说到使用Python来进行地图的可视化那就一定少不了Pyecharts的身影,本文小编就对Pyecharts可实现的地图可视化进行一番探究,看看其出来的效果如何










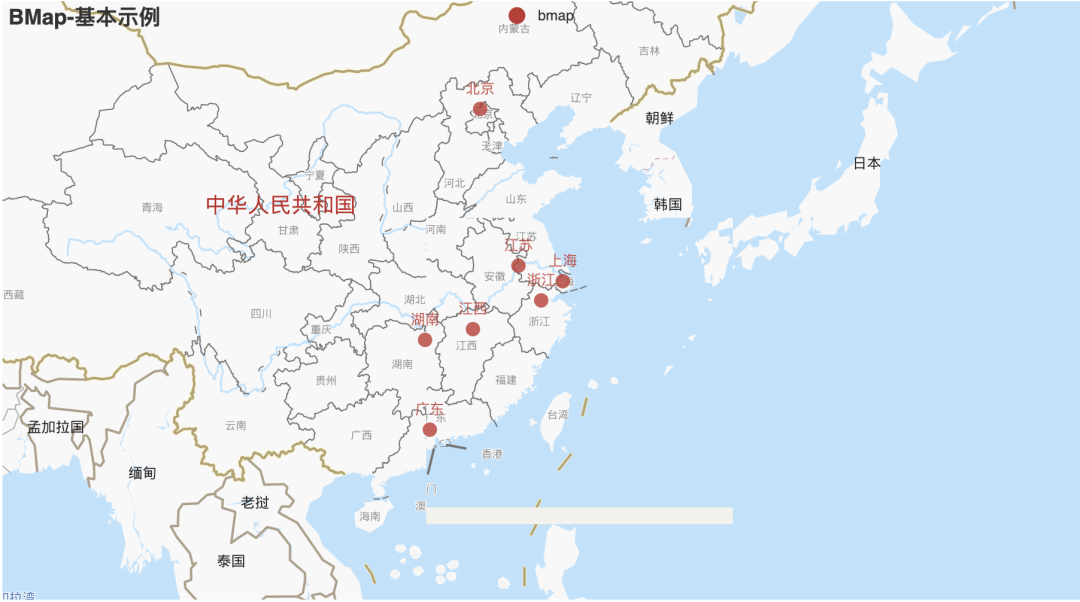
当然我们也不只能够将其局限于一个省或者某一市,能够将其范围扩展到全国,由于其中的步骤与原理都高度类似,这里就不做赘述。




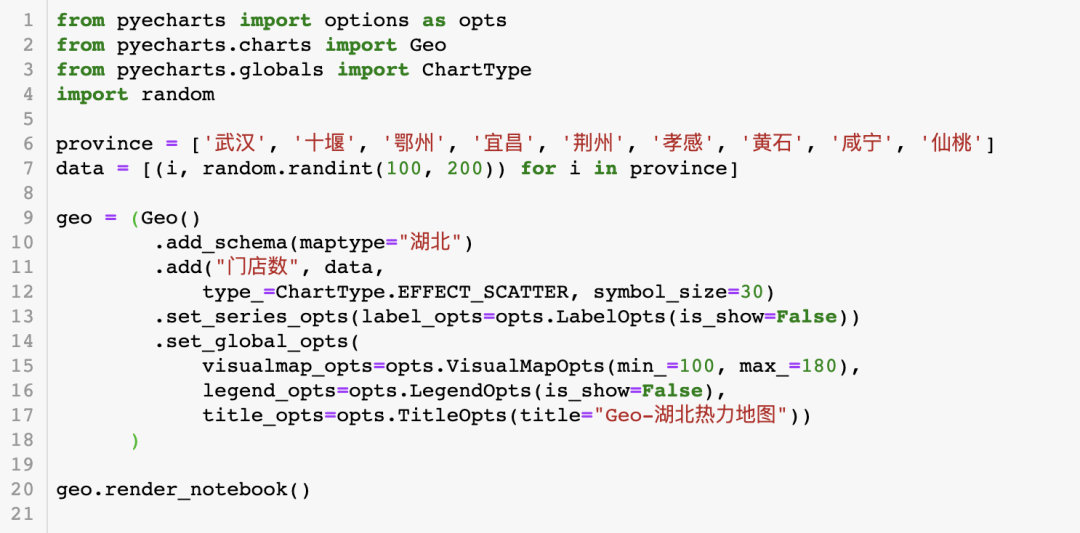
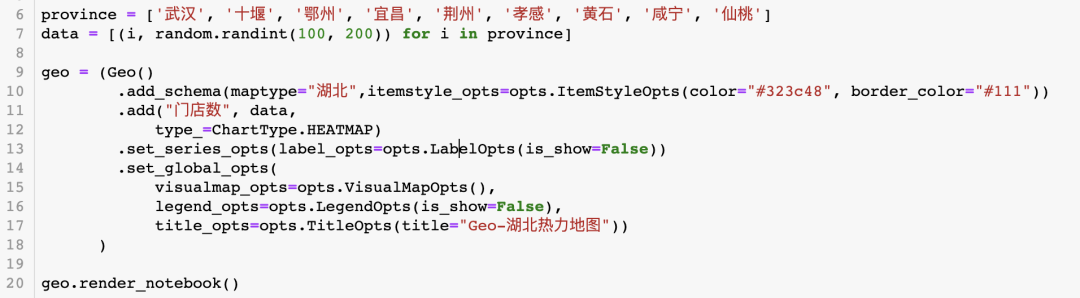
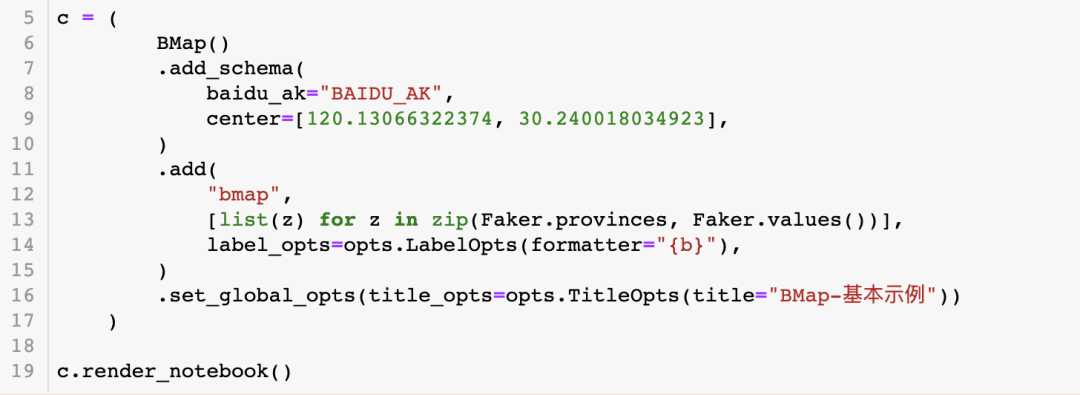
总的来说,我们能够使用Geo、Map和BMap来分别绘制地图,步骤也是非常的相似与简便。
步骤 |
描述 |
代码示例 |
| 1 | 实例一个具体类型的对象 | c = Geo() |
| 2 | 往里面添加数据 | c.add(x,y) |
| 3 | 添加标题等图标的配置 | c.set_global_opts(title="") |
| 4 | 在jupyter notebook中生成 | c.render_notebook() |

本文分享自微信公众号 - 州的先生(zmister2016)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/3454592/blog/4537835