart">
<router-view></router-view>
<tab class="tab"></tab>
</div>
</template>
<script>
import Tab from './Tab'
export default {
name: "cart",
components: {
Tab,
},
}
</script>
<style scoped>
.cart {
width: 100vw;
height: 100vh;
margin: 0;
padding: 0;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.tab{
position: fixed;
bottom: 0px;
background: grey;
width: 100%;
display: flex;
justify-content: space-around;
}
</style>
来源:oschina
链接:https://my.oschina.net/u/2856757/blog/1634485