转载请注明原文地址:https://www.cnblogs.com/ygj0930/p/10826054.html
一:Zepto是什么
Zepto最初是为移动端开发的js库,是jQuery的轻量级替代品,因为它的API和jQuery相似,而文件更小。
Zepto最大的优势是它的文件大小,只有8k多,是目前功能完备的库中最小的一个,尽管不大,Zepto所提供的工具足以满足开发程序的需要。
大多数在jQuery中常用的API和方法Zepto都有,Zepto中还有一些jQuery中没有的(移动端支持)。
因为Zepto的API大部分都能和jQuery兼容,所以用起来极其容易,如果熟悉jQuery,就能很容易掌握Zepto。。
二:Zepto和jQuery的差异
(1)jQuery更多是在PC端被应用,因此,考虑了很多低级浏览器的的兼容性问题;而Zepto.js则是直接抛弃了低级浏览器的适配问题,显得很轻盈;
(2)Zepto.js在移动端被运用的更加广泛;更注重在移动端的使用
(3)jQuery的底层是通过DOM来实现效果的,zepto.js 是用css3来实现的;
(4)Zepto.js可以说是阉割版本的jQuery。
zepto比jQuery多了更多的移动端的 事件的支持,比如说tap, swipe……
zepto的兼容性比jQuery差,因为zepto更多的是注重移动端和效率,jQuery注重的是兼容性。
针对移动端程序,Zepto有一些基本的触摸事件可以用来做触摸屏交互(tap事件、swipe事件),Zepto是不支持IE浏览器的。
Zepto中没有为原型定义extend方法而jQuery有。
width()和height()的区别:Zepto由盒模型(box-sizing)决定,用.width()返回赋值的width,用.css('width')返回加border等的结果;jQuery会忽略盒模型,始终返回内容区域的宽/高(不包含padding、border)
Zepto 的each 方法只能遍历 数组,不能遍历JSON对象。
Zepto在操作dom的属性时尽量使用prop方法,在读取属性值的情况下优先于attr。
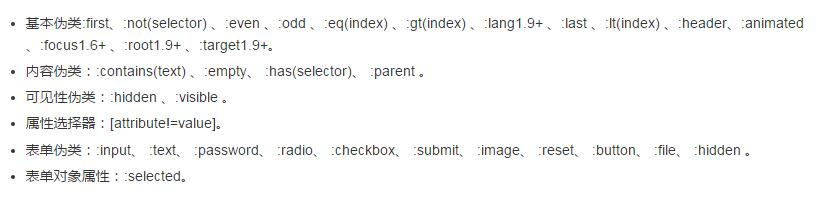
Zepto仅支持简单的选择器,对于jQuery中提供的高级选择器很多都不支持:

三:Zepto提供了什么
核心API

......
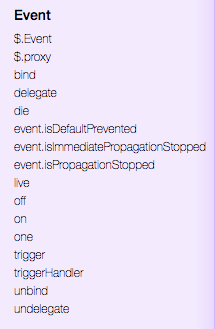
事件

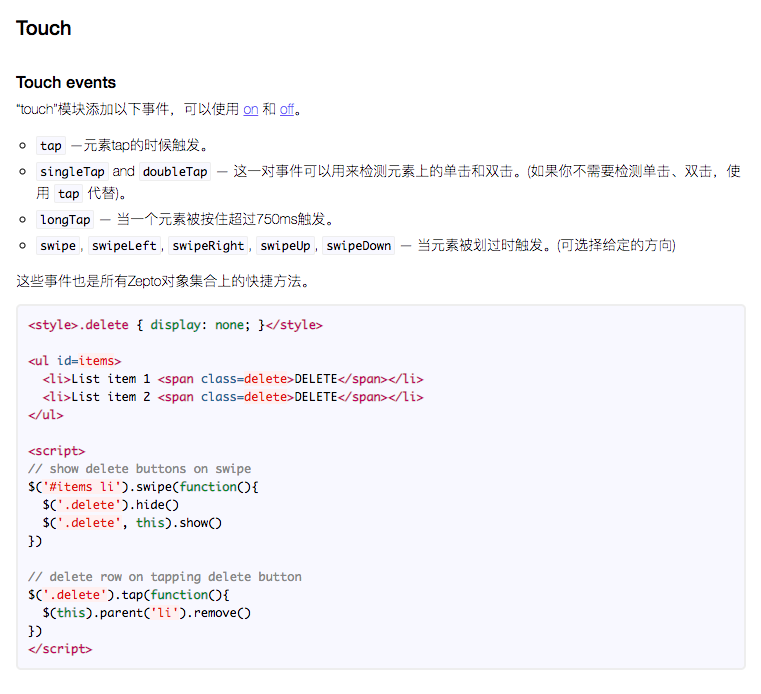
移动端触摸事件

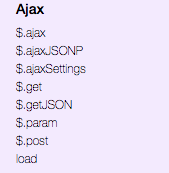
Ajax处理

四:Zepto的适用场景
在浏览器上(Safari、Chrome和Firefox)上开发页面应用或者构建基于html的web-view应用时,使用Zepto是一个不错的选择。
来源:oschina
链接:https://my.oschina.net/u/4309069/blog/3547043