一、开发前准备
1.node环境搭建
去node.js官网下载长期支持版本的node,采用全局安装,安装方式自行百度
安装后在cmd命令行运行如下代码,若返回版本信息则说明安装成功
node -v

2.GitHub创建-码云
整个项目通过码云来托管代码,用到的工具是Git。
2.1.创建码云账号
进入码云官网,注册一个码云账号
2.2.创建一个git仓库
创建一个名为qunaer-app的项目仓库,注意:最新版本的vue不支持创建大写名称的项目:

2.3.配置本地git环境
去git官网下载git并安装,安装方式自行百度
安装后运行git的命令行工具Git Bash,运行如下命令检测版本信息:
git --version配置git用户名称和邮箱,这样做很重要,因为每一个 Git 的提交都会使用这些信息,并且它会写入到你的每一次提交中,不可更改:
git config --global user.name "ashan"
git config --global user.email 14718061295@163.com
2.4.生成本地ssh公钥
git bash运行以下命令,生成本地ssh公钥,双引号内为邮箱:
ssh-keygen -t rsa -C "14718061295@163.com"git bash运行以下命令,查看ssh公钥:
cat ~/.ssh/id_rsa.pub
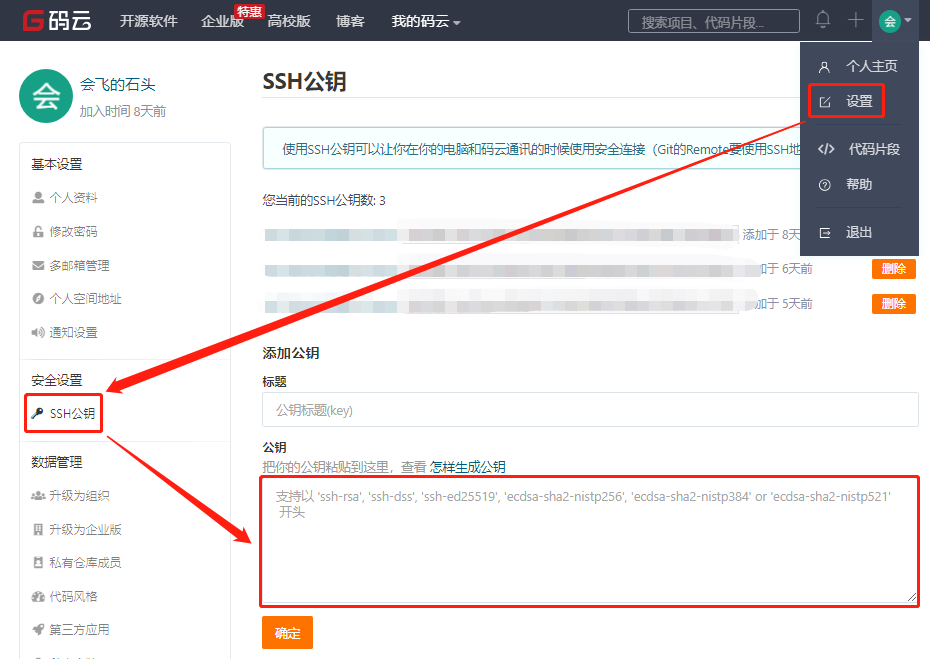
2.5.将本地ssh公钥添加到码云
将2.4生成的ssh公钥添加到线上仓库

3.将项目下载到本地
在本地创建一个vueProject文件夹,git bash进入到此文件夹,运行以下命令,将项目下载到本地
git clone 项目地址项目地址 从你的仓库中克隆,相应更改,如图:

4. 配置vue+webpack项目
4.1.安装vue脚手架工具
npm install -g @vue/cli4.2.创建vue项目
进入到vue项目文件夹,创建vue项目(同时安装webpack依赖)
cd vueProject
vue init webpack qunaer-app在安装选项中选择 2 (merge)
安装完成后,运行:
cd qunaer-app/
npm run dev在浏览器中访问:http://localhost:8080,出现如下界面,说明项目创建成功:

4.3.将项目上传到码云
gid add .
git commit -m 'project init initialized'
git push
-------------持续更新中-------------
来源:oschina
链接:https://my.oschina.net/u/4356754/blog/3572763