前言:
本学习文档的目的是为了实现h5,或者简单的h5游戏,比如说,我们要实现一个可以左右,或者上下移动的场景的h5,在场景移动的过程中,会有相应的动画或者操作,我们通过 js 也可以实现,但是为了流畅度和更好的效果,还是需要借助一些引擎来实现,比如说 2d的渲染引擎 pixi.js 或者是本文档要学习的 Egret (白鹭)引擎;
作为刚接触游戏引擎的人,虽然没有相关使用经验,但是也听说过相关内容;几年前接触过 Cocos (游戏引擎),所以也只了解这么一个游戏引擎,最近随着h5和小游戏的发展,也听说了 Egret (白鹭游戏引擎),现在记录一下学习的过程,虽然现在还是一无所知,还是记录一下;
第一步:
Egret(白鹭游戏引擎),第一步,[下载](https://egret.com/downloads/engine.html)一下 Egret , 也就是 Egret Launcher,这是一个工具,可以帮助我们建立项目,也就是一个辅助的工具 ,不管是什么,先下载再说。
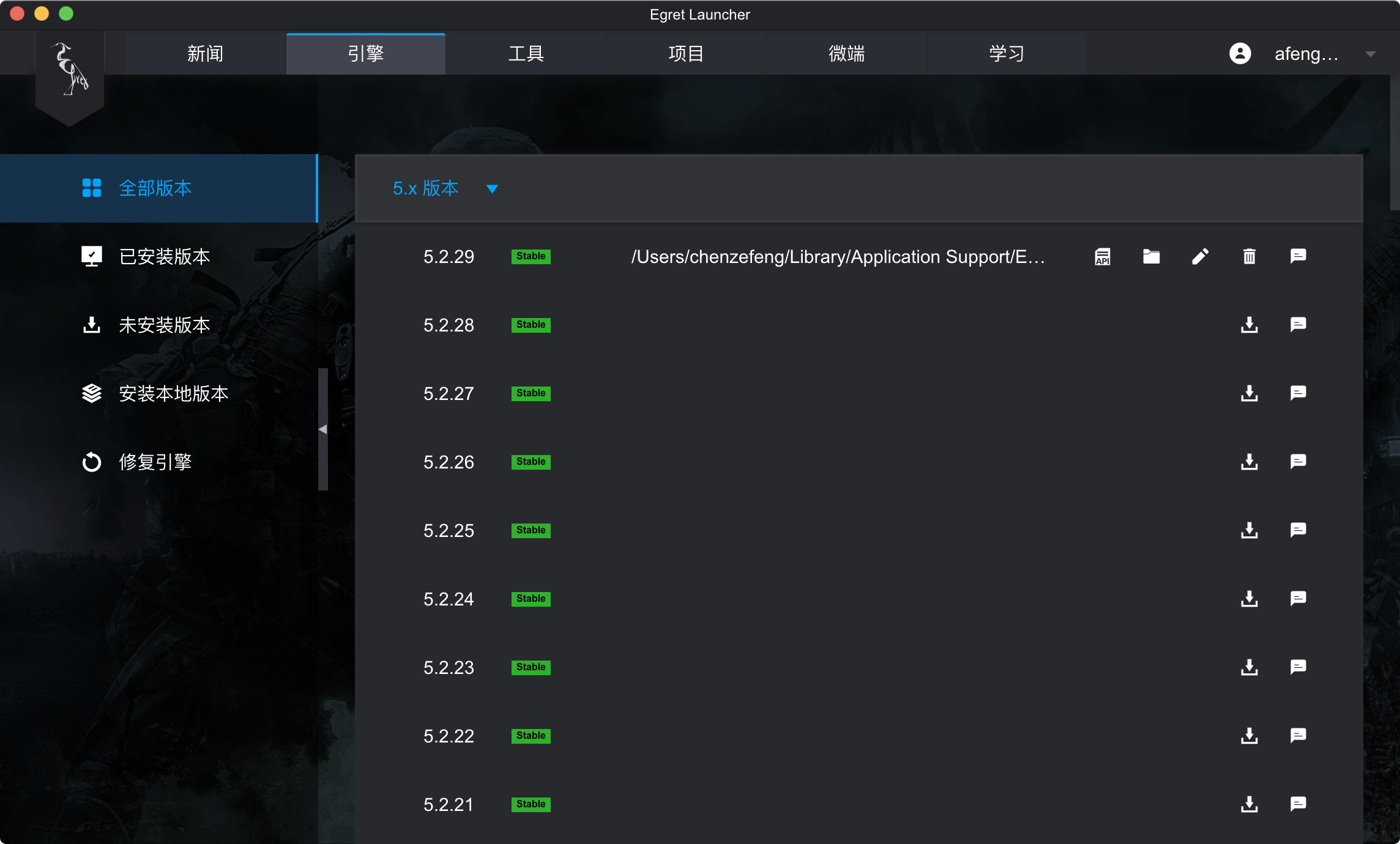
通过这个Egret Launcher 工具,我们需要再下载一下游戏引擎,我们在这个 Egret Launch界面中,找到引擎列表,然后选择一个版本的引擎下载,我这里下载一个,最新的引擎版本 5.2.29 ;

第二步:
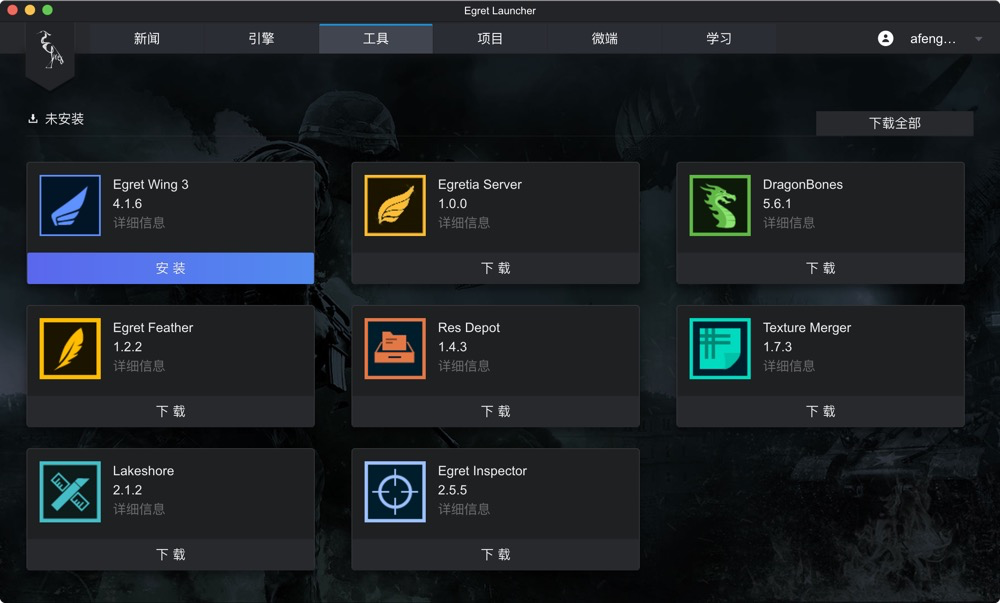
通过这个Egret Launcher 工具,我们可以下载一下官方的编辑器 Egret Wing, 界面看起来和 VScode 类似,还是很容易接受的;听说这个工具可以可视化操作,后期可以尝试尝试,现在我们需要知道的就是我们要使用这个编辑器来编辑代码,实现我们的页面和功能;

第三步:
好了,我们开始创建第一个学习的项目,这里我们使用命令行来生成我们的第一个HelloWorld。
首先我们手动创建一个空的文件夹,然后在这个文件夹下输入以下命令:
egret create HelloWorld --type eui
最后我们输入运行的命令:
egret run HelloWorld
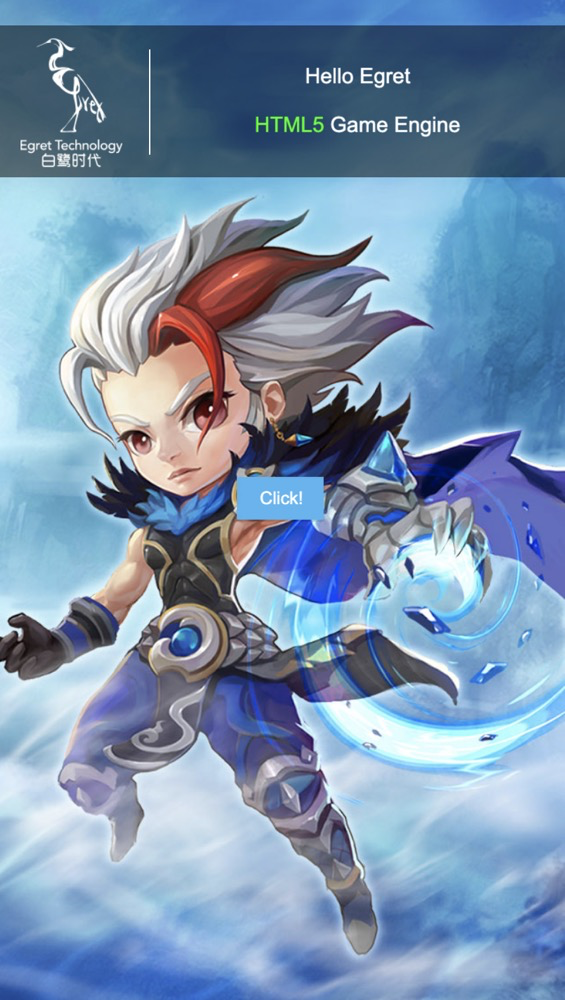
这时候会弹出一个模拟界面,效果如图

这篇文章先到这里,未完待续。。。
来源:oschina
链接:https://my.oschina.net/u/4308373/blog/3423029


