今天第一次用vue-cli 构建一个项目时, 前期一直很正常, 在编写了sass 时就报错了, 错误如下
-
This dependency was not found:* !!vue-style-loader!css-loader?{"sourceMap":false}!../../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-211ec51b","scoped":true,"hasInlineConfig":false}!sass-loader?{"sourceMap":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=1!./index.vue in ./src/views/login/index.vue
-
To install it, you can run: npm install --save !!vue-style-loader!css-loader?{"sourceMap":false}!../../../node_modules/vue-loader/lib/style-compiler/index?{"vue":true,"id":"data-v-211ec51b","scoped":true,"hasInlineConfig":false}!sass-loader?{"sourceMap":false}!../../../node_modules/vue-loader/lib/selector?type=styles&index=1!./index.vue
这个错其实很简单, 明眼一看就知道是vue-style-loader!css-loader, 哼哼,很简单啦 网上一搜应该到处都是解决方案 ,结果不出意料,找了一个拿下来如下
npm install stylus-loader css-loader style-loader --save-dev 答案是 不行
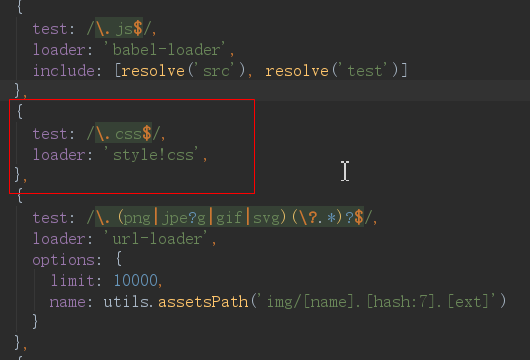
然后如下

还是不行
但是我已经安装了sass编译的依赖,依然无法解决错误。
最后
再次重装 代码如下
npm i node-sass -D
npm i sass-loader -D
|
成功解决
运行 npm run dev OK
如果你还出现
Error: Cannot find module 'lodash'
at Function.Module._resolveFilename (module.js:338:15)
at Function.Module._load (module.js:280:25)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\gwsk\node_modules\browser-sync\node_modules\portsc
anner-plus\lib\index.js:3:9)
at Module._compile (module.js:456:26)
at Object.Module._extensions..js (module.js:474:10)
at Module.load (module.js:356:32)
at Function.Module._load (module.js:312:12)
at Module.require (module.js:364:17)
at require (module.js:380:17)
at Object.<anonymous> (C:\gwsk\node_modules\browser-sync\lib\utils.js:6:19)则可以尝试删除node_modules文件夹并运行以下命令:cnpm install
来源:oschina
链接:https://my.oschina.net/u/4363075/blog/3869316