UI(User Interface),即界面设计,它是网站、App给用户在感觉(视觉、触觉、听觉等)和情感上带来的第一体验,包括人机交互、界面逻辑、界面美观设计三个方面 。简单来讲,UI不仅是一种表现形式,更是用户对界面的体验和信息交互意愿。显而易见,好的UI设计不仅让软件有个性、品位,还让用户操作简单舒适,从而进一步体现软件的定位和特点。那么,到底什么才算是好的UI设计呢?在UI设计中有哪些常见的错误呢?UI设计师还有哪些应该避免的问题呢?下面小编一一为你来解答。
好的UI设计 Vs. 糟糕的UI设计 ,区别在哪?
除了众所周知的Kiss(Keep it simple and easy)产品设计原则外,好的UI设计应该也符合4个E的标准,即:
- Easy to use(方便使用)
- Easy to understand(简单易懂)
- Error-free(零错误)
- Effective for the end-goal (or product)(有助于最终目标的实现)
相反地,糟糕的UI设计给人一种复杂难懂、太过平凡甚至落后的感觉。如果是好的UI设计,会以一种直观的方式地让用户明白如何与网站进行交互,即便是首次访问某个页面或App,也能快速了解它的操作流程及原理;而坏的UI设计,不仅无法体现设计者的创意,而且会在无意中给用户传递误导的信息,从而带来不安感、糊涂感、挫折感、甚至愤怒感。当然,不好的UI设计会带来糟糕的用户体验,大家看看最新发布的iPhone X的“刘海儿”就知道了…
那么,什么样的UI设计是糟糕的呢?下面列举了6个典型的例子及教训,供你参考。
六个糟糕的UI设计案例,看看你中枪没?
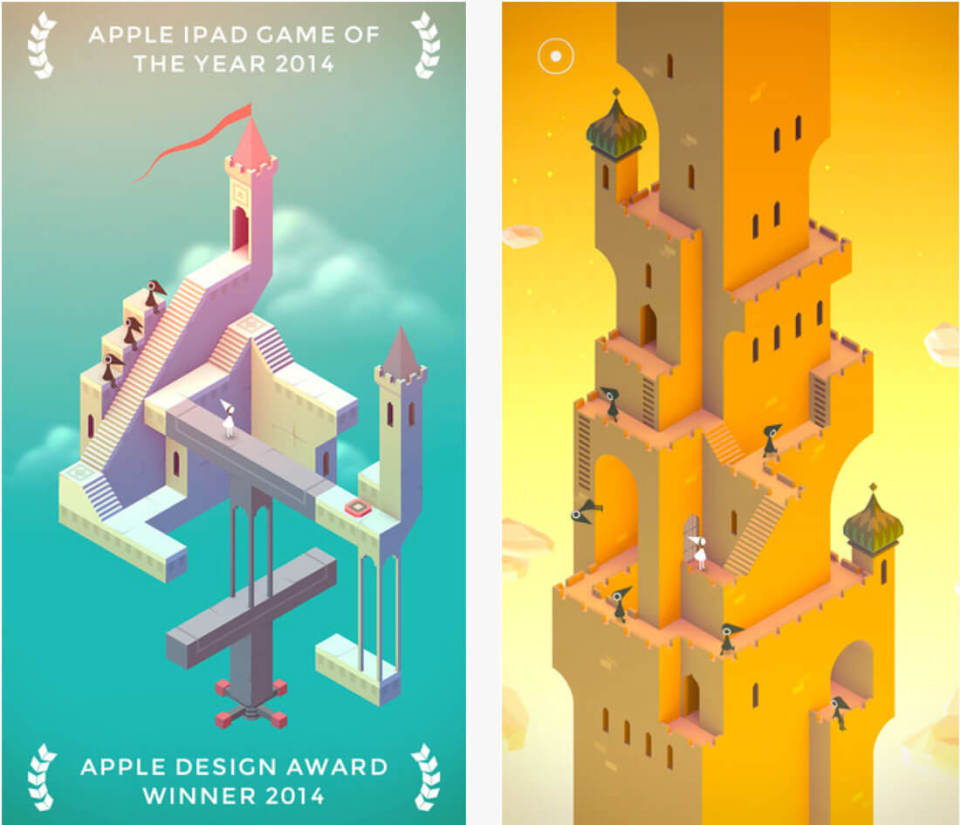
1. 缺乏对比
当浏览网站时,我们喜欢看页面设计展示出干净、清爽的对比,这样不仅可以让内容可读,而且能毫不费力地引导用户。如图,如果没有足够的对比度的话,无论是颜色还是整体展示,都会让人觉得有点摸不着头脑,内容看起来可以说是相当费力了。
错误案例示范:

正确案例示范:

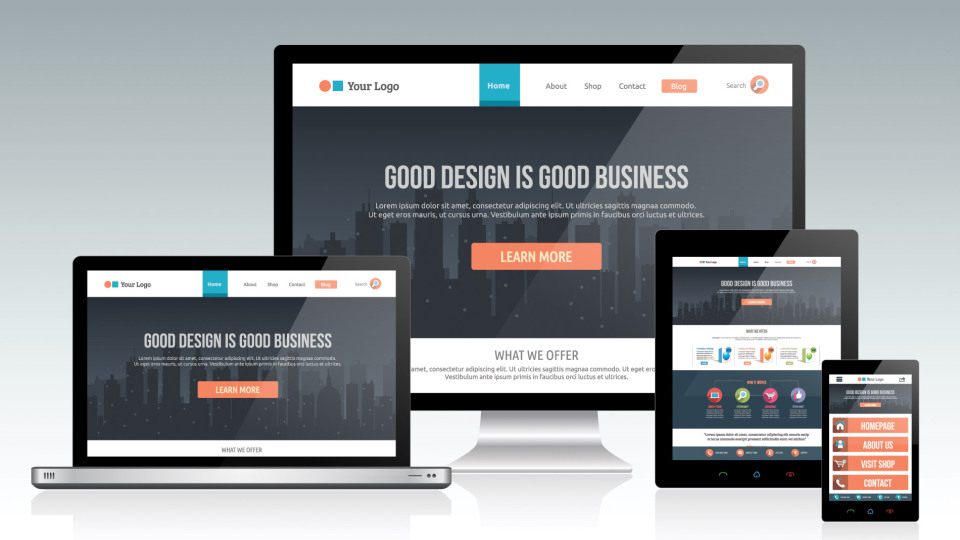
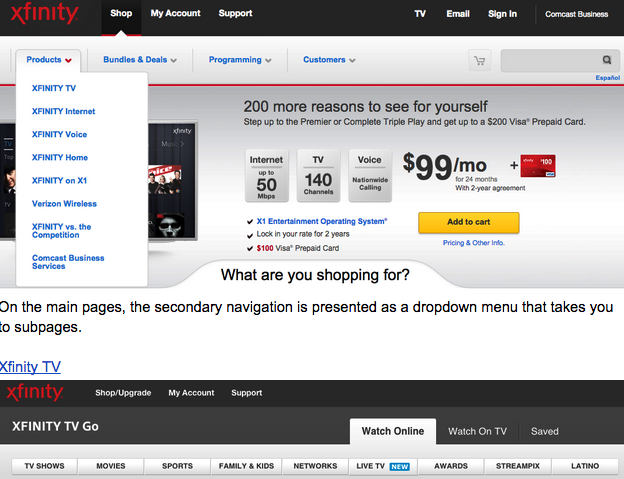
2. 非响应式的设计
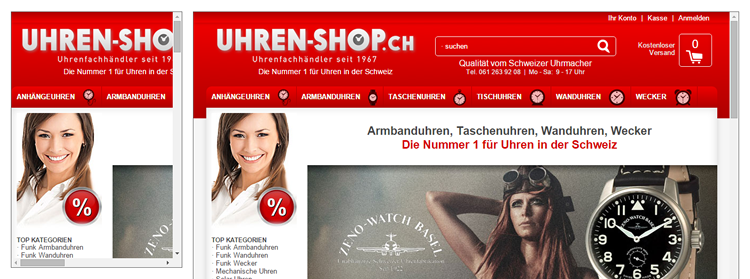
尤其对于在手机上浏览时要放大、缩小界面元素的用户来说,非响应式设计会造成诸多不便。我们没有任何借口去创建一个在手机上很难用的网站,除非前期做了大量的用户测试,并已经证明响应式设计并不是必需的 。像下面这样对移动用户不友好的购物网站,会流失很多核心用户及潜在客户也是意料之中的事 。
错误案例示范:

正确案例示范:

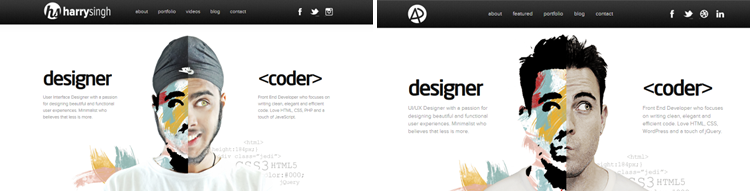
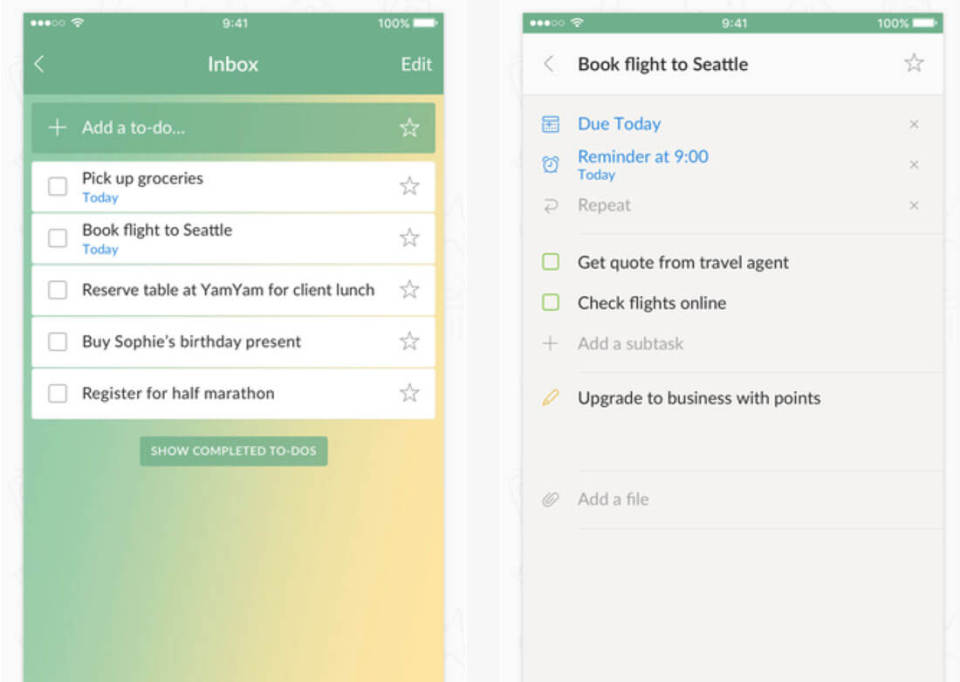
3. 没有用户反馈、抄袭数据
从别人的设计中获取灵感并不一定是件坏事,但前提要确保我们拥有足够多而且正确的用户数据,从而带来最佳的用户及设计价值。像下面这样的设计,就有种画虎不成反类犬的感觉了。
错误案例示范:

正确案例示范:

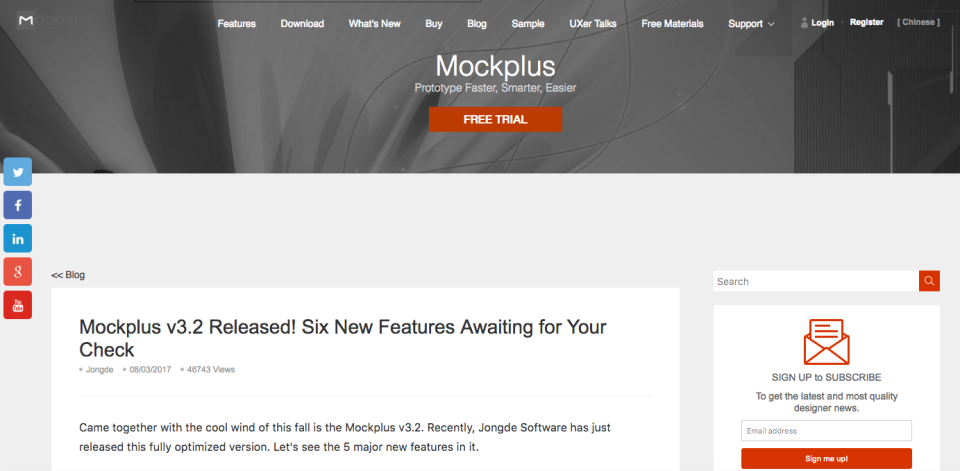
4. 混乱的架构
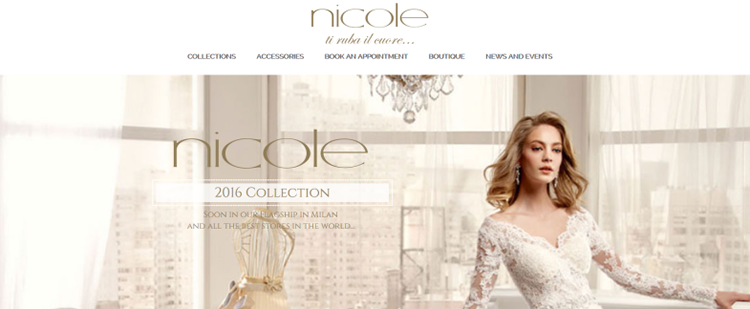
每个设计师都希望自己的设计能脱颖而出、夺人眼球,但过于强调创造可能会带来组织架构的混乱。保持视觉层次结构平衡能给用户良好的初次印象。更重要的是,能向用户传递更多网页内容以外的信息。如图,下面这个网页的界面设计多少给人一种错乱、分不清楚重点的感觉。
错误的案例示范:

正确的案例示范:

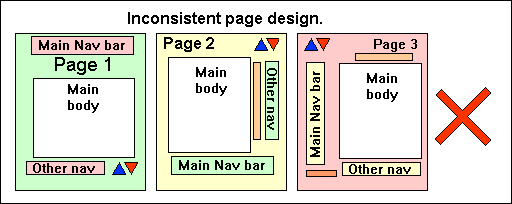
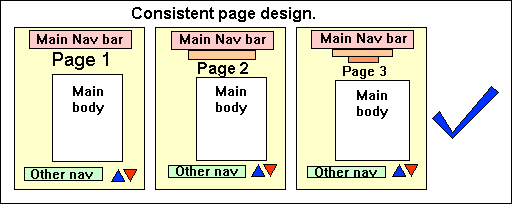
5. 不一致的风格
混搭风格不一定都是糟糕的,但如果整体界面的看起来有巨大的、丑陋的视觉冲突,那么还是“回炉”重新设计较好。出色的UI设计具有一致性,它能让用户在访问网页时能清楚了解并控制当前的局面,从而提高工作效率。
错误案例示范:

正确案例示范:

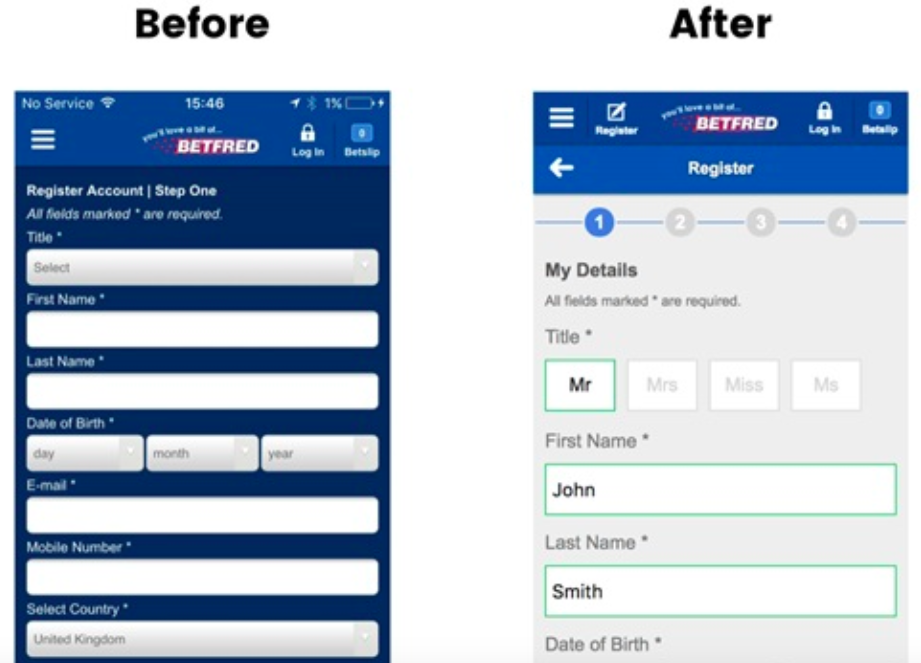
6. 臃肿的表单
有时候我们需要通过表单来收集必要的用户信息,但过长、内容过多的表单不仅很浪费时间,而且看起来也给人不清晰的感觉。因此考虑把表单精简或者进行分步骤展示,用户体验会更好。
错误案例示范:

其实像用户表单、评论区这类带有社交性质的界面元素,已经被越来越多的网站及App重视和使用。如果能增加用户社交分享按钮(比如微信、QQ、微博),或者通过输入账号来订阅关注的信息,不仅可以增加有效的传播途径,还能增加用户留存率。下面的设计案例,倒是可以好好借鉴一下。
正确案例示范:

UI设计中有哪些常见的问题?
常见的问题有以下五个:
1. 过分地限制设计探索。由于项目时间及风险等原因,不少UI设计师其实在规划设计方案前,并不能进行比较广泛、创意类的设计探索,从而无法大胆地提议、限制了自己的作品表现力。对于设计团队来说,用3-6个月的时间对产品迅速定位并配合产品运作模式来正面改变,是必需的。
2. 不够人性化。这是设计中最重要也较容易被忽视的一点。所有设计都应该以人为本、而不是照本宣科。我们需要有更多的数据分析及素材资源,确保设计想法最终能被用户接受并认可 。
3. 不清楚产品的受众。简而言之,应该根据自己的目标受众、而非自身的喜好来进行设计,打破设计格局,创造好的设计卖点。
4. 过早地精雕细琢。尤其在设计初期时,会想把脑海中浮现的酷炫概念不假思索地画出来,然后开始绘制高保真地模拟图等。但最好的做法,还是应该从不同的方面进行思考探索,挖掘更多、更有潜力的idea。
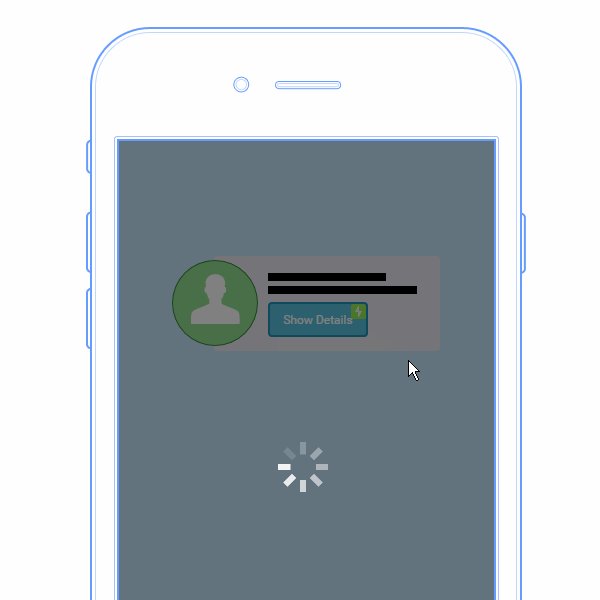
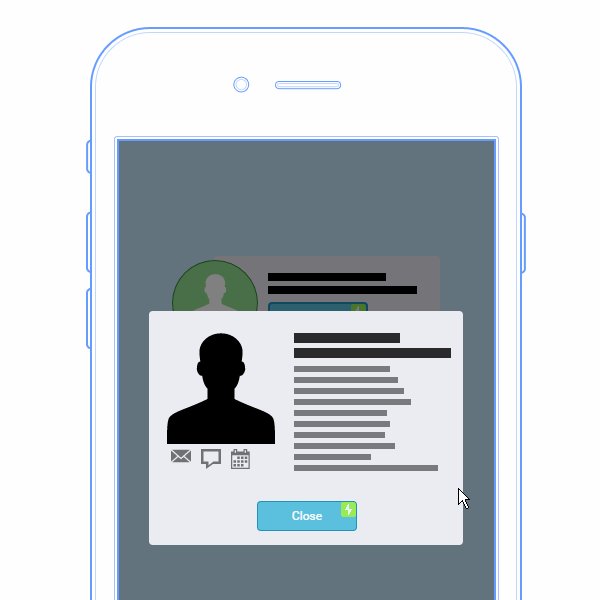
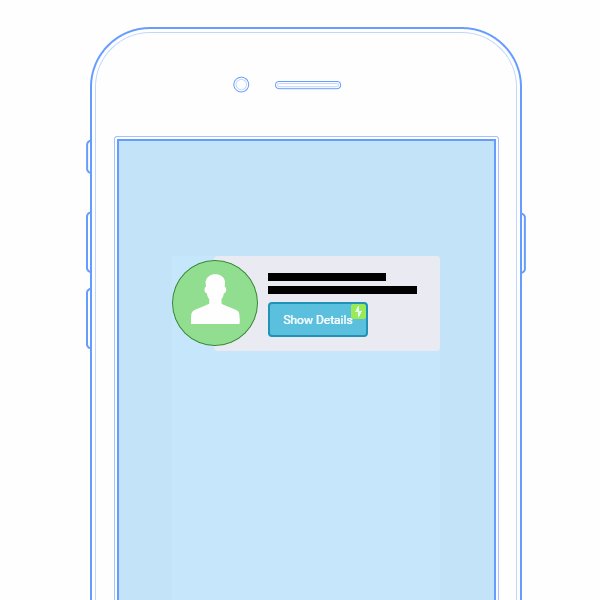
5. 过度地使用动效。说实话,无意义的动效设计几乎随处可见,这不仅阻碍了用户实现目标,而且让人看着很厌烦(如下)。因此避免使用装饰性的动画效果,让动画特效的真正用于加强网站及应用的用户体验中。

结语
综上所述,好的UI设计一定是在保证美观的大前提下,保证结构清晰、注重用户体验、独特、统一、且简洁的。听起来很简单,对吧?实际要做到并不容易。即便能够吸收且确保前期的设计想法正确,但当实际运用时可能又会有很多未预料到的事情。从想法到落地的这一过程,才是真正考验个人能力的阶段。
而一款好用的设计工具,不仅能够帮助你更好地展现想法,同时能让你在整个设计过程中避免很多不必要的错误操作。其中,国民原型设计软件Mockplus提供脑图、UI流程图及多种导出格式的项目树,能直观地展现各页面之间的结构,设计思路没毛病!
-海量封装的组件及UI图标,让你的设计外观有bigger、更better
-多种交互命令及丰富的组件属性,让你的设计动效有逻辑、更帅气
-各类项目例子和模板,让你的设计更有灵感、更轻松

如果你对自己的设计有信心、想挑战优秀的设计达人,可以报名参加Mockplus三周年设计大赛,作品提交并通过审核即有免费试用赠送。
来源:oschina
链接:https://my.oschina.net/u/3519468/blog/1558628