一、导入样式表:
当想要将样式运用到整个网站而不是单张页面时,管理样式的更好的方法是将它们从网页中分离出来,放到称作样式表的独立文件中,以便在需要时导入。
(1).使用CSS的@immport指令导入样式表:
<style>
@import url(;styles.css');
</style>(2).从HTML内部导入样式表:
<link rel='stylesheet' type='text/css' href='styles.cdd' />(3).嵌入样式:
<div style='font-style:italic; color:blue;'> Hello there</div>二、CSS规则:
CSS规则是指一条或一系列语句,用以告诉网页浏览器怎样在页面上渲染某个或某些元素。CSS规则中的每条语句以选择器开始,指定施加规则的元素。规则中所有要修改的属性必须在选择器后面的"{"和"}"内出现。
例如,要将一号标题改为红色并放大24%:
h1 { font-size:240%; color:red; }三、CSS选择器
用于在页面上访问一个或多个元素的方法称为选择,在CSS规则中的这一部分被称为选择器。
(1) 类型选择器:类型选择器为HTML元素指定 类型,像<p>、<div>等:
p { text-align:justify; }(2) 后代选择器:允许将样式施加在那些包含在其他元素的元素之上:
p b { color:red; }(3) 子选择器:与后代选择器类似,但具有更具有强制性,仅选择那些作为其他元素的直接子元素:
p > b { color:red; }(4) 相邻选择器:对应于同一级上前后相邻的元素,在它们之间不存在别的元素,但可以有文本:
i + b { color:red; }(5) id选择器:如果给元素设置一个id(例如,id='mydiv'),就可以使用id直接从CSS访问它:
#mydiv { font-style:italic; }(6) 类选择器:当在一个页面中有许多元素要使用相同样式时,可以赋予它们相同的类名(例如,class='myclass'),然后创建一个规则来一次性改变所有这些元素:
.myclass { margin-left:10px; }此外,还可以通过明确元素类型的方式来缩小类的范围。例如,创建仅对使用main类的段落起作用的规则:
p.main { text-indent:30px; }(7) 属性选择器:许多HTML标记支持属性,使用这种选择器可以避免使用ID和类引用属性。例如,将属性为type="submit"的所有元素设置为100像素:
[ type="submit" ] { width:100px; }注:由'#'和'.'开头的id选择器和类选择器,可以视为属性选择器的简写,不过它们拥有更高的优先级。
(8) 通用选择器:“*”通配符或通用选择器可以匹配任何元素,“*”不会自身发挥作用,但是当它作为一条复合规则的一部分时却十分强大。例如,下面的语句只对所有段落中ID为boxout的元素的非直接子元素起作用:
#boxout * p { border:1px solid green; }(9) 分组选择:CSS可以同时将一个规则施加于用逗号分隔的多个元素、类或其他类型的选择器上:
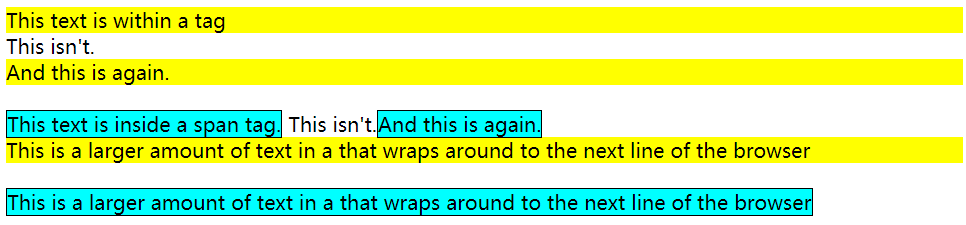
p, #idname, .classname { border-bottom:1px dotted orange }四、<div>和<span>的区别
<div>和<span>都是容器类型,不过有一些不同的性质。默认情况下,<div>元素具有无限的宽度,而<span>元素只有它所包含的文本的宽度。


<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Hello World!</title>
<style type="text/css">
span {border: 1px solid black;}
div { background-color: yellow; }
span {background-color: cyan;}
</style>
</head>
<body>
<!-- <a href="http://www.example.com">点击这里</a> -->
<div>This text is within a tag</div>
This isn't.<div>And this is again.</div>
<br />
<span>This text is inside a span tag.</span>
This isn't.<span>And this is again.</span>
<br />
<div>This is a larger amount of text in a that wraps around to the next line of the browser</div>
<br />
<span>This is a larger amount of text in a that wraps around to the next line of the browser</span>
</body>
</body>
</html>上面代码在浏览器中显示结果如下:

五、CSS度量单位:
CSS支持很多的度量单位,能够准确的使网页达到特定值或相关尺寸。
| 单位名称 | 说明 | 例子 |
|---|---|---|
| Piexels(像素) | 一个像素的大小根据用户显示器尺寸和像素密度不同而设定 | .classname { margin:5px; } |
| Points(磅) | 一英镑等于一英寸的1/72,来源于印刷背景设计。 | .classname { margin:5pt; } |
| Inches(英寸) | 1英寸相当于72英镑 | .classname { margin:5in; } |
| Centimeters(厘米) | 1厘米比28英镑稍大一些 | .classname { margin:5cm; } |
| Millimeters(毫米) | 1毫米等于1/10厘米(约为3磅) | .classname { margin:5mm; } |
| Picas | Picas是另一种印刷度量单位,等于12磅 | .classname { margin:5pc; } |
| Ems | 一个em等于当前字体的大小,用于描述相对尺寸 | .classname { margin:5em; } |
| Exs | 也与当前字体大小有关,等于小写字母x的高度,不常用 | .classname { margin:5ex; } |
| Percent(百分比) | 这个单位与em相关,它是相对单位 | .classname { margin:125%; } |
六、CSS字体和排版:
可以用CSS设置的四种主要的字体属性:family(字体族)、style(样式)、size(大小)和weight(粗细)。
1.字体族:指定要使用的字体
p { font-family:Verdana, Arial, Helvetica, ans-serif, "Times New Roman"; }注:在网页上使用最安全的字体是:Arial、Helvetica、Times New Roman、Times、Courier New和Courier,因为几乎所有浏览器和操作系统都支持它们。
2.字体样式:通过这个属性,可以选择正常(normal)、斜体(italic)和倾斜(oblique)(一种类似斜体的效果,通常用于sans-serif字体)显示字体。
.normal { font-style:normal; }
.italic { font-style:italic; }
oblique {font-style:oblique; }3.字体大小:利用前面的度量单位,可以设置字体的固定大小或相对尺寸
p { font-size:14pt; }
h3 { font-size:240%; }4.字体粗细:制定字体的粗细,一般使用的主要是normal和bold这两个值
.bold { font-weight:bold; }此外,还可以通过改变文本的修饰、间距和对齐方式等来进一步修改文本的显示样式。
1.文本修饰:通过 text-decoration (文本修饰)属性,可以为文本设置下划线、删除线、上划线、闪烁等效果。
2.设置间距:通过 line-height (行高)属性改变行距、word-spacing(字间距)和 letter-spacing(字符间距)属性改变单词和字符间的距离。
3.对齐方式:通过使用 text-align 属性可设置文本的对齐方式,CSS可用的文本对齐方式有四种:左对齐(left)、右对齐(right)、居中(center)和两端对齐(justify)。
4.文本转换:通过使用 text-transform 属性进行文本转换,有四种属性来转换文本:无、首写字母大写、大写和小写。
5.文本缩进:通过使用 text-indent 属性可以将一段文本的首行缩进给定的大小。
七、CSS颜色
使用color和backgrounnd-color属性可以为文本和对象设置前景色和背景色。可以用颜色的名称、十六进制的RGB三原色和CSS的rgb函数设置颜色。
1.使用颜色名称:W3C标准化组织定义的标准的16中颜色的名称分别是:aqua(水蓝)、black(黑)、blue(蓝)、fuchsia(紫红)、gray(灰)、green(绿)、lime(绿黄)、maroon(酱紫)、navy(深蓝)、olive(橄榄绿)、ourple(紫)、red(红)、silver(银)、teal(青)、white(白)、和yellow(黄)
2.使用十六进制RGB:#ff0000、#00ff00、#0000ff等
3.使用rgb函数:rgb(0,255,255)
八、元素定位
网页中的元素落在它们在文档中的位置,但是可以通过改变元素的位置属性从静态的默认位置进行绝对、相对移动或定位。
1.绝对定位:可以通过top、right、bottom和left属性把元素定位到文档的任何位置。
#object {
position:absolute;
top:100px;
left:200px;
}2.相对定位:相对于对象在文档中原来的位置来移动对象。
#object {
position:relative;
top:10px;
left:10px;
}3.固定定位:将对象移动到一个绝对位置上,当文档滚动时,该对象仍会保持在它原始的位置上,而主文档在它下面滚动。
#object{
position:fixed;
top:0px;
left:0px;
}九、CSS伪类
有一些选择器和和类只能用在样式表中,在HTML中没有对应的标记或属性。它们的任务时使用除名称、属性或内容以外 的其他特征来对元素进行分类。伪类使用一个冒号":"与元素分离,常用的伪类像:first-line、first-child、first-letter、link、hover、active、visited等。
.bigfirst:first-letter{
font-size:400%;
float:left; }
a:link {color:blue; }
a:visited { color:linghtblue; }另一个有趣的动态伪类时focus,只有当用户通过键盘或鼠标时某个元素获得焦点时它才起作用。
*:focus { backgroup-color:blue; }伪元素是一种将内容而不是样式添加到元素的方法,同样在元素后面加冒号":"并附带一个伪元素就可以使用了。
例如,在offer元素前放置一些脚本或在链接后放置一张图片:
.offer:before { content='Special Offer!'; }
a:after { url(link.gif;) }十、盒模型和布局
影响网页布局的CSS书信那个是以盒子模型为基础的,它是一个围绕元素的嵌套属性集。一个盒模型从对象的最外层到内层依次为:外边距、边框、内边距和对象的内容。
1.设置外边距:
外边距是盒模型的最外层,它将元素彼此分开。为了克服边距累加的问题,当两个带边框的元素彼此上下放置时,只有二者中外边距较大的用于将它们隔开,边距一样则只使用一个。但是绝对布局和内联元素的外边距不会压缩。
元素的边距可以使用margin属性来一同修改,也可以用margin-left、margin-top、margin-right和margin-bottom单独设置,若使用margin来设置,可以使用一个、两个、三个或四个参数:
/* 将所有边距设置为1个像素 */
margin:1px;
/* 将顶部和底部设置为1个像素,左右设置为2个像素 */
margin:1px 2px;
/* 将顶部设置为1个像素,左右设置为2个像素,底部设置为3个像素 */
margin:1px 2px 3px;
/* 将顶部设置为1个像素,右侧设置为2个像素,底部设置为3个像素,左侧设置为4个像素 */
margin:1px 2px 3px 4px;2.应用边框:
除了不能压缩外,边框和外边距类似。用于修改边框的属性主要有border、border-left、border-top、border-right和border-bottom,每个属性又添加了子后缀的子属性,如:-color,-style,-width等。
用于设置外边距属性的独立属性的四种方式同样适用于border-width属性:
/* 所有边框 */
border-width:1px;
/* 上下 左右 */
border-width:1px 2px;
/* 上 左右 下 */
border-width:1px 2px 3px;
/* 上 下 左 右 */
border-width:1px 2px 3px 4px;3.内边距(补白):
用于修改内边距的属性主要有:padding、padding-left、padding-top、padding-right和padding-bottom,同样的,用于设置外边距属性的独立属性的四种方式同样适用于padding属性。
/* 所有边框 */
padding:1px;
/* 上下 左右 */
padding:1px 2px;
/* 上 左右 下 */
padding:1px 2px 3px;
/* 上 下 左 右 */
padding:1px 2px 3px 4px;十一、CSS背景设置:
| 属性 | 说明 |
|---|---|
| background-color | 定义元素的背景颜色 |
| background-image | 定义元素的背景图像 |
| background-repeat | 定义背景图像的平铺方式[水平(repeat-x)、垂直(repeat-y)、不平铺(no-repeat)] |
| background-position | 定义背景图像的起始位置 |
| background-attachment | 是否固定背景图像[背景图片随页面的其余部分滚动(scroll)、固定背景图像(fixed)、从父元素继承(inherit)] |
来源:oschina
链接:https://my.oschina.net/u/4385636/blog/4052171