1 移动web开发概述
国内移动端浏览器大多采用webkit内核。那么,什么是浏览器内核?
1.1 浏览器内核
1.1.1 浏览器内核的作用
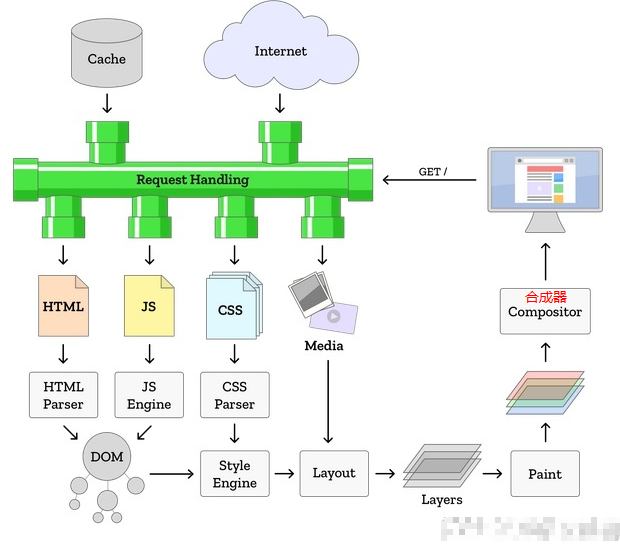
内核,亦“心脏”,是浏览器最重要的部分——“Rendering Engine”,被译为“渲染引擎”,一般习惯性地将浏览器的“渲染引擎”称之为“浏览器内核”。 浏览器内核主要负责解析网页语法并执行页面渲染。所以,(虽然浏览器内核分为渲染引擎和JS引擎两部分,但是)通常所说的浏览器内核就是指浏览器所采用的渲染引擎,它决定了浏览器如何显示网页的内容以及页面的格式信息。
每个人的心脏活力不同,浏览器内核也是如此。不同的浏览器内核对网页内容的解析方式存在差异,因此,同一张网页页面在内核不同的浏览器里面的渲染效果也可能不同。这也是在进行网页开发时需要在不同内核浏览器中进行网页效果测试的原因。
1.1.2 浏览器&浏览器内核
(1)浏览器的主要功能是向服务器发送请求,并在接收到服务器端的响应结果后,按照HTML和CSS规范中指定的方式(个浏览器并没有完全遵守这些规范),解析响应结果,然后在浏览器窗口中显示网络资源(包括:HTML文档、pdf、图片、媒体文件等)。
(2)浏览器内核是浏览器的“心脏”,是支持浏览器运行的最核心的部分,主要可分为两个部分:①渲染引擎;②JS引擎。

1.2 主流浏览器&浏览器内核
1.2.1 五大主流浏览器&四大内核
五大主流浏览器:IE/Edge,Chrome,Safari,Opera,Firefox。
四大内核:Trident(也称IE内核)、webkit内核、Blink内核、Gecko内核。
对应关系如下,
| IE浏览器 | Trident内核(也即IE内核) |
|---|---|
| Chrome浏览器 | Blink内核 |
| Firefox浏览器 | Geoko内核(也即Firefox内核) |
| Safar浏览器 | Webkit内核 |
| Opera浏览器 | Blink内核 |
1.2.2 其它常见的浏览器及其内核
| 360浏览器/猎豹浏览器 | IE+Chrome双内核 |
|---|---|
| 搜狗/遨游/QQ浏览器 | Trident(兼容模式)内核+webkit(高速模式) |
| 百度浏览器 | IE内核 |
| 2345浏览器 | IE+Chrome双内核 |
1.2.3 国内浏览器及其内核总结
- 使用的Trident单核,如:2345、世界之窗;
- 使用Trident+Webkit/Blink双核,如:qq、UC、猎豹、360、百度;
- 使用Webkit/Blink单核,如:搜狗、遨游。
1.2.4 移动端常见浏览器
移动端常见的浏览器,像:UC浏览器、QQ浏览器、欧朋浏览器、百度手机浏览器、360浏览器、谷歌浏览器、搜狗手机浏览器、猎豹浏览器,以及其它。
1.2.5 总结
国内的UC和QQ,百度等手机浏览器都是根据Webkit修改过来的内核,国内尚无自助研发的内核,也即:WebKit是目前主流的移动浏览器渲染引擎,对主流浏览器的兼容性也比较好,在进行移动web开发时,主要需要处理Webkit内核浏览器。
1.3 移动端常见屏幕尺寸&相关技术方案
仅列出部分,如下图所示,
从上图中,可以看到移动设备屏幕尺寸以英尺为单位,不同设备对应的开发尺寸也各不相同。最后一列也出现了一个新的名词“物理像素比”。这是下面要讨论的内容。
1.3.1 物理像素比
(1)物理像素(物理分辨率):是指设备的屏幕分辨率(物理级的),是真实存在的。 PS:我们所使用的显示屏是由一个个物理像素点组成的,通过控制每个像素点的颜色,使屏幕显示出不同的图像,屏幕从工厂出来那天起,它上面的物理像素点就固定不变了,单位是pt(绝对单位)。
(2)虚拟像素(逻辑分辨率):即CSS像素,以px为单位(相对单位)。虚拟像素的大小是可变的。
(3)物理像素比:表示物理像素与虚拟像素的比值,即:物理像素/虚拟像素。例如:物理像素比为2,就意味着:需要使用2个物理像素来(从物理级别提供支持)填充一个虚拟像素。
举个例子:我们通常所看到的PC端浏览器中,物理像素和虚拟像素默认是1:1的关系,但是,当使用“按住Ctrl+鼠标滚轮”的方式,将浏览器窗口进行缩放。
- ①当放大为200%时,原始内容的大小变为原始的2倍。此时:物理像素不会发生变化,它提供物理级别的渲染支持;而虚拟像素在效果上会产生“二倍”的视觉体验,但是px像素值并未改变,仅仅是需要使用更多的2个pt来填充这1个虚拟像素,即:物理像素/虚拟像素=2/1;
- ②当缩小为50%时,原始内容的大小变为原始的0.5倍。此时:物理像素不会发生变化,它仍旧提供物理级别的渲染支持;而虚拟像素在效果上会产生“0.5倍”的视觉体验,但是px像素值并未改变,仅仅是需要使用更少的0.5个pt来填充这1个虚拟像素,即:物理像素/虚拟像素=0.5/1。
这里所提到的的比值就是物理像素比。
1.3.2 关于ppi&屏幕分辨率
在1.3.1中已经提到“屏幕是由很多像素点组成的”,之前提到的分辨率都指的是:手机屏幕的实际像素尺寸。比如:480*800的屏幕,就是指整个手机屏幕是由800行、480列的物理像素点组成的。在页面渲染时,由每个物理像素点发出不同颜色的光,从而构成我们所能够看到的画面。
但是,从之前1.3下的图中可以发现,手机的物理尺寸-英寸(1英寸约等于2.54厘米)和开发尺寸-像素尺寸是不成比例的。例如:IPhone6和Nexus 4都是4.7英寸(约为:11.515厘米-对角线长度),但是前者的像素尺寸为375px*667px,后者的像素尺寸为384px*640px。这就涉及到ppi的概念。
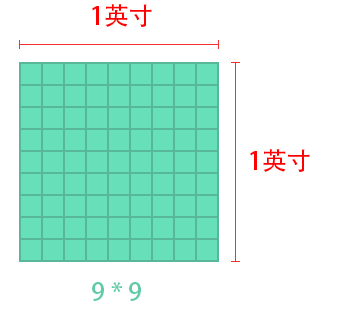
pixel per inch,译为“每英寸的像素个数”,术语为“像素密度”,准确的说是:每英寸的长度上排列的像素点数量。

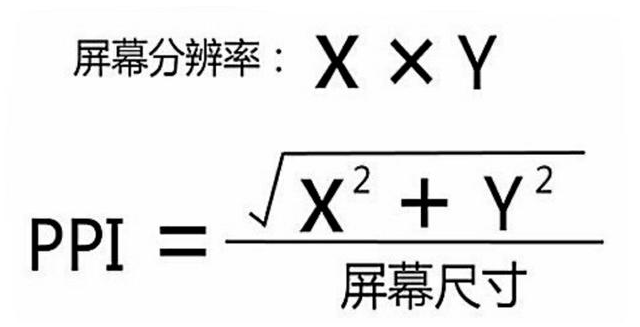
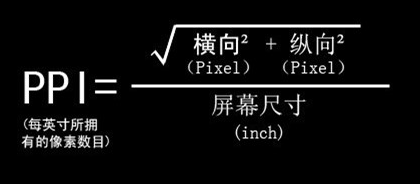
那么上面提到的几个参数:inch英寸、像素尺寸:X px * Y px、ppi-像素密度,它们有什么具体的含义呢?它们之间存在什么样的关系呢?如下图所示,


1.3.3 物理像素比&视网膜屏技术
早期手机的分辨率和px是一一对应的,但是这种制作工艺会造成移动端屏幕显示内容的模糊,即:通常所说的手机屏幕分辨率很低。视网膜屏技术的出现就是为了解决这样的问题。
视网膜屏(Retina)技术就是将更多的物理像素点压缩到一块有限尺寸大小的屏幕里,从而达到更高的分辨率,并提高屏幕显示的细腻程度。
一句话总结“视网膜屏技术”就是:提高手机屏幕的像素密度。并且通常使用ppi(pixel per inch),即:每英寸长度所能够排列的像素的数目来衡量视网膜屏的工艺程度。PPI数值越高,即代表显示屏能够以更高的像素密度——更多的物理像素显示图像,物理像素比越大,当然,可用于显示的物理像素越多,手机屏幕中画面的拟真度就越高。
1.3.4 视网膜屏技术弊端&多倍图的使用
视网膜屏技术的推广固然解决了手机屏幕分辨率过低的问题,但是也带来了一个新的问题:如果将低分辨率的图像放置在一个高分辨率的移动设备上显示,就会造成图像失真的问题(和照片被放大显示而失真是一个原理)。多倍图技术的出现是为了应对这个问题。
多倍图:即在标准的viewport设备中,使用倍图来提高图片的分辨率,解决低分辨率图片在高清设备中显示模糊的问题。
举个例子:要显示一个50px*50px分辨率的大小,但是在高清设备中被显示为100px*100px的图片,就会造成图片显示模糊。因为:此时物理像素比为:100 * ppi/50,(类似于降低分辨率的自拍在高清设备上放大显示),会造成图片的失真。
那么。现在换个思路:预先准备一张100*100的图片,放在高清设备中手动缩小为50*50,此时的物理像素比为:50 * ppi /100,(类似于将高分辨率的自拍在高清设备上缩小显示),这样就可以保证图像不会失真,高清显示。
1.3.5 多倍图与background-size属性
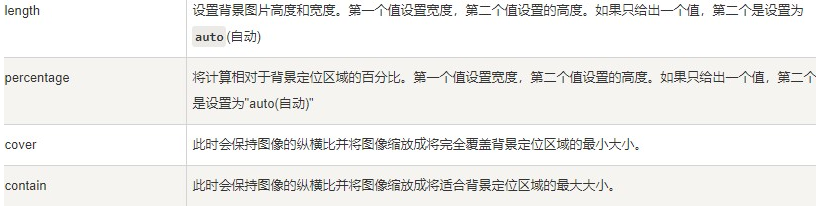
要想在移动设备上显示多倍图,就需要用到图像的缩放技术,在CSS中提供了background-size属性,来控制背景图的缩放比例。该属性的取值如下所示,

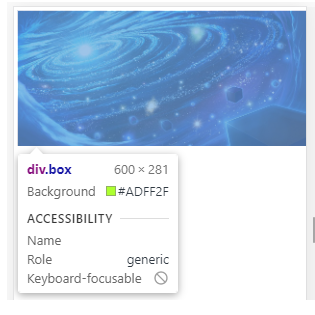
例如:现有一个600px*281px大小的盒子,需要一个背景图,另有一张1200*562大小的二倍图可以使用。 
那么,对应的CSS代码可写为,
.box {
width: 600px;
height: 281px;
background-color: greenyellow;
background-image: url('./images/bk1.jpg');
/* 二倍图缩放,也可以直接指定为与盒子相同大小的px */
background-size: 100% 100%;
}

2 移动端技术解决方案
2.1 移动端兼容性问题&浏览器私有前缀
移动端浏览器基本上是以webkit内核为主,要考虑webkit的兼容性问题。但是对于H5标签和CSS3样式,webkit都是支持的,所以可以放心使用。而对于浏览器的私有前缀,只需要考虑添加webkit即可应对这种兼容性问题。下面是京东移动端的浏览器私有前缀添加方式,
.btns {
position: relative;
display: -webkit-box;/*-webkit浏览器私有内核前缀*/
display: -webkit-flex;/*-webkit浏览器私有内核前缀*/
display: flex;
margin: 15px -15px 0
}
2.2 移动端样式的初始化
为什么需要对移动端样式进行初始化操作?
- 1、html标签有默认属性
- 2、各个浏览器对默认属性的解释会有不同而造成视觉效果不同。
- 3、Normalize.css的作用就是给你没有自定义样式的默认标签定义一个统一的样式以保持各浏览器下视觉效果的统一。
**移动端css初始化推荐使用normalize.css。**原因如下,
- ①保护了有价值的默认值;
- ②修复了浏览器的bug;
- ③是模块化的;
- ④拥有详细的文档。
其官网地址为:https://necolas.github.io/normalize.css/
2.3 CSS3盒子模型的使用

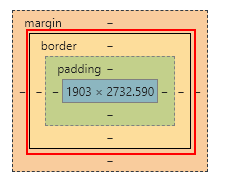
在使用CSS盒子模型时,考虑到盒子模型内边距(padding)、边框(border)的影响,在设置边距/边框属性时,会造成盒子width和height值的增大。 但是,CSS3盒子模型可以通过box-sizing属性来指定盒模型盒子大小的计算方式,其属性取值如下,
(1)content-box:盒子大小计算方式为【width+padding+border】——CSS3盒子模型的计算方式,推荐使用
(2)border-box:盒子大小计算方式为【width】——对应于传统CSS盒子模型的计算方式,不推荐使用
使用属性值(2),就不会出现由于“内边距+边距”导致盒子变大的情况出现了。
2.4 特殊样式-页面布局优化
除了使用2.3提到的CSS3盒子模型,以解决由于border、padding导致盒子模型可能会被撑大的问题之外,还需要考虑到其他的问题,因此可以采用如下的CSS代码对页面布局进行优化处理。
3 移动端技术选型
主要有两种技术方案,
(1)单独制作移动端页面(主流方案)。可选择的技术方案包括:
①流式布局(百分比布局);
②flex弹性布局;
③less+rem+媒体查询布局;
④混合布局。
(2)响应式页面兼容移动端。可选的技术方案包括:
①媒体查询;
②bootstrap。
来源:oschina
链接:https://my.oschina.net/u/4490317/blog/4952993