对于React Router ,只要是用 React 框架的,都绕不过去。它能让你向应用中快速地添加视图和数据流,同时保持页面与URL间的同步。有了它你才能构建复杂的应用程序,让应用更有层次感。
不过大部分同学可能只停留在会用的层面,并没有去探究背后的原理,导致面试一被问到路由相关问题就发怵,特别是大厂面试:
单页面应用Router的实现机制?(这道是淘宝前端一面的面试题,有同学就栽在这道题上)
为什么 React Router 中使用 Switch 关键字 ?
React Router 与常规路由有何不同?
它是怎么实现跳转不刷新页面的?
React 路由的底层实现原理是怎样的?
不懂原理,根本答不上来这些问题,也就与心仪的offer无缘了。特别是想要进大厂的同学,React相关技术栈是必须掌握的。
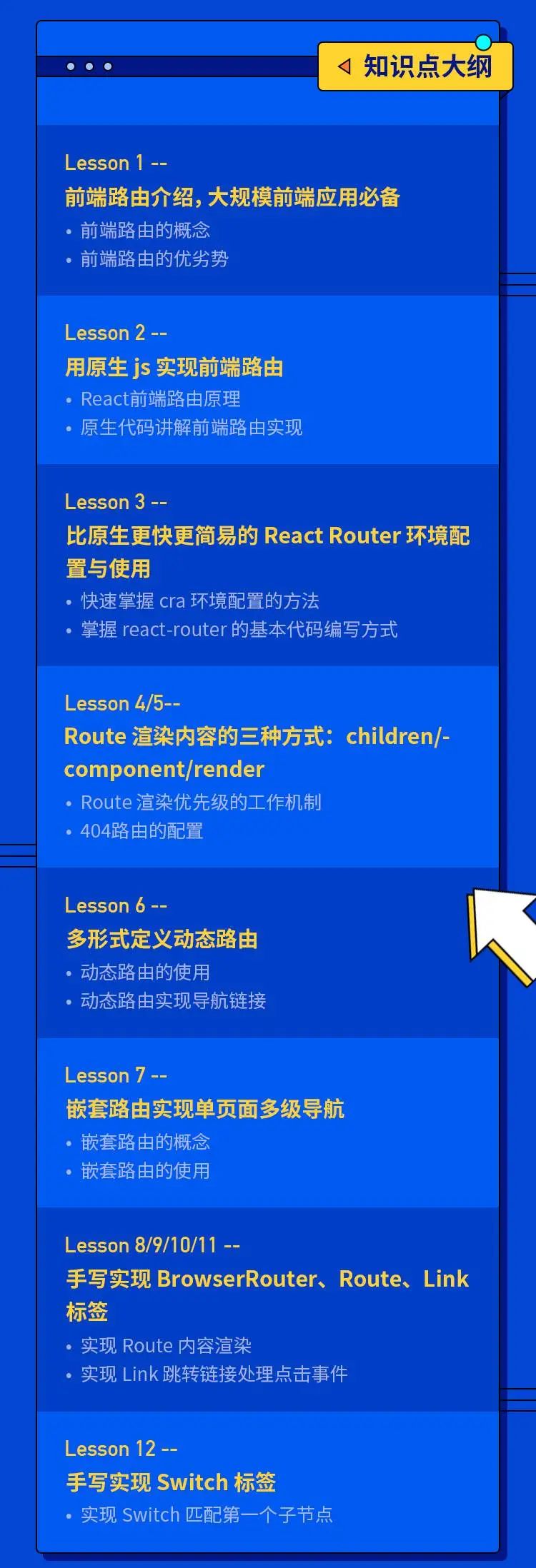
别急,开课吧出品的《React 前端路由原理解析》资料包帮大家解决这个问题:从前端路由的概念到 React 前端路由优劣势,从原生js手写路由,到实现 react-router5,带你全面解析 React Router !

1、深度理解路由概念及原理,轻松应对面试
2、掌握路由出现的背景以及优缺点
3、掌握完整路由库背后的设计思路
4、掌握多种路由方式的使用场景
5、手写实现 BrowserRouter、Route、Link 标签
《React 前端路由原理解析》
90 分钟实用干货
原价399元,限时 0 元
扫码立即领取
(不用转发,不用分享)

仅限200名,送完即止!

高老师
6年前端开发经验
前京东资深前端开发
曾就职京东、万科、用友,精通React/Vue,
曾参与主导过很多大型移动端和PC端项目,
如互联网金融系统、To B 房产管理系统等,
有极其丰富的大型项目实战经验

全套资料包含:视频讲解+课件+代码

↑视频截图↑

↑配套资料截图↑
《React 前端路由原理解析》
90 分钟实用干货
原价399元,限时 0 元
扫码立即领取
(不用转发,不用分享)

仅限200名,送完即止!

彩蛋
等等别走,还有一个彩蛋!
在面试中,特别是大厂面试,不仅会问到 react-router,React 源码更是重中之重!开课吧《React 17 源码训练营》,3天时间【直播+社群答疑】,帮你彻底搞懂最新 React 17 源码,再也不怕面试官问源码相关问题了,强烈建议想进大厂的同学参加!
所有领取资料包的同学
可半价参加开课吧12月9日举行的
《React 17 源码训练营》
原价49元
本公众号读者专属价24.9元
两天全勤打卡即可返还24.9元学费!
报名方式
↓扫码添加小助理获取报名链接↓

本文分享自微信公众号 - 前端进阶指南(FEjinjie)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
来源:oschina
链接:https://my.oschina.net/u/4056285/blog/4772935