一、背景
1.我是一名软件工程师,技术出身,担任开发组长,对项目管理不是很熟,所以决定系统学习下项目管理。
2.全球最适合的项目管理学习课程就是PMP,每年有4次PMP考试,证书还是很有含金量的。
3.目前工作上不是很忙,有多余时间用来做自己的事,所以准备写点代码来玩下。
4.组里都是做小程序开发的,虽然是开发组长,但是大部分的时间都是和甲方打交道,写代码的时间确实很少。
5.于是决定写个小程序来帮助我考PMP。
6.题库都是培训机构出的模拟题,我们学习小组将纸质的题目转成了txt格式,方式有OCR,语音转换,纯手敲。整理题库真的非常耗时!!
7.目前有14个小伙伴(培训认识的)在使用这个小程序刷题,6月22号我们考完了,希望都能5A。
8.每天坐地铁1个多小时都在刷题。零碎时间刷题真的非常爽,一直刷题一直爽。
9.想着做好了,可以跟培训机构合作下,赚点外快。只可惜培训机构的老板已经找到其他供应商了~~~~
10.最开始是小组内有个同学做了一个安卓的pmp知识工具,但ios的用不了,所以想着做一个小程序,这样安卓和ios都可以用了,受众也变多了。
组织过程资产:

小组聚在一起学习

二、show一波我的小程序
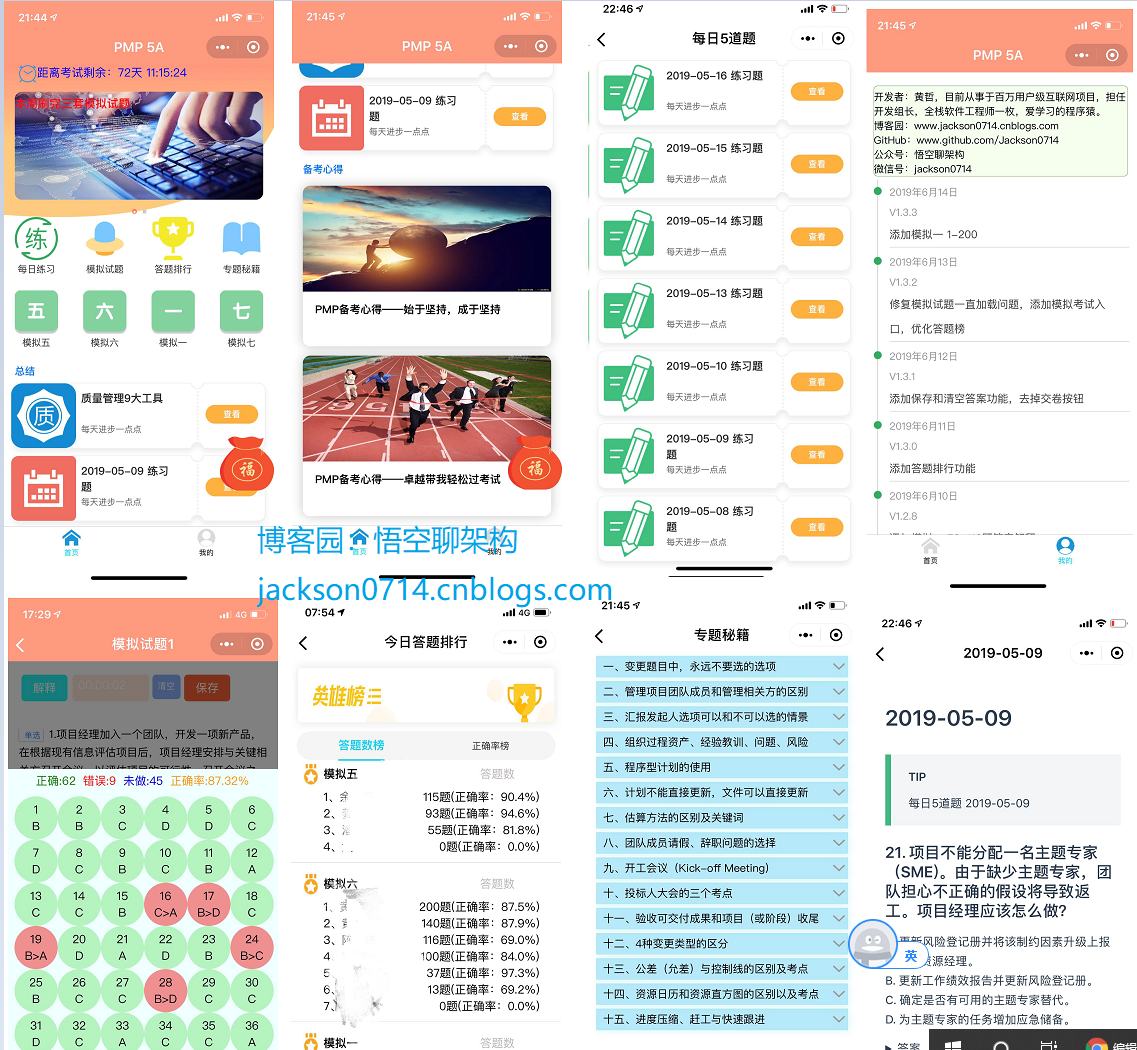
现在show一波我的小程序吧。后台采用小程序云开发,这样就不用自己搭后台,快速上手和开发。
主要有以下功能:
1. 每日练习题
2. 4套模拟试题在线作答
3. 备考心得
4. 专题秘籍
5. 答题排行榜
6. 开发版本记录
7. PMP知识总结

三、详细说明下我的小程序是怎么用云开发的
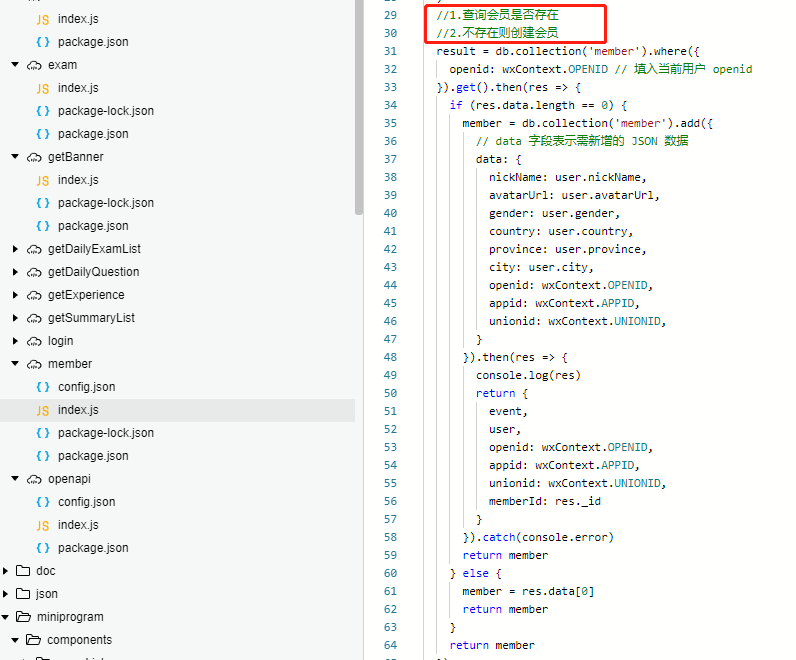
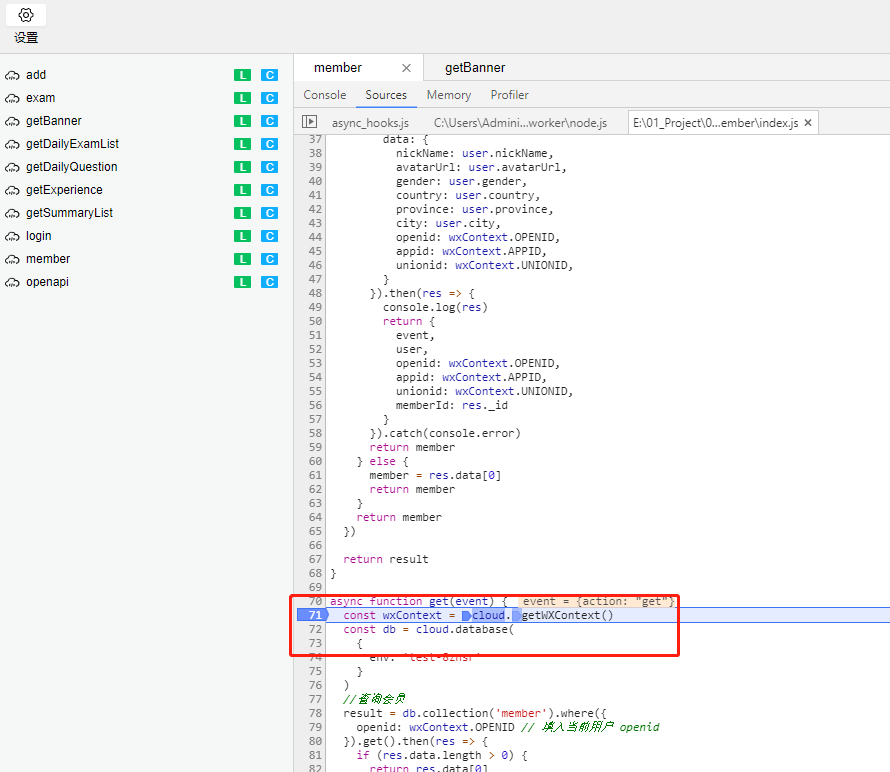
1.首先需要创建云函数,以创建会员为例
我创建一个member云函数,定义创建member的方法,都是js写的。
写完之后需要上传云函数,这样小程序前端就可以直接调用

//1.查询会员是否存在
//2.不存在则创建会员
result = db.collection('member').where({
openid: wxContext.OPENID // 填入当前用户 openid
}).get().then(res => {
if (res.data.length == 0) {
member = db.collection('member').add({
// data 字段表示需新增的 JSON 数据
data: {
nickName: user.nickName,
avatarUrl: user.avatarUrl,
gender: user.gender,
country: user.country,
province: user.province,
city: user.city,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}).then(res => {
console.log(res)
return {
event,
user,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
memberId: res._id
}
}).catch(console.error)
return member
} else {
member = res.data[0]
return member
}
return member
})
return result
}2.前端如何调用云函数
createMember: function (user) {
// 创建会员
wx.cloud.callFunction({
name: 'member',
data: {
action: 'create',
user: user
},
success: res => {
console.log('[云函数] [login] user openid: ', res.result.openid)
app.globalData.openid = res.result.openid
app.globalData.openid = res.result.nickName
this.setData({
isShowResigterModal: false
})
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
}
})
},
getMember: function () {
// 查询会员
wx.cloud.callFunction({
name: 'member',
data: {
action: 'get'
},
success: res => {
console.log('[云函数] [login] res: ', res.result)
if (res.result != null) {
app.globalData.openid = res.result.openid
app.globalData.memberId = res.result._id
app.globalData.nickName = res.result.nickName
this.setData({
isShowResigterModal: false
})
} else {
this.setData({
isShowResigterModal: true
})
}
},
fail: err => {
console.error('[云函数] [login] 调用失败', err)
}
})
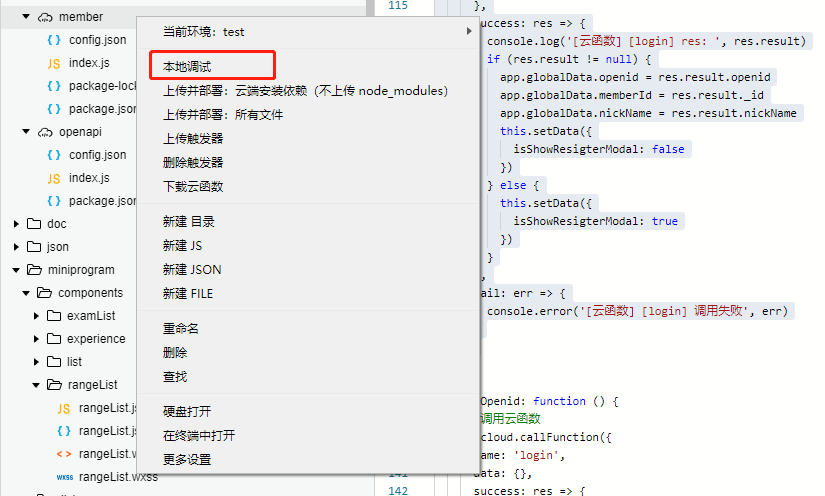
},3.后端如何debug
选择本地调试

打断点进行调试

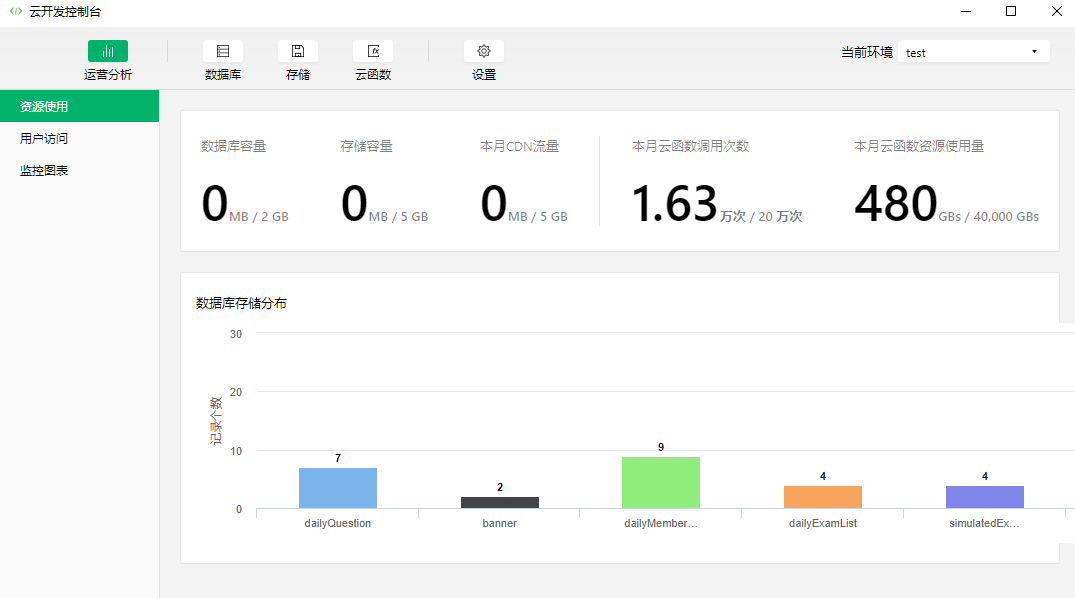
四、小程序云开发控制台
我们可以打开云开发控制台,看到有很多监控参数,这个月大家刷题刷得很多,所以流量有很高,总共调用了1.63万次,使用量还是挺高的哦~
1.首先看下运营分析,资源使用率

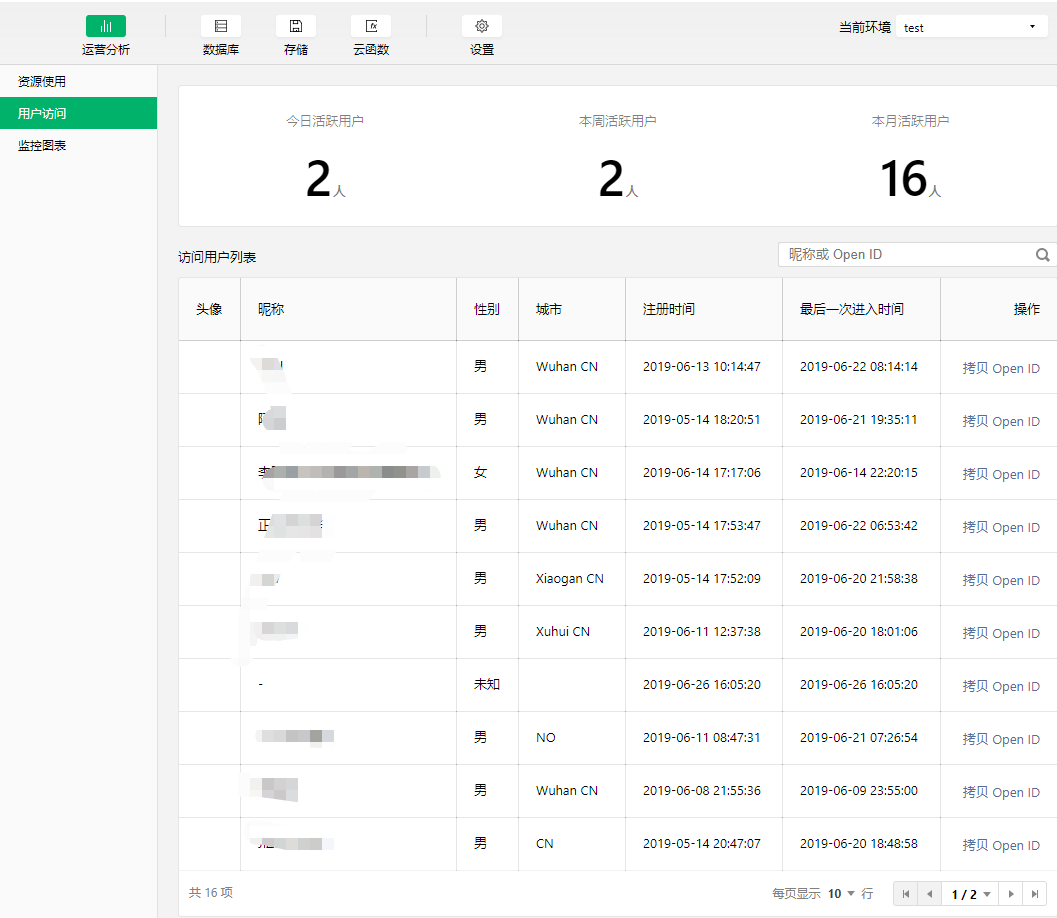
2.看下用户访问量,总共注册用户16人

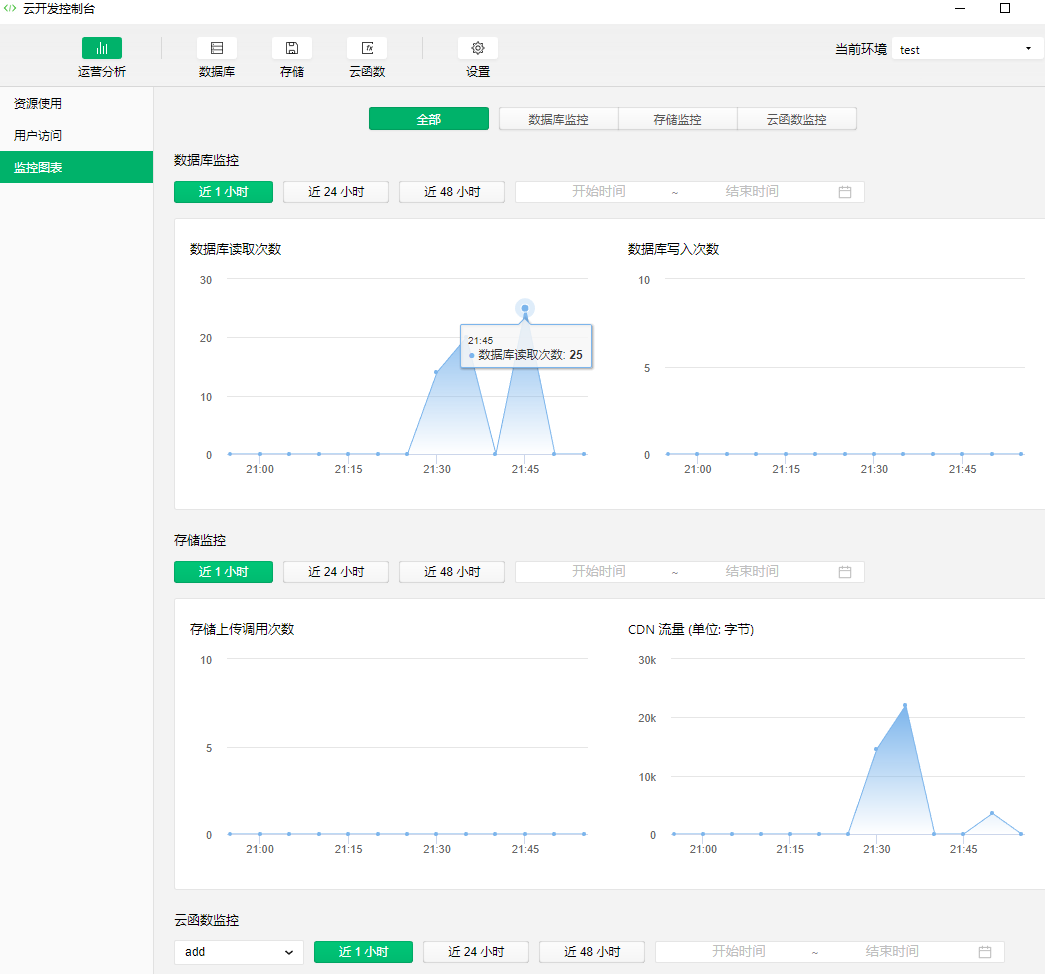
3.监控图标,可以看到过去多少小时内的流量

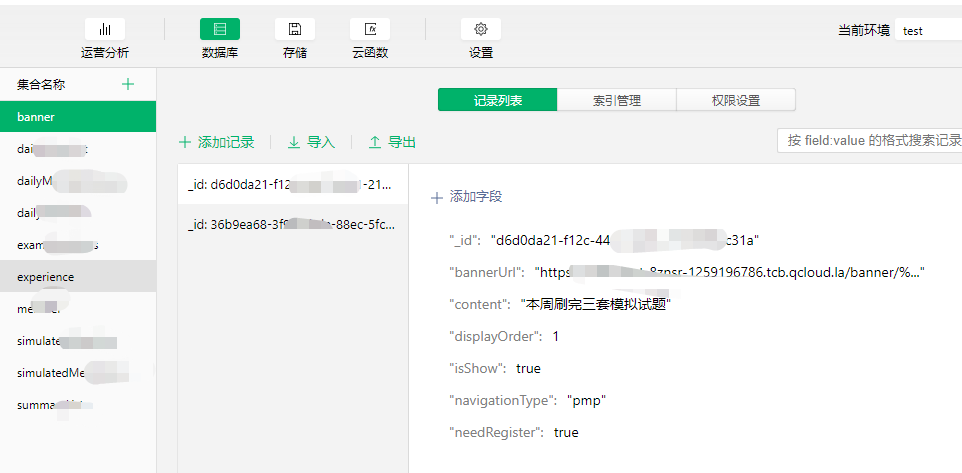
4.我创建的数据库和表

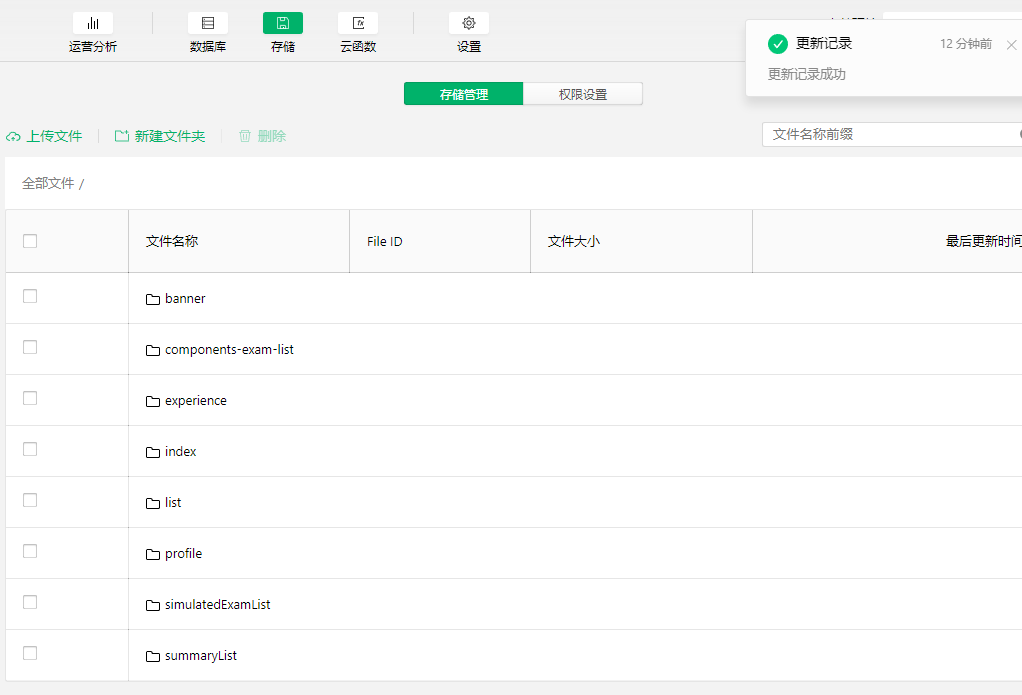
5.存放文件和设置权限,主要是存放小程序用到的图片

6.云函数调用情况,可以看到成果和失败的

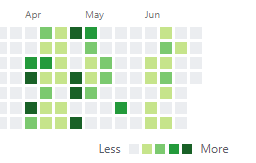
五、github提交记录
4月,5月,6月都有开发,中间有2个星期没有开发,当时觉得做刷题功能比较耗时间。后来小组内有人说小程序做的不错,偶尔还看下,所以又鼓起了我的兴趣,就接着做答题功能。
下面是github提交记录

我的gitbub链接:
https://github.com/Jackson0714
模拟题有版权问题,就不上传代码了。
关注公众号:悟空聊架构,回复pmp,领取pmp资料!
作 者:悟空聊架构
出 处:http://www.cnblogs.com/jackson0714/
关于作者:专注于移动开发。如有问题或建议,请多多赐教!
版权声明:本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
特此声明:所有评论和私信都会在第一时间回复。也欢迎园子的大大们指正错误,共同进步。或者直接私信我
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是作者坚持原创和持续写作的最大动力!

悟空聊架构
关注我,带你每天进步一点点!
还有111本书籍赠送~~
原文出处:https://www.cnblogs.com/jackson0714/p/weapp.html
来源:oschina
链接:https://my.oschina.net/u/4331475/blog/3260647