AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX = 异步 JavaScript 和 XML。
通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX isnot a programming language.
It is justa technique for creating better and more interactive web applications.
XMLHttpRequest 是 AJAX 的基础。
所有现代浏览器均支持 XMLHttpRequest 对象(IE5和IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。当你的页面全部加载完毕后,客户端会通过 XMLHttpRequest对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。
创建XMLHttpRequest 对象
所有现代浏览器(IE7+、Firefox、Chrome、Safari以及Opera)均内建 XMLHttpRequest 对象。
variable=newXMLHttpRequest();
XMLHttpRequest 对象用于和服务器交换数据。
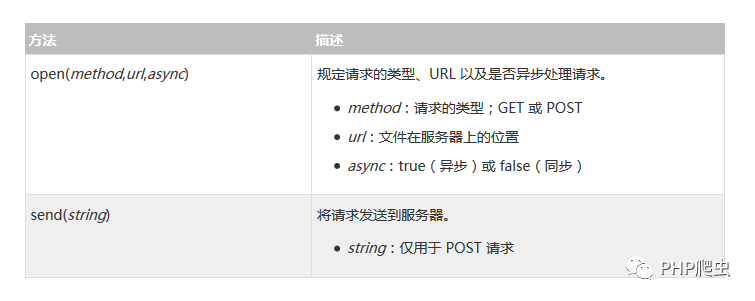
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

Google Suggest
在 2005 年,Google 通过其Google Suggest 使 AJAX 变得流行起来。
GoogleSuggest 使用 AJAX 创造出动态性极强的 web 界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表。
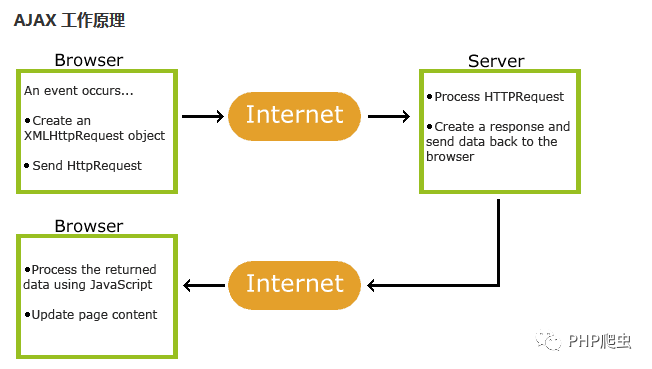
AJAX的工作原理相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<script>
functionloadXMLDoc()
{
varxmlhttp;
if(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,Safari
xmlhttp=new XMLHttpRequest(); //创建XMLHttpRequest对象
}
else
{// code for IE6, IE5老版本的 Internet Explorer (IE5 和 IE6)使用 ActiveX 对象
xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
}

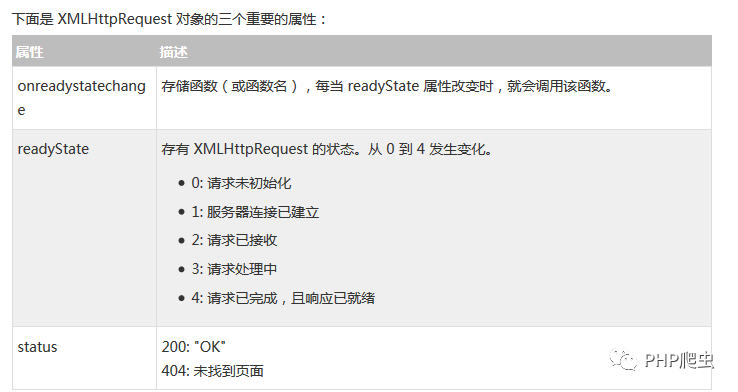
//由于 HTTP 响应是由服务端发出的,并且服务器做出响应需要时间(比如网速慢等原因),所以我们需要监听服务器响应的状态,然后才能进行处理。当发送一个请求后,客户端需要确定这个请求什么时候会完成,因此,XMLHttpRequest对象提供了 onreadystatechange
//事件机制来捕获请求的状态,继而实现响应。
xmlhttp.onreadystatechange=function()
{
//对于 responseText 属性,只有当 readyState 属性值变为4时,responseText 属性才可用,因为这表明AJAX请求已经结束!
if (xmlhttp.readyState==4 &&xmlhttp.status==200)
{
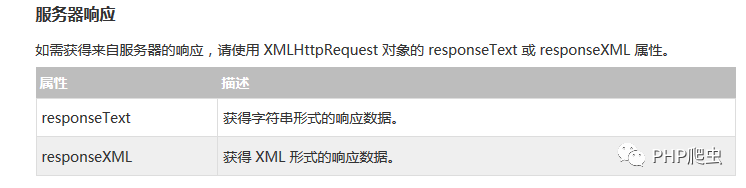
//如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。

document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
//如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
}

</script>
</head>
<body>
<div id="myDiv"><h2>使用 AJAX 修改该文本内容</h2></div>
<button type="button"onclick="loadXMLDoc()">修改内容</button>
</body>
</html>
Ajax与PHP
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<script>
functionshowHint(str)
{
varxmlhttp;
//如果输入框为空 (str.length==0),则该函数清空 txtHint 占位符的内容,并退出函数。
//如果输入框不为空,showHint() 函数执行以下任务:
创建 XMLHttpRequest 对象
当服务器响应就绪时执行函数
把请求发送到服务器上的文件
请注意我们向 URL 添加了一个参数 q (带有输入框的内容)
if(str.length==0)
{
document.getElementById("txtHint").innerHTML="";
return;
}
if(window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera,Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=newActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 &&xmlhttp.status==200)
{
document.getElementById("txtHint").innerHTML=xmlhttp.responseText;
}
}
//由上面的 JavaScript 调用的服务器页面是 PHP 文件,名为"gethint.php"。
xmlhttp.open("GET","/statics/demosource/gethint.php?q="+str,true);
xmlhttp.send();
}
</script>
</head>
<body>
<h3>Starttyping a name in the input field below:</h3>
<formaction="">
//当用户在上面的输入框中键入字符时,会执行函数 "showHint()" 。该函数由 "onkeyup" 事件触发:
First name:<input type="text" id="txt1"onkeyup="showHint(this.value)" />
</form>
<p>Suggestions:<span id="txtHint"></span></p>
</body>
</html>
ajax提交表单分为两种:
1、无返回结果的,就是把表单数据直接提交给后台,让后台直接处理;
最简单的就是$(“#formid”).submit();直接将form表单提交到后台。
2、返回有结果的,这种情况下,后台不管是执行成功还是失败,最终的信息都需要返回到前台。
第二种是使用最多的一种,因为程序的执行成功与否都需要给用户提示,程序一般也都是多步完成的,执行完插入操作,需要发起流程,这就需要在界面上判断成功与否。ajax本身属于有返回结果的一类,其中的success方法就是处理后台返回结果的。
ajax提交表单有返回结果的有两种实现方式:
1、将form表单数据序列化
<span style="font-size:18px;"> $.ajax({
type: "POST",
url:your-url,
data:$('#yourformid').serialize(),
async: false,
error: function(request) {
alert("Connectionerror");
},
success: function(data) {
//接收后台返回的结果
}
});</span>
需要注意的是,使用这种方法的前提是form表单中的项一定要有name属性,后台获取的键值对为key=name值,value=各项值。
注意:无论是input标签还是span标签或者其他标签,一定要有name属性,没有name属性后台是获取不到该项的。
2、通过窗口查找form提交
<span style="font-size:18px;"> // 提交表单
var obj =document.getElementById("xx_iframe").contentWindow;
obj.$("#yourform").form("submit",{
success :function(data){
//对结果处理
}
});</span>
因为在当前界面上弹出对话框,然后在对话框上的按钮触发对话框中表单提交,对话框又是链接的另外的html页面,如此通过$(“#formid”)的方式是找不到对话框中的form的,因此这种情况下只能使用这种方式提交表单。
另外ajax中封装的get,post请求也都属于有返回结果的一类。
总的来说,无返回结果的和有返回结果的(将form表单数据序列化+通过窗口实现form提交),form表单都必须要有name属性。
在jQuery中,Ajax常见的请求方式主要有一下4种:
1、$.ajax()返回其创建的 XMLHttpRequest 对象。
$.ajax() 只有一个参数:参数 key/value 对象,包含各配置及回调函数信息。
如果你指定了dataType选项,那么需要保证服务器返回正确的MIME信息,(如 xml 返回 "text/xml")。
实例:
保存数据到服务器,成功时显示信息。
$.ajax({
type: "post",
dataType: "html",
url: '/Resources/GetList.ashx',
data: dataurl,
success: function (data) {
if (data != "") {
$("#pager").pager({ pagenumber: pagenumber, pagecount:data.split("$")[1], buttonClickCallback: PageClick});
$("#anhtml").html(data.split("$")[0]);
}
}
});
2.通过远程 HTTP GET 请求载入信息。
相比于复杂的$.ajax而言,GET请求功能则显得更加简单,请求成功时可调用回调函数。当然如果需要在出错时执行函数,那么还请使用$.ajax。
实例:
$.get("test.cgi", { name: "John", time:"2pm" },
function(data){
alert("Data Loaded: " + data);
});
3. 通过远程 HTTP POST 请求载入信息。
POST请求功能也相对比较简单,请求成功时可调用回调函数。如果需要在出错时执行函数,那么请使用 $.ajax请求。
实例:
$.post("/Resources/addfriend.ashx", { "fid":fids, "fname": fnames, "tuid": tuids, "tuname":tunames }, function (data) {
if (data == "ok") {
alert("添加成功!");
}
})
4.通过 HTTP GET 请求载入 JSON 数据。
实例:
$.getJSON("http://api.flickr.com/services/feeds/photos_public.gne?tags=cat&tagmode=any&format=json&jsoncallback=?",
function(data){
$.each(data.items,function(i,item){
$("<img/>").attr("src",item.media.m).appendTo("#images");
if ( i == 3 ) return false;
});
});
本文分享自微信公众号 - PM吃瓜(wu_lian_club)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/2621437/blog/4363482