表格 table (会使用)
表格由 <table> 标签来定义。每个表格均有若干行(由<tr> 标签定义),每行被分割为若干单元格(由 <td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等。
<table>
<tr>
<td>
</td>
</tr>
</table>注意:tr标签只能放td标签,td标签可以放其他元素
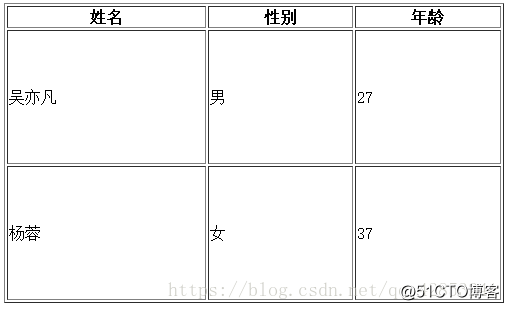
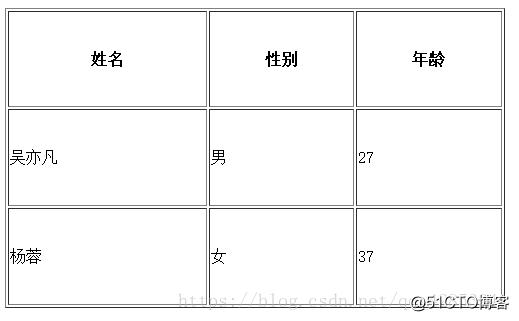
表格属性
| 属性名 | 含义 | 常用属性值 |
|---|---|---|
| border | 设置表格的边框(默认border=”0”无边框) | 像素值 |
| cellspacing | 设置单元格与单元格之间的空白间距 | 像素值(默认为2像素) |
| cellpadding | 设置单元格内容与单元格边框之间的空白距离 | 像素值(默认为1像素) |
| width | 设置表格的宽度 | 像素值 |
| height | 设置表格的高度 | 像素值 |
| align | 设置表格在网页中的水平对齐方式 | left、right、center |
表头标签
表头一般位于表格的第一行或第一列,其文本加粗居中
表格结构
表格可以划分为表头和主体,所以有<thead></thead>标签和<tbody></tbody>
表格标题标签
caption
<table>
<caption>标题</caption>
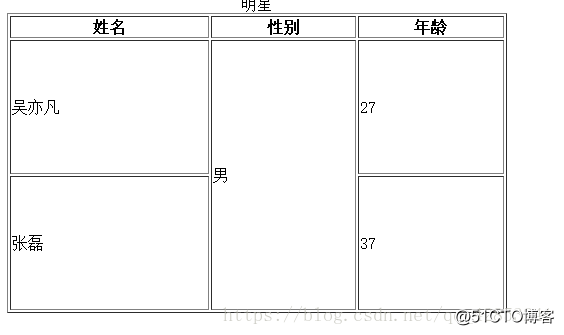
</table>合并单元格
跨行合并:rowspan
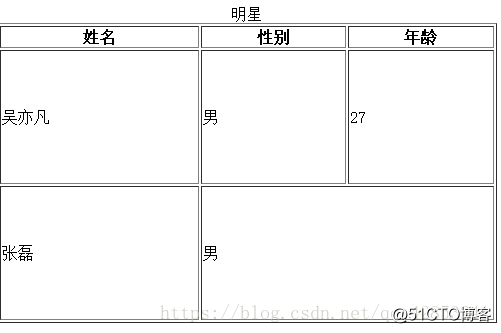
跨列合并:colspan
<tr>
<td>吴亦凡</td>
<td rowspan="2">男</td>
<td>27</td>
</tr>
<tr>
<td>张磊</td>
<td>37</td>
</tr>
<tr>
<td>张磊</td>
<td colspan="2">男</td>
</tr>表单标签(掌握)
用于搜集不同类型的用户输入
由表单域、提示文本和表单控件组成
input控件<input>元素是最重要的表单元素。<input>元素有很多形态,根据不同的 type 属性。
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| password | 密码输入框 | |
| radio | 单选按钮 | |
| checkbox | 复选框 | |
| button | 普通按钮 | |
| submit | 提交按钮 | |
| reset | 重置按钮 | |
| image | 图像形式的提交按钮 | |
| file | 文件域 | |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input控件中默认文本值 |
| size | 正整数 | input控件在页面中的显示宽度 |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
如果是一组单选框,通过相同name值来实现
lable标签
作用:用于绑定一个表单元素,当点击label标签的时候,被绑定的表单元素就会获得输入焦点
- 用label直接包裹input
- 如果label里面有多个表单,想定位到某个 可以通过 for id 的格式来进行
<label>输入账号:<input type="text"/></label>
当鼠标点击输入账号时,光标也会在表单中显示
<label>输入账号:<input type="text"/></label><br />
<label for="2">输入账号:<input type="text"/><input type="text" id="2"/></label>
第二个光标定位在id=2的表单上
textareal控件(文本域)
用于输入大量的信息
留言板
<textarea>请输入留言</textarea>
下拉菜单<select></select>中至少含一对<option></option>
在<option></option>中定义select=selected时,当前选项为默认选中项
籍贯
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
表单域<form>元素定义 HTML 表单,及创建一个表单,以实现用户信息的收集和传通,form中的所有内容都会被提交给服务器
<form action="url地址" method="提交方式" name="表单名称">
各种表单控件
</form>action 属性定义在提交表单时执行的动作。向服务器提交表单的通常做法是使用提交按钮。通常,表单会被提交到 web 服务器上的网页。
method 属性规定在提交表单时所用的 HTTP 方法(GET 或 POST)。
name 属性如果要正确地被提交,每个输入字段必须设置一个 name 属性。以区分同一个页面的多个表单。
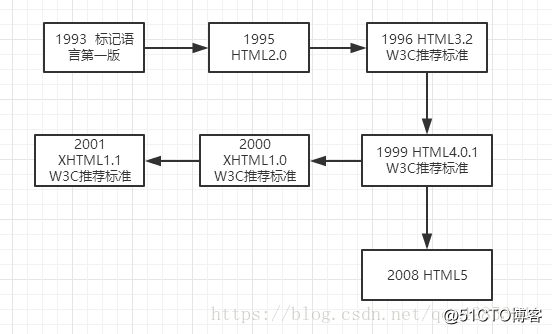
HTML5新标签与特性

文档类型设定
document
- HTML: sublime 输入 html:4s
- XHTML:sublime 输入 html:xt
- HTML5:sublime 输入 html:5
<!DOCTPYE html>
常用新标签
- header:定义文档的页眉 头部
- nav:定义导航链接的部分
- footer:定义文档或节的页脚 底部
- article:定义文章
- section:定义文档的节(section、区段)
- aside:定义其所处内容之处的内容 侧边
- datalist:标签定义选项列表,与input配合使用
<input type="text" list="star"/>
<datalist id="star">
<option>刘德华</option>
<option>刘若英</option>
<option>刘晓庆</option>
<option>张学友</option>
</datalist>
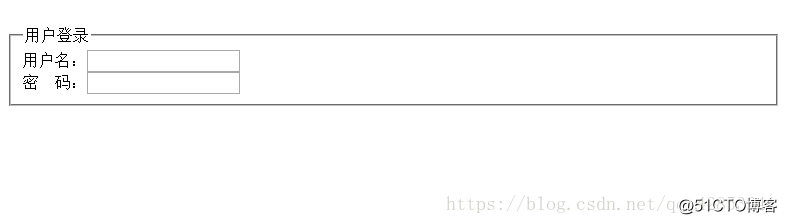
- fieldset:元素可将表单内的相关元素分组打包
<fieldset>
<legend>用户登录</legend>
用户名:<input type="text"/><br />
密 码:<input type="password"/>
</fieldset>
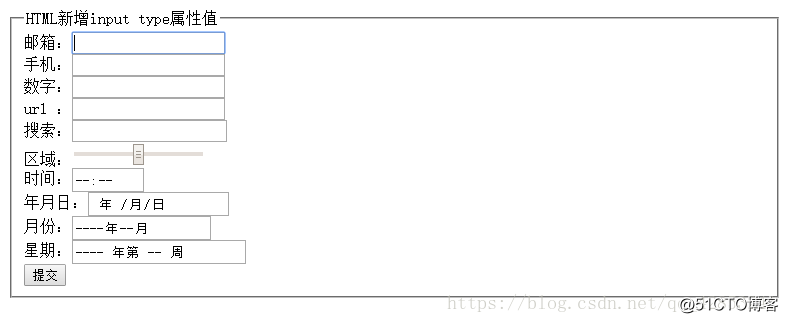
新增的input type属性值
| 属性 | 使用示例 | 含义 |
|---|---|---|
| input type=”email” | 输入邮箱格式 | |
| tel | input type=”tel” | 输入手机号码格式 |
| url | input type=”url” | 输入url格式 |
| number | input type=”numbers” | 输入数字格式 |
| search | input type=”search” | 搜索框 |
| range | input type=”range” | 自动拖动滑块 |
| time | input type=”time” | 小时分钟 |
| date | input type=”date” | 年月日 |
| datetime | input type=”datetime” | 时间 |
| month | input type=”month” | 月份 |
| week | input type=”week” | 星期 |
<fieldset>
<legend>HTML新增input type属性值</legend>
<form action="">
邮箱:<input type="email" /><br />
手机:<input type="tel" /><br />
数字:<input type="number" /><br />
url :<input type="url" /><br />
搜索:<input type="search" /><br />
区域:<input type="range" /><br />
时间:<input type="time"/><br />
年月日:<input type="date"/><br />
月份:<input type="month"/><br />
星期:<input type="week"/><br />
<input type="submit"/>
</form>
</fieldset>
新增新属性
| 属性 | 使用示例 | 含义 |
|---|---|---|
| placeholder | input type=”text” placeholder=”请输入用户名” | 占位符,当用户输入的时候,里面文字消失,删除所有文字自动显示 |
| autofocus | input type=”text” autofocus=”autofocus” | 自动获得焦点 |
| multiple/td> | input type=”file” multiple=”multiple” | 多文件上传 |
| autocomplete | input type=”text” autocomplete | 自动记录完成 autocomplete使用方式 1.必须有提交按钮 2.表单需要name名字 |
| required | input type=”text” required | 必须填 |
| accesskey | input type=”text” accesskey=”s” | 是元素获得焦点 |
<form action="">
用户名:<input type="text" placeholder="请输入用户名" autofocus="autofocus" autocomplete name="username"/><br /><br /><br /><br />
上传图片:<input type="file" multiple="multiple"/>
<input type="submit"/>
</form>
多媒体标签
- embed:标签定义嵌入内容
- audio:播放音频
- video:播放视频
多媒体embed<embed src="url"></embed>
先上传再分享
音频audio
<audio src="C语言/吴亦凡个人简历/网页制作/Lullaby——吴亦凡 & Kevin .mp3" autoplay controls loop="loop" ></audio>1autoplay 自动播放
controls 是否显示播放控件
loop 循环播放 loop=”-1”无限播放 loop=”2”播放两次
为了浏览器兼容,需要三种声音文件 ogg mp3 wav
<audio autoplay controls>
<source src="xxx.mp3"/>
<source src="xxx.ogg"/>
您的浏览器不支持播放声音
</audio>视频video
<video src="xxx .mp4" autoplay controls ></video>1autoplay 自动播放
controls 是否显示播放控件
loop 循环播放
width设置播放窗口的宽度
height 设置播放窗口的高度
为了浏览器兼容,需要三种声音文件 ogg mp4 WebM
<video controls autoplay="autoplay">
<source src="xxx.mp4"/>
<source src="xxx.ogg"/>
您的浏览器不支持HTML视频播放
</video>来源:oschina
链接:https://my.oschina.net/u/4333555/blog/4948896