前几天把AAChartsKit的使用简单写了写,官方使用说明已经写的很详细了。我也就不多说了,今天就讲讲Charts的使用。
0.简介
近期项目需要使用到折线图这样的图表功能,因此接触到了Charts这个框架,不得不说这个图表框架很强大,但是在GitHub上Charts的介绍也比较简单的介绍(直说了和MPAndroidChart类似,大部分使用方法一致),就写写自己的一点心得供大家参考。
Charts使用swift编写,它是仿照MPAndroidChart实现的。所以在安卓和iOS上可以实现一致的效果。如果你们的APP想在两端实现统一的效果,就可以使用这个图标库。
废话不多说了。开始讲解使用方法吧。
1.导入三方库
charts支持cocoapods导入,这就对大多数开发者比较方便了。但是就是使用cocoapdos也需要注意些地方。
由于charts使用swift编写,在swift编写的项目中使用比较方便,在这篇文章中就不详细描述了。但是现如今还是有很多项目使用oc编写,就如我的这个项目。这就需要了解一些oc和swift的桥接了。这就需要看别的文章了。回归正题,开始讲cocoapdos的导入吧。
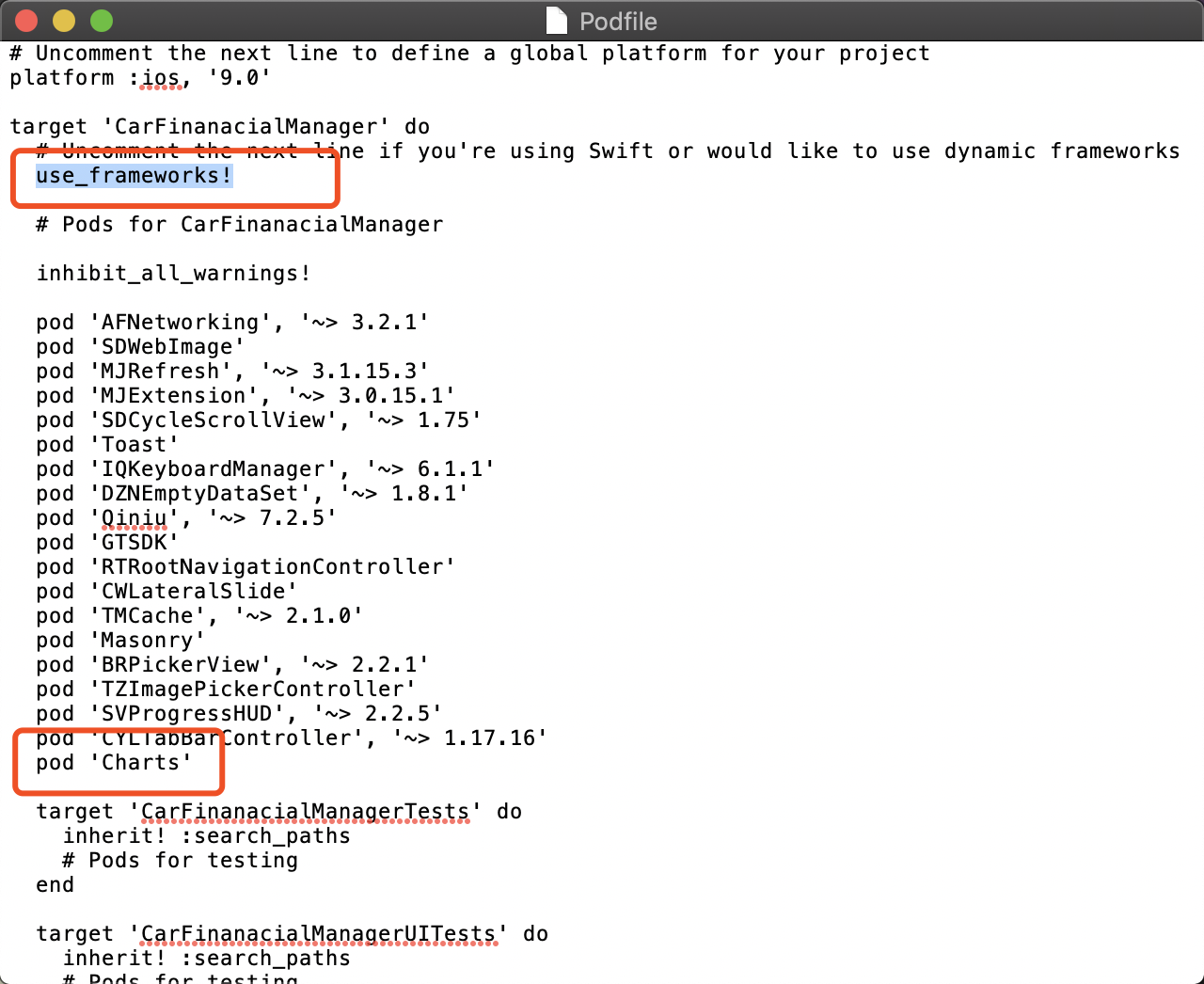
(1)podfile的设置

(2)将工程中Pods的编译语言设置为SWIFT最新版本
build Settings ->Swift Language Version 改为最新版本
(3)将Chart.framework添加到新建的项目中
点击新建的项目->Build Phases->Link Binary With Libraries-> "+" -> 找到Charts.frame添加
(4)添加OC与Switf桥接
在工程中新建一个Swift文件,名字随便取,如"Chart-Bridging-Header.h",这时候会提示是否建立桥接文件,直接选Create Bridging Header选项,名字无所谓,会自动建立一个桥接文件。在桥接文件里写入@import Charts;
到了这一步,导入就完成了。你就可以在自己的项目使用。
2.使用
设置Chatview的属性
(1)scale属性
顾名思义,就是图标是否支持拖拽,scaleYEnabled = YES即纵坐标支持拖拽,scaleXEnabled = YES即横坐标支持拖拽。
(2)chartDescription属性
打开这个属性,你的图表上将会有关于你的图标的描述。
(3)pinchZoomEnabled
是否支持X轴、Y轴同时缩放,如果是YES ,则代表支持同时缩放。
(4)maxVisibleCount
这个属性是控制图标上的数字展示的最大个数的,如果你的图标不想显示上面的数字,就可以把maxVisibleCount属性设置为0。
(5)legend
这个Bool属性是设置要不要显示图例的,看到上图底部的"-- DataSet 1"了吗,如果你不想要显示这一栏,就把legend.enabled设置为NO。
(6)noDataText
没有数据的时候ChartsView上需要显示什么文字。chartsView中有三个重要的属性需要开发者去设置,那就是leftAxis(左轴),rightAxis(右轴),xAxis(X轴)。
(7)doubleTapToZoomEnabled
是否允许双击缩放。
(8)delegate
代理,大家都懂的。对应的protocal有4个,都是可选选项
//图表中的数值被选中
- (void)chartValueSelected:(ChartViewBase * _Nonnull)chartView entry:(ChartDataEntry * _Nonnull)entry highlight:(ChartHighlight * _Nonnull)highlight;
//图表中的空白区域被点击
- (void)chartValueNothingSelected:(ChartViewBase * _Nonnull)chartView;
//图表缩放
- (void)chartScaled:(ChartViewBase * _Nonnull)chartView scaleX:(CGFloat)scaleX scaleY:(CGFloat)scaleY;
//图标被移动
- (void)chartTranslated:(ChartViewBase * _Nonnull)chartView dX:(CGFloat)dX dY:(CGFloat)dY;Axis属性
(1)enabled
设置为NO的话,则对应的坐标轴不显示。
(2)labelPosition
表示左轴坐标的位置,有2个选项:YAxisLabelPositionOutsideChart = 0,YAxisLabelPositionInsideChart = 1,坐标显示在轴内或者是轴外。
(3)labelCount
即在坐标轴上最多显示多少个坐标点
(4)drawGridBackgroundEnabled
是否要画网格线
(5)gridLineDashLengths
gridLineDashLengths = @[@2.f, @5.f]即线段宽为2.0f,空格宽为5.0f。
举个例子:
LineChartView *lineChartView = [[LineChartView alloc] init];
[self.view addSubview:lineChartView];
self.lineChartView = lineChartView;
lineChartView.doubleTapToZoomEnabled = NO;//禁止双击缩放 有需要可以设置为YES
lineChartView.gridBackgroundColor = [UIColor clearColor];//表框以及表内线条的颜色以及隐藏设置 根据自己需要调整
lineChartView.borderColor = [UIColor clearColor];
lineChartView.drawGridBackgroundEnabled = NO;
lineChartView.drawBordersEnabled = NO;
lineChartView.descriptionText = @"XXX";//该表格的描述名称
lineChartView.descriptionTextColor = [UIColor whiteColor];//描述字体颜色
lineChartView.legend.enabled = YES;//是否显示折线的名称以及对应颜色 多条折线时必须开启 否则无法分辨
lineChartView.legend.textColor = [UIColor whiteColor];//折线名称字体颜色
//设置动画时间
[lineChartView animateWithXAxisDuration:1];
//设置纵轴坐标显示在左边而非右边
rightAxis = lineChartView.rightAxis;
rightAxis.drawGridLinesEnabled = NO;
leftAxis = lineChartView.leftAxis;
leftAxis.drawGridLinesEnabled = NO;
leftAxis.labelTextColor = [UIColor whiteColor];
//设置横轴坐标显示在下方 默认显示是在顶部
xAxis = lineChartView.xAxis;
xAxis.labelPosition = XAxisLabelPositionBottom;
xAxis.labelTextColor = [UIColor whiteColor];
xAxis.labelCount = 3;3.设置完属性后,就是填充数据了
在这里我仅以折线图表为例。
我们先介绍两个概念:set和data,LineChartData就是折线图的data类,它可以由很多组set组成,一组就是一条折线。因此我们可以定义set的属性,从而绘制各种各样的折线。示例如下:
//是否绘制图标
set1.drawIconsEnabled = NO;
//折线颜色
[set1 setColor:UIColor.blackColor];
//折线点的颜色
[set1 setCircleColor:UIColor.blackColor];
//折线的宽度
set1.lineWidth = 1.0;
//折线点的宽度
set1.circleRadius = 3.0;
//是否画空心圆
set1.drawCircleHoleEnabled = NO;
//折线点的值的大小
set1.valueFont = [UIFont systemFontOfSize:9.f];
//图例的线宽
set1.formLineWidth = 1.0;
//图例的字体大小
set1.formSize = 15.0;开始填充
//定义一个数组承接数据
//对应Y轴上面需要显示的数据
NSMutableArray *yVals = [[NSMutableArray alloc] init];
for (int i = 0; i < self.financeLineDotDataList.count; i++) {
BTCTrenddata *dotData = (BTCTrenddata *)[self.financeLineDotDataList objectAtIndex:i];
//将横纵坐标以ChartDataEntry的形式保存下来,注意横坐标值一般是i的值,而不是你的数据 //里面具体的值,如何将具体数据展示在X轴上我们下面将会说到。
ChartDataEntry *entry = [[ChartDataEntry alloc] initWithX:i y:dotData.price];
[yVals addObject:entry];
}
LineChartDataSet *set1 = nil;
//请注意这里,如果你的图表以前绘制过,那么这里直接重新给data赋值就行了。
//如果没有,那么要先定义set的属性。
if (self.financeLineChartsView.data.dataSetCount > 0) {
LineChartData *data = (LineChartData *)self.financeLineChartsView.data;
set1 = (LineChartDataSet *)data.dataSets[0];
// set1.yVals = yVals;
set1 = (LineChartDataSet *)self.financeLineChartsView.data.dataSets[0];
set1.values = yVals;
//通知data去更新
[self.financeLineChartsView.data notifyDataChanged];
//通知图表去更新
[self.financeLineChartsView notifyDataSetChanged];
}else{
//创建LineChartDataSet对象
set1 = [[LineChartDataSet alloc] initWithValues:yVals];
//自定义set的各种属性
//设置折线的样式
set1.drawIconsEnabled = NO;
set1.formLineWidth = 1.1;//折线宽度
set1.formSize = 15.0;
set1.drawValuesEnabled = YES;//是否在拐点处显示数据
set1.valueColors = @[[UIColor whiteColor]];//折线拐点处显示数据的颜色
[set1 setColor:RGBCOLOR(248, 144, 28)];//折线颜色
//折线拐点样式
set1.drawCirclesEnabled = NO;//是否绘制拐点
//第二种填充样式:渐变填充
set1.drawFilledEnabled = YES;//是否填充颜色
NSArray *gradientColors = @[(id)RGBACOLOR(218,168,42,0).CGColor,
(id)RGBACOLOR(248,223,91,1).CGColor];
CGGradientRef gradientRef = CGGradientCreateWithColors(nil, (CFArrayRef)gradientColors, nil);
set1.fillAlpha = 1.0f;//透明度
set1.fill = [ChartFill fillWithLinearGradient:gradientRef angle:90.0f];//赋值填充颜色对象
CGGradientRelease(gradientRef);//释放gradientRef
//点击选中拐点的交互样式
set1.highlightEnabled = YES;//选中拐点,是否开启高亮效果(显示十字线)
set1.highlightColor = RGBCOLOR(125, 125, 125);//点击选中拐点的十字线的颜色
set1.highlightLineWidth = 1.1/[UIScreen mainScreen].scale;//十字线宽度
set1.highlightLineDashLengths = @[@5, @5];//十字线的虚线样式
//将 LineChartDataSet 对象放入数组中
NSMutableArray *dataSets = [[NSMutableArray alloc] init];
[dataSets addObject:set1];
//创建 LineChartData 对象, 此对象就是lineChartView需要最终数据对象
LineChartData *data = [[LineChartData alloc] initWithDataSets:dataSets];
[data setValueFont:[UIFont systemFontOfSize:8.f]];//文字字体
[data setValueTextColor:[UIColor whiteColor]];//文字颜色
self.financeLineChartsView.data = data;
//这里可以调用一个加载动画即1s出来一个绘制点
[self.financeLineChartsView animateWithXAxisDuration:1.0f];
}到了这一步,就基本结束了数据填充。我们也就完成了基本图表操作。
补充:masnory添加图表、k线图
写到这里就基本完成了基础操作,下一篇文章我会把我遇到的一些问题写出来。
来源:oschina
链接:https://my.oschina.net/u/4263721/blog/3704107