点击上方 "程序员小乐"关注, 星标或置顶一起成长
后台回复“大礼包”有惊喜礼包!

关注订阅号「程序员小乐」,收看更多精彩内容每日英文
It doesn't matter what others think of you ,What matters most is How you see yourself.
不要太在意别人如何看待你;最为重要的是你如何看待你自己。
每日掏心话
世间没有不被评说的事,也没有不被猜测的人;依心而行,做真实漂亮的自己。生命是倒计时的;日子是顺着过的;人生是说不清的;命运是猜不透的;辉煌总会来的;霉头总会有的;命是必须信的。
来自:老孟Flutter | 责编:乐乐
链接:live.bilibili.com/21917305
往日回顾:再见!Postman
正文

class TransformDemo extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('3D 变换Demo'),
),
body: Container(
alignment: Alignment.center,
color: Colors.white,
child: Text('3D 变换Demo'),
),
);
}
}

@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('3D 变换Demo'),
),
body: GestureDetector(
onPanUpdate: (details) {
print('$details');
},
child: Container(
alignment: Alignment.center,
color: Colors.white,
child: Text('3D 变换Demo'),
),
),
);
}
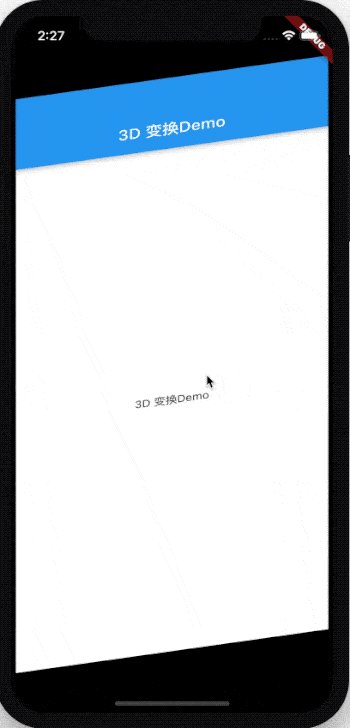
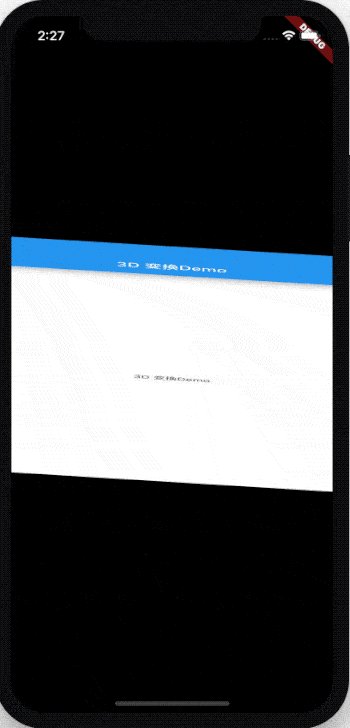
@override
Widget build(BuildContext context) {
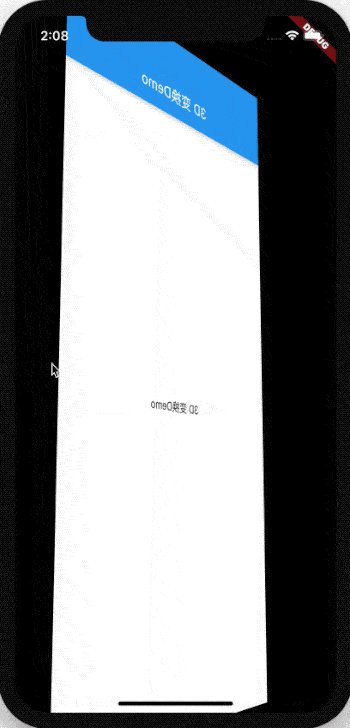
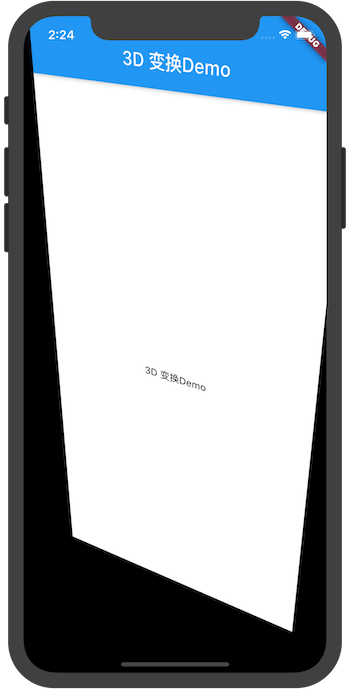
return Transform(
transform: Matrix4.identity()
..setEntry(3, 2, 0.001)
..rotateX(pi/6)
..rotateY(pi/6),
alignment: Alignment.center,
child: Scaffold(
appBar: AppBar(
title: Text('3D 变换Demo'),
),
body: GestureDetector(
onPanUpdate: (details) {
},
child: Container(
alignment: Alignment.center,
color: Colors.white,
child: Text('3D 变换Demo'),
),
),
));
}

class TransformDemo extends StatefulWidget {
@override
_TransformDemoState createState() => _TransformDemoState();
}
class _TransformDemoState extends State<TransformDemo> {
double _rotateX = .0;
double _rotateY = .0;
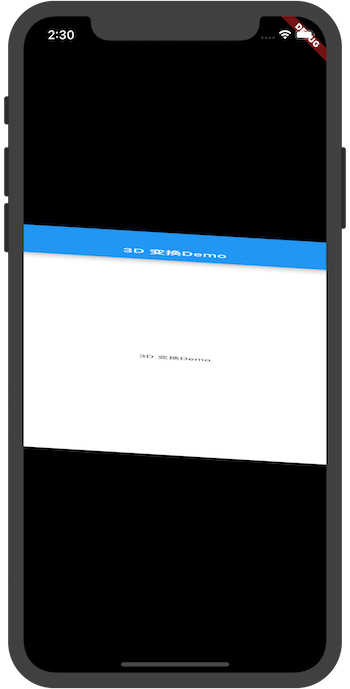
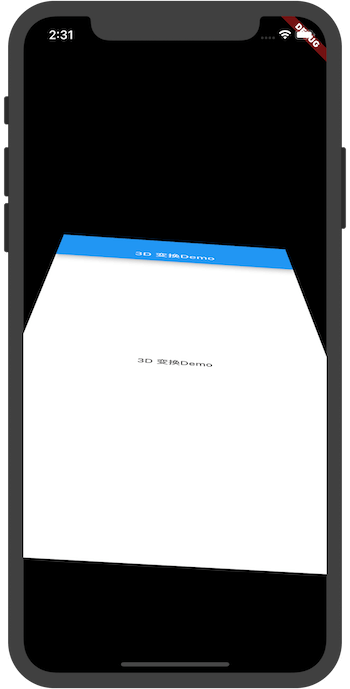
@override
Widget build(BuildContext context) {
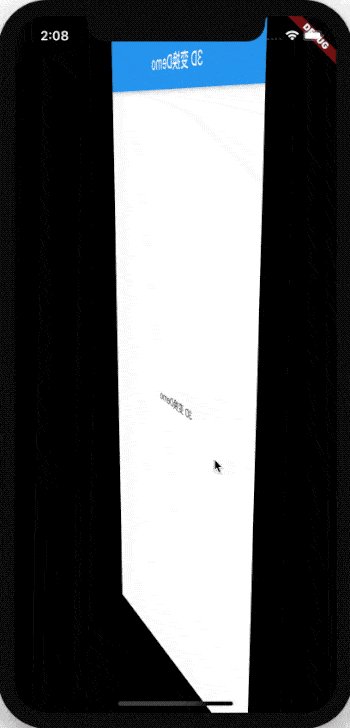
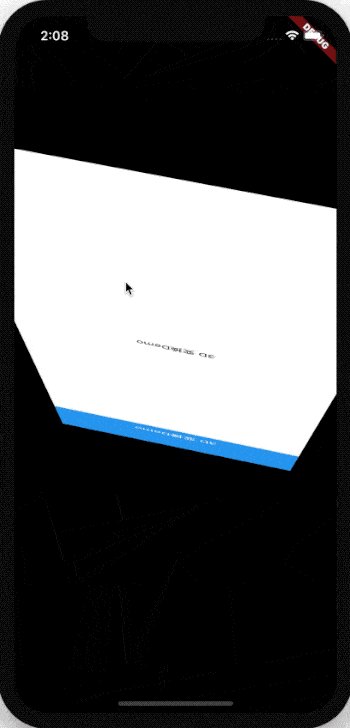
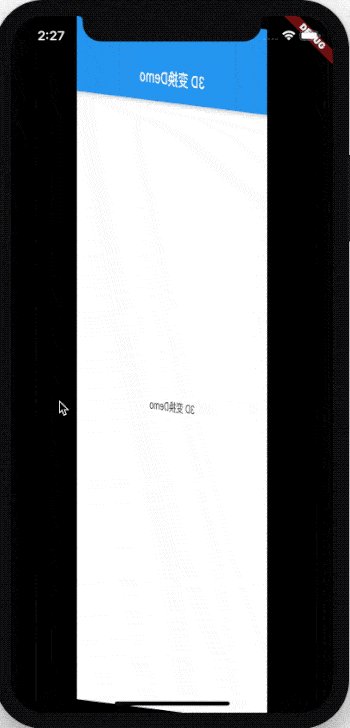
return Transform(
transform: Matrix4.identity()
..rotateX(_rotateX)
..rotateY(_rotateY),
alignment: Alignment.center,
child: Scaffold(
appBar: AppBar(
title: Text('3D 变换Demo'),
),
body: GestureDetector(
onPanUpdate: (details) {
setState(() {
_rotateX += details.delta.dy * .01;
_rotateY += details.delta.dx * -.01;
});
},
child: Container(
alignment: Alignment.center,
color: Colors.white,
child: Text('3D 变换Demo'),
),
),
));
}
}


Transform(
transform: Matrix4.identity()
..setEntry(3, 2, 0.001)
..rotateX(_rotateX)
..rotateY(_rotateY),
...



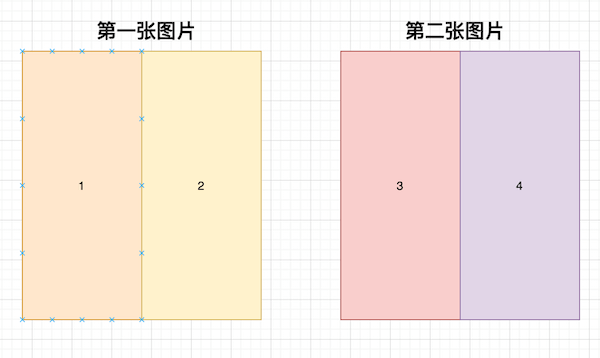
_child1 = ClipRect(
child: Align(
alignment: Alignment.centerLeft,
widthFactor: 0.5,
child: child1,
),
);
_child2 = ClipRect(
child: Align(
alignment: Alignment.centerRight,
widthFactor: 0.5,
child: child1,
),
);
_child3 = ClipRect(
child: Align(
alignment: Alignment.centerLeft,
widthFactor: 0.5,
child: child2,
),
);
_child4 = ClipRect(
child: Align(
alignment: Alignment.centerRight,
widthFactor: 0.5,
child: child2,
),
);
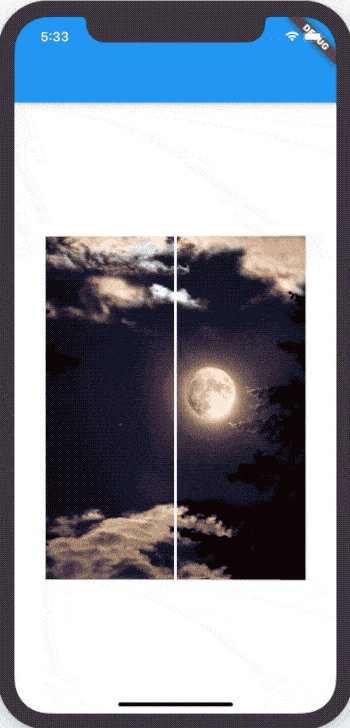
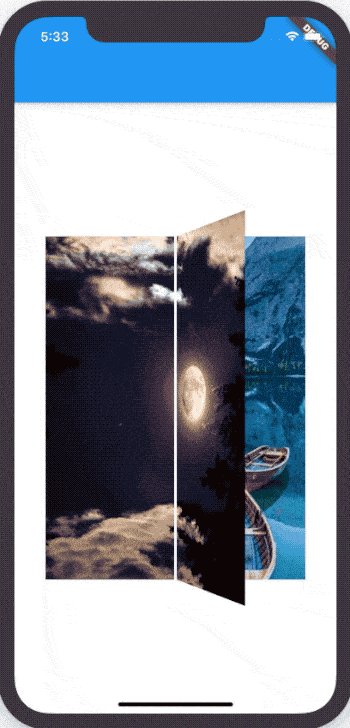
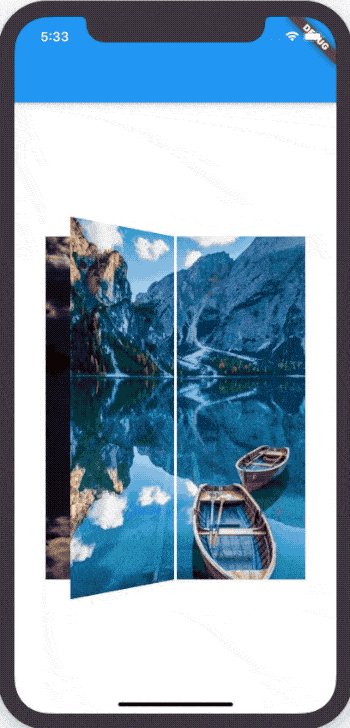
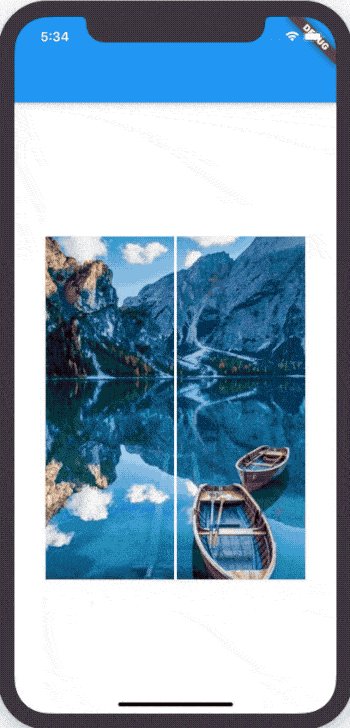
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Stack(
children: [
_child1,
Transform(
alignment: Alignment.centerRight,
transform: Matrix4.identity()
..setEntry(3, 2, 0.001)
..rotateY(_animation1.value),
child: _child3,
),
],
),
Container(
width: 3,
color: Colors.white,
),
Stack(
children: [
_child4,
Transform(
alignment: Alignment.centerLeft,
transform: Matrix4.identity()
..setEntry(3, 2, 0.001)
..rotateY(_animation.value),
child: _child2,
)
],
)
],
)
@override
void initState() {
init();
_controller =
AnimationController(vsync: this, duration: Duration(seconds: 5))
..addListener(() {
setState(() {});
});
_animation = Tween(begin: .0, end: pi / 2)
.animate(CurvedAnimation(parent: _controller, curve: Interval(.0, .5)));
_animation1 = Tween(begin: -pi / 2, end: 0.0).animate(
CurvedAnimation(parent: _controller, curve: Interval(.5, 1.0)));
_controller.forward();
super.initState();
}
_FlipUpDemoState(
Container(
width: 300,
height: 400,
child: Image.asset(
'assets/images/b.jpg',
fit: BoxFit.cover,
),
),
Container(
width: 300,
height: 400,
child: Image.asset(
'assets/images/c.jpeg',
fit: BoxFit.cover,
),
))
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Stack(
children: [
_upperChild1,
Transform(
alignment: Alignment.bottomCenter,
transform: Matrix4.identity()
..setEntry(3, 2, 0.003)
..rotateX(_animation1.value),
child: _upperChild2,
),
],
),
SizedBox(
height: 2,
),
Stack(
children: [
_lowerChild2,
Transform(
alignment: Alignment.topCenter,
transform: Matrix4.identity()
..setEntry(3, 2, 0.003)
..rotateX(_animation.value),
child: _lowerChild1,
)
],
)
],
),
);
}

PS:欢迎在留言区留下你的观点,一起讨论提高。如果今天的文章让你有新的启发,欢迎转发分享给更多人。

猜你还想看
BAT面试经验总结

在下面公众号后台(非本号),回复关键字「手册」获取


本文分享自微信公众号 - 程序员小乐(study_tech)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/2707828/blog/4809895
