在用mui和H5+做混合开发,会利用HBuildx去真机调试,可真机调试总有问题所在,懂得人自然懂,而我们直接打开页面显示的只有一个静态的页面,是获取不到数据的在这里我想说的不是代码中利用jsonp,反向代理等去解决跨域问题,而是利用我们做常用的调试工具谷歌浏览器去解决ajax跨域问题。
1.找到谷歌浏览器的快捷图标,右击鼠标选择属性,
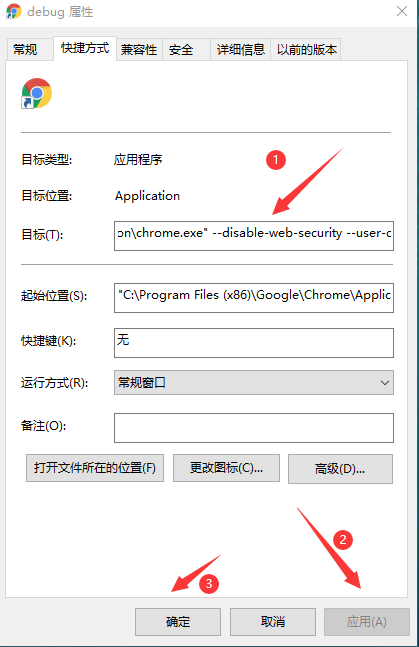
2.打开属性窗口后,选择快捷方式选项卡,
3.在目标路径的后面添加【 --disable-web-security --user-data-dir=C:\chromedata】,注意chrome.exe与--disable之间有一个空格
4、点击应用,然后点击确定关闭窗口。如下图所示:

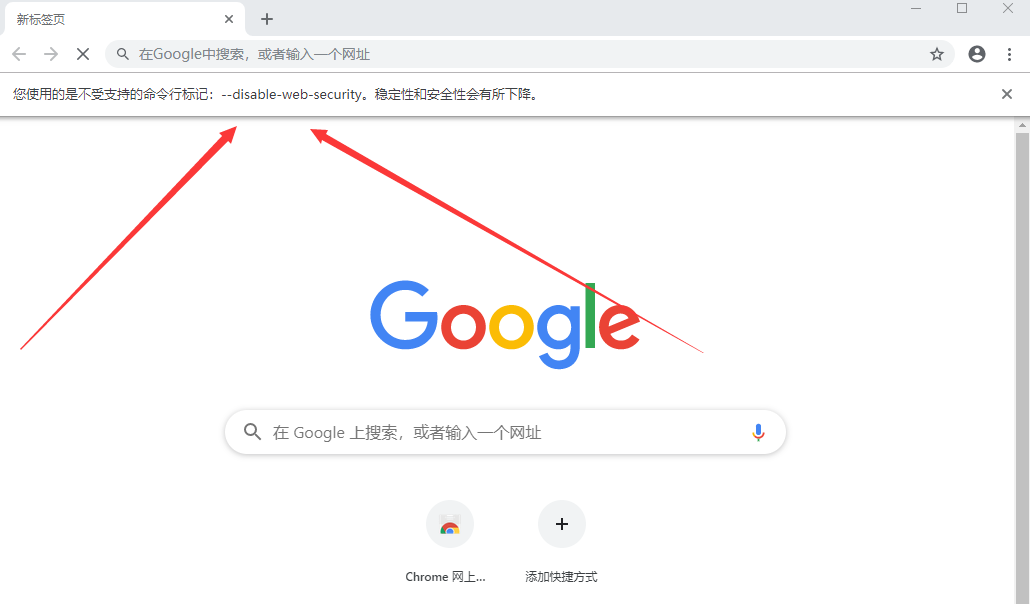
然后我们打开设置好了的浏览器查看一下,如果出现了以下显示则设置成功,然后可以调试ajax请求了。如下图:

注意:你需要新建一个快捷方式,因为当你设置完成后,所有的插件记录都会清空。
来源:oschina
链接:https://my.oschina.net/u/4347039/blog/3346460