1.解决 jQuery 和其他库的冲突
定义了一个快捷键,以后 碰到$的 可以用新的替代,jQuery.noConflict(); 表示转移$控制权
//⋯省略其他代码
var $j = jQuery.noConflict(); //自定义一个快捷方式
$j(function(){ //使用 jQuery,利用自定义快捷方式 — $j
$j("p").click(function(){
alert( $j(this).text() );
})
})
$("pp").style.display = 'none'; //使用 prototype.js 隐藏元素
//⋯省略其他代码2.jQuery 检查某个元素是否存在
有时候要用作if判断语句,如果存在 执行什么 如果不存在 点击哪个按钮
if($("#hh")[0]){
console.log(1)
}else{
console.log(2)
$("#chh").click()
}
if ($("span")[0]){
$("div").css("background","red")
}3.鼠标指示 显示title
鼠标覆盖 创建一个标签,然后插入标签,把前面的title值 用东西存起来,清空他的title值,当鼠标移开的时候再给他赋值回去。
<body>
<p><a href="#" class="tooltip" title="这是我的超链接提示 1.">提示 1.</a></p>
<p><a href="#" class="tooltip" title="这是我的超链接提示 2.">提示 2.</a></p>
<p><a href="#" title="这是自带提示 1.">自带提示 1.</a> </p>
<p><a href="#" title="这是自带提示 2.">自带提示 2.</a> </p>
<script>
$(".tooltip").mouseover(function (e) {
this.myTitle = this.title;
this.title = "";
var newt="<div id='tooltip'>"+this.myTitle+"</div>";
$("body").append(newt);
console.log(e.pageX )
$("#tooltip").css({
"top": e.pageY +10+ "px",
"left": e.pageX+10 + "px",
"position":"absolute"
})
}).mouseout(function () {
$("#tooltip").remove();
this.title = this.myTitle;
})
</script>
</body> 4.jQuery置顶
onclick=$(window).scrollTop(0);
$(".yb_top").click(function() {
$("html,body").animate({
'scrollTop': '0px'
}, 300)
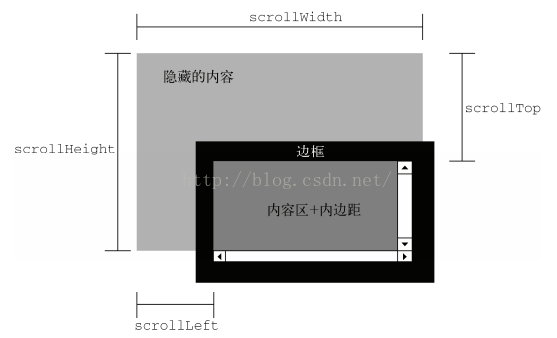
});5.scroll



6.判断
activeText = activeText == "左边" ? "左边1111" : 5555;
判断activeText == "左边" 是否成立 如果成立 走前面 左边1111,不成立 就走后面
7.菜单折叠效果
$(this).siblings().toggle(500).parent().siblings().children("p").slideUp(200);
来源:oschina
链接:https://my.oschina.net/u/4262851/blog/3744704