一起学vue——vue学习总路线
——————————^~^我是萌萌哒分割线^~^————————————————
上一篇已经将vue-cli脚手架搭建好了,现在来认识一下脚手架里都是些啥东西,这里对重要的文件进行解释
(只是简单解释一下,如果要深入了解的话,自己搜一下哦)
.一、目录结构
|-- build // 项目构建(webpack)相关代码
| |-- build.js // 生产环境构建代码
| |-- check-version.js // 检查node、npm等版本
| |-- dev-client.js // 热重载相关
| |-- dev-server.js // 构建本地服务器
| |-- utils.js // 构建工具相关
| |-- webpack.base.conf.js // webpack基础配置
| |-- webpack.dev.conf.js // webpack开发环境配置
| |-- webpack.prod.conf.js // webpack生产环境配置
|-- config // 项目开发环境配置
| |-- dev.env.js // 开发环境变量
| |-- index.js // 项目一些配置变量
| |-- prod.env.js // 生产环境变量
| |-- test.env.js // 测试环境变量
|-- src // 源码目录
| |-- components // vue公共组件
| |-- store // vuex的状态管理
| |-- App.vue // 页面入口文件
| |-- main.js // 程序入口文件,加载各种公共组件
|-- static // 静态文件,比如一些图片,json数据等
| |-- data // 群聊分析得到的数据用于数据可视化
|-- .babelrc // ES6语法编译配置
|-- .editorconfig // 定义代码格式
|-- .gitignore // git上传需要忽略的文件格式
|-- README.md // 项目说明
|-- favicon.ico
|-- index.html // 入口页面
|-- package.json // 项目基本信息
.
二、webpack配置
(1)、webpack.base.conf.js
是什么:webpack的一些配置(需要深入学习的请看webpack的教程)

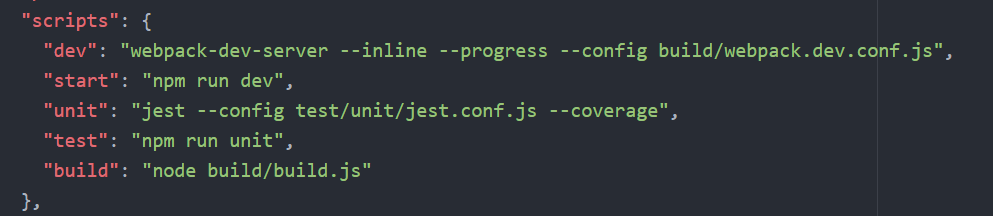
三、package.json

是什么:在根目录下的,定义了一些模块信息与项目配置信息。
(1)script字段

还记得我们在上一篇里安装好vue-cli之后使用了一个命令来运行吗?就是这里的npm run dev
因此可以知道,script就是用来写npm命令的。
(2)dependencies与Devdependencies字段
dependencies:项目运行时所依赖的模块
Devdependencies:项目开发时所依赖的模块
四、.babelrc
是什么:babel,存放在根目录下,用来将es6转换为es5的转换器

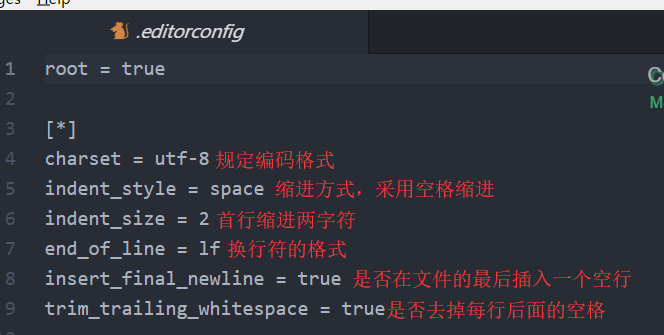
五、editorconfig
是什么:定义了我们编码的规范,甚至比编译器的规范优先级更高。这点在一个团队的开发中体现的淋漓尽致,大家在一个团队里,需要遵循一定的开发规范。

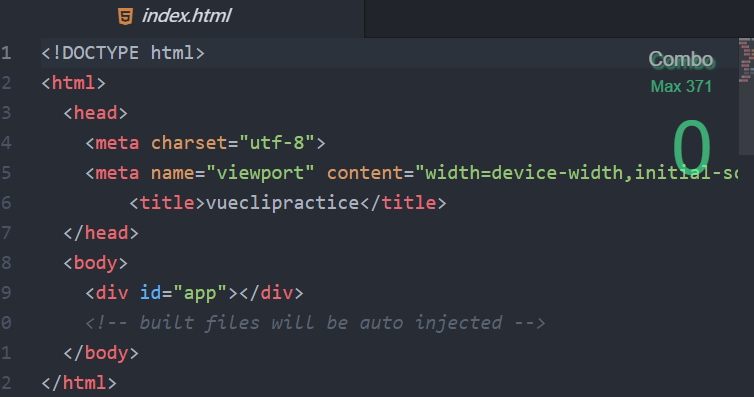
六、index.html
是什么:存在于根节点下面,里面一般只有一个空的根节点,在mian.js里将实例挂载在根节点下,内容由vue组件来填充。

到此,vue-cli的目录结构重要的部分就解释完啦,下面呢,就了解一下在vue-cli里面我们主要操作的文件src里面的一些文件。
——————————^~^我是萌萌哒分割线^~^————————————————
来源:oschina
链接:https://my.oschina.net/u/3802541/blog/1809182