---恢复内容开始---
TypeScript简单使用
1.安装方法
暂时up只用了vsCode和WebStorm实现,推荐这两种编译器===破解方式自行解决
安装好对应的编译器后需要安装node;安装方法比较简单
安装好后再dos界面打出
node -v,弹出 v10.16.0(up下的版本号),及表示安装完成
以下up直接用WebStorm实现
安装好后再对应的编辑器下打开控制台输入
npm install typescript -g安装typescript包,安装好后输入tsc --version如果现实对应的版本号即表示安装完成
安装过程也可以在dos界面实现=>推荐使用
如果在mac系统下,输入
sudo npm install typescript -g进行安装
2.编写第一个Hello World 文件
创建tsconfig.json文件,在终端中输入tsc --init:它是一个TypeScript项目的配置文件,可以通过读取它来设置TypeScript编译器的编译参数。
安装@types/node,使用npm install @types/node --dev-save进行安装。这个主要是解决模块的声明文件问题。
编写HelloWorld.ts文件,然后进行保存,代码如下。
var a:string = "HelloWorld"
console.log(a)在Vscode的任务菜单下,打开运行生成任务,然后选择tsc:构建-tsconfig.json,这时候就会生成一个helloWorld.js文件
在终端中输入node helloWorld.js就可以看到结果了。
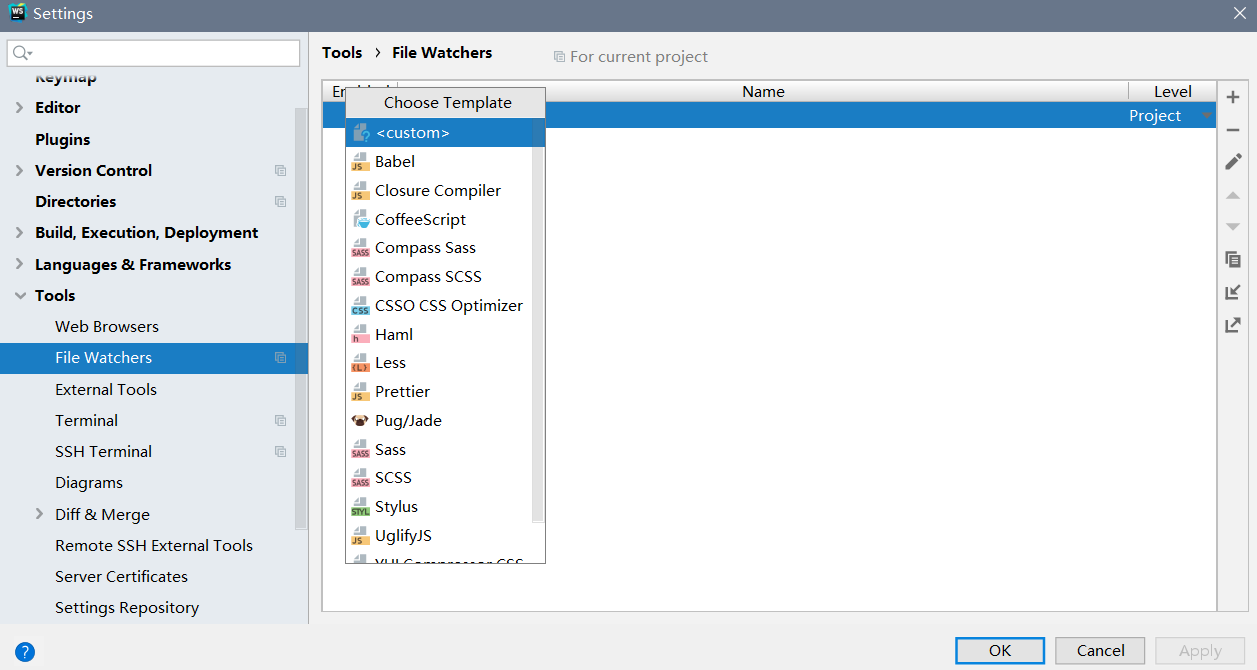
WebStorm实现=>up使用的是2019.1.3版本
第一步,点击<custom>

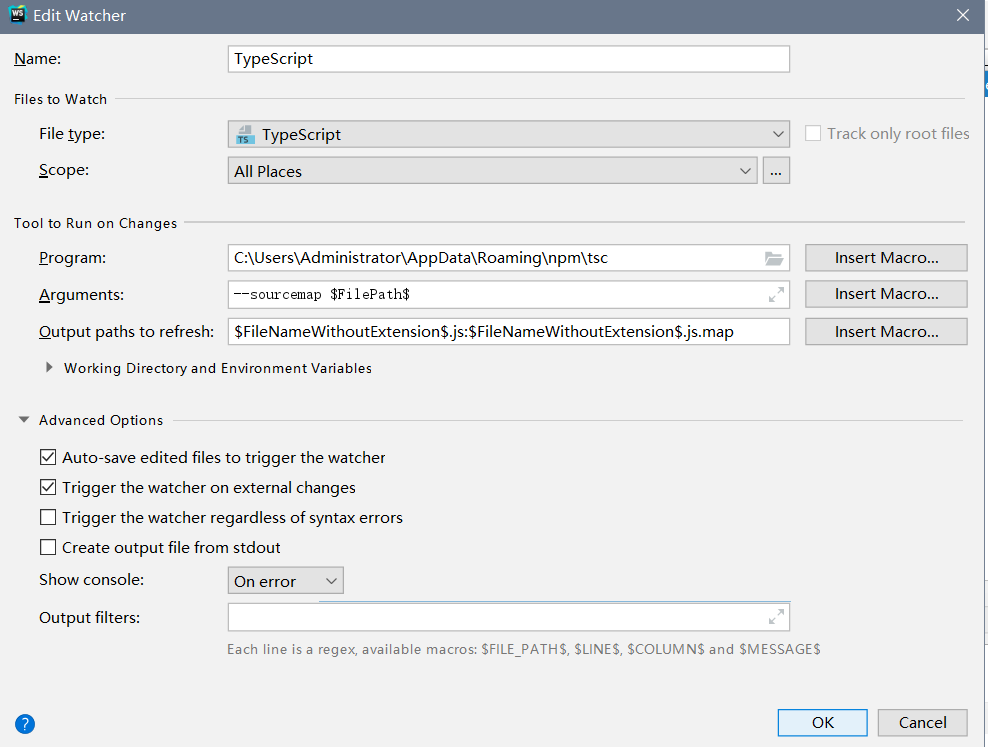
第二步,输入配置信息即可
在对应的站点下创建一个新的文件夹,再创建一个typescript子文件夹,用于开发ts用,同事创建一个package.json文件
在ts文件夹下创建一个ts文件,由于webstorm会自动再ts下生成一个.js&&.js.map文件,打开后可以看到js里面的是原生js代码
此时可以用html使用产生的js文件,也可以在node环境下使用,打开Terminal,输入node fileName.js就可以在控制台看到自己写的代码运行后的结果
也可以在对应的ts文件夹下右击打开npm环境,在对应的ts文件中编写完代码后保存后如果没有报错,此时run不会启动,如果代码出错那么在保存后(Ctrl+s)run会弹出警告框
总结:**虽然简单,但是小伙伴们一定要动手操作,如果不操作,或者开发环境配置不好,
up觉得webstorm开发ts相较于vscode较方便
---恢复内容结束---
来源:oschina
链接:https://my.oschina.net/u/4278316/blog/3516958