web项目需要嵌入到手机APP的webview里面以及 windows客户端应用(JavaFx)的webview里面,这个时候就出现了问题。
echarts渲染的时候根据浏览器不同的内核显示是有区别的。
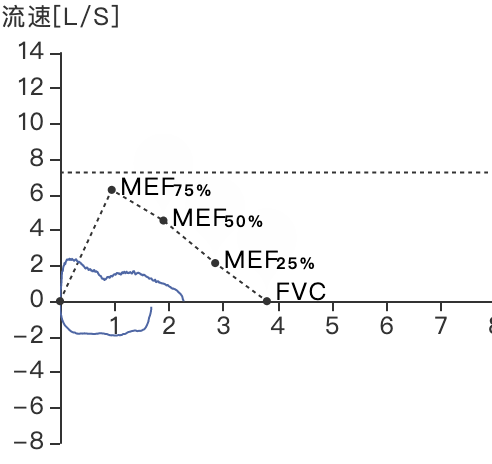
项目里面的echarts折线图显示的效果是这样的

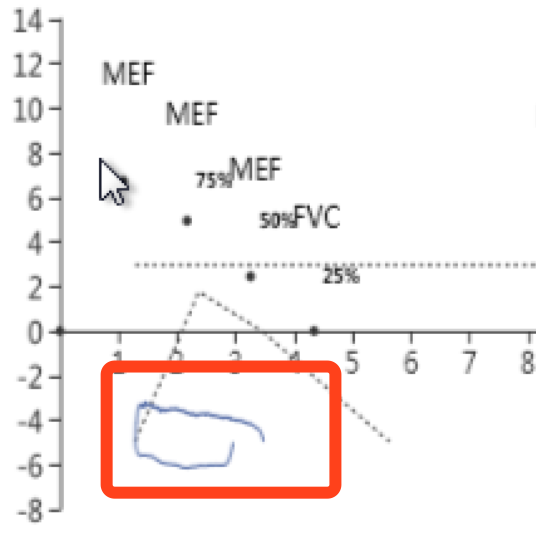
这个效果在网页上面,跟Android app的webview里面显示是没问题的,但是在window显示的echarts折线图显示是错位的,柱状图也显示错位了。

后来查Echarts的api时发现4.x有新特性,在初始化是可以配置渲染方式为canvas或者svg,默认为canvas。
初始化代码:var mychart = echarts.init(document.getElementById('demo'), null, {renderer: 'svg'});
在看了下项目显示效果折线是没问题了,但是折线上面的一个标记的特殊的点什么的位置之前是在canvas渲染模式下调整好的,到了svg渲染模式下全变化了,这个需要在从新调整,有时候这个点在不同的环境里面显示的还不一样,得通过修改echarts的options配置来达到显示的最优解。
另外一点要注意的就是修改成svg以后,rich富文本设置的效果就没有效果了,svg渲染下不支持rich了。
还有一点很重要的就是:svg渲染下画折线图的时候如果超过连续3个点重复坐标那么折线就不会显示,得把所有重复的点去掉才可以。
来源:oschina
链接:https://my.oschina.net/u/4314849/blog/3447255