本文基于three.js实现特定容器的粒子特效效果,支持用户传入特定的dom对象以及粒子颜色。
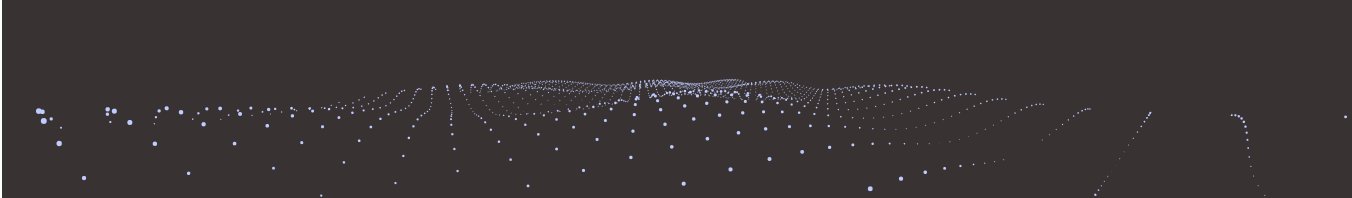
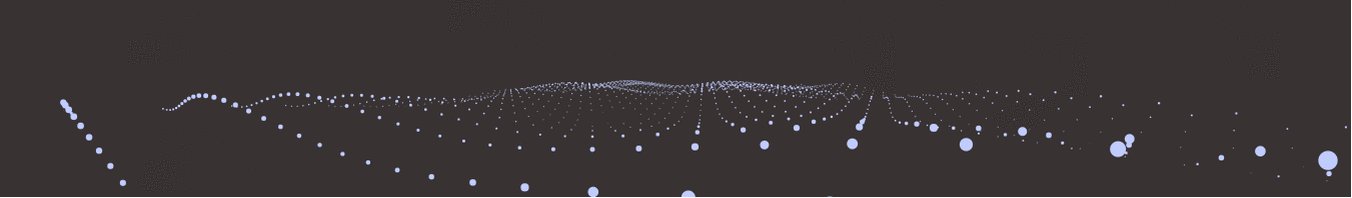
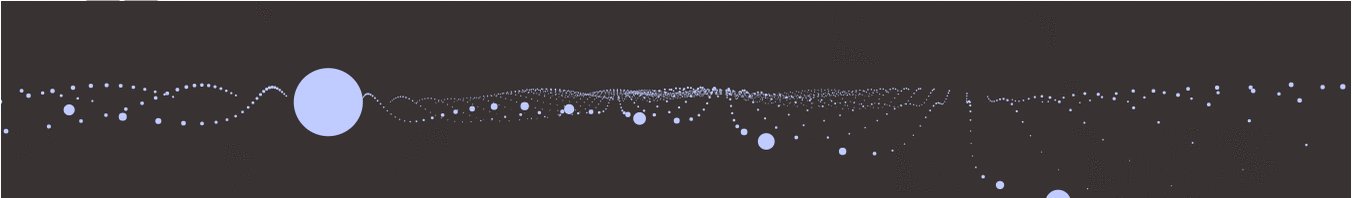
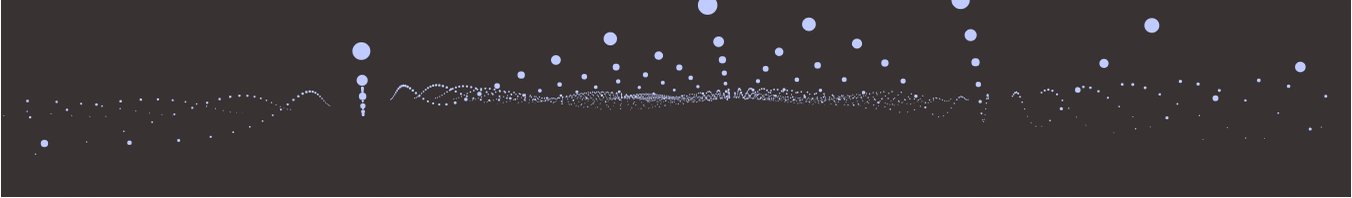
效果图

移入库
<script src="jquery-1.11.3.min.js" type="text/javascript"> </script>
<script src="three.min.js" type="text/javascript"></script>
<script src="bodong.js" type="text/javascript"></script>
Html页面指定容器
<!-- 波动动画 -->
<div id="particles" style="width:100%; overflow:hidden; height:200px;background:#383232;"></div>
创建波动示例并完成容器绑定
<srcipt>
$(function(){
//构造波动对象,指定dom元素,指定粒子颜色字符串
var BodongObj=new Bodong($('#particles'),'#c0cbff');
BodongObj.init();
BodongObj.animate();
})
</script>第三方库下载链接
http://v.bootstrapmb.com/2019/4/u0d54217/dom01/three.min.js
核心代码(bodong.js)


1 function Bodong(domElement,color) {
2 var SEPARATION = 100,
3 AMOUNTX = 50,
4 AMOUNTY = 50;
5 var container;
6 var camera, scene, renderer;
7 var particles, particle, count = 0;
8 var mouseX = -660,
9 mouseY = -210;
10 var windowHalfX = domElement.innerWidth() / 2;
11 var windowHalfY = domElement.innerHeight() / 1;
12
13 this.init = function() {
14 container = document.createElement("div");
15 container.id = "banner-canvas";
16 document.getElementById("particles").appendChild(container);
17 camera = new THREE.PerspectiveCamera(75, domElement.innerWidth() / domElement.innerHeight(), 1, 10000);
18 camera.position.z = 1000;
19 scene = new THREE.Scene();
20 particles = new Array();
21 var e = Math.PI * 2;
22 var d = new THREE.ParticleCanvasMaterial({
23 color: color||"#46c37b",
24 program: function(f) {
25 f.beginPath();
26 f.arc(0, 0, 1, 0, e, true);
27 f.fill()
28 }
29 });
30 var a = 0;
31 for (var b = 0; b < AMOUNTX; b++) {
32 for (var c = 0; c < AMOUNTY; c++) {
33 particle = particles[a++] = new THREE.Particle(d);
34 particle.position.x = b * SEPARATION - ((AMOUNTX * SEPARATION) / 2);
35 particle.position.z = c * SEPARATION - ((AMOUNTY * SEPARATION) / 2);
36 scene.add(particle)
37 }
38 }
39 renderer = new THREE.CanvasRenderer();
40 renderer.setSize(domElement.innerWidth(), domElement.innerHeight());
41 container.appendChild(renderer.domElement);
42 document.addEventListener("mousemove", this.onDocumentMouseMove, false);//整个页面监听鼠标移动事件
43 domElement.on("resize", this.onWindowResize, false);
44 }
45
46 this.onWindowResize = function() {
47 windowHalfX = domElement.innerWidth() / 2;
48 windowHalfY = domElement.innerHeight() / 2;
49 camera.aspect = domElement.innerWidth() / domElement.innerHeight();
50 camera.updateProjectionMatrix();
51 renderer.setSize(domElement.innerWidth(), domElement.innerHeight())
52 }
53
54 this.onDocumentMouseMove = function(a) {
55 mouseX = a.clientX - windowHalfX;//水平移动距离
56 mouseY = a.clientY - windowHalfY;//竖直移动距离
57 mouseY=mouseY>0?-mouseY:mouseY;//防止视角上扬
58 }
59
60 this.onDocumentTouchStart = function(a) {
61 if (a.touches.length === 1) {
62 a.preventDefault();
63 mouseX = a.touches[0].pageX - windowHalfX;
64 mouseY = a.touches[0].pageY - windowHalfY
65 }
66 }
67
68 this.onDocumentTouchMove = function(a) {
69 if (a.touches.length === 1) {
70 a.preventDefault();
71 mouseX = a.touches[0].pageX - windowHalfX;
72 mouseY = a.touches[0].pageY - windowHalfY
73 }
74 }
75
76 this.animate = function() {
77 requestAnimationFrame(this.animate.bind(this));//绑定this
78 this.render()
79 }
80
81 this.render = function() {
82 camera.position.x += (mouseX - camera.position.x) * 0.05;
83 camera.position.y += (-mouseY - camera.position.y) * 0.05;
84 camera.lookAt(scene.position);
85 var a = 0;
86 for (var b = 0; b < AMOUNTX; b++) {
87 for (var c = 0; c < AMOUNTY; c++) {
88 particle = particles[a++];
89 particle.position.y = (Math.sin((b + count) * 0.3) * 50) + (Math.sin((c + count) * 0.5) * 50);
90 particle.scale.x = particle.scale.y = (Math.sin((b + count) * 0.3) + 1) * 2 + (Math.sin((c + count) * 0.5) + 1) * 2
91 }
92 }
93 renderer.render(scene, camera);
94 count += 0.08
95 };
96
97 }
98
99 /*--------------------测试数据------------------------*/
100
101 //var BodongObj=new Bodong($('#particles'),'#c0cbff');
102 //BodongObj.init();
103 //BodongObj.animate();
在线Dome效果链接(以整个网页为容器,本文在此基础上进行封装)
http://v.bootstrapmb.com/2019/4/u0d54217/
来源:oschina
链接:https://my.oschina.net/u/4347039/blog/3346482