项目地址:https://github.com/wanghao12345/elm
前言
本项目采用官方提供的vue-cli脚手架进行搭建,因此在正式进行项目的搭建前,需要自行安装node、cnpm、git等环境,在这里不再详细介绍这些环境的安装。如果有不会的,可以去网上查找相关的文章以及教程进行安装,当然也可以给我留言,我会尽快给你解答的。
github创建项目
- 首先在github中创建elm仓库
- 建立create-environment分支并且切换到create-environment分支
- 使用git将elm下载到本地
vue-cli脚手架构建项目
- 首先使用命令行工具运行:cnpm install --global vue-cli(安装全局vue-cli)
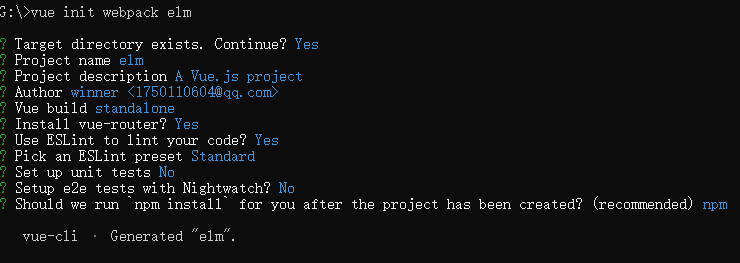
- 命令行工具放到elm项目文件夹的同级,然后运行:vue init webpack elm (使用vue-cli创建一个基于webpack模板的新项目),点击回车运行命令后会产生如下一些询问,照着下图设置即可

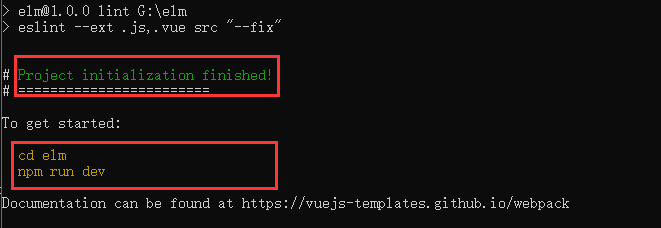
安装完成后会有如下的提示:

此时说明我们的vue项目环境已经搭建完毕,运行命令:cd elm,进入项目,然后再运行:npm run dev或者cnpm run dev就可以将项目跑起来了,根据提示在浏览器输入:localhost:8080就可以看到如下显示效果

项目搭建结束
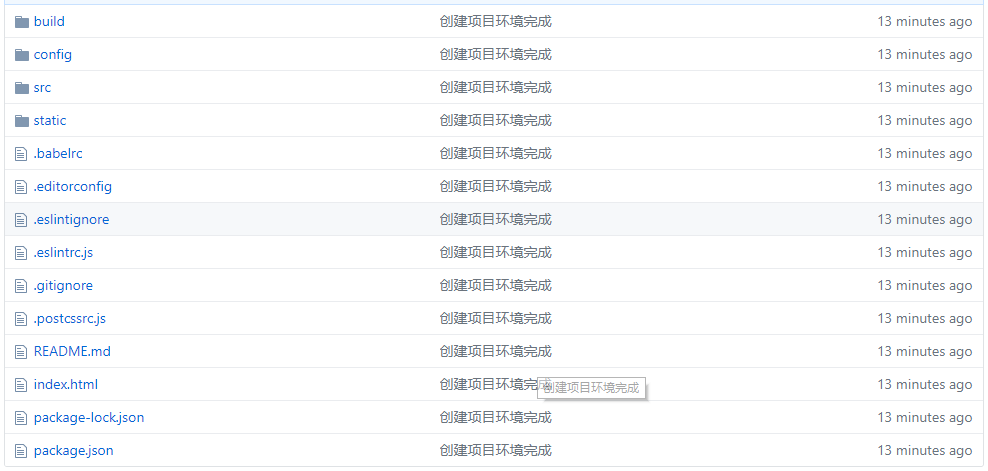
项目搭建到这里就结束了,剩下的就需要进行代码的提交以及代码的合并了,这块就不做详细的介绍了,最后的项目结构如下:

来源:oschina
链接:https://my.oschina.net/u/4298485/blog/3937242