JS部分
1.页面刷新
window.location.reload();
window.history.go(-1); //返回上一页
window.history.back(); //返回上一页
//如果要强行刷新的话就是:window.history.back();location.reload();
window.location.go(-1); //刷新上一页2.获取当前时间
var date = new Date();
//时间格式转换
date.format("yyyy-MM-dd HH:mm:ss");
//时间的相关操作
date.getYear(); //获取当前年份(2位)
date.getFullYear(); //获取完整的年份(4位,1970-????)
date.getMonth(); //获取当前月份(0-11,0代表1月)
date.getDate(); //获取当前日(1-31)
date.getDay(); //获取当前星期X(0-6,0代表星期天)
date.getTime(); //获取当前时间(从1970.1.1开始的毫秒数)
date.getHours(); //获取当前小时数(0-23)
date.getMinutes(); //获取当前分钟数(0-59)
date.getSeconds(); //获取当前秒数(0-59)
date.getMilliseconds(); //获取当前毫秒数(0-999)
date.toLocaleDateString(); //获取当前日期
date.toLocaleTimeString(); //获取当前时间
date.toLocaleString( ); //获取日期与时间
3.字符串相关操作
1.字符串的截取
>>>> var str = '我是一个字符串';
>>>> substring(2); // '是'之后的字符串
>>>> '一个字符串'
>>>> substring(起始的位置,结束的位子);slice//数组切片
arrayObject.slice(start,end)
2.字符数据类型的转换
//转换成字符串
var str= false;
str.toString()
//转换成数字时
var test = parseInt(“234ACD”); //returns 234
var test = parseInt(“3.14”); //returns 3
var test = parseFloat(“1234blue”); //returns 1234
var test = parseFloat(“3.1”); //returns 3.14.延时执行
语法:
setTimeout(code,millisec)
参数:
code (必需):要调用的函数后要执行的 JavaScript 代码串。
millisec(必需):在执行代码前需等待的毫秒数。
5.跟随屏幕滚动的块级元素
<section style="width: 500px; background-color:red;">
<div class="div1" id="div1"></div>
<div class="div2" id="div2"></div>
</section>
<style>
.div1{
width: 40%;
background-color:blue;
float:left;
}
.div2{
width: 40%;
background-color:green;
float:right;
}
.div{
position: fixed;
top: 0;
<style>
<script>
sideposition() {
let div1= document.getElementById('div1');
let div2= document.getElementById('div2');
if (div1.getBoundingClientRect().top <= 90) {
div2.setAttribute("class", "div");
} else{
div2.setAttribute("class", "div2");
}
// getBoundingClientRect()获取元素到视窗的距离
},
</script>6 . 数组操作
//数组合并
var list1= ["a", "b", "c","d"];
var list2 = ["e"];
var List = list1.concat(list2);
console.log(List)7 . 前端调试
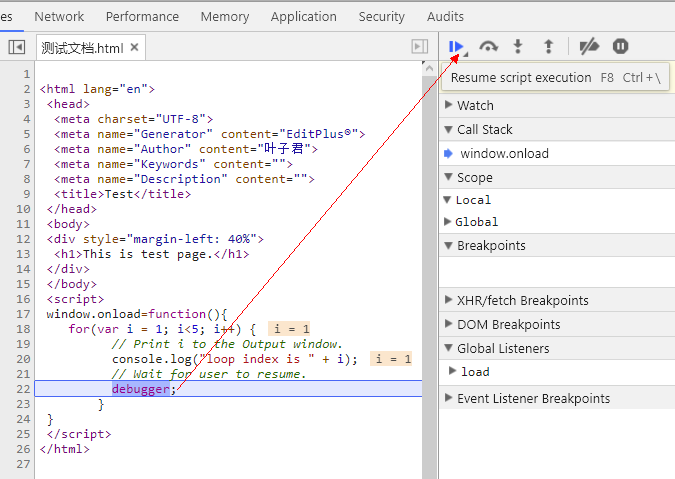
1. debugger;
条件循环语句中使用。
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="叶子君">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Test</title>
</head>
<body>
<div style="margin-left: 40%">
<h1>This is test page.</h1>
</div>
</body>
<script>
window.onload=function(){
for(var i = 1; i<5; i++) {
// Print i to the Output window.
console.log("loop index is " + i);
// Wait for user to resume.
debugger;
}
}
</script>
</html>
结果:

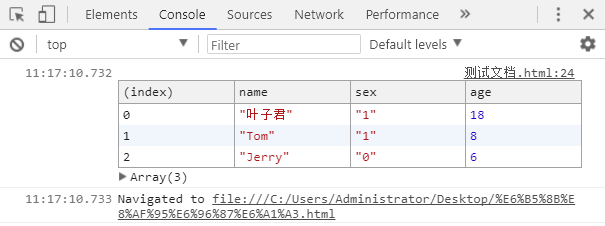
2. console.table
对象表格格式输出, 跟console.log 差不多.
<body>
<div style="margin-left: 40%">
<h1>This is test page.</h1>
</div>
</body>
<script>
window.onload=function(){
var students = [
{ name: '叶子君', sex: '1', age: 18 },
{ name: 'Tom', sex: '1', age: 8 },
{ name: 'Jerry', sex: '0', age: 6 }
];
console.table(students);
}
</script>结果:

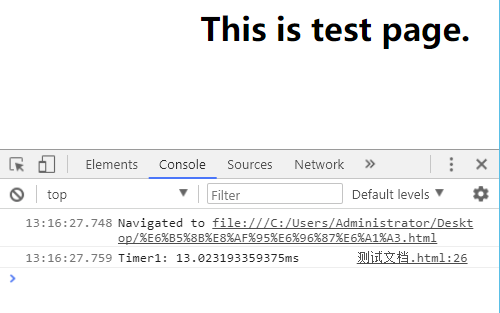
3. 测试循环耗时计算
<body>
<div style="margin-left: 40%">
<h1>This is test page.</h1>
</div>
</body>
<script>
window.onload=function(){
console.time('Timer1');
var items = [];
for(var i = 0; i < 100000; i++){
items.push({index: i});
}
console.timeEnd('Timer1');
}
</script>结果:

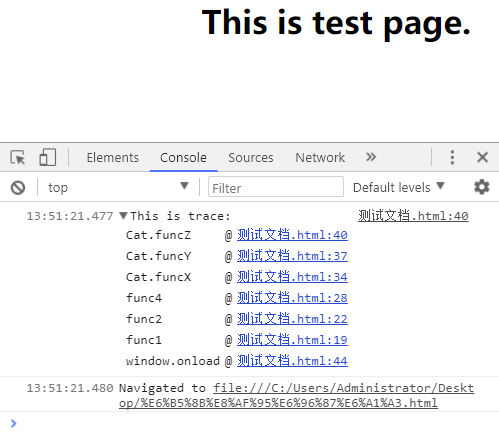
4. 获取函数的堆栈轨迹信息
<body>
<div style="margin-left: 40%">
<h1>This is test page.</h1>
</div>
</body>
<script>
var cat;
var func1 = function() {
func2();
}
var func2 = function() {
func4();
}
var func3 = function() {
}
var func4 = function() {
cat = new Cat();
cat.funcX();
}
var Cat = function() {
this.name = 'Tome';
this.color = 'red';
this.funcX = function() {
this.funcY();
}
this.funcY = function() {
this.funcZ();
}
this.funcZ = function() {
console.trace('This is trace:') //trace获取函数堆栈
}
}
window.onload=function(){
func1();
}
</script>结果:

5. JS美化
js页面左下角 {} 可以格式化 JS 代码.
8 . localStorage
优势:
1、localStorage拓展了cookie的局限
2、localStorage属于永久性存储
localStorage的局限
1、低版本浏览器将不会被支持
2、localStorage的值数据类型为string类型
3、localStorage在隐私模式下面是无效的
4、localStorage存储内容多的话会消耗内存空间,会导致页面变卡顿
//三种写入方式
//写入a字段
var a = window.localStorage['a']='a';
//写入b字段
var b = window.localStorage.b='b';
//写入c字段
var c = window.localStorage.setItem('c','c');
//三种读取方式
//第一种方法读取
var a=storage.a;
//第二种方法读取
var b=storage['b'];
//第三种方法读取
var c=storage.getItem('c');
//清除localStorage的全部内容
windows.localStorage.clear();
//移除某个值
windows.localStorage.removeItem('a');
//localStorage的key获取
var key=windows.localStorage.key(0);9 . Json数据转换
//json转换为Str
JSON.stringify()
//转换为json object 类型
JSON.parse()10 . 获取组件宽高
//获取组件宽高
var w = document.getElementById("idname").offsetWidth;
var h = document.getElementById("idname").offsetHeight;
CSS部分
1.设置页面不允许选中
.body{
-webkit-user-select:none;
-moz-user-select:none;
-ms-user-select:none;
user-select:none;
}Java部分
1.请求
get
public static String doGet(String strUrl ){
String strReturn="";
HttpGet httpGet = new HttpGet(strUrl);
CloseableHttpClient httpclient = null;
CloseableHttpResponse response1=null;
try {
httpclient = HttpClients.createDefault();
response1 = httpclient.execute(httpGet);
HttpEntity entity1 = response1.getEntity();
strReturn=EntityUtils.toString(entity1) ;
EntityUtils.consume(entity1);
}catch(Exception e){
e.printStackTrace();
}finally {
try {
if(response1!=null)
response1.close();
} catch (IOException e) {
e.printStackTrace();
}
}
return strReturn;
} put
public static String doPut(String strUrl,String param){
CloseableHttpClient httpclient = HttpClients.createDefault();
String strReturn="";
PutMethod httpput=new PutMethod(strUrl);
try {
if(param!=null)
{
RequestEntity entity = new StringRequestEntity(param, "application/json", "UTF-8");
httpput.setRequestEntity(entity);
}
httpClient.executeMethod(httpput);
byte[] bytes = httpput.getResponseBody();
strReturn= new String(bytes) ;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return strReturn;
} post
public static String doPost(String requestUrl, String payload) {
CloseableHttpClient httpclient = HttpClients.createDefault();
String strReturn="";
PostMethod httpost = new PostMethod(requestUrl);
try {
if(payload!=null)
{
RequestEntity entity = new StringRequestEntity(payload, "application/json", "UTF-8");
httpost.setRequestEntity(entity);
}
httpClient.executeMethod(httpost);
byte[] bytes = httpost.getResponseBody();
strReturn= new String(bytes) ;
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return strReturn;
} delete
public static void doDelete(String urlToRead) throws Exception {
URL url = new URL(urlToRead);
HttpURLConnection httpCon = (HttpURLConnection) url.openConnection();
httpCon.setDoOutput(true);
httpCon.setRequestProperty(
"Content-Type", "application/x-www-form-urlencoded" );
httpCon.setRequestMethod("DELETE");
httpCon.connect();
int responseCode = httpCon.getResponseCode();
if(responseCode == HttpURLConnection.HTTP_OK){
//得到响应流
InputStream inputStream = httpCon.getInputStream();
//获取响应
BufferedReader reader = new BufferedReader(new InputStreamReader(inputStream));
String line;
while ((line = reader.readLine()) != null){
System.out.println(line);
}
reader.close();
//记得连接断了
}
httpCon.disconnect();
} 2.其他
依赖注入和控制反转的理解
IoC是什么
Ioc—Inversion of Control,即“控制反转”,不是什么技术,而是一种设计思想。
在Java开发中,Ioc意味着将你设计好的对象交给容器控制,而不是传统的在你的对象内部
直接控制。
谁控制谁?当然是IoC 容器控制了对象;控制什么?那就是主要控制了
外部资源获取(不只是对象包括比如文件等)。因为由容器帮我们查找及注入依赖对象,对象只是被动的接受依赖对象,所以是
反转;哪些方面反转了?依赖对象的获取被反转了。
IoC对编程带来的最大改变不是从代码上,而是从思想上,发生了“主从换位”的变化。应用程序原本是老大,要获取什么资源都是主动出击,但是在IoC/DI思想中,应用程序就变成被动的了,被动的等待IoC容器来创建并注入它所需要的资源了。IoC很好的体现了面向对象设计法则之一—— 好莱坞法则:“别找我们,我们找你”;即由IoC容器帮对象找相应的依赖对象并注入,而不是由对象主动去找。
●谁依赖于谁:当然是应用程序依赖于IoC容器;
●为什么需要依赖:应用程序需要IoC容器来提供对象需要的外部资源;
●谁注入谁:很明显是IoC容器注入应用程序某个对象,应用程序依赖的对象;
●注入了什么:就是注入某个对象所需要的外部资源(包括对象、资源、常量数据)。
首先想说说IoC(Inversion of Control,控制反转)。这是spring的核心,贯穿始终。所谓IoC,对于s
pring框架来说,就是由spring来负责控制对象的生命周期和对象间的关系。
Spring所倡导的开发方式就是如此,
所有的类都会在spring容器中登记,告诉spring你是个什么东西,你需要什么东西,然后spring会在系统运行
到适当的时候,把你要的东西主动给你,同时也把你交给其他需要你的东西。所有的类的创建、销毁都由 spring
来控制,也就是说控制对象生存周期的不再是引用它的对象,而是spring。对于某个具体的对象而言,以前是它
控制其他对象,现在是所有对象都被spring控制,所以这叫控制反转。
DI(依赖注入)
IoC的一个重点是在系统运行中,动态的向某个对象提供它所需要的其他对象。这一点是通过DI(Depende
ncy Injection,依赖注入)来实现的。
在平时的java应用开发中,我们要实现某一个功能或者说是完成某个业务逻辑时至少需要两个或以上的对象来协作完成,在没有使用Spring的时候,每个对象在需要使用他的合作对象时,自己均要使用像new object() 这样的语法来将合作对象创建出来,这个合作对象是由自己主动创建出来的,创建合作对象的主动权在自己手上,自己需要哪个合作对象,就主动去创建,创建合作对象的主动权和创建时机是由自己把控的,而这样就会使得对象间的耦合度高了,A对象需要使用合作对象B来共同完成一件事,A要使用B,那么A就对B产生了依赖,也就是A和B之间存在一种耦合关系,并且是紧密耦合在一起,而使用了Spring之后就不一样了,创建合作对象B的工作是由Spring来做的,Spring创建好B对象,然后存储到一个容器里面,当A对象需要使用B对象时,Spring就从存放对象的那个容器里面取出A要使用的那个B对象,然后交给A对象使用,至于Spring是如何创建那个对象,以及什么时候创建好对象的,A对象不需要关心这些细节问题(你是什么时候生的,怎么生出来的我可不关心,能帮我干活就行),A得到Spring给我们的对象之后,两个人一起协作完成要完成的工作即可。所以控制反转IoC(Inversion of Control)是说创建对象的控制权进行转移,以前创建对象的主动权和创建时机是由自己把控的,而现在这种权力转移到第三方,比如转移交给了IoC容器,它就是一个专门用来创建对象的工厂,你要什么对象,它就给你什么对象,有了 IoC容器,依赖关系就变了,原先的依赖关系就没了,它们都依赖
IoC容器了,通过IoC容器来建立它们之间的关系。这是我对Spring的IoC(控制反转)的理解。DI(依赖注入)其实就是IOC的另外一种说法,DI是由Martin Fowler 在2004年初的一篇论文中首次提出的。他总结:控制的什么被反转了?就是:获得依赖对象的方式反转了。
以上来源与网络,看后体会豁然开朗~ 详情请见传送门。如有版权,请与我取得联系。
来源:oschina
链接:https://my.oschina.net/u/3478934/blog/1562989