大前端时代

现在的前端,已经不是只能制作H5网页,发送Ajax请求这样比较简单的岗位。一个真正意义上的大前端,可以同时开发跨平台桌面、移动端,小程序,中间件编写、docker自动化、云端服务器部署等。
写这篇文章的起因
最近很多朋友在吐槽,社区重复出现了很多篇10分钟精通**技术,万字长文彻底了解ES系列等文章,其实技术分享并没有什么问题,只是这样反复的技术文章出现说明,目前的前端技术栈,已经基本稳固,再有出现,短期难有爆发。
关键是很多人询问,该怎么学习前端技术,工作经验很少等等。可是我的工作经验其实也很短呢。
刚好今晚与一起做即时通讯的后端同事在谈论技术,于是想写一篇关于2020年前端技术栈的文章。
以下是作者本人推荐掌握的技术栈:
首先是:原生基础三剑客:
JavaScript 、TypeScript 、 Node.js
抛出一个问题:
是不是有了React、Vue等框架就不需要Dom操作,不需要了解JQuery了?
答案:实现越复杂的功能,DOM操作越重要,框架底层也是DOM操作。只不过加了些中间层(diff算法等),想深入了解的可以gitHub看我的仓库mini-react,自己实现的React框架~
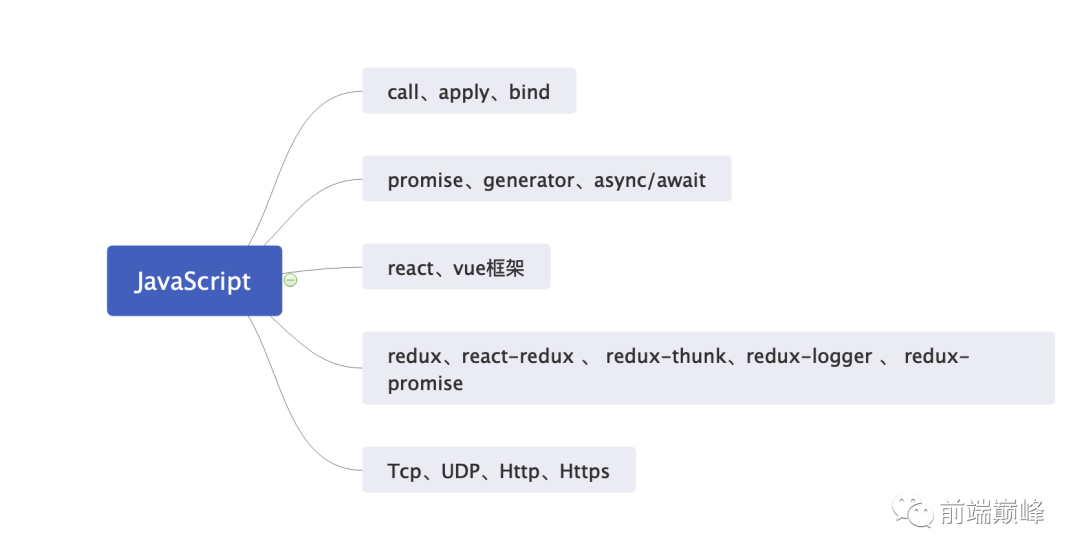
https://github.com/JinJieTan/mini-reactJavaScript的学习:

自己实现call、apply、bind
自己实现promise、generator、async/await
自己实现观察者模式(模拟Vue的数据响应式)、发布订阅模式
自己实现简单的react、vue框架
自己实现redux、react-redux 、 redux-thunk、redux-logger 、 redux-promise等
系统、完整的学习Tcp、UDP、Http、Https,对称加密,非对称加密等
上面的内容,在往期公众号内容都有,或者在我的GitHub仓库里。
我的公众号 , 为技术而生,尽量都是原创内容。
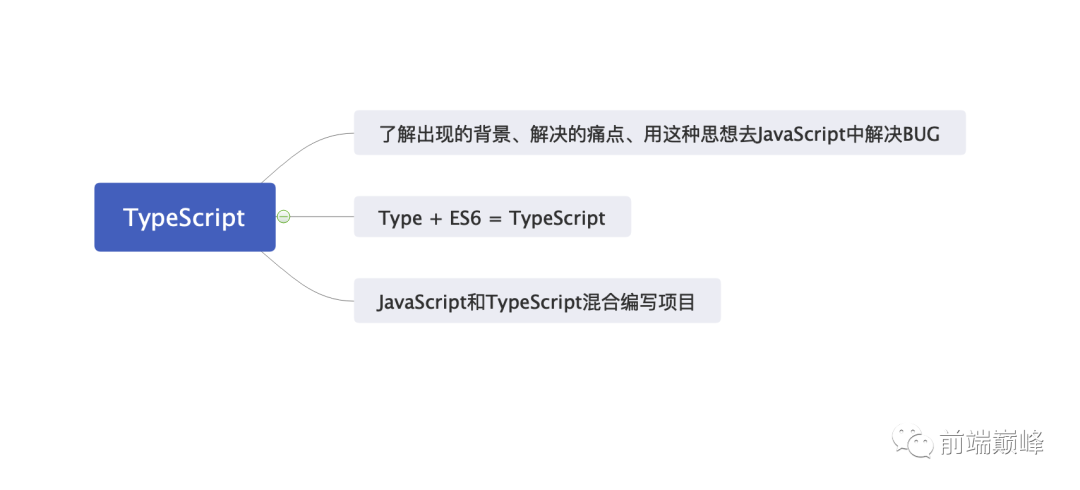
TypeScript的学习:
学习好TypeScript并不难,只是要先把ES6入门这本书看完,多看几遍。一周就能完全上手,掌握这种Type的思想,去JavaScript的项目中即使不用TypeScript,也很少会出现BUG。很庆幸的是,我在学习JavaScript早期,就系统学习了ES6 + TypeScript,所以我至今开发重型桌面应用,都从来不依靠调试工具。
而且,现在大部分优秀的库,都用TypeScript编写。如果你不能熟悉它,那么阅读源码起来,你会比较费劲。TypeScript已经不得不学,不学是不是落后了?可以告诉你,是的 。
昨晚看见一篇文章,大概说2025年前,TypeScript将完全取代JavaScript。我觉得可能性极高,就像特斯拉汽车上打算安装Chromium内核的浏览器,Edge也使用了Chromium内核的浏览器,大势所趋,所以还是学吧。官方文档很优秀了,没什么好说的
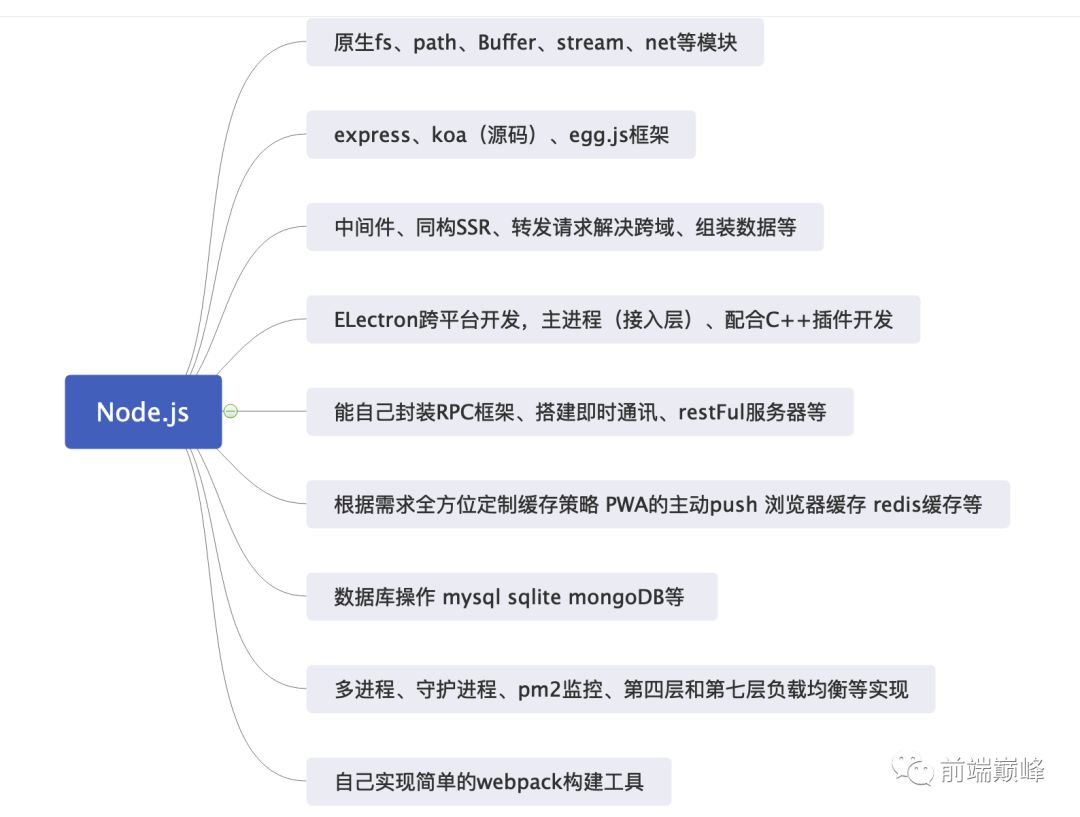
Node.js的学习:

Node.js ,这里就写这么多 粗略一看,勉强够用了。
如果想更为深入了解服务器知识,那么建议可以学习一下Go语言或者C++语言(或者Java),以及微服务架构、多端即时通讯同步架构等~
这本书用来入门是比较不错的,谢谢送我书的那位架构师大哥

前端相对于后端的优势在于,后端最重要的是高并发情况下稳定、保证健壮性,所以Java这些语言,有了一套相当成熟的生态,而且目前服务大都云端部署,很多成熟的第三方SDK可以帮我们快速开发一些轻量级应用
上面补充一条: 自己实现一个websocket 后面我会专门补充一篇文章
微信小程序开发、跨平台小程序开发:
推荐Taro、滴滴的Chameleon 二选一
抛出一个问题:小程序首选跨平台开发,为什么?
答案:你都做小程序了,不应该很复杂,而且应该考虑目前的情况,支付宝、头条等小程序顺便一起兼容
-----我都吃泡面了,还在乎健不健康?
在据本人的实践开发、长期观察,从Chameleon第一天开始,我就加入了群,并且开始使用,发现滴滴的同志们是非常负责的。看得出来是下了一番功夫去做这个东西,解决问题基本比较及时。Taro也是一样,解决问题很积极。我觉得这两个都是不错的产物 感谢开源~
上面推荐的两个框架, 有点不同的就是,Taro对于React-native的开发更为友好,文档两个都是中文,写得比较全面。直接百度搜进去对着撸就好(此处省略一万字)
跨平台开发 一定要使用Mac
桌面端跨平台开发,只推荐Electron
入门比较简单,深入开发重度应用就比较复杂
文档基本上都是中文,目前我有一个开源项目正在编写 :Palantir
桌面端使用Electron、移动端使用React-native编写~
自己实现的通讯协议、websocket等
所有服务器上云 docker自动化部署
仓库地址:
https://github.com/JinJieTan/Palantir友情提示: 桌面端开发C++插件 C#插件 V8调试,是坑的重灾区哦~,如果有幸,你可以接触到WebAssembly,赶紧Star关注我们的项目吧~
移动端跨平台开发 React-native 和 Flutter

H5的开发速度、原生的用户体验,是个永恒具有争议的话题,我相信以后会有技术大牛出来解决的
目前在一些跨平台框架中,是可以呼叫自己编写的原生接口,或者C++插件等来完成高性能要求的功能。这里就要顺口说一句,移动端不会原生开发的,APP不可能做得很好。所以Java或者Object-C一定要会一点才能做好APP开发
在桌面端一样,插件定制开发,需要调试V8,也要自己懂一点C++或者Object-c、Linux等。
前端永远学不完,在这里才是最能体现
React-native最麻烦的是环境搭建,特别是Xcode升级、React-native0.60版本更新后的问题、这里出现问题记得多搜索~ 一般都是能解决的
Flutter目前还有接近8000个open的issue ,这里暂不推荐 ,历史证明,太过于牛逼的技术,例如PWA 、 Electron 是不会被苹果公司大力支持的,不允许真正出现多端统一的开发技术出现,只是还没有到限制的时机
-- 人民的名义里面赵瑞龙说: 谁啊?这么牛逼? 京州不允许这么牛逼的人存在
当然,这只是小编的猜测,不过应该八九不离十
最后,强调一下通用基础知识:
数据结构和算法
Linux基本操作
docker自动化部署
通信协议
常见的后端架构模式
如果感觉写得对你有帮助,可以帮小编点个在看,公众号一般只会发原创内容。不搞标题党,这篇文章的技术路线是小编自己一点点走过来的,感觉目前是比较正确才推荐给大家~
如果你的朋友想问你,该怎么学习大前端技术? 你就把这篇文章推荐给他吧
本文分享自微信公众号 - 前端巅峰(Java-Script-)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4594011/blog/4638054