大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下。
现在开始第一章:vue引用并封装echarts
在文章开始前,我先舔波echarts(真香)。阿里的G2和百度的echarts都是很不错的,echarts上手难度小,并且用户多,文档多,生态环境较好,所以中小项目的话echarts就是首选。加个题外话,我把G2、echarts都po出来,大家凭喜好选取。
G2官方demo地址:
https://antv.alipay.com/zh-cn/index.html
echarts官方demo地址:
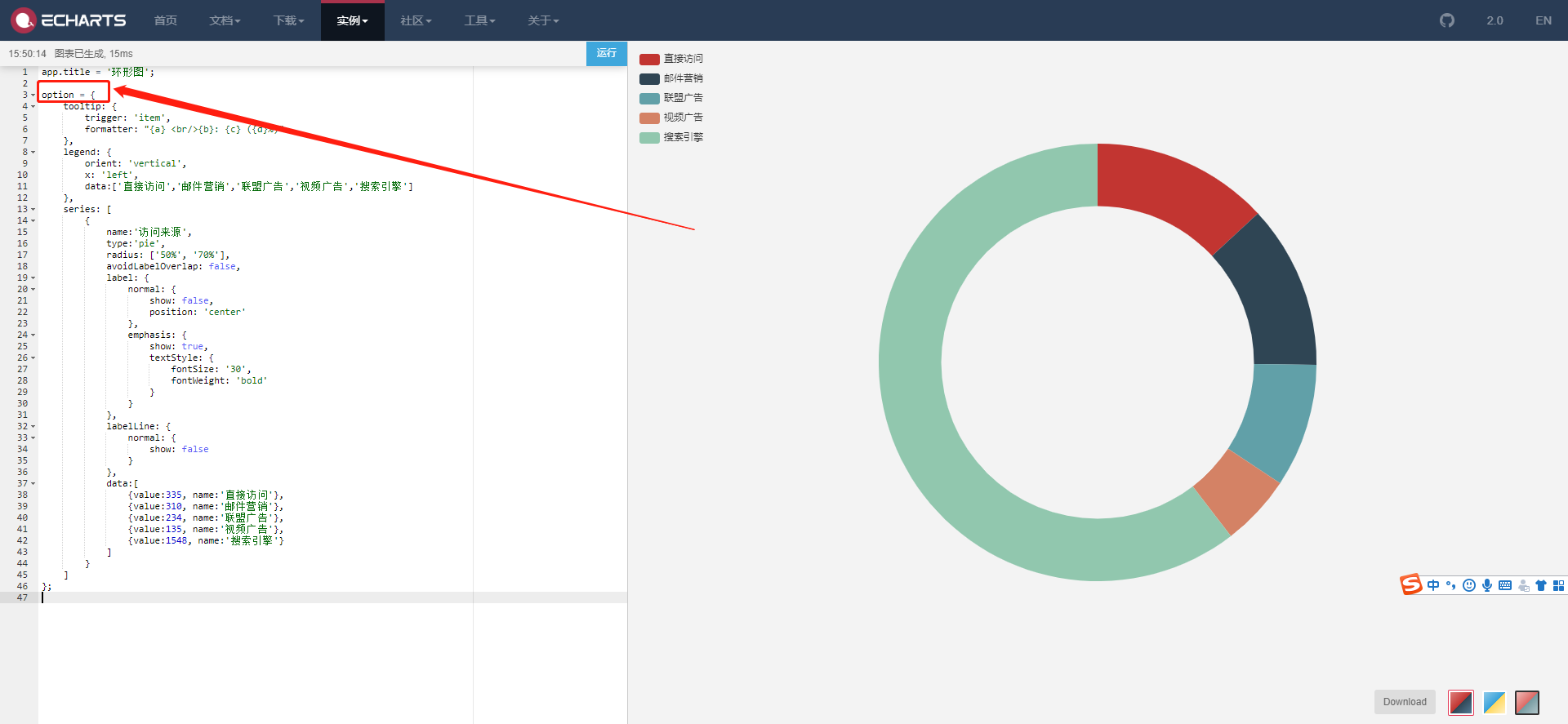
现在开始干活,进入echarts网址中,我们能看到,图表的主要参数都在option这函数里,如图1所示。我们将option()放到vue中的methods中即可引用。

图1
在项目中打开命令行(直接在地址栏输入cmd即可打开dos面板),输入命令,如图2 所示。
npm install echarts

图2
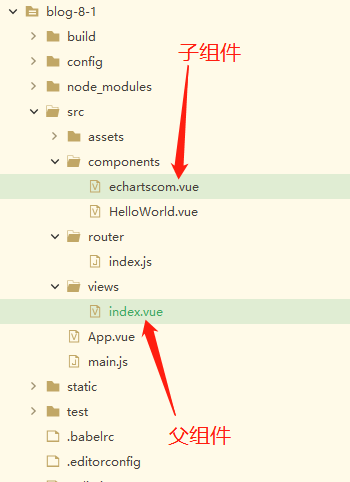
打开项目,创建views文件夹,存放父组件index.vue,在components文件夹下创建echartscom.vue子组件,如图3所示。echartscom.vue中主要放option(),用来实现图表渲染,index.vue存放数据,echartscom.vue引用index.vue的数据从而形成父子组件间的传值。

图3
思路说完了,接下来就是代码,代码比我说得清楚,看他别看我,skr。
子组件,echartscom.vue
1 <!-- echartscom.vue -->
2 <template>
3 <div class="charttest">
4 <div style="width:400px;height:400px;" :id="echarts" class="echarts" ref="echarts">
5 </div>
6 </div>
7 </template>
8
9 <script>
10 import echarts from 'echarts'
11 export default {
12 name:'echartscom',
13 data() {
14 return {};
15 },
16 methods: {
17 drawCharts() {
18 var myChart = echarts.init(document.getElementById(this.echarts));
19 myChart.setOption({
20 tooltip: {
21 trigger: 'item',
22 formatter: '{a} <br/>{b}: {c} ({d}%)'
23 },
24 legend: {
25 orient: 'vertical',
26 x: 'left',
27 data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
28 },
29 series: [
30 {
31 name: '访问来源',
32 type: 'pie',
33 radius: ['50%', '70%'],
34 avoidLabelOverlap: false,
35 label: {
36 normal: {
37 show: false,
38 position: 'center'
39 },
40 emphasis: {
41 show: true,
42 textStyle: {
43 fontSize: '30',
44 fontWeight: 'bold'
45 }
46 }
47 },
48 labelLine: {
49 normal: {
50 show: false
51 }
52 },
53 data: [
54 { value: 335, name: '直接访问' },
55 { value: 310, name: '邮件营销' },
56 { value: 234, name: '联盟广告' },
57 { value: 135, name: '视频广告' },
58 { value: 1548, name: '搜索引擎' }
59 ]
60 }
61 ]
62 });
63 }
64 },
65 computed: {
66 echarts() {
67 return 'echarts' + Math.random() * 100000;
68 }
69 },
70 mounted() {
71 this.drawCharts();
72 },
73 components: {}
74 };
75 </script>
76
77 <style></style>
父组件,index.vue
1 <!-- index.vue -->
2 <template>
3 <echartscom />
4 </template>
5
6 <script>
7 import echartscom from '@/components/echartscom.vue'
8 export default {
9 data() {
10 return {};
11 },
12 methods: {
13 },
14 mounted() {},
15 components: {
16 echartscom
17 }
18 };
19 </script>
20
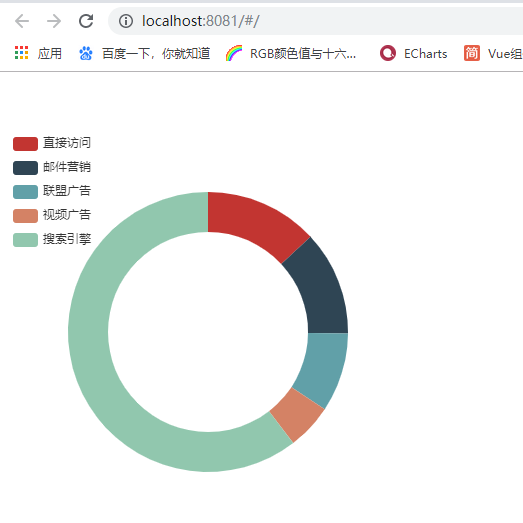
21 <style></style>npm run dev 运行一下,看下结果,如图4所示。

图4
目前为止,我们的工作完成大半了,接下来就是父子间传值了。传值目前我们用props,vuex以后会说到,并且小型项目的话,用vuex显得繁琐庞大,因此不建议用,等到项目较大,多个父子页面传值时,vuex便如神兵天降。
说一下props传值思路,在父组件中,把值放在data()中,子组件通过props引入父组件的数组名,即可传值,对props感兴趣的朋友可以专门上百度/google/bing学习(免得有的小伙伴说我舔百度)
1 props: {
2 父组件数组名: {
3 type: Array,
4 default: () => []
5 }
6 },代码如下,算了还是全po出来吧,免得有的小伙伴迷糊了。
父组件:index.vue
1 <!-- index.vue -->
2 <template>
3 <div>
4 <div v-for="(chardata,index) in msg" :key="index" class="test">
5 <echartscom :chartData="chardata" autoresize />
6 </div>
7 </div>
8 </template>
9
10 <script>
11 import echartscom from '@/components/echartscom.vue'
12 export default {
13 data() {
14 return {
15 msg:{
16 chartData1: [
17 {value:335, name:'直接访问'},
18 {value:310, name:'邮件营销'},
19 {value:234, name:'联盟广告'},
20 {value:135, name:'视频广告'},
21 {value:1548, name:'搜索引擎'}
22 ],
23 chartData2: [
24 {value:335, name:'直接访问'},
25 {value:310, name:'邮件营销'},
26 {value:234, name:'联盟广告'},
27 {value:135, name:'视频广告'},
28 {value:1548, name:'搜索引擎'}
29 ],
30 }
31 };
32 },
33 methods: {
34 },
35 mounted() {},
36 components: {
37 echartscom
38 }
39 };
40 </script>
41
42 <style>
43 .test{
44 float: left;
45 }
46 </style>子组件:echartscom.vue
1 <!-- echartscom.vue -->
2 <template>
3 <div class="charttest">
4 <div style="width:400px;height:400px;" :id="echarts" class="echarts" ref="echarts">
5 </div>
6 </div>
7 </template>
8
9 <script>
10 import echarts from 'echarts'
11 export default {
12 name:'echartscom',
13 props: {
14 chartData: {
15 type: Array,
16 default: () => []
17 }
18 },
19 data() {
20 return {
21 };
22 },
23 methods: {
24 drawCharts() {
25 var myChart = echarts.init(document.getElementById(this.echarts));
26 myChart.setOption({
27 tooltip: {
28 trigger: 'item',
29 formatter: '{a} <br/>{b}: {c} ({d}%)'
30 },
31 legend: {
32 orient: 'vertical',
33 x: 'left',
34 data: ['直接访问', '邮件营销', '联盟广告', '视频广告', '搜索引擎']
35 },
36 series: [
37 {
38 name: '访问来源',
39 type: 'pie',
40 radius: ['50%', '70%'],
41 avoidLabelOverlap: false,
42 label: {
43 normal: {
44 show: false,
45 position: 'center'
46 },
47 emphasis: {
48 show: true,
49 textStyle: {
50 fontSize: '30',
51 fontWeight: 'bold'
52 }
53 }
54 },
55 labelLine: {
56 normal: {
57 show: false
58 }
59 },
60 data: this.chartData
61 }
62 ]
63 });
64 }
65 },
66 computed: {
67 echarts() {
68 return 'echarts' + Math.random() * 100000;
69 }
70 },
71 mounted() {
72 this.drawCharts();
73 },
74 components: {}
75 };
76 </script>
77
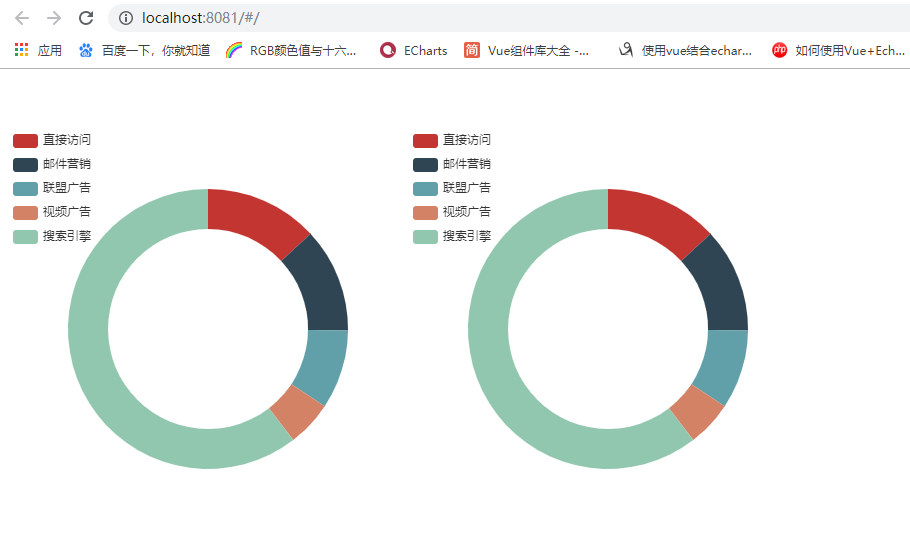
78 <style></style>此时浏览器自动刷新,看一下结果如何,结果如图5所示。

图5
本文内容较多,其实思路很简单,代码全都po出来了,可以复制代码先跑一遍,然后结合我的文字看代码,这样掌握得比较快。
下一章讲的是echarts动态传值,有喜欢的小伙伴联系我哦。
来源:oschina
链接:https://my.oschina.net/u/4397875/blog/3440812