寒假学习——ES6(2)
箭头函数的适合场景:与this无关的回调、定时器、数组的方法回调,不太适合用在对象的方法中
函数参数默认值
- 1、允许给形参赋初始值(注意一般具有默认值的参数位置要靠后)
- 2、可以与 解构赋值一起用
function add(a, b, c = 10) {
return a + b + c;
}
let result = add(1, 2);//没传参数就用默认值传了就用传的参数
console.log(result);
function connect({host="127.0.0.1",username,password,port}){
console.log(host);
console.log(username);
console.log(password);
console.log(port);
}
connect({
// host:'localhost',
username:'admin',
password:'root',
port:'3306'
})
rest参数
- ES6引入rest参数,来获取函数的实参,用来代替arguments
function fun(a,b,...args){
console.log(a);
console.log(b);
console.log(args);
}//rest参数必须放在最后...是格式
fun(1,2,3,4,5,6);
扩展运算符
- …和rest参数一样(不过rest是放在形参位置),但是可以将数组转换成逗号分隔的参数序列
const fruit=['banana','apple','pear'];
function print(){
console.log(arguments);
}
print(...fruit);
-

-
用于数组合并
const paopao=['banana','peach'];
const guoguo=['apple','grape'];
const hong=[...paopao,...guoguo];
console.log(hong);
- 将伪数组转换成真正数组
const divs=document.querySelectorAll('div');
const divarray=[...divs];
console.log(divarray);
Symbol
- Symbol是es6引入的新的原始数据类型,是一种类似于字符串的数据类型
- Symbol值是唯一的用于解决命名冲突问题
- 不能与其他数据类型进行运算
- 不能用for in进行遍历但是可以用Reflect.ownKeys获取对象的所有键名
//创建Symbol类型的2种方式
let s=Symbol();
let s2=Symbol("红");
let s3=Symbol("红");
console.log(s2==s3);//false
let s4=Symbol.for("红");
let s5=Symbol.for("红");
console.log(s4==s5);//true
-
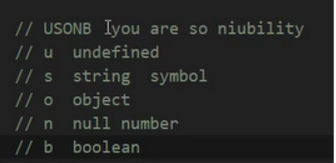
数据类型记忆:
-

-
对象添加属性和方法(独一无二)
let game={
name:"狼人杀";
[Symbol('say')]:function(){
cosole.console.log("我可以发言");
},
[Symbol('duyao')]:function(){
cosole.console.log("我可以使用毒药");
}
}
console.log(game);
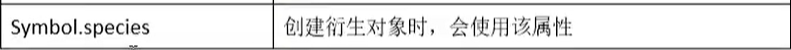
Symbol属性(11个)
-
解释:例如第一个hasInstance,hasInstance作为Symbol的属性,Symbol.hasInstance整体作为对象的一个属性
-

-

-

//比如hasInstance属性
//可以将instanceof前面的值传入作为参数传递进去
class Person{
static [Symbol.hasInstance](param){
cosole.log(param);
return false;//由内部决定是返回true 或者false
}
}
let obj={};
console.log(o instanceof Person);
来源:oschina
链接:https://my.oschina.net/u/4414278/blog/4922677