在介绍居中方式之前,简单介绍一下行内元素和块级元素。
行内元素
- 和其他元素都在同一行
- 高,行高及外边距和内边距部分可以改变
- 宽度只与内容有关
- 行内元素只能容纳文本或者其他行内元素
- 常用内联元素:
a,img,input,lable,select,span,textarea,font
块级元素
- 总是在新行上开始,占据一整行
- 高度,行高以及外边距和内边距都可控制
- 宽度始终与浏览器的宽度一样,与内容无关
- 可以容纳行内元素和其他块级元素
- 常用的块级元素:
div,p,table,form,h1,h2,h3,h4,h5,h6,dl,ol,ul,li
居中方式分为三种:水平居中,垂直居中,水平垂直居中。
1、水平居中
1.1、行内元素水平居中
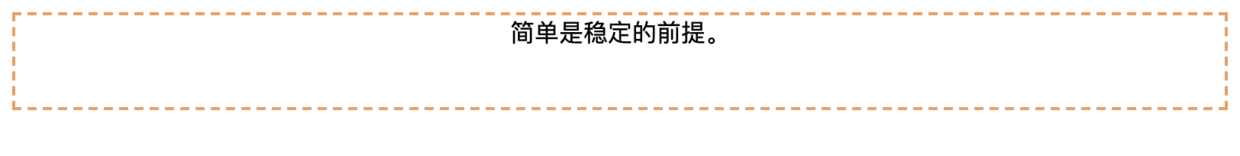
利用text-align: center可以实现在块级元素内部的行内元素水平居中。 此方法对行内元素(inline),行内块(inline-block),行内表(inline-table),inline-flex元素水平居中都有效。
<div class="center-text">
简单是稳定的前提。
</div>
div {
height:60px;
border: 2px dashed #f69c55;
}
.center-text {
text-align: center;
}

1.2、块级元素水平居中
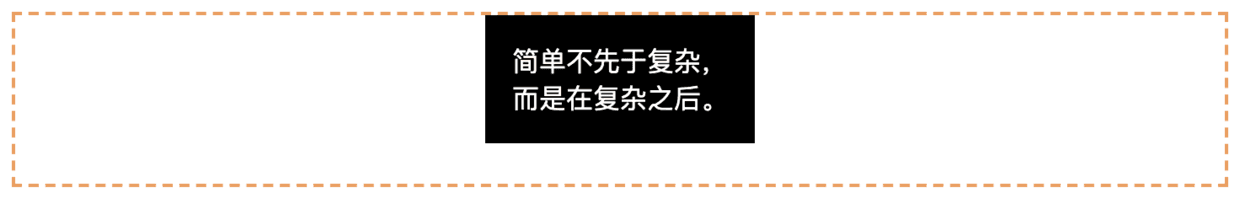
通过把固定宽度的块级元素的margin-left和margin-right设成auto,就可以使块级元素水平居中。
<div>
<p class="center-block">
简单不先于复杂,而是在复杂之后。
</p>
</div>
div {
height:100px;
border: 2px dashed #f69c55;
}
.center-block {
margin: 0 auto;
width: 8rem;
padding:1rem;
color:#fff;
background:#000;
}

1.3、多块级元素水平居中
利用inline-block
如果一行中有两个或两个以上的块级元素,通过设置块级元素的显示类型为inline-block和父容器的text-align属性从而使多块级元素水平居中。
<div class="container">
<div class="inline-block">
简单不先于复杂
</div>
<div class="inline-block">
而是在复杂之后
</div>
<div class="inline-block">
简单不先于复杂,而是在复杂之后。
</div>
</div>
.container {
height:100px;
padding: 8px;
text-align: center;
border: 2px dashed #f69c55;
}
.inline-block {
padding: 8px;
width: 4rem;
margin: 0 8px;
color: #fff;
background: #000;
display: inline-block;
}
.container >div:first-child {
height: 45px;
}
.container >div:nth-of-type(2) {
height: 45px;
}

利用displa: flex
利用弹性布局(flex),实现水平居中,其中justify-content用于设置弹性盒子元素在主轴(横向)方向上的对齐方式。
<div class="flex-center">
<div>
简单不先于复杂。
</div>
<div>
简单不先于复杂,而是在复杂之后。
</div>
<div>
而是在复杂之后。
</div>
</div>
.flex-center {
padding: 8px;
display: flex;
justify-content: center;
align-items:flex-end;
border: 2px dashed #f69c55;
}
.flex-center >div {
padding: 8px;
width: 4rem;
margin: 0 8px;
color: #fff;
background: #000;
}
.flex-center >div:first-child {
height: 45px;
}
.flex-center >div:last-child {
height: 45px;
}

flex-direction决定主轴的方向(即项目的排列方向)flex-wrap如果一条轴线排列不下,如何换行justify-content定义了项目在主轴上的对齐方式align-items定义项目在交叉轴上如何对齐
Flex布局教程:http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
2、垂直居中
2.1、单行行内元素垂直居中
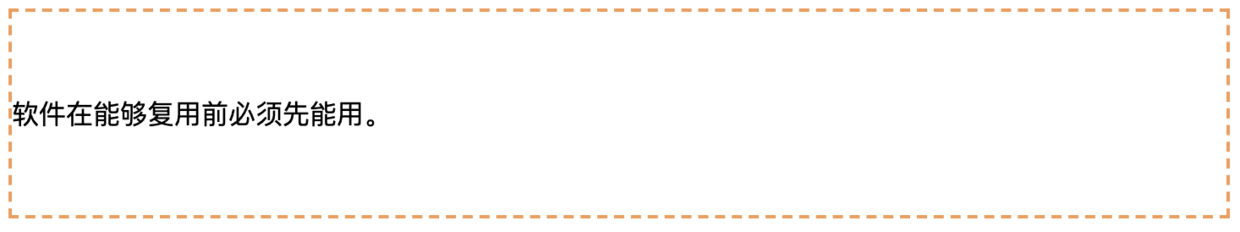
通过设置内联元素的高度(height)和行高(line-height)相等,从而使元素垂直居中。
<div id="box">
软件在能够复用前必须先能用。
</div>
#box {
height: 120px;
line-height: 120px;
border: 2px dashed #f69c55;
}

2.2、多行元素垂直居中
利用表格布局
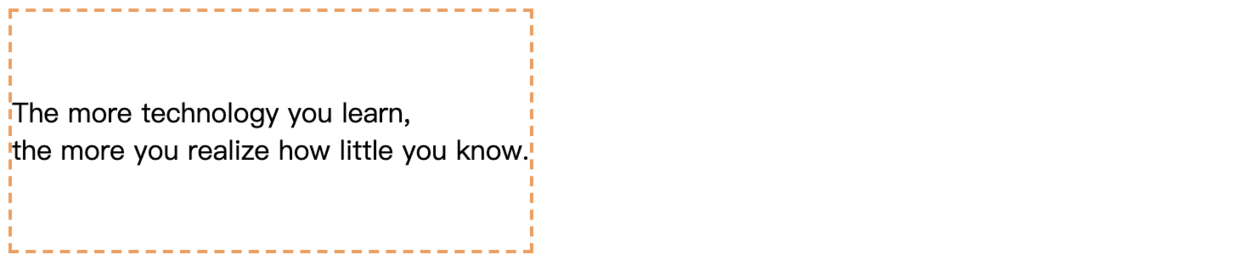
利用表布局的vertical-align: middle可以实现子元素的垂直居中 。
<div class="center-table">
<p class="v-cell">
The more technology you learn,<br>
the more you realize how little you know.
</p>
</div>
.center-table {
display: table;
height: 140px;
border: 2px dashed #f69c55;
}
.v-cell {
display: table-cell;
vertical-align: middle;
}

利用flex布局
利用flex布局实现垂直居中,其中flex-direction: column定义主轴方向为纵向。flex是在CSS3中定义,在较老的浏览器中存在兼容问题。
<div class="center-flex">
<p>
Dance like nobody is watching,<br>
code like everybody is.
</p>
</div>
.center-flex {
height: 140px;
display: flex;
flex-direction: column;
justify-content: center;
border: 2px dashed #f69c55;
}

2.3、块级元素垂直居中
固定高度的块级元素
已知居中元素的高度和宽度,垂直居中问题就很简单。通过绝对定位元素距离顶部50%,并设置margin-top向上偏移元素高度的一半,就可实现垂直居中。
<div class="parent">
<div class="child">控制复杂性是计算机编程的本质。</div>
</div>
.parent {
height: 140px;
position: relative;
border: 2px dashed #f69c55;
}
.child {
position: absolute;
top: 50%;
height: 100px;
margin-top: -50px;
color:#fff;
background: #000;
}

未知高度的块级元素
当垂直居中的块级元素高度未知时,可以借助CSS3中的transform属性向Y轴反向偏移50%的方法实现垂直居中,部分浏览器可能存在兼容性问题。
<div class="parent">
<div class="child">世界上有 10 种人,懂二进制的和不懂二进制的。</div>
</div>
.parent {
height: 140px;
position: relative;
border: 2px dashed #f69c55;
}
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
background: black;
color: #fff;
padding: 1rem;
width: 12rem;
}
3、水平垂直居中
3.1、固定宽高元素水平垂直居中
通过margin平移元素整体宽度的一半,使元素水平垂直居中。
<div class="parent">
<div class="child">控制复杂性是计算机编程的本质。</div>
</div>
.parent {
height: 140px;
position: relative;
border: 2px dashed #f69c55;
}
.child {
width: 200px;
height: 80px;
padding: 10px;
position: absolute;
top: 50%;
left: 50%;
margin: -50px 0 0 -110px;
background: black;
color: #fff;
}

3.2、未知宽高元素水平垂直居中
利用2D变换,在水平和垂直方向都反向平移宽高的一半,从而使元素水平垂直居中。
<div class="parent">
<div class="child">当你试图解决一个你不理解的问题时,复杂化就产成了。当你试图解决一个你不理解的问题时,复杂化就产成了。</div>
</div>
.parent {
height: 140px;
position: relative;
border: 2px dashed #f69c55;
}
.child {
padding: 10px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: #fff;
background: black;
}

3.3、利用flex布局
利用flex布局,其中justify-content用于设置或检索弹性盒子元素在主轴上方向上的对齐方式;而align-items属性定义flex子项在flex容器的当前行的侧轴方向上的对齐方式。
<div class="parent">
<div class="child">Facebook wasn't built in a day.</div>
</div>
.parent {
height: 140px;
display: flex;
justify-content: center;
align-items: center;
border: 2px dashed #f69c55;
}
.child {
padding: 20px;
background: black;
color: #fff;
}

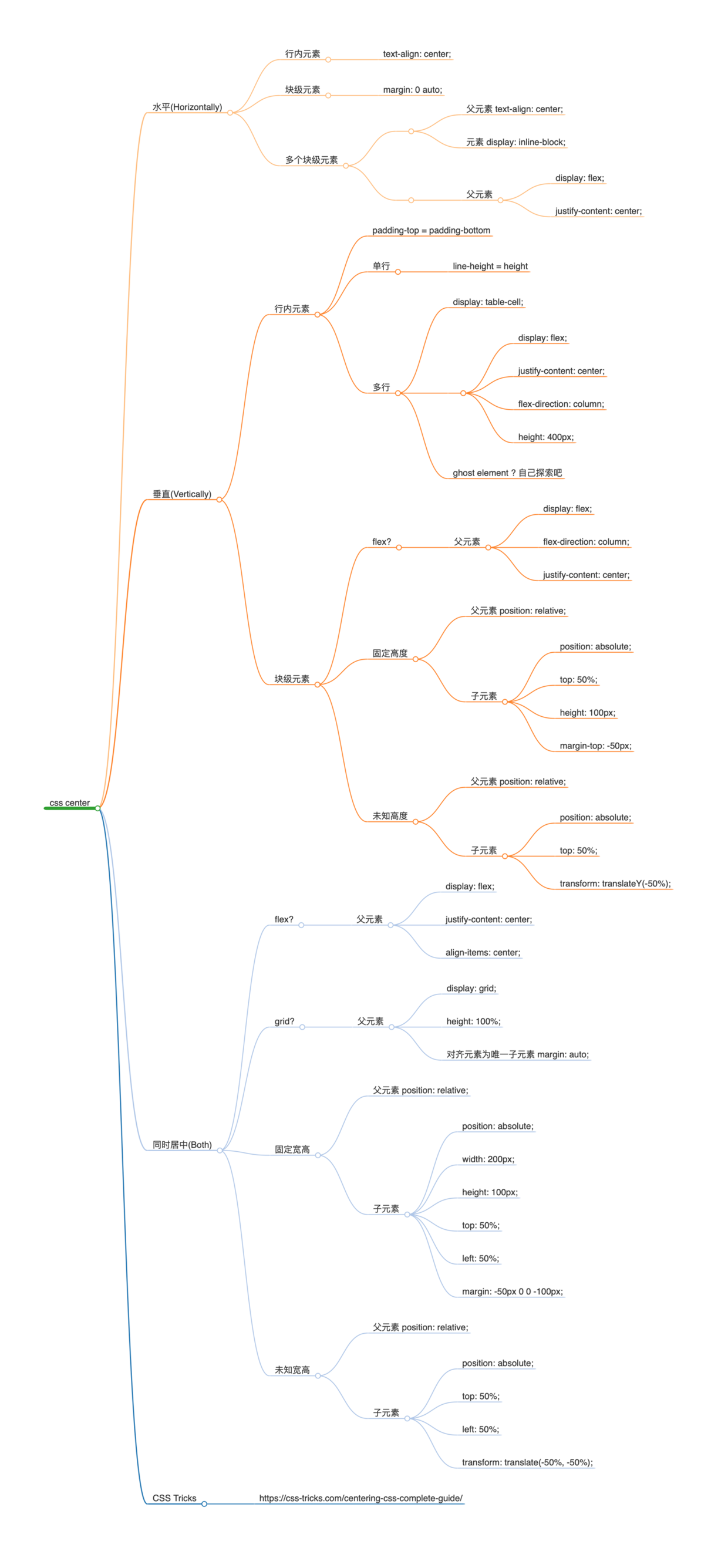
最后附赠一张居中总结的图

来源:oschina
链接:https://my.oschina.net/u/4256408/blog/3520746