帮朋友公司做了点东西,他说有很多bug,我一看,基本问题都是浏览器兼容引起的,而electron内带Chromium内核,正好一直想尝试下electron,所以研究了一波。这里只是简单的使用electron作为壳,把自己的项目嵌进去,更多深入研究以后再来。
打包自己的项目
这里没啥说的自己的项目打包下来,类似下面 
快速开始electron
上手electron,官方提供了一个非常好的快速上手实例"electron-quick-start"。
- git clone https://github.com/electron/electron-quick-start
- cd electron-quick-start
- npm install
- 把自己的项目拷进去

- npm run start就启动起来了
- npm run packager就打包出来了
热更新
- 因为Chromium的缘故,即使很小的项目打包出来也有120M左右,如果给客户使用,不可能每次有点改动就让客户重新安装,显然我们需要热更新。
- 热更新的原理:每次启动程序我们就去拿本地的版本号和服务器上的版本号做对比,如果不一致就去请求资源,下载下来更新本地文件。
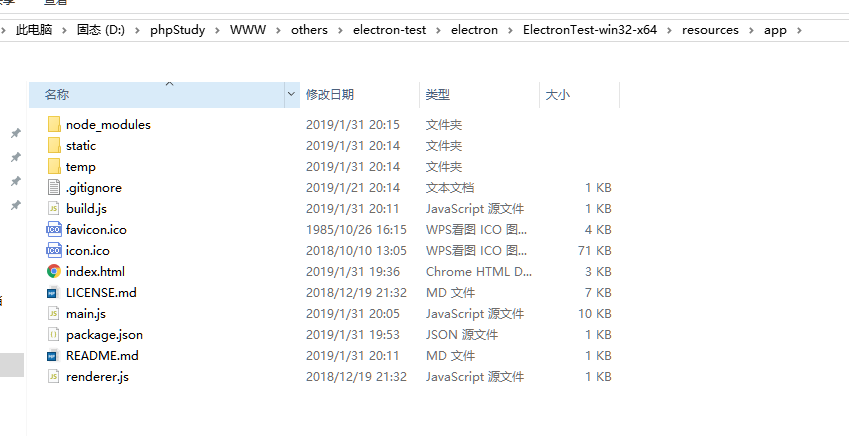
- 首先我们观察打包出来的文件,发现原始文件都放在resources/app下面的,也即是说我们下载下来的文件直接覆盖到resources/app下就可以达到更新了。

- 这里我推荐七牛云,免费的可以使用10G内存,我们把更新资源放上去,需要版本号package.json和更新包dist.zip
- 然后改写electron配置main.js,加入检测更新的代码
/**
* 检测更新
*/
// const baseUrl = "./";
const baseUrl = "./resources/app/";
const fileUrl = "http://pm72qibzx.bkt.clouddn.com/";//这里需要修改为自己的资源外网
(function () {
return new Promise((resolve, reject) => {
request(
{
url: `${fileUrl}package.json?v=${new Date().getTime()}`,//请求package.json,与本地对比版本号
},
(error, res, body) => {
try {
if (error || res.statusCode !== 200) {
throw '更新版本号失败,请联系管理员';
}
const json = JSON.parse(body);
const { version, description } = json;
const localVersion = electron.app.getVersion();
// console.log(version, localVersion)
if (version != localVersion) {
mainWindow.webContents.send('updating', '更新中')
console.log('need update')
dialog.showMessageBox({
type: 'info',
title: '发现新版本',
message: '请点击按钮进行更新,预计持续几分钟,期间请不要操作,更新后会自动重启',
buttons: ['马上更新']
},
// (index) => {
// if (index == 0) {
// mainWindow.setProgressBar(0.5)
// } else {
// }
// }
)
mainWindow.setProgressBar(0.5);
downLoad()
.then(() => {
console.log('update success')
//重写版本号到本地
fs.readFile(`${baseUrl}package.json`, function (err, data) {
if (err) {
return console.error(err);
}
let newData = JSON.parse(data);
newData.version = version;
fs.writeFile(`${baseUrl}package.json`, JSON.stringify(newData), function (err) {
if (err) {
return console.error(err);
}
// 重启
app.relaunch({ args: process.argv.slice(1) });
app.exit(0);
});
});
})
} else {
console.log('no update')
}
} catch (err) {
reject(err);
}
})
})
})()
/**
* 更新
*/
const downLoad = () => {
return new Promise((resolve, reject) => {
const stream = fs.createWriteStream(`${baseUrl}temp/dist.zip`);
const url = `${fileUrl}dist.zip?v=${new Date().getTime()}`;
request(url).pipe(stream).on('close', () => {
const unzip = new adm_zip(`${baseUrl}temp/dist.zip`); //下载压缩更新包
unzip.extractAllTo(`${baseUrl}`, /*overwrite*/true); //解压替换本地文件
resolve()
});
})
}
windows下的安装包
- 这里使用electron-winstaller
- 配置在build.js
resultPromise = electronInstaller.createWindowsInstaller({
appDirectory: path.join('./electron/ElectronTest-win32-x64'), //入口
outputDirectory: path.join('./installer/installer64'), //出口
authors: 'yyt',
exe: 'ElectronTest.exe', //名称
setupIcon: path.join('icon.ico'),//安装图标,必须本地
iconUrl: 'http://pm72qibzx.bkt.clouddn.com/icon.ico',//程序图标,必须url
noMsi: true,
});
- node build.js 打包成win安装包

完成
- 完成安装后,玩耍吧

源码
- 删除electron和install,防止老文件
- 考入自己项目文件到跟目录,覆盖index.html
- cnpm i 或者npm i
- 修改main.js中fileUrl为自己的更新包资源地
- 修改build.js中的安装包名称,图标等
- npm run packager 打包
- 注意:需要先进入electron项目,‘比如D:\phpStudy\WWW\others\electron-test\electron\ElectronTest-win32-x64\resources\app’,安装cnpm i request adm-zip
- node build.js 打包成win安装包
最后
大家好,这里是「 TaoLand 」,这个博客主要用于记录一个菜鸟程序猿的Growth之路。这也是自己第一次做博客,希望和大家多多交流,一起成长!文章将会在下列地址同步更新…… 个人博客:www.yangyuetao.cn 小程序:TaoLand
原文出处:https://www.cnblogs.com/TaoLand/p/10344235.html
来源:oschina
链接:https://my.oschina.net/u/4274582/blog/3269992