模拟器正常,真机不能显示商品信息,如价格图片
这个问题之前在2018年年中,使用在bmob的js sdk时,也有遇到,因为是微信升级了导致的能获取到条数,但是就是不能渲染除了createdAt等元数据以外的字段。
当时的解决方法是自己写了一个utils类,将结果数组遍历了一番,然后再丢给wxml去渲染,当然到前一阵子,将bmob的sdk也升级到v2.0以上,所以这问题消失也无影无踪了,同理,leancloud这里,也是时候升级一下sdk了。
引入类库
使用npm命令安装库,npm install leancloud-storage --save然后工程设置中启用使用npm模块  再有就是将小程序的基础库支持版本提高,2.2.1开始支持npm模块,详情可以看之前的文章搞了好久才明白怎么在小程序下使用npm包
再有就是将小程序的基础库支持版本提高,2.2.1开始支持npm模块,详情可以看之前的文章搞了好久才明白怎么在小程序下使用npm包
 再在工具->构建npm,代码中引入
再在工具->构建npm,代码中引入const AV = require(leancloud-storage)
报错core-js/promise未定义  没出这个坑,然后老老实实用回引入.js文件的方式来解决
没出这个坑,然后老老实实用回引入.js文件的方式来解决
下载2个js文件,https://cdn.jsdelivr.net/npm/leancloud-storage@4.6.1/dist/av-core-min.js,https://cdn.jsdelivr.net/npm/@leancloud/platform-adapters-weapp@1.2.0/lib/index.js
如果不想下载2次文件,可以使用这个集成好了的js,这样,js代码中引入也只需要使用一次,https://cdn.jsdelivr.net/npm/leancloud-storage@4.6.1/dist/av-weapp-min.js
下面是这3种引入方式的具体代码
// 旧sdk
// const AV = require('../../utils/av-weapp.js')
// npm 引入方式,未成功
// const AV = require('leancloud-storage')
// 集成为1个文件的方式引入
const AV = require('../../utils/av-weapp-min.js')
// 官方文档的引入方式
// const AV = require('../../libs/av-core-min.js')
// const adapters = require('../../libs/leancloud-adapters-weapp.js')
// AV.setAdapters(adapters)
初始化
调用init方法来初始化  原来是初始化方法变了,要传入域名作为初始化必要参数
原来是初始化方法变了,要传入域名作为初始化必要参数
AV.init({
appId: "a1b2c3-gzGzoHsz",
appKey: "XG4FRumcdemNkFIral0ttvj",
serverURL: "https://please-replace-with-your-customized.domain.com"
});
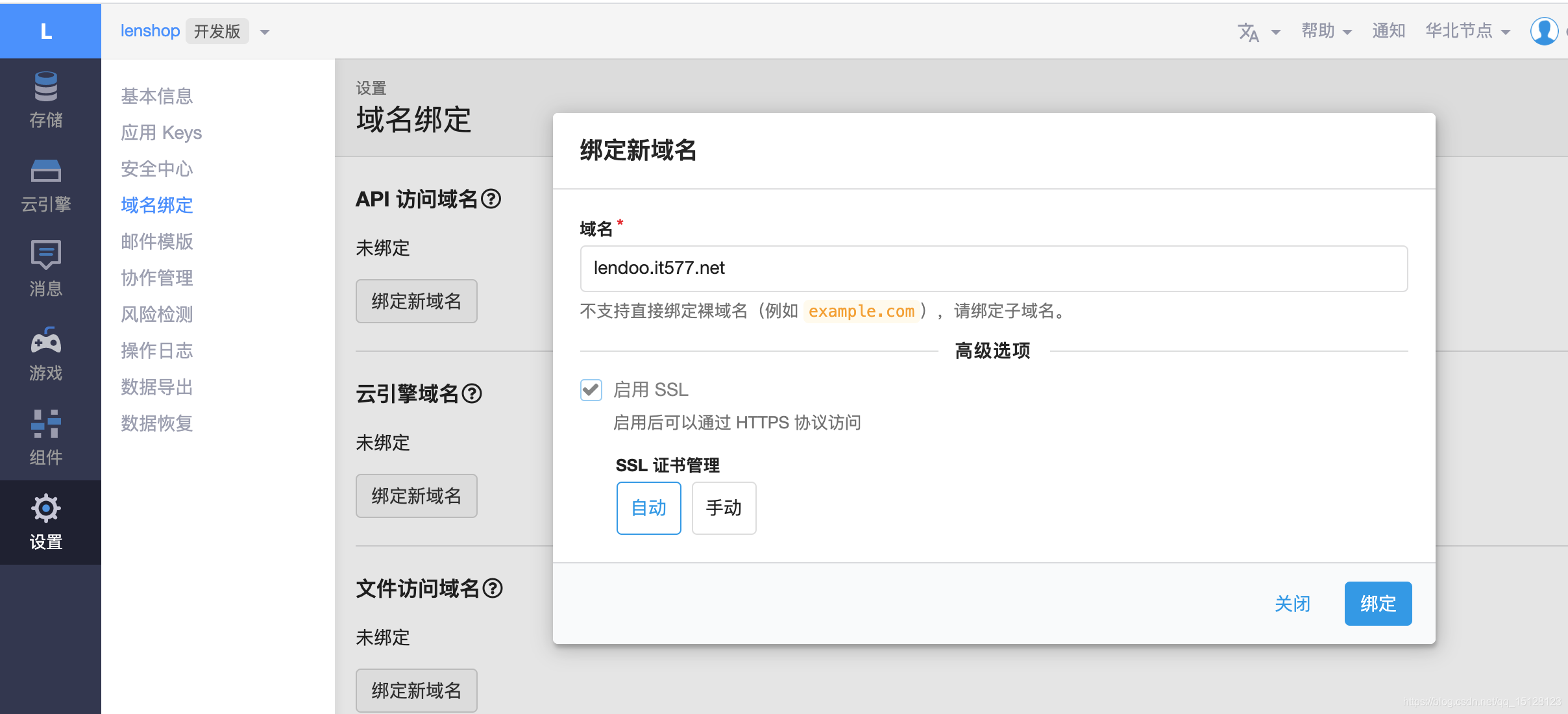
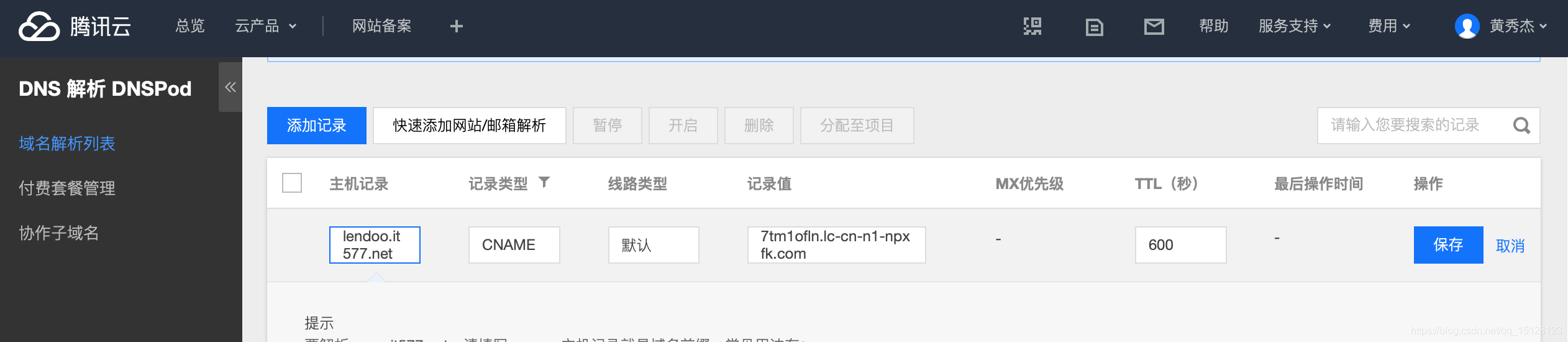
那么自然是要在leancloud与域名解析两边做好关联
方式一 自定义域名与别名解析




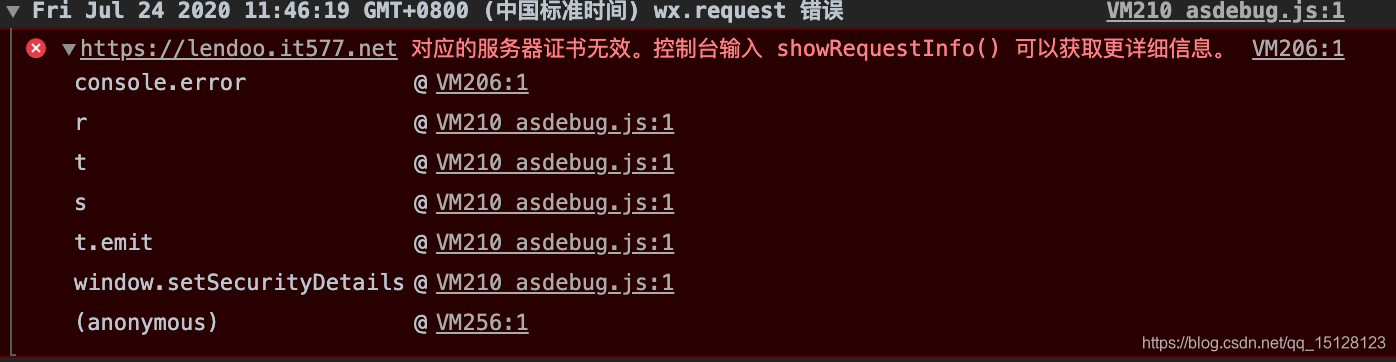
 所以还需要云申请https证书,那么就有了第二种方式,暂时用leancloud提供的域名
所以还需要云申请https证书,那么就有了第二种方式,暂时用leancloud提供的域名
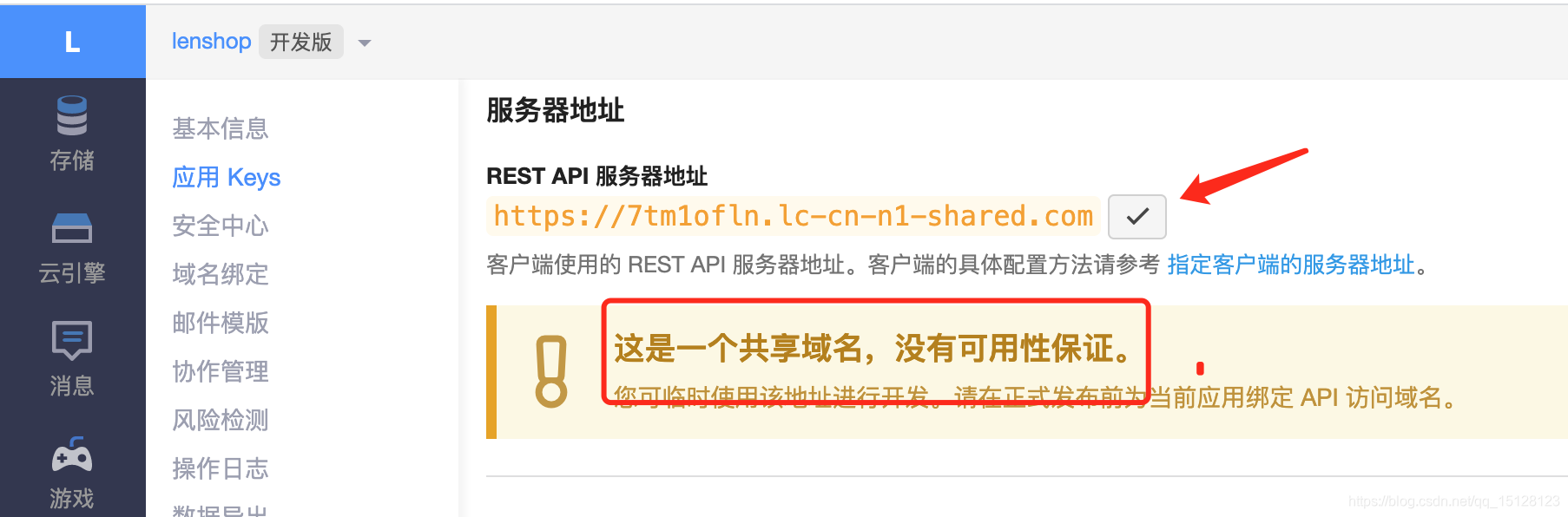
方式二 用leancloud给的共享域名
用leancloud提供的的服务器地址,但上面提示了,这个不保证可用 
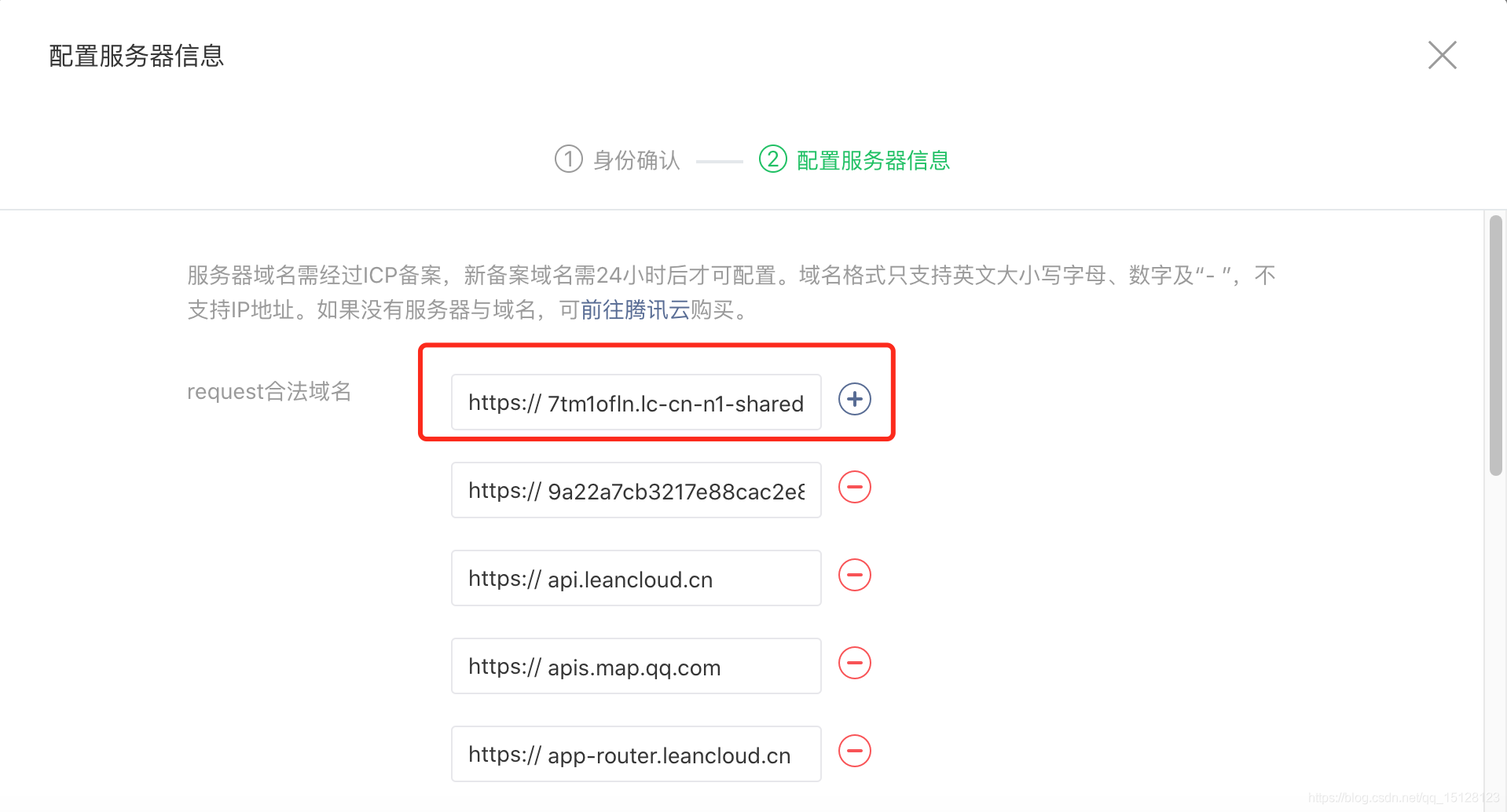
在小程序后台添加服务器域名白名单

将以下域名添加到小程序服务器白名单
https://7tm1ofln.lc-cn-n1-shared.com或自定义的域名如:lendoo.it577.net
解决字段显示不出来的问题
方式一,wxml页面渲染时的写法,加上attributes再取元素
比如原来的写法是<text class="price">¥{{item.price}}</text>现在要改成<text class="price">¥{{item.attributes.price}}</text> 

对比上图,解决了字段读取显示的问题,但是,这样的话,就需要改全部的布局文件,从中找到各个标签,会很麻烦,还是改js文件比较直接一点。
于是有了第二个方式
方式二,js代码使用toJSON()统一将数据格式化
const isPlainObject = target =>
target &&
target.toString() == '[object Object]' &&
Object.getPrototypeOf(target) == Object.prototype;
const _jsonify = target => {
if (target && typeof target.toJSON === 'function') return target.toJSON();
if (Array.isArray(target)) return target.map(_jsonify);
return target;
};
exports.jsonify = target =>
isPlainObject(target)
? Object.keys(target).reduce(
(result, key) => ({
...result,
[key]: _jsonify(target[key])
}),
{}
)
: _jsonify(target);
将这面这个封装到utils中,在页面的js中如下调用
const { jsonify } = require('../../utils/index');
query.find().then(function (goodsObjects) {
that.setData({
goods: jsonify(goodsObjects)
});
});
重点是jsonify(goodsObjects),就是它将我们的数据由lean cloud 对象转成了普通的json object对象。
用这种方法,同样达到了成功渲染wxml字段的目的
总结
兜兜转转一圈,就是用jsonify格式化一下就好了,js库就用旧版的一样跑,各种引入新的库,指定服务器url,域名别名解析,小程序服务器白名单都是可以不用做的。
源码地址
https://gitee.com/dotton/lendoo-wx
演示预览
您如果觉得灵动云商有用,可以扫下面二维码赞助我,谢谢。
关注我
来源:oschina
链接:https://my.oschina.net/huangxiujie/blog/4435756