.Net Webapi SignalR与微信小程序的交互
一、SignalR与Webapi
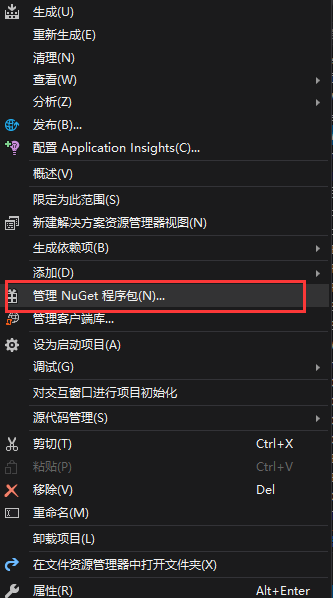
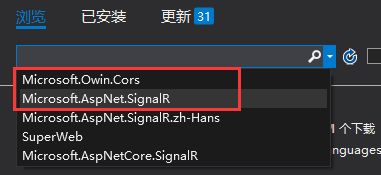
1、SignalR的安装:

Signalr与跨域仅需要安装两个开源库

Microsoft.Owin.Cors是配置跨域需要使用到的库。
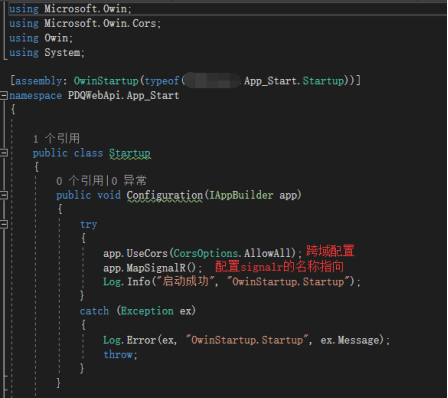
2、SignalR的配置
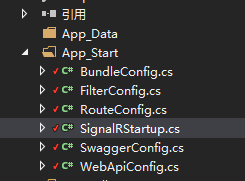
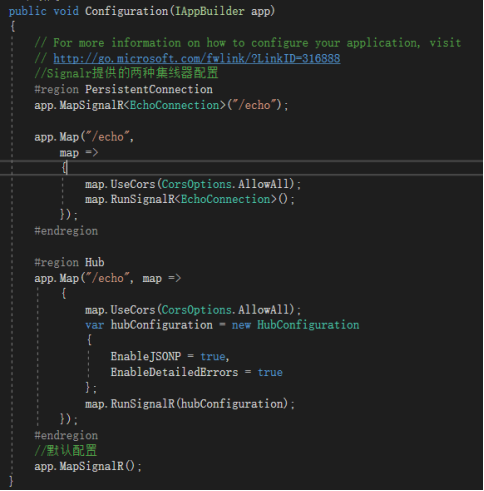
需要新建一个Startup.cs文件来编写配置代码,我是建在App_Start文件夹里,与其他配置文件统一放置一起。


Configuration的配置不仅限于如此配置,也可以自定义,如:

3、Hub与Webapi的整合

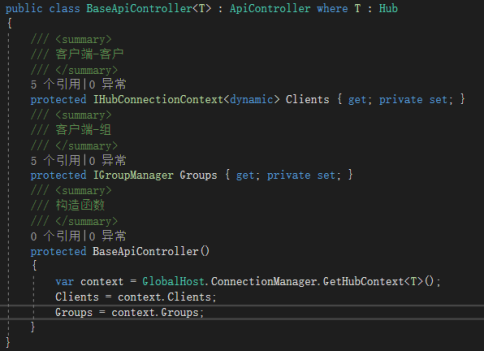
创建Webapi父类,继承ApiController。则可以在需要使用Hub实时推送消息的api中继承这个父类,便可以直接使用Clients或Groups推送消息。简单来讲,就是可以通过Webapi进行signalr的消息推送。

4、Hub的创建与事件
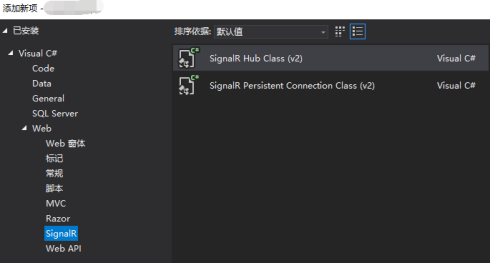
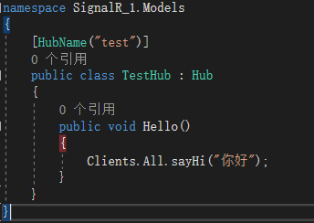
直接在新建项中便可以创建对应的类文件。

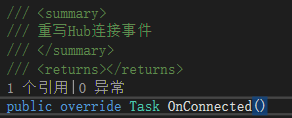
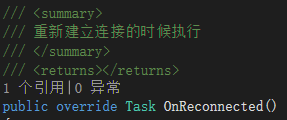
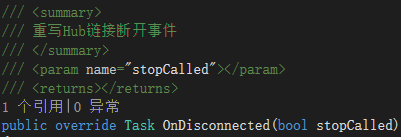
在新建的文件中需要重写Hub的几个事件:



这3个事件都可以在其中进行业务处理。
在这个集线器中还可以定义推送消息的方法,后面在Web中可以直接调用。
二、SignalR与Web
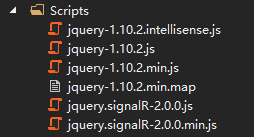
当安装SignalR的时候,signalr会自带创建了Script文件夹(如还没有改文件夹的话),里面会新增一些js文件:

在Web的调用中,就会使用到jquery.signalR-2.0.0.js。这里简单介绍一下使用即可,不是重点。
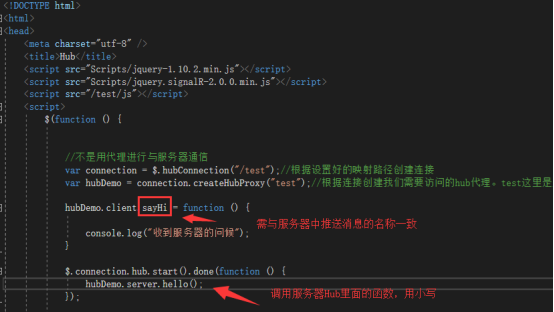
服务端:

客户端:

三、SignalR与小程序(全国第一例)
目前在百度及谷歌中几乎找不到Webapi与微信小程序的交互的文档,只能自己摸索。
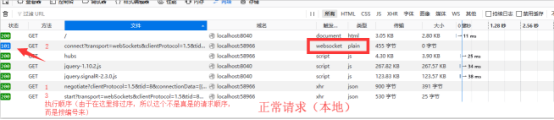
首先从Web请求入手:

跟进web端的请求报文看:
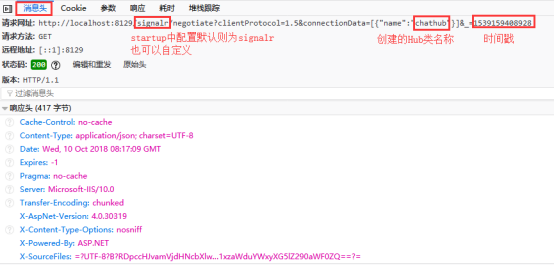
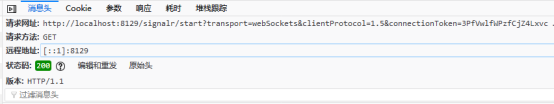
第一个请求:主要是请求signalr获取授权密钥
请求头:

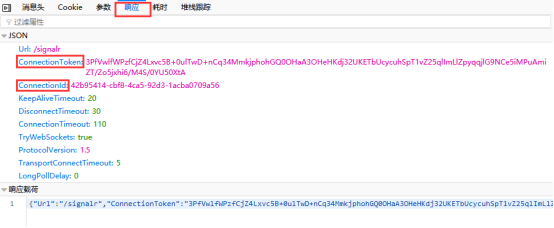
响应:

响应中的数据在第二个请求连接中有用到connectionToken进行鉴权连接,如果没有这个参数,第二个请求是没有办法连接成功的。那在微信小程序中的请求如下:

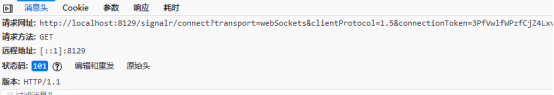
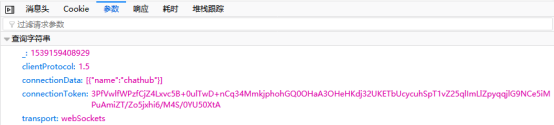
第二个请求:请求连接signalr
请求Url:

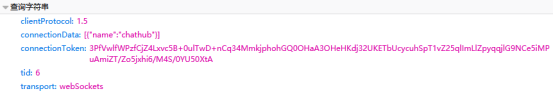
请求Url中的参数:

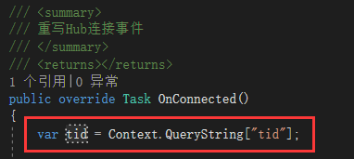
请求中除了一定要的参数外,tid其实可以算是自定义的参数,可以在服务端Hub里面获取到自带的参数的值。

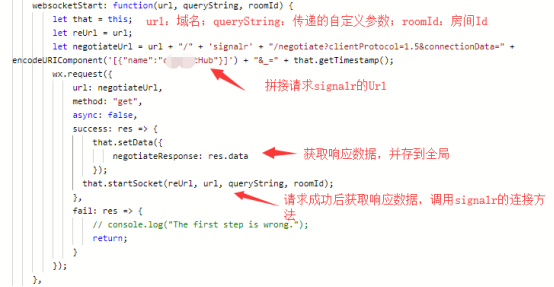
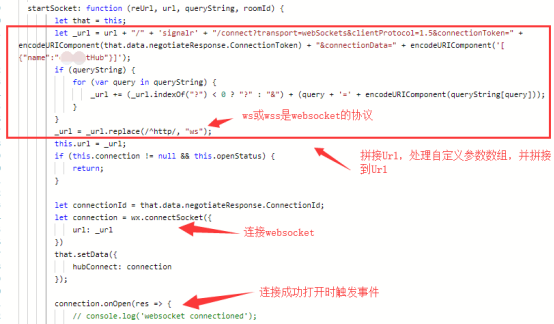
这样就可以获取到自定义的参数。那么在微信小程序端的代码如下:(这里要重点标明,参数和ConnectionToken都需要使用encodeURIComponent来进行参数的encode,否则会连接不成功了)

除了Open事件,还有onClose、onError、onMessage等事件,详细请查看微信官方文档。这里重点是onMessage,它是接收推送的消息的事件,这里可以处理展示推送的内容。
第三个请求:Web端还会发送第三个请求,也就是start。但在微信小程序端,Open就相当于start了。但还是贴一下Web端的请求:
消息头:

参数:传递的参数其实跟connect(第二个请求)的参数是一样的。

到这里,整个交互过程就结束了。
补充:
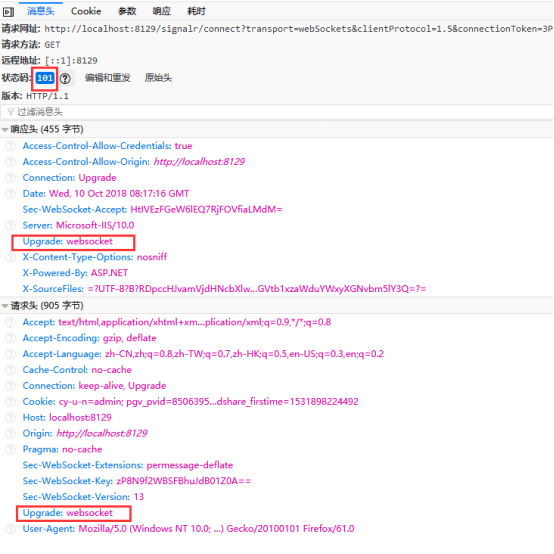
Windows server 2008r2的iis是没有websocket这一应用程序的,所以在2008r2上部署项目,web端访问是没有问题的,但在微信小程序中则不可以。因为在web端中的连接中,如果服务端支持websocket,请求会自动升级请求,如下图所示:

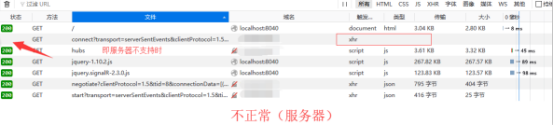
当服务器不支持websocket的时候,则会自动改问轮询的方式。这就是为什么微信小程序在2008r2中没法连接的原因。Iis8后支持。
不支持时,请求如图所示:

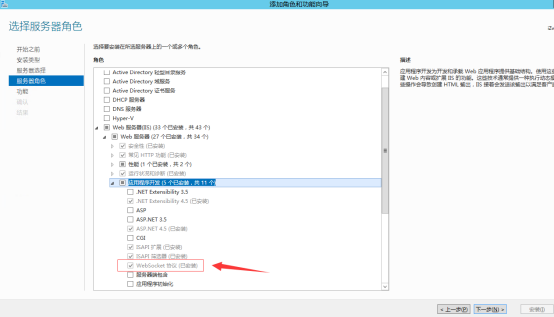
Iis8中安装websocket:

来源:oschina
链接:https://my.oschina.net/u/4334770/blog/3298912