
作者:小土豆biubiubiu
掘金:https://juejin.im/user/58c61b4361ff4b005d9e894d
简书:https://www.jianshu.com/u/cb1c3884e6d5
微信公众号:土豆妈的碎碎念(扫码关注,一起吸猫,一起听故事,一起学习前端技术)
码字不易,点赞鼓励哟~
本篇文章用于记录如何运行我们编写的es6代码,因为关于babel的搭建环境内容较多,因此标题设置为《ES6-babel环境搭建》。
一.浏览器
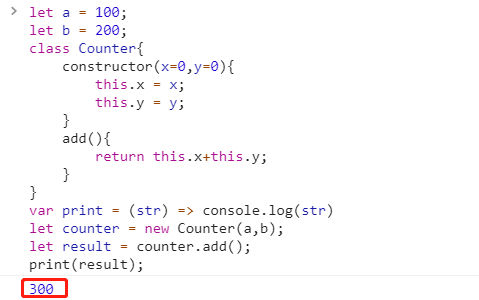
目前来说,浏览器已经支持部分的ES6/ES7/ES8的语法。以chrome浏览器为例,我们写一个简单的代码粘贴到浏览器执行:

可以看到,执行过程中没有任何的错误,而且打印出正常的结果。该代码说明chrome已经支持class、箭头函数这样的ES6语法,因此我们可以编写包含这些语法的代码直接运行在浏览器中。
然而,不同的浏览器对ES6/ES7/ES8的支持度都是不一样的(上面那段代码贴到ie中就会报语法错误)。这样办法不太常用,只适合我们平时练习一下ES6/ES7/ES8的基础语法。
二.在线编译器
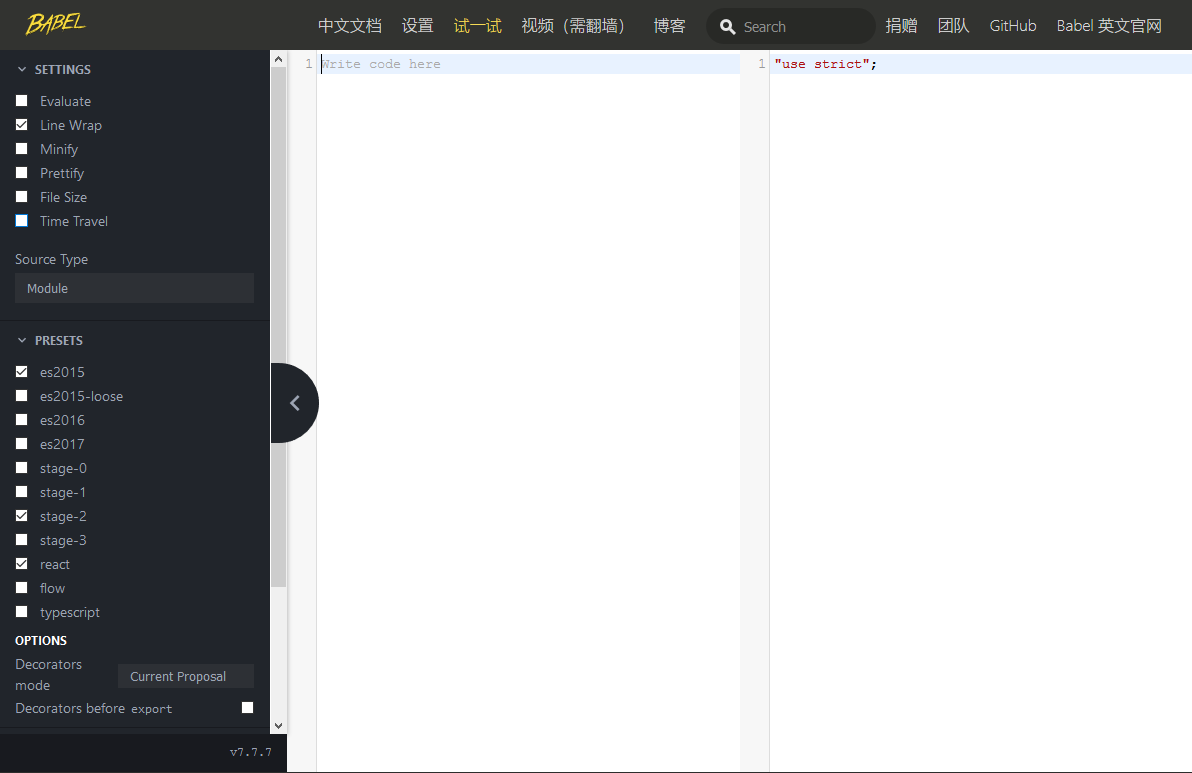
ES6的在线编译器首选便是babel官方提供的:https://www.babeljs.cn/repl

那么我们简单介绍一下这个界面。
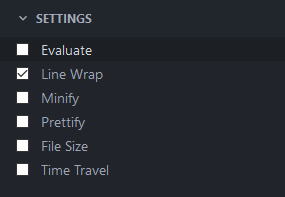
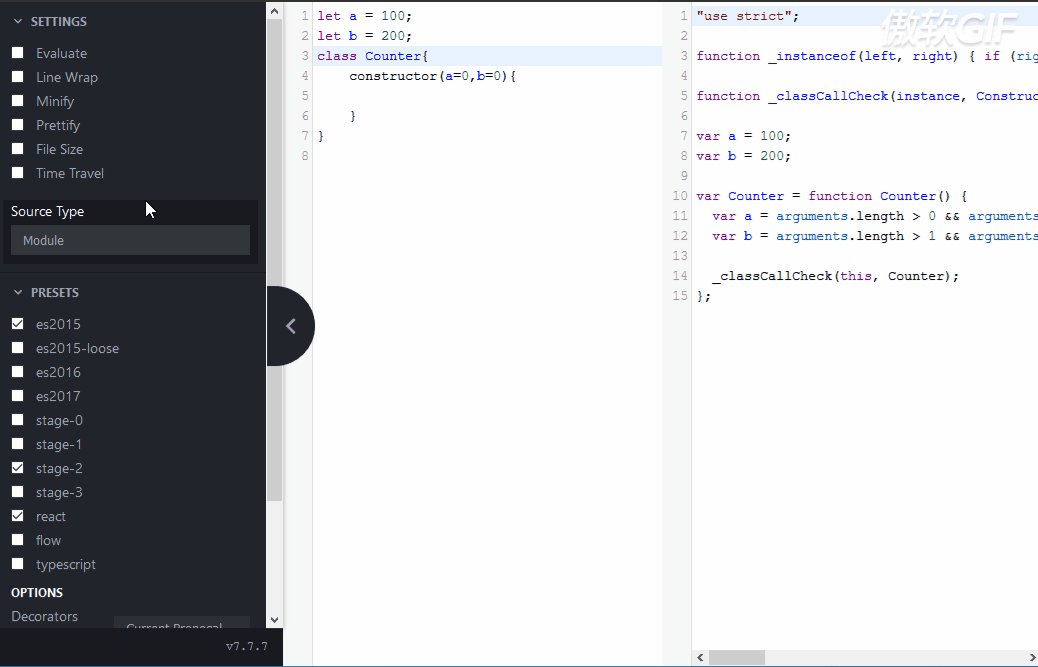
1.settings

设置由上至下分别是:
Evaluate 选中之后没有什么效果,暂时不知道有什么用。
Line Wrap 选中此项,编译器根据代码编辑可视区的宽度自动进行换行

Minify 压缩代码,选中压缩代码后会报错。
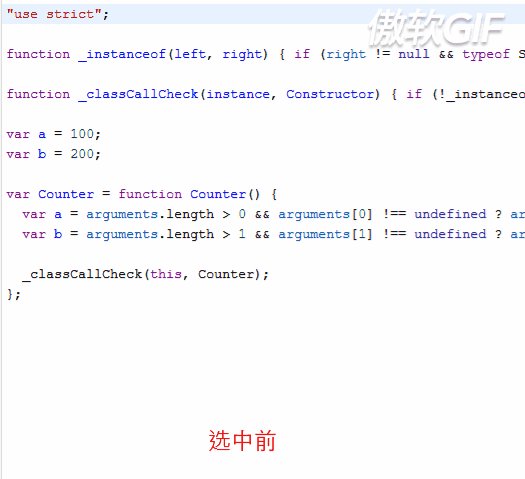
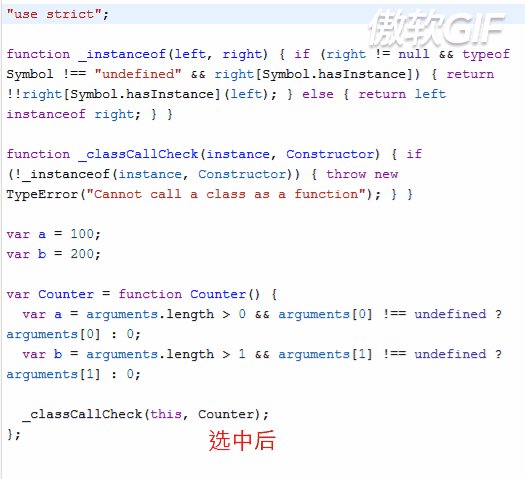
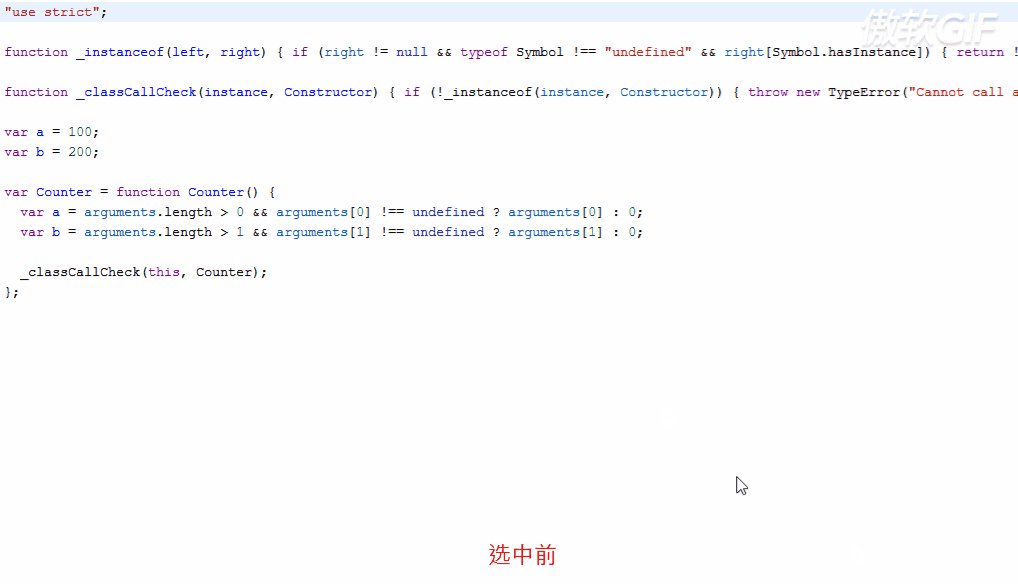
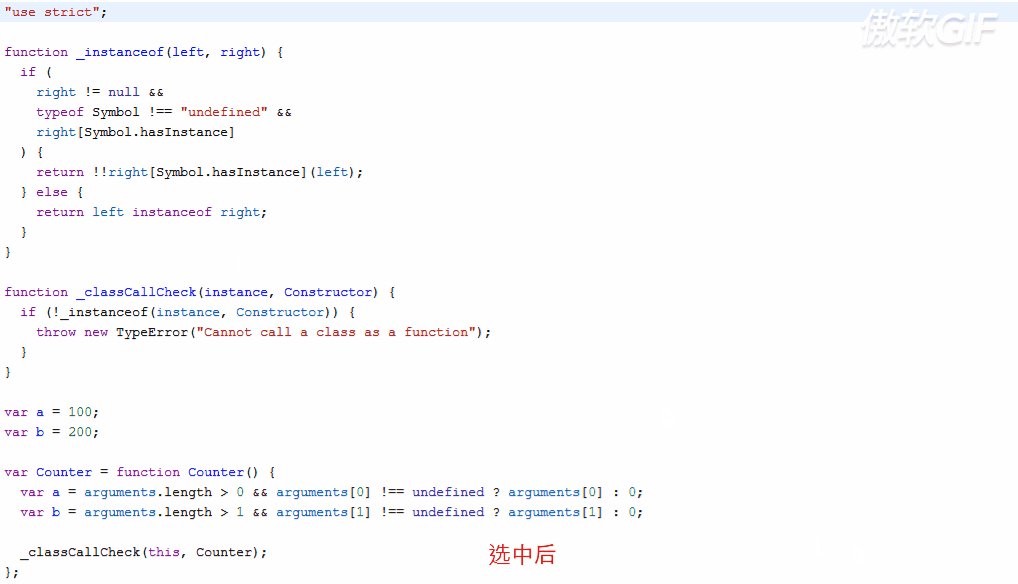
Prettify 美化代码,选中此项可以将代码进行换行和缩进,方便查看结果。看下面的结果,美化前中间两行代码在一行展示,美化后均有换行和缩进。

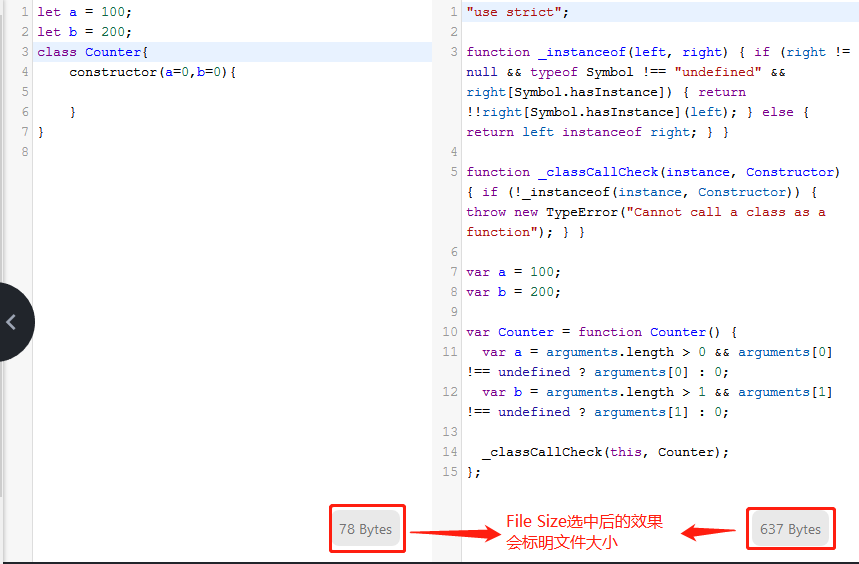
File Size 文件大小,选中后右下角会显示

Time Travel 时间线,选中此项可以看到不同时期的编辑结果。

2.presets

preset表示编译时的预设配置。
es2015
es2015表示将源代码中包含es6的语法代码编译成es5的语法代码;
es205-loose
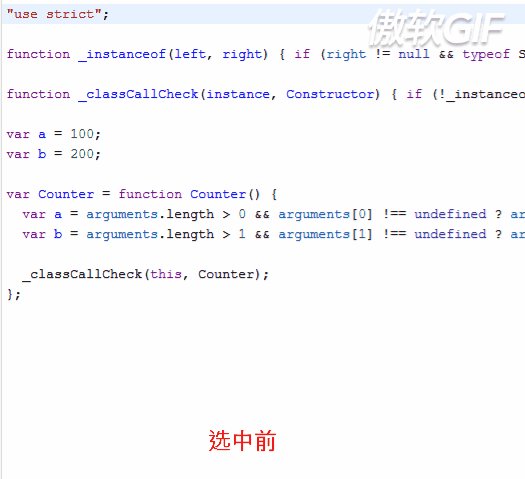
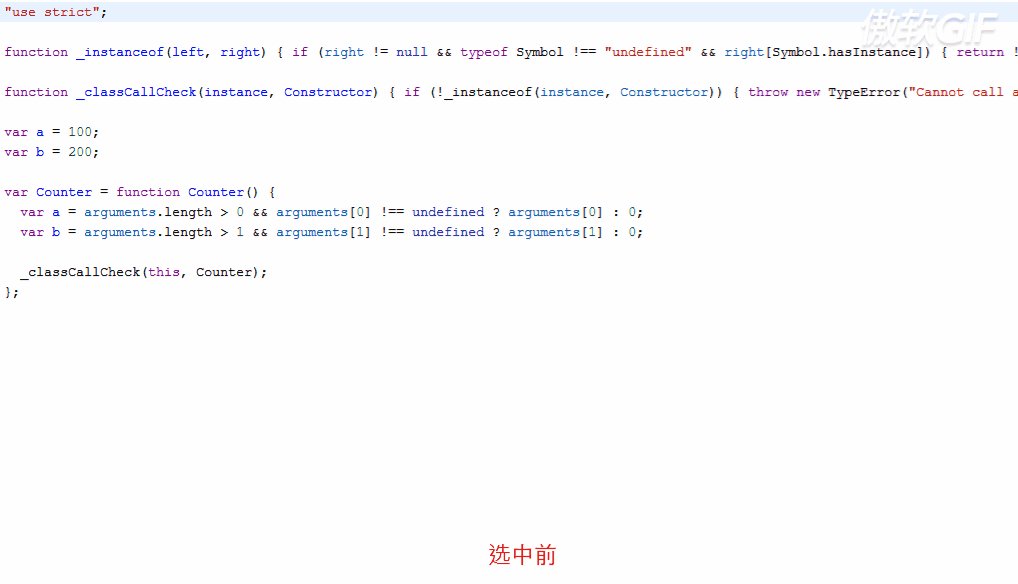
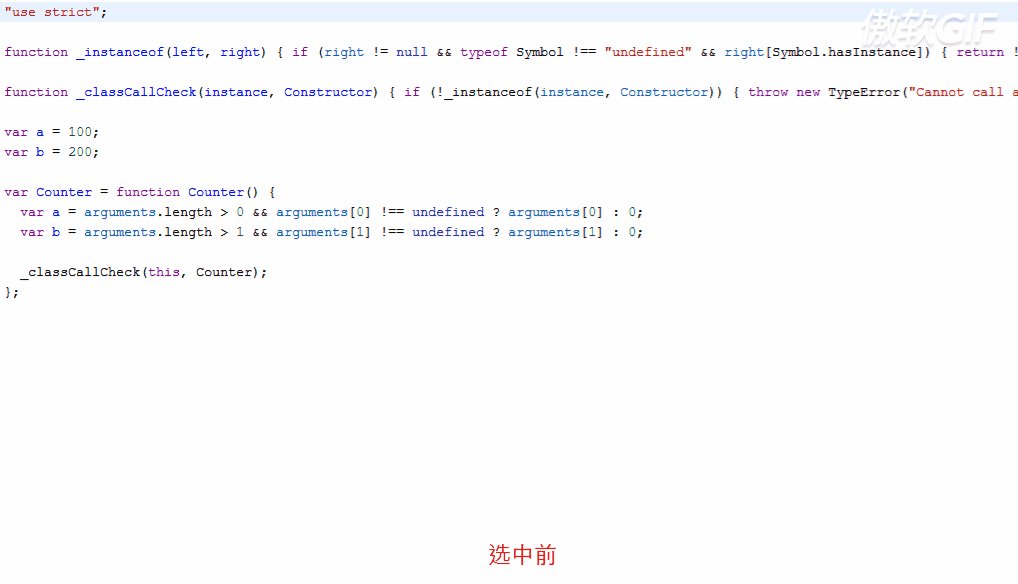
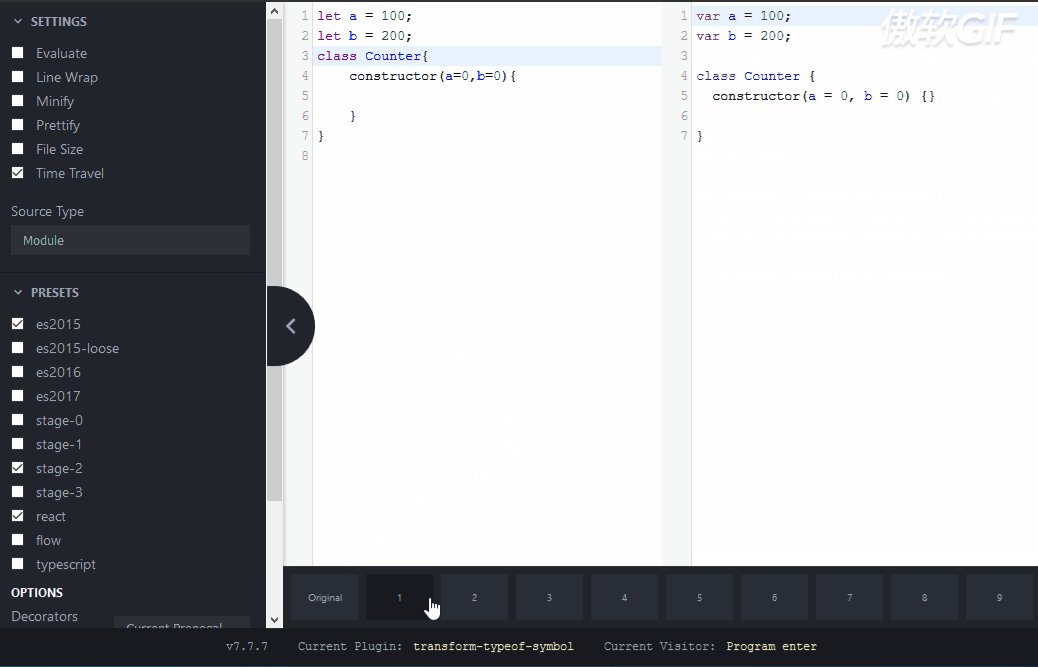
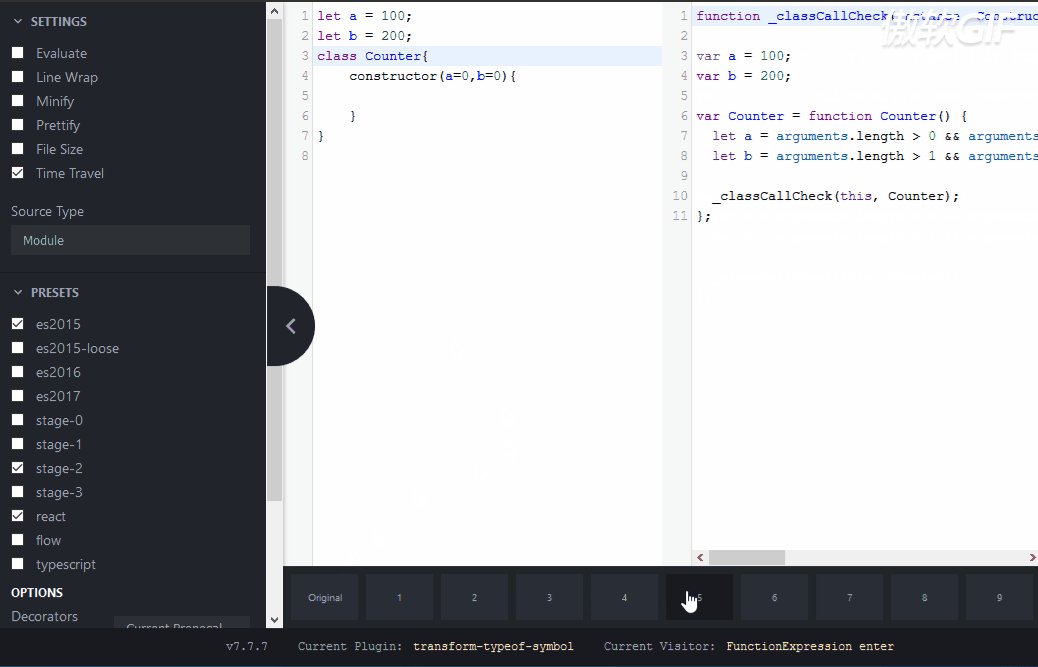
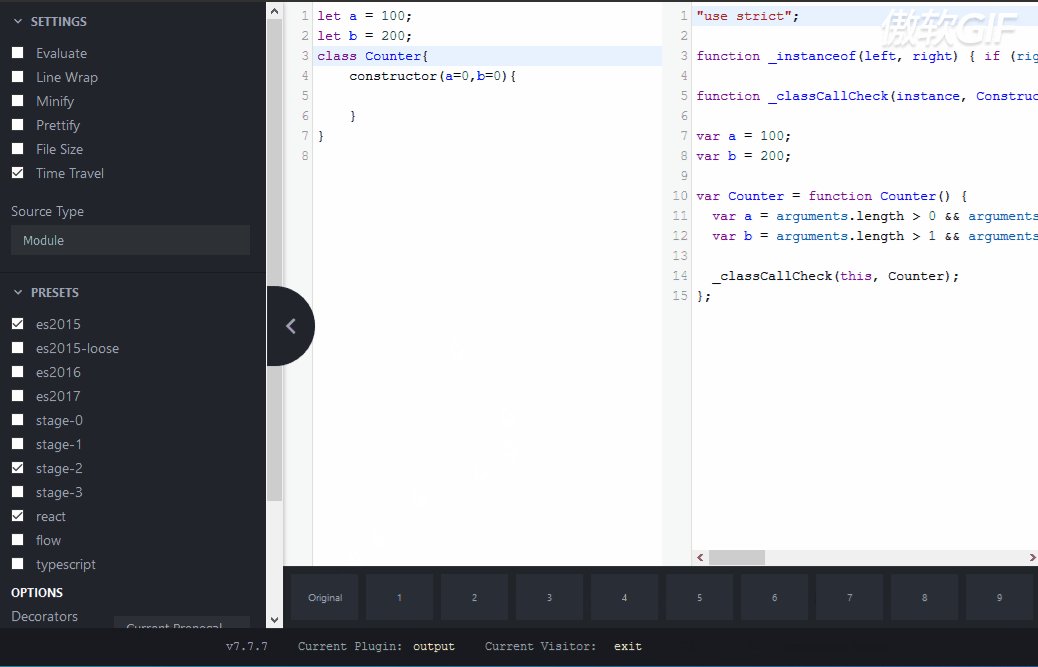
es2015-loose是es5的loose版本,它也是将es6代码转化为es代码,它和标准版的es2015的区别,我们可以看一下下面的这个对比.
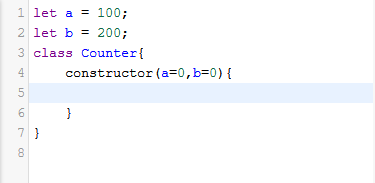
源代码:

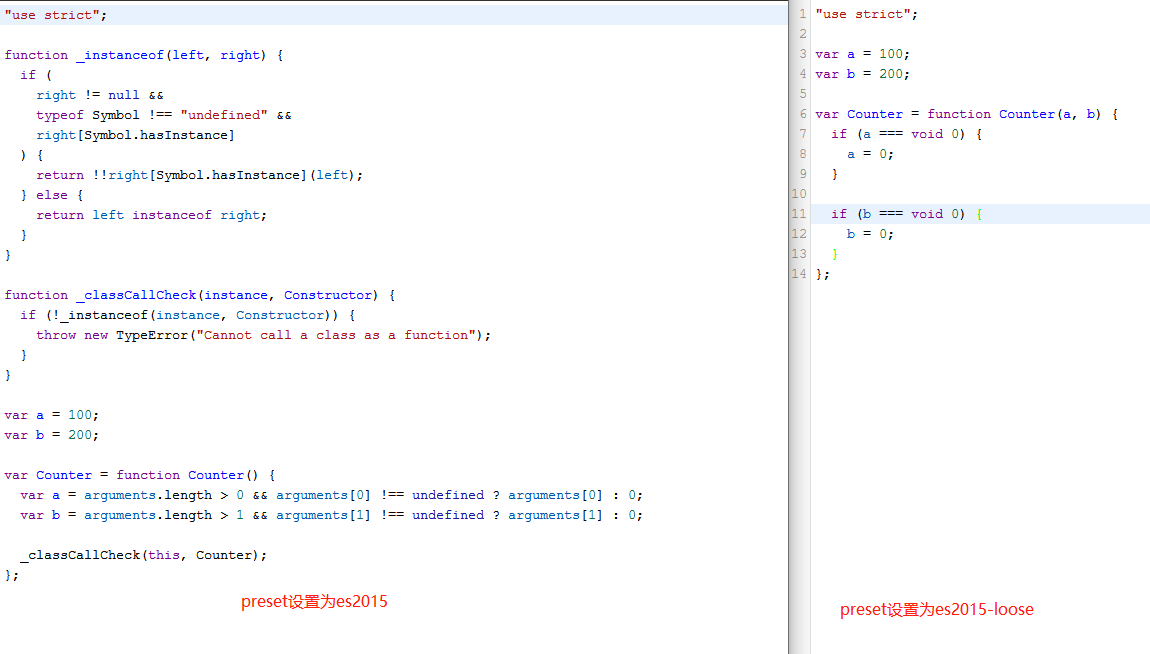
分别使用es2015和es2015-loose编译。

可以看到,loose版编译后的代码更简洁,代码量也少了很多。(网上很多说不推荐这个预设)
es2016、es2017
这两个预设是将es6逐年新增的特性转化为es5代码。
stage-x
stage-x是es7不同阶段提案的新语法的编译规则。stage-0是stage-1、stage-2和stage-3的一个全集。因此一般想要编译包含es7语法的代码,设置stage-0即可。
react
该预设用于转化React中的JSX语法
三.本地搭建bebel编译环境
babel的在线编译虽然很方便,但是有很多的局限性。如果仅仅是为了练习测试es6的一些新语法特性,在线编译也方便。
然而我们在实际的项目开发中,会编写很多脚本文件,那在线编译显然就不合适我们,因为我们不可能把每一个脚本文件粘贴复制到在线编译器中,然后在将结果粘贴回源文件中。
因此本地搭建babel的编译环境是一个很实用的解决办法。
本地搭建babel的编译环境,需要安装babel-cli,这样我们就能在命令行使用babel提供的一些命令去编译我们的代码。
1.创建项目目录
首先我在E:\MyStudy下创建了es6RuntimeEnv这个目录

2.初始化项目
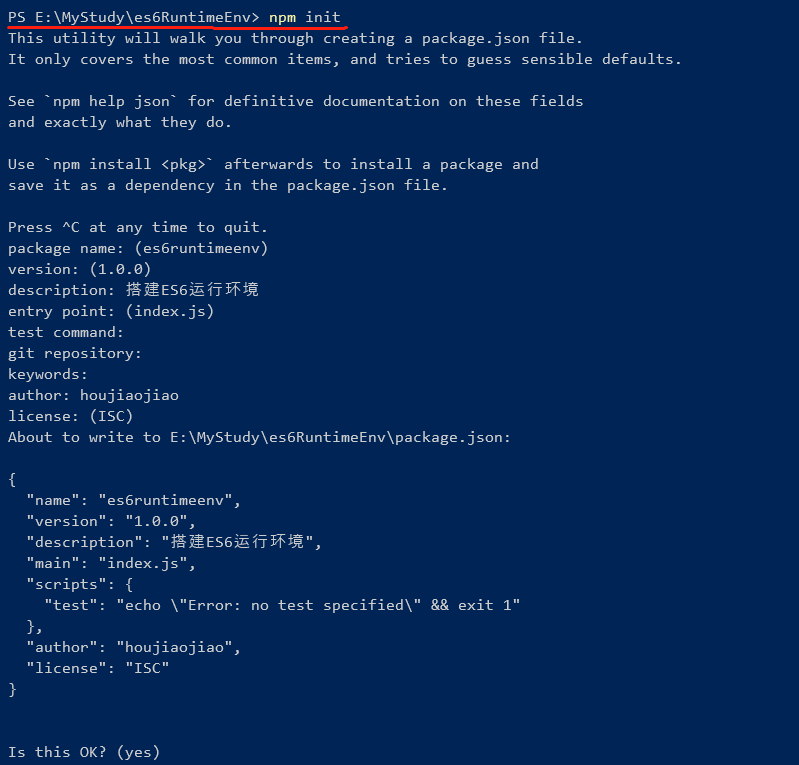
使用npm init 初始化项目

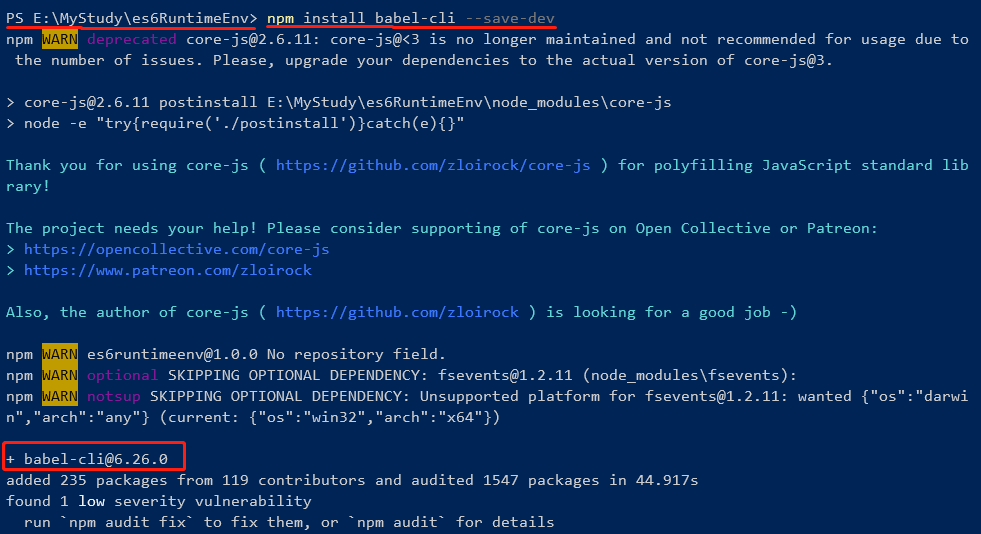
3.安装babel-cli
安装命令:npm install babel-cli --save-dev

bebel-cli2@6.26.0成功安装
4.安装babel-core和babel-preset
bebel-cli只提供了命令行的一些工具,因此我们还需要安装核心的编译器babel-core和babel-preset。babel-preset就是前面在线编译器中提过的预设。
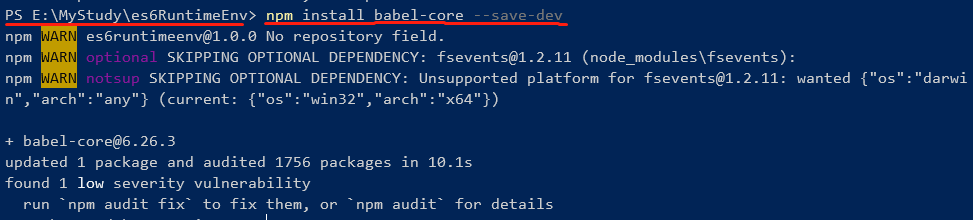
安装babel-core
安装命令npm install babel-core --save-dev

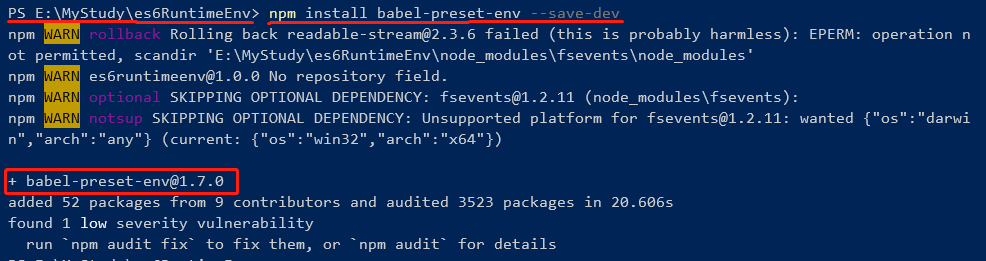
安装预设
前面说过preset-es2015可以将es6语法进行编译,preset-es2016/2017可以将新增的es6语法进行编译。
那么现在babel提供了一个预设叫babel-preset-env,这个预设就比较灵活,它可以根据我们的配置,按照需要去选择preset。
我们可以选的配置node的版本,浏览器的版本等。(默认不配置的情况下,会从es2015依次加载所有的preset)
因此,本次我们选择按照babel-preset-env,按照命令为:npm install babel-preset-env --save-dev

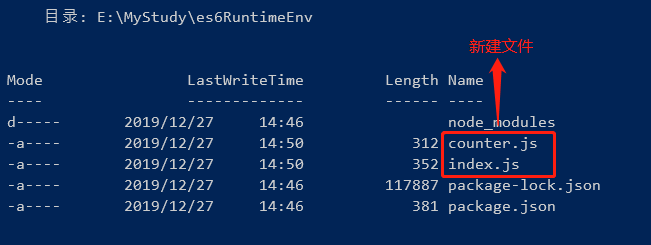
5.编写代码
现在我们编写一个包含es6语法的代码

counter.js
/*
* 将两个数做对应的计算并返回结果
* 使用到的ES6的基本语法有:
* 函数扩展-为函数参数设置默认值
* 模块导出-export命令
*/
class Counter {
constructor(x=0,y=0){
this.x = x;
this.y = y;
}
add(){
return this.x+this.y;
}
}
export { Counter };index.js
/*
* 引用counter.js模块中的函数,传入参数,打印相加结果
* 使用到的ES6的基本语法有:
* 模块导入-import命令
* 变量声明命令-let
*/
import { Counter } from './counter.js'
let a = 100;
let b = 200;
let counter = new Counter(a,b);
let result = counter.add();
console.log("add: a + b = " + result);cli中使用babel编译的命令为:babel 【目标文件路径和文件名】 --out-file 【编译结果路径和文件名】 --presets【preset配置】(--out-file可以简写为-o)
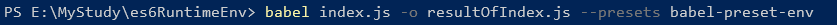
本次我们的编译命令为:babel index.js -o resultOfIndex.js --presets babel-preset-env ,意思就是依次加载es2015/2016等预设,并将当前目录下的index.js文件编译到当前目录下的resultOfIndex.js。
备注:由于babel局部安装,因此需要将可执行脚本文件的路径添加到环境变量中,本次演示需要添加的路径为E:\MyStudy\es6RuntimeEnv\node_modules\.bin

查看编译后的结果文件resultOfIndex.js
"use strict";
var _counter = require("./counter.js");
var a = 100; /*
* 引用counter.js模块中的函数,传入参数,打印相加结果
* 使用到的ES6的基本语法有:
* 模块导入-import命令
* 变量声明命令-let
*/
var b = 200;
var counter = new _counter.Counter(a, b);
var result = counter.add();
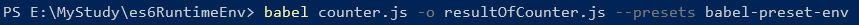
console.log("add: a + b = " + result);然后我们在执行babel counter.js -o resultOfCounter.js --presets babel-preset-env,将counter.js文件进行编译

查看编译后的resultOfCounter.js文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true
});
var _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if ("value" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();
function _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError("Cannot call a class as a function"); } }
/*
* 将两个数做对应的计算并返回结果
* 使用到的ES6的基本语法有:
* 函数扩展-为函数参数设置默认值
* 模块导出-export命令
*/
var Counter = function () {
function Counter() {
var x = arguments.length > 0 && arguments[0] !== undefined ? arguments[0] : 0;
var y = arguments.length > 1 && arguments[1] !== undefined ? arguments[1] : 0;
_classCallCheck(this, Counter);
this.x = x;
this.y = y;
}
_createClass(Counter, [{
key: "add",
value: function add() {
return this.x + this.y;
}
}]);
return Counter;
}();
exports.Counter = Counter;可以看到我们已经成功将这两个文件编译成es5的语法。
那么babel还有一个-d参数:babel 【目标文件路径】 --out-dir【编译结果路径】 --presets【preset配置】(--out-file可以简写为-d)
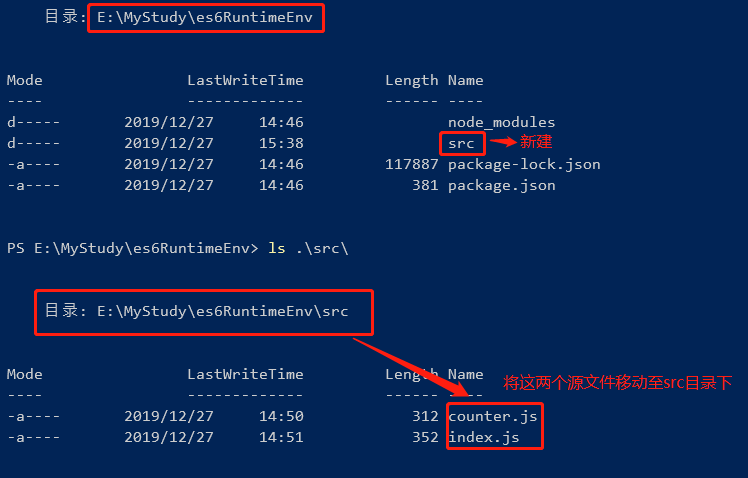
现在我们在新建一个src目录,将源文件index.js和counter.js放入该目录下(在此之前已经将前面两个编译结果文件删除)

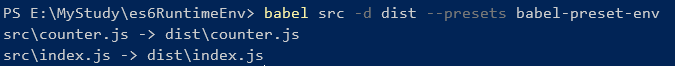
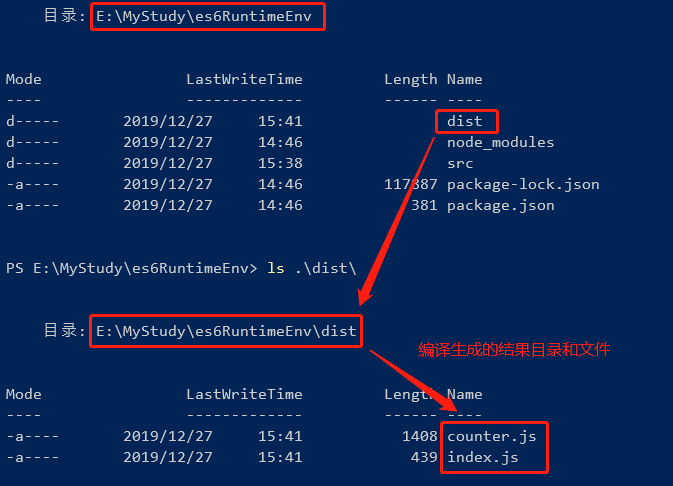
然后在进行编译 babel src -d dist --presets babel-preset-env

查看编辑结果:

6.简化打包命令
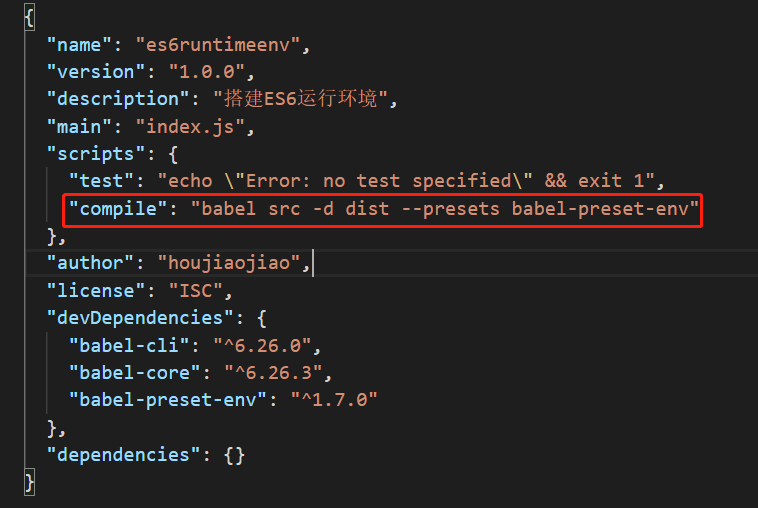
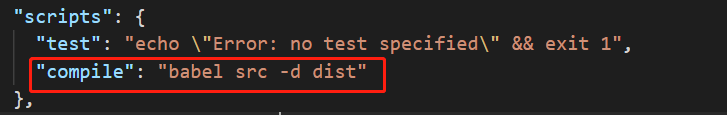
为了每次少输入一些命令了,我们将前面babel src -d dist --presets babel-preset-env命令写入package.json的script中。

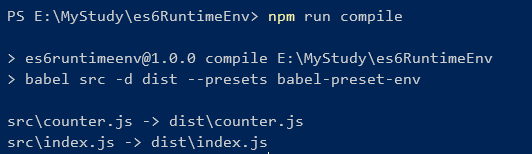
之后每一次打包只需要执行 npm run compile

7. babelrc文件
前面整个过程中,我们的babel环境基本已经搭建成功,也可以成功将源代码进行编译。
另外还有一种配置方法:.babelrc文件,即在根目录下新建一个.babelrc文件,去配置预设等内容,在编译代码时,babel会在根目录下自动查找.babelrc文件,读取配置。
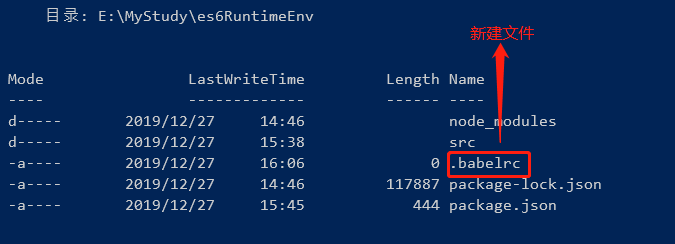
新建.babelrc文件

.babelrc文件内容为严格的json字典,我们将预设内容写入.babelrc文件
{
"presets": ["babel-preset-env"]
}因为有了.babelrc配置文件,我们可以将package.json中的script脚本命令里关于预设的参数删除

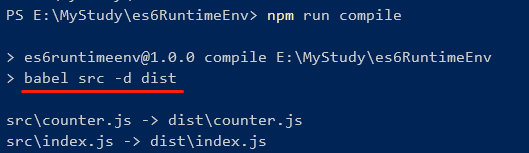
在命令行使用npm run compile进行编译

可以看到已经编译成功,本地也已生成dist目录和对应的结果文件。
四.总结
到此,几种运行es6代码的方法已经总结完了,这其中最实用的就是在本地搭建一个babel的运行环境。
实际上关于babel还有很多一系列的插件,后续会继续更新。
(关于如何在webpack中配置babel请移步《webpack实践(五)- babel的基础配置和使用》)
(特别要注意的就是我们安装的babel-core、babel-preset-env的版本,文末链接中的文章babel配置的插件版本都是高版本,刚好和本篇文章有个对比)

原文出处:https://www.cnblogs.com/HouJiao/p/12108060.html
来源:oschina
链接:https://my.oschina.net/u/4291709/blog/3243418