一、SpringBoot创建web开发(三部曲)
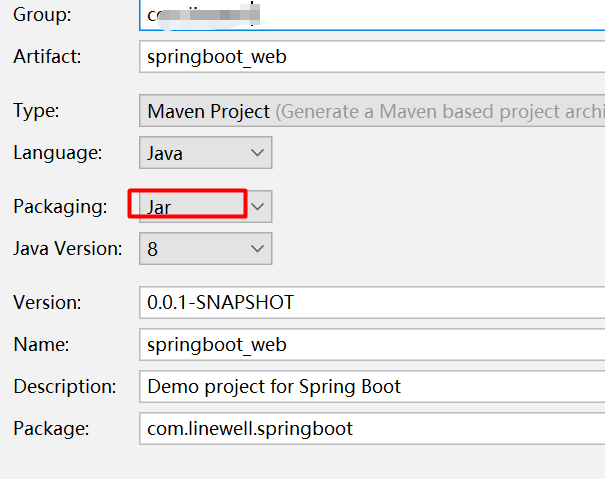
1.快速构建SpringBoot项目,并以jar包的形式构建

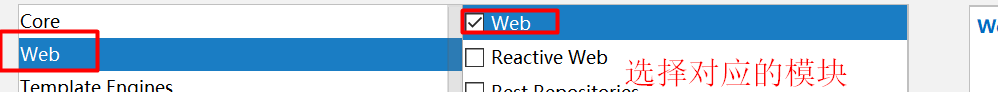
2.选择对应的功能模块 (选定场景,配置少量的配置就可运行,不配置有默认值)

3.编写自己的逻辑代码
二、SpringBoot对静态资源的映射规则
通过查看WebMvcAutoConfiguration类,可以查看SpringBoot对静态资源存放的位置
@Override
public void addResourceHandlers(ResourceHandlerRegistry registry) { //添加资源映射
if (!this.resourceProperties.isAddMappings()) {
logger.debug("Default resource handling disabled");
return;
}
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache()
.getCachecontrol().toHttpCacheControl();
if (!registry.hasMappingForPattern("/webjars/**")) {
customizeResourceHandlerRegistration(registry
.addResourceHandler("/webjars/**")
.addResourceLocations("classpath:/META-INF/resources/webjars/") //webjars/**都存放在classpath:
/META-INF/resources/webjars
.setCachePeriod(getSeconds(cachePeriod))
.setCacheControl(cacheControl));
}
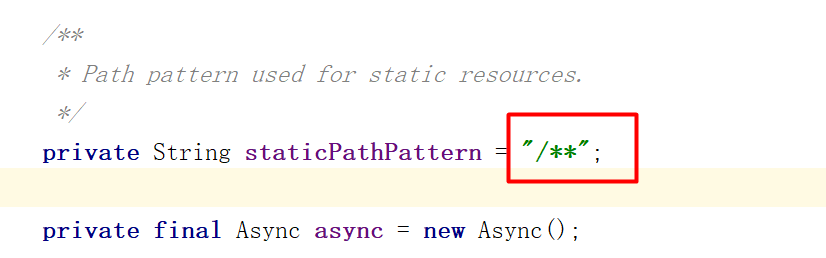
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
customizeResourceHandlerRegistration(
registry.addResourceHandler(staticPathPattern) // /**表示访问项目的任何资源,都去(静态资源文件夹)
.addResourceLocations(getResourceLocations(
this.resourceProperties.getStaticLocations()))
.setCachePeriod(getSeconds(cachePeriod))
.setCacheControl(cacheControl));
}
}
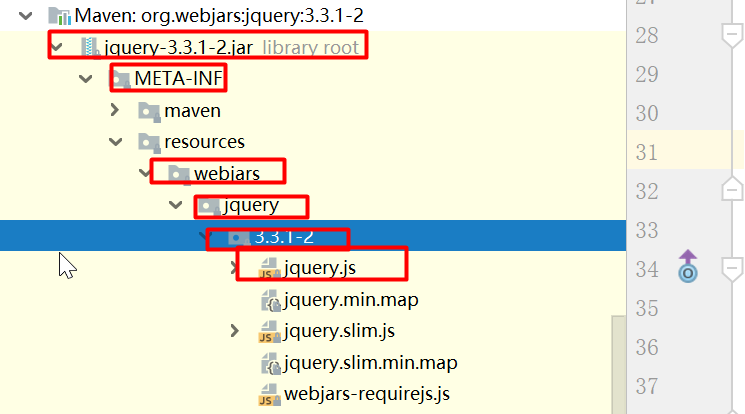
1.既所有的webjars/**资源,都在classpath:/META-INF/resources/webjars中找资源
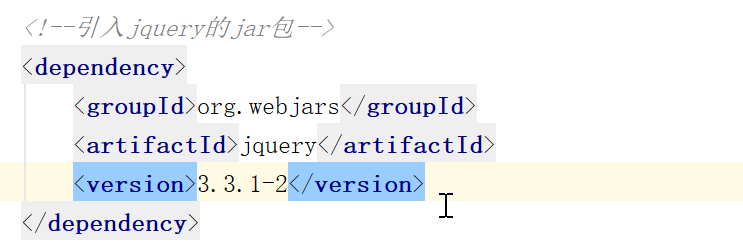
什么是webjars? 就是以jar形式的静态资源(如jquery.js)https://www.webjars.org/


例如可以这么访问:localhost:8080/webjars/jquery/3.3.1-2/jquery.js
2.、/** 表示访问当前项目的任何资源,都去(静态资源文件夹中寻找)
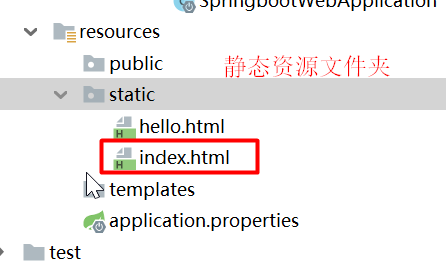
静态资源文件夹(存放js,css,image等不包括html,html需要使用模板引擎)

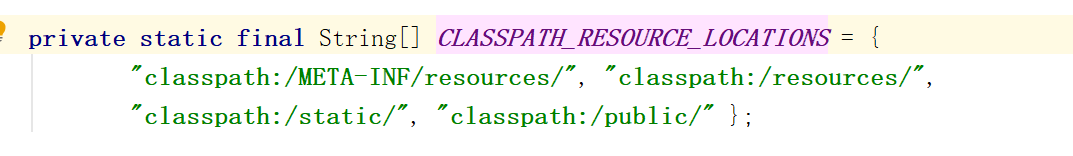
以下是静态资源文件夹的位置

classpath:/META-INF/resources/,
classpath:/resources/,
classpath:/static/,
classpath:/public/"
"/": 项目的根路径
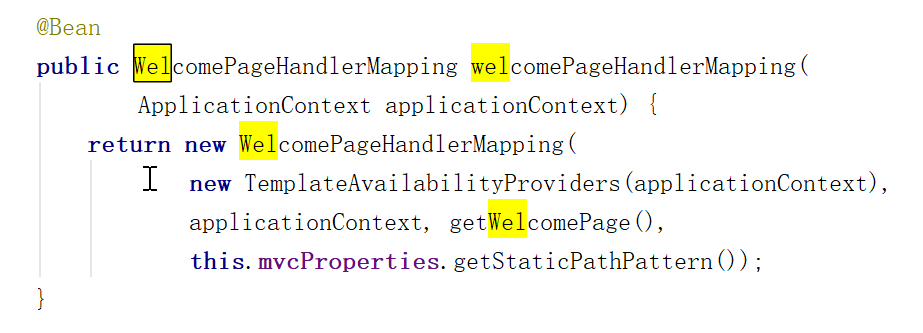
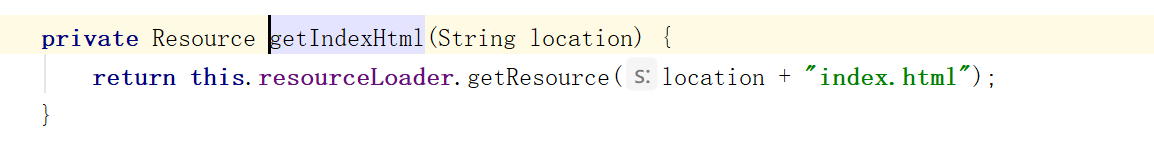
3.欢迎页(首页)


欢迎页:静态资源文件夹下的所有index.html,会被显示出来。名字固定。


4.项目工程的图标

图标:在静态资源文件夹中存放.ico文件即可显示该图标。固定名字favicon.ico

三、模板引擎
在SpringBoot中不用Jsp页面,而是使用thmeleaf模板。原因是语法更加简单,强大。

使用步骤:
1.在pom.xml中引入thmeleaf约束。将SpringBoot自带的thmeleaf版本覆盖带,使用版本3。
<!--切换thmeleaf版本-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId></dependency>
<properties>
<thymeleaf.version>3.0.9.RELEASE</thymeleaf.version>
<!-- 布局功能的支持程序 thymeleaf3主程序 layout2以上版本 -->
<!-- thymeleaf2 layout1-->
<thymeleaf-layout-dialect.version>2.2.2</thymeleaf-layout-dialect.version>
</properties>
2.对thmeleaf的使用

只要将普通的html页面放在classpath:/templates/ thmeleaf模板引擎就会自动渲染
来源:oschina
链接:https://my.oschina.net/u/4413400/blog/3642002