推荐一个程序员开发、学习的好网站,www.it123.top
欢迎大家转发收藏。

Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档。作为专门的原型设计工具,它比一般创建静态原型的工具如Visio、Omnigraffle、Illustrator、Photoshop、Dreamweaver、Visual Studio、FireWorks要快速、高效。它同时支持多人协作设计和版本控制管理。
Axure RP目前已被一些大公司采用。Axure RP的使用者主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
在正式谈Axure RP之前,先来看看做产品原型设计的现有工具及其利弊。
纸笔:简单易得,上手难度为零。有利于瞬间创意的产生与记录,有利于对文档即时的讨论与修改。但是准确度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。可以画线框图,能够画页面流程,能够使用批注与文字说明。但是对交互表达不好,也不利于演示。
PPT:上手难度普通。易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。善于画流程图,框架图。不利于批注与大篇幅的文字说明。同样不利于交互的表达与演示。
Photoshop/Fireworks:操作难度相对较大,易于画框架图、流程图。不利于表达交互设计,不擅长文字说明与批注。
Dreamweaver:操作难度大,需要基础的html知识。易于画框架图、流程图、表达交互设计。不擅长文字说明与批注。
以上工具都是产品经理经常会使用的,但是这些工具都不是做原型设计的专门工具,需要根据产品开发的目的和开发阶段选择适当的工具搭配使用,才能达到表达、沟通的目的。
比如纸笔更适合在产品创意阶段使用,可以快速记录思路和灵感;也可以在即时讨论沟通时使用,通过图形快速表达产品思路。Word适合用文字详细表达产品,对产品进行细节说明,擅长于图片结合文字的排版。PPT适于演示。Visio适用于各种流程图、关系图的表达,更可通过画用例图获取用户需求。PS/FW是图片处理的工具,DW则是所见即所得的网页开发软件,这些是设计师的看家本领,对于普通产品经理来说,需要耗费太多的精力去掌握。
以上软件最初设计目标并非为了帮助产品经理、UE完成产品原型设计,因此都不能在原型设计这件工作上得心应手。Axure RP是在互联网产品流行的环境下,为满足原型设计创建的需求而设计的。
以上文字内容是我从百科里面截取出来的,其实说白了,axure主要好处在于,可以让不懂html/css/js的人员快捷方便的制作出界面简明并具有一定交互功能的页面,主要用在设计这个阶段,供客户或者开发团队参考。软件免费下载地址:http://dl.vmall.com/c0eznxdbbr
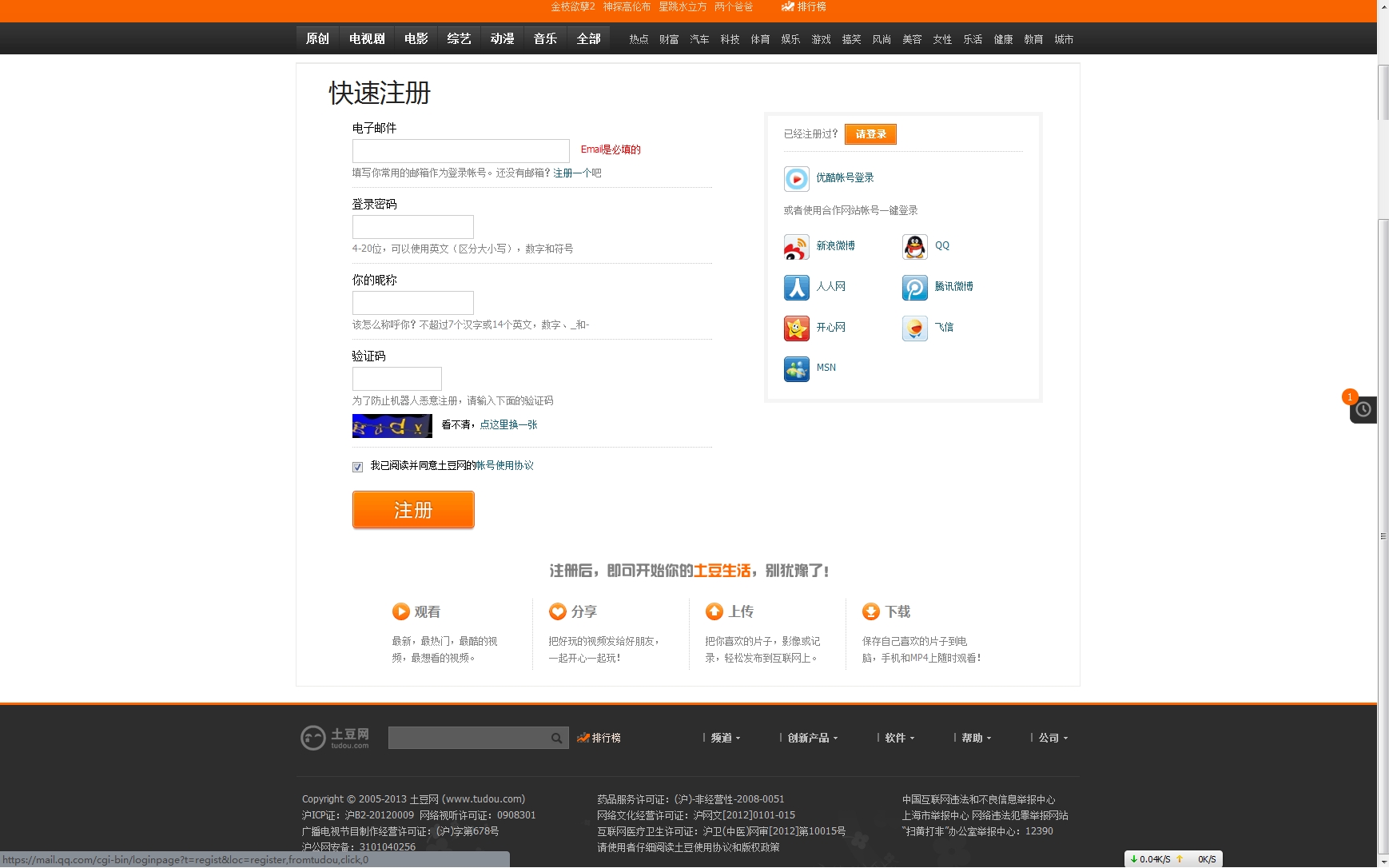
今天就用axure一步步教大家做出一个简单的仿土豆网注册的页面,该页面效果图如下:
1:下载安装axure,由于安装过程简单,我就不赘述了;
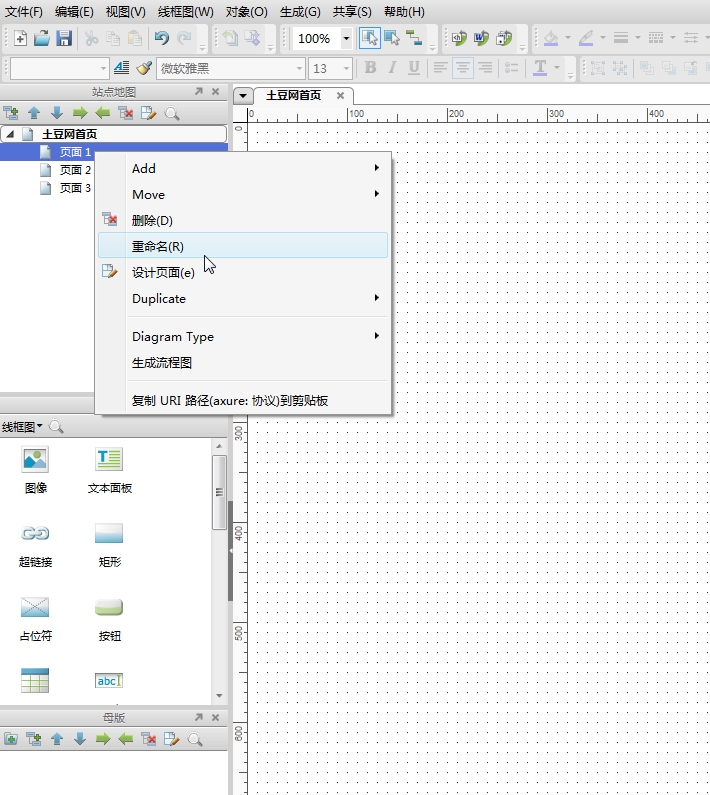
2:打开axure,重命名相关页面:
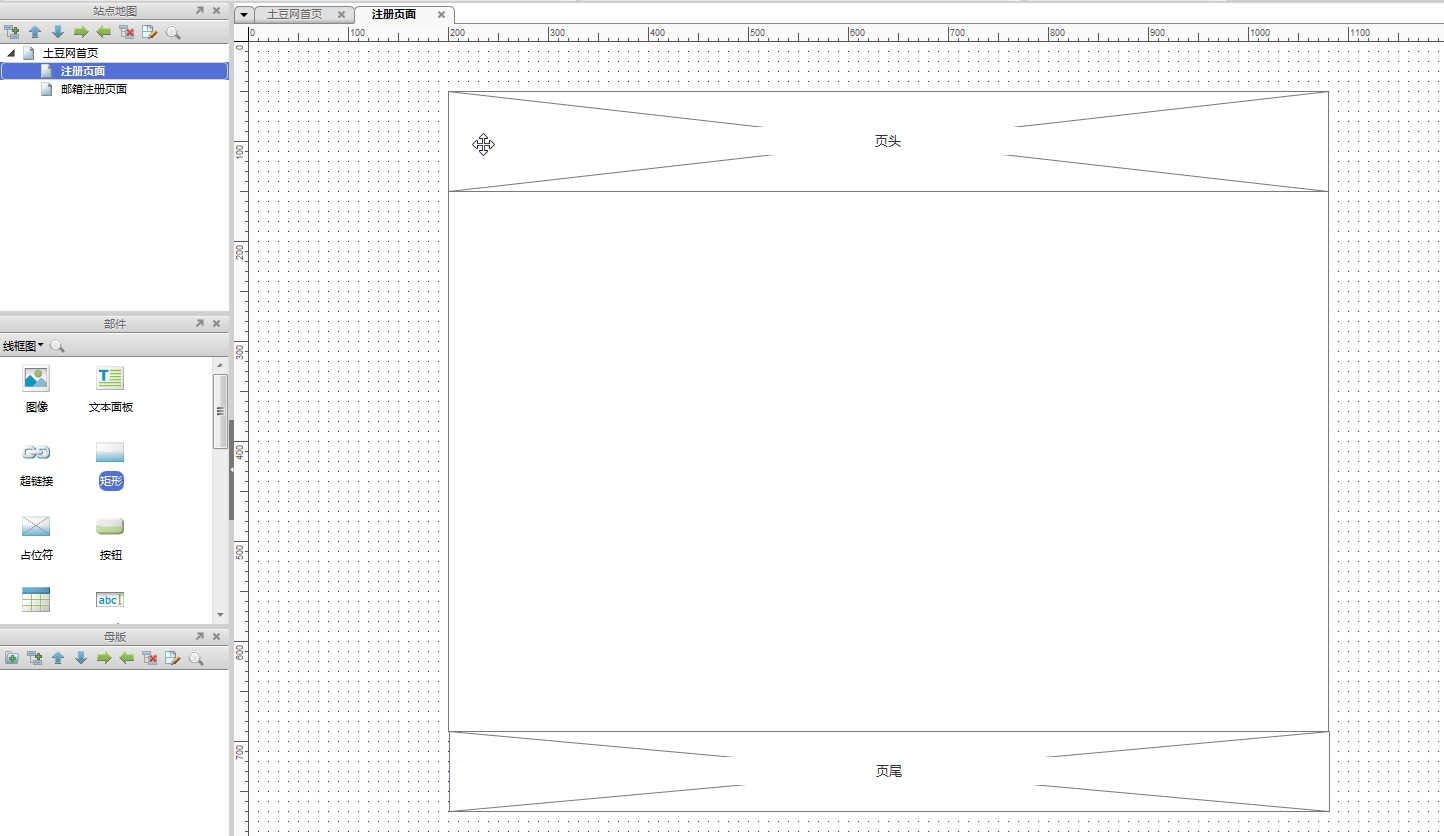
3:双击节点“注册页面”,进入到注册页面的编辑界面,拖拽两个占位符到右边的编辑区,分别表示页头和页尾,然后拖一个矩形到中间,表示我们的注册表单区:
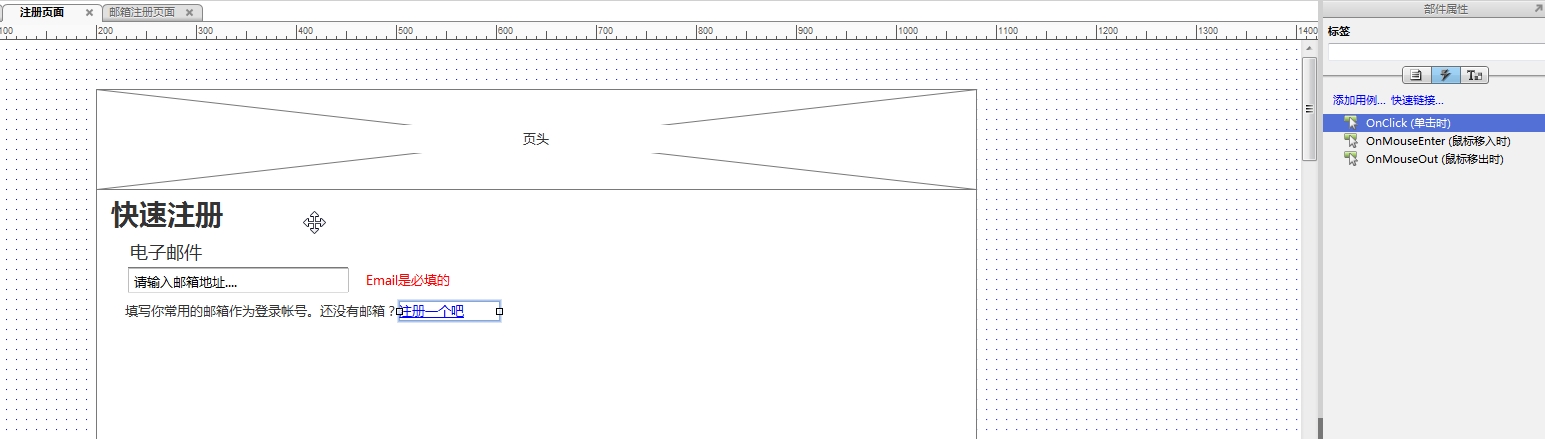
4:利用文本面板和文本框表示文字和输入框,文字大小样式可以在工具栏编辑,效果如下:
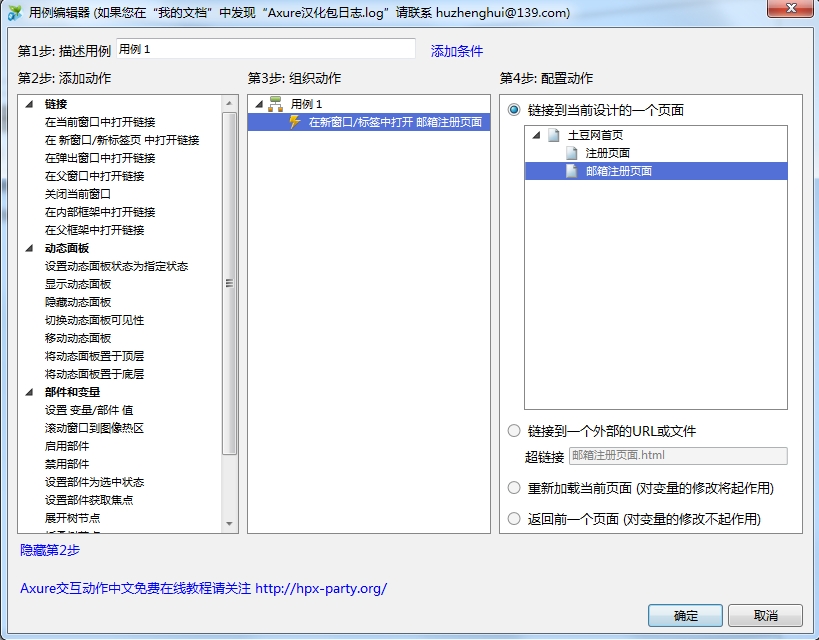
5:增加链接文字,将线框图中的超链接拖到编辑区,输入相关文字后在右边的部件属性框中双击Onclick事件,弹出事件编辑框,由于我们希望点击“注册一个吧”后,重新打开一个页面(邮箱注册页面),第一步描述用例,名称可以随便取,第二步添加动作,我们选择在新窗口/新标签页中打开链接,第三步组织动作,我们单击一下新增的用例,然后第四步配置动作,我们选择链接的页面邮箱注册页面,确定即可:
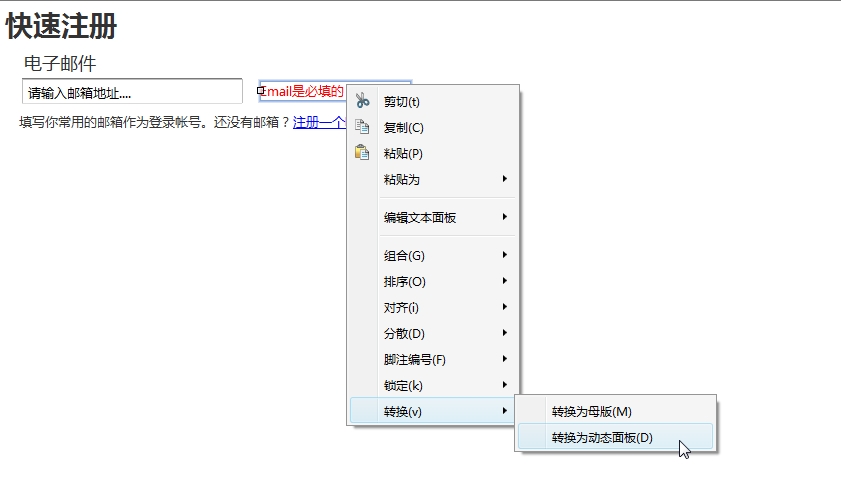
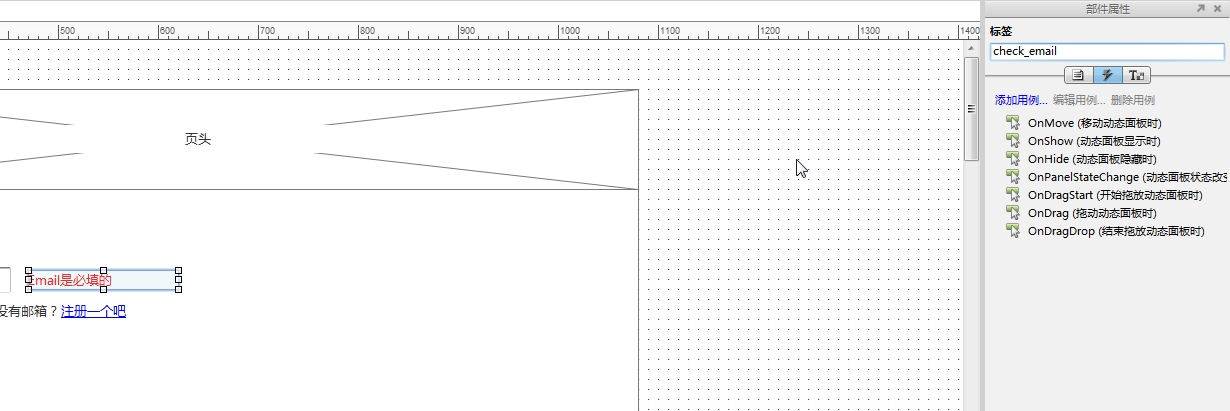
6.由于验证信息初始化的时候是隐藏的,所以我们需要对那些红色的提示文字进行编辑,右键红色文字,然后转换为动态面板,并且给它命名,用于标识这个控件,最后右键它,设置隐藏:
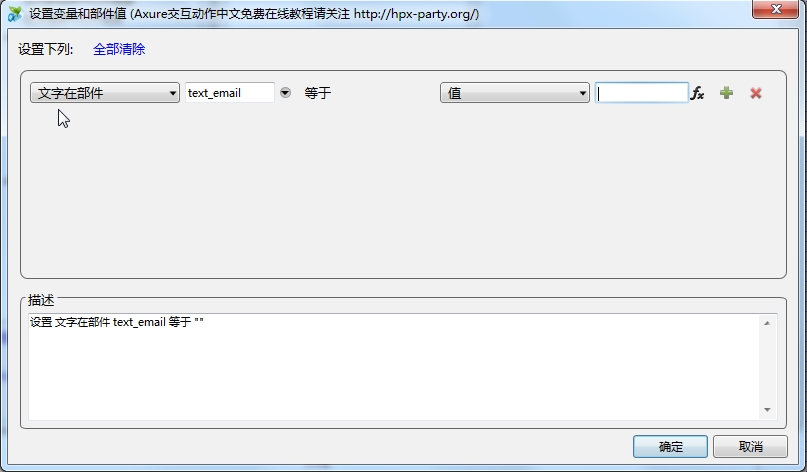
7:将email输入框获取焦点时清空里面的提示文字,首先点击输入框,给它起个名字text_email,然后在右边的事件框中双击OnFocus事件,第二步选择“设置变量/部件值”,第四步中打开设置编辑器,设置如下:
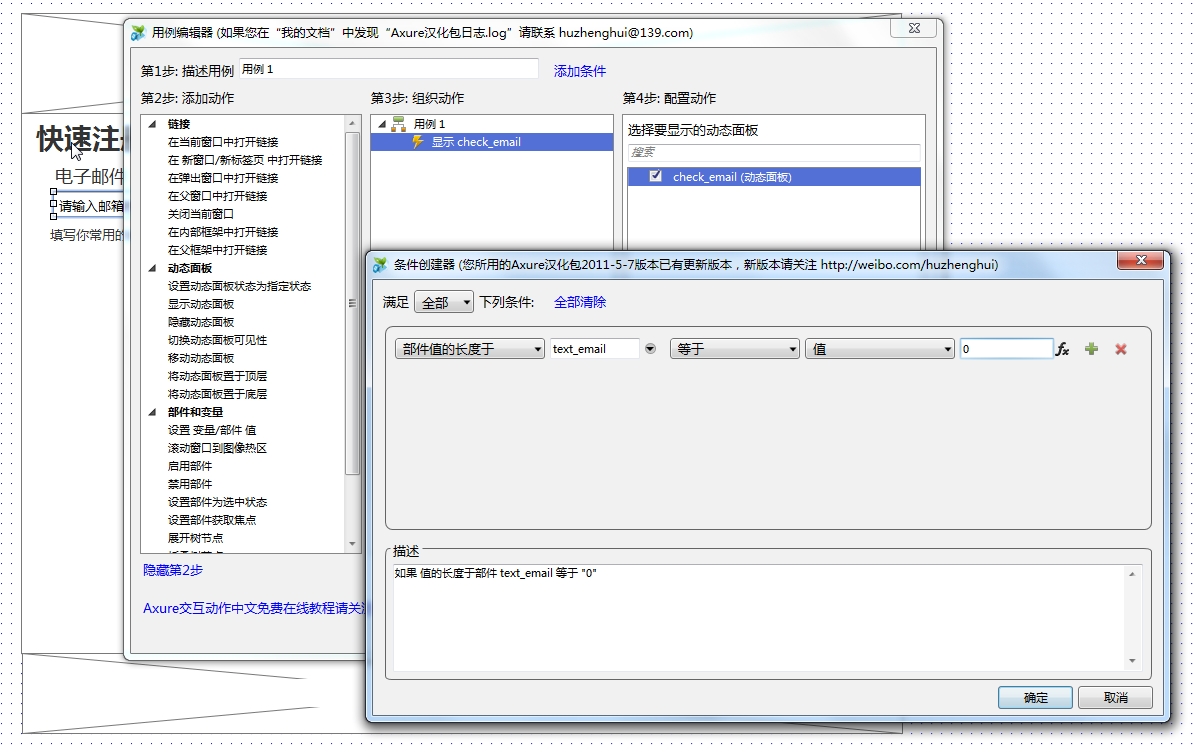
8:将email输入框跟验证信息进行动态绑定,我们的思路是这样的,当email输入框失去焦点时,如果里面的内容是空的,我们就显示红色的验证文字,然后如果用户输入了相关信息我们就因此验证文字。首先单击email输入框,在右边的事件编辑框中双击OnLostFocus,第二步添加动作中选择显示动态面板,第四步中选择要显示的动态面板check_email,此时需要添加条件(输入框内容为空我们才能显示这个验证的动态面板),条件设置如图所示:
然后我们再来编辑onkeyup事件,如果输入内容不为空我们就隐藏验证信息,双击右边的onkeyup事件,第二步添加动作选择隐藏动态面板,第四步中选择我们需要隐藏的面板名称check_email,同样添加条件,设置如下:
9:按照同样的方式配置其他的输入框和文字信息,其中验证码图片用的是图像部件,然后还用到了复选框和按钮,最终效果如下:
10:再在右方添加一个图片:
11:界面基本完成了,下面我们来导出html页面看看效果,点击工具栏中的生成-》原型,基本按照默认生成就行了,最终页面打开效果如下:
今天由于是第一次处女课,所以内容非常简单,也不知道合不合大家的胃口,如果感兴趣的同学很多的话,我们后续将会给大家介绍如何用axure制作一些功能更加丰富的页面,如tab页、时间框、图片轮换、流程图、树形控件等等。
来源:oschina
链接:https://my.oschina.net/u/4117527/blog/3037433