在添加自定义按钮之前,我们需要下载这个工具 RibbonWorkbench, 它是专门针对自定义命令栏和Ribbon区域.
下载之后是一个zip压缩包.
怎样安装RibbonWorkbench:
Setting -> Solution -> Import solution -> 选择RibbonWorkbench

如果我们刷新页面之后,在solution页面就能看到Ribbon Workbench会在solution页面中加载

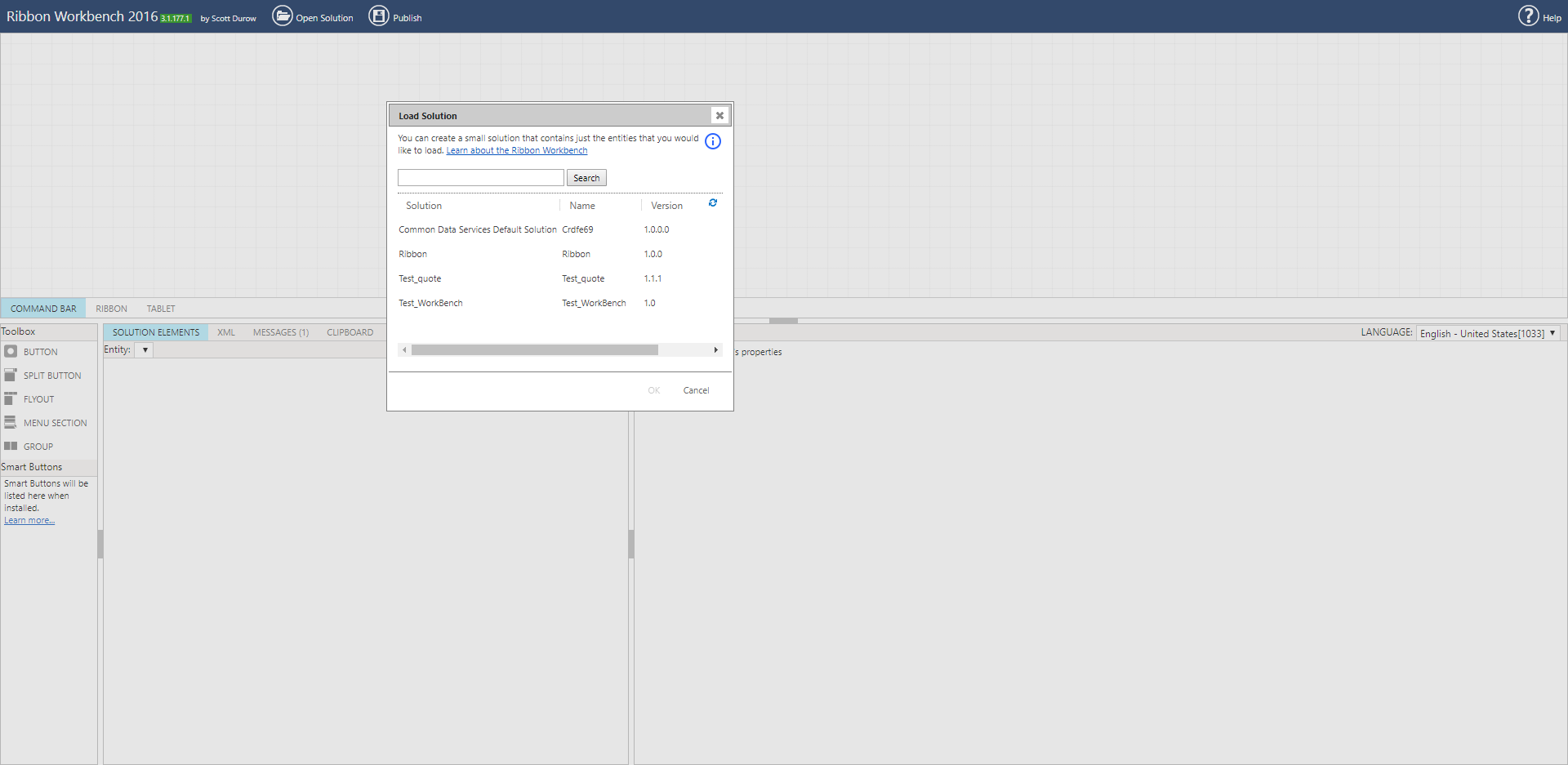
Ribbon workbench 界面:

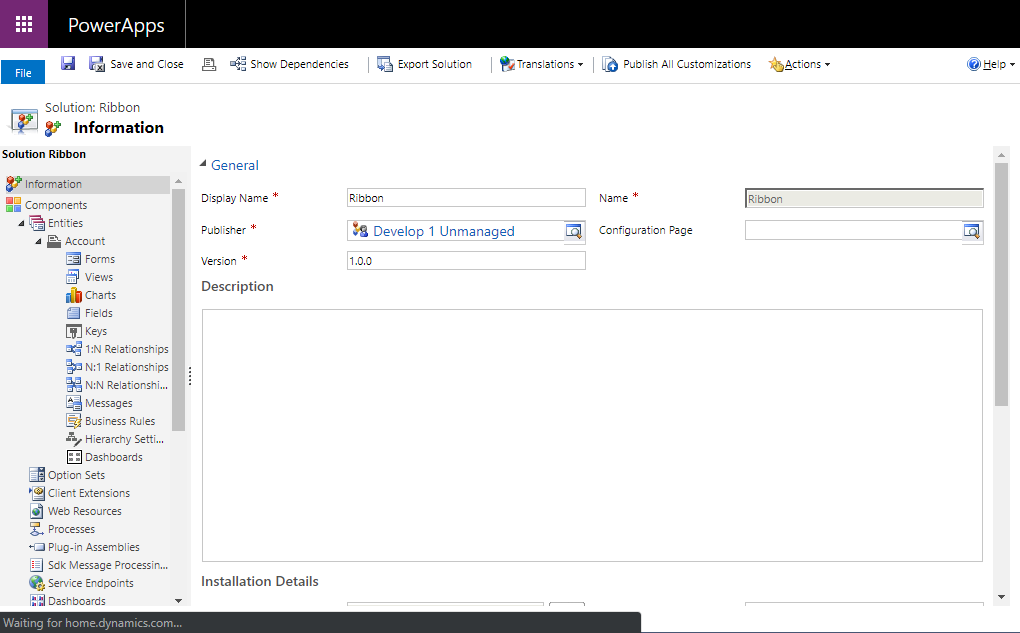
这里,我已经建好了一个solution和publisher:
ps: 建议大家建立一个新的solution和publisher养成好习惯. figure1
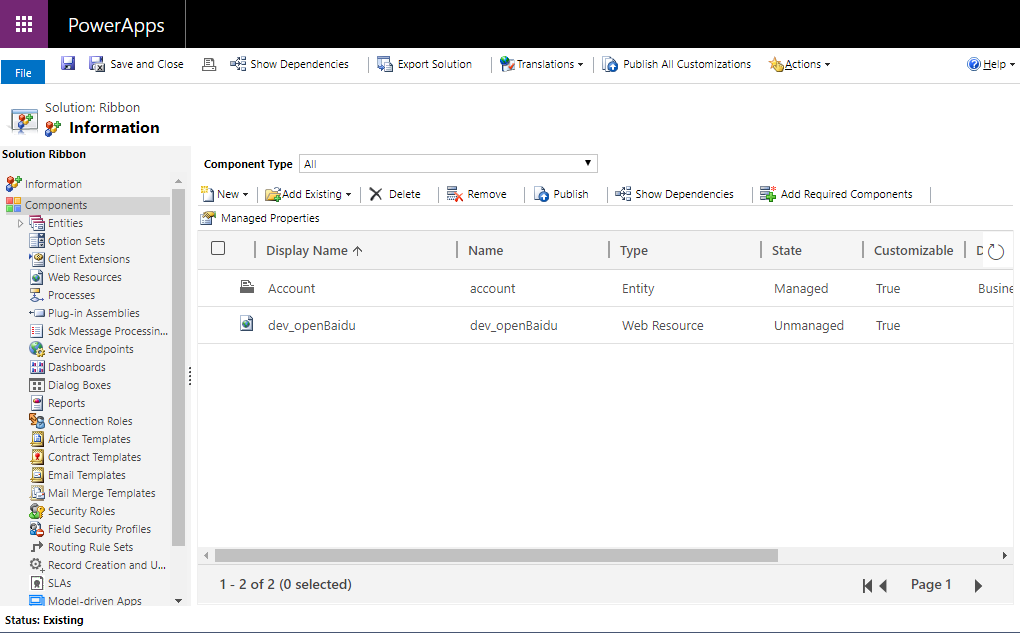
我们添加一个account功能在这个solution中. figure 2
figure 1

figure 2

开始添加之前, 我们一定要清楚 Home, Form command bar 和 SubGrid 的区别:
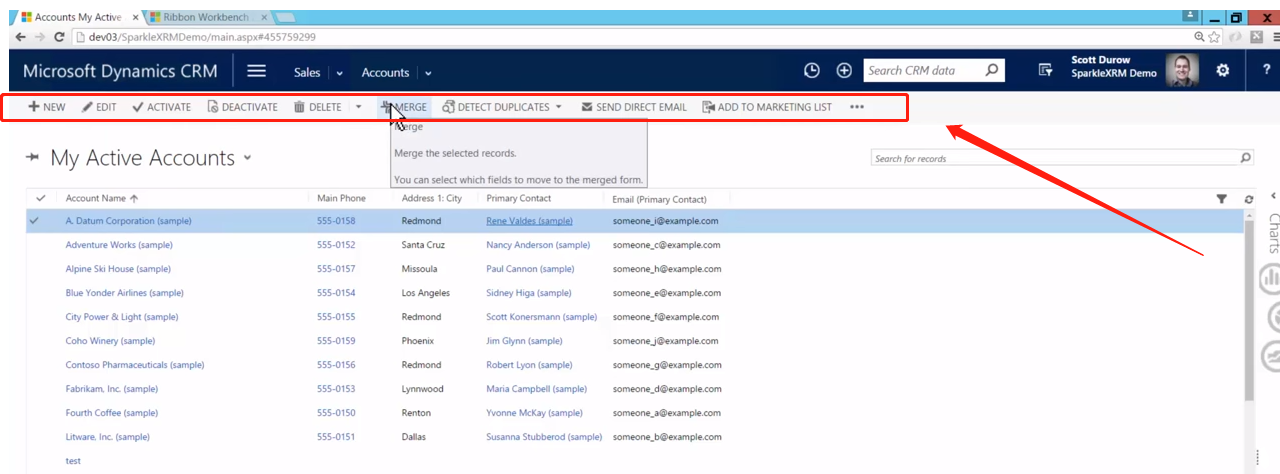
Home:

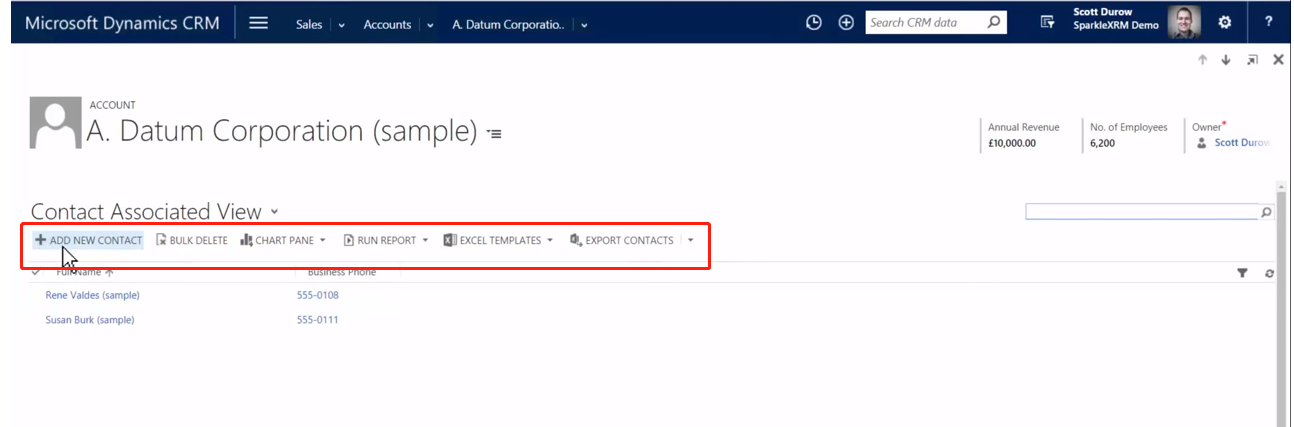
Sub Grid:
sub grid和 home比较类似. 但是sub grid 是list records inside actual form. 比如说 account 里面的 contact 的 command bar.

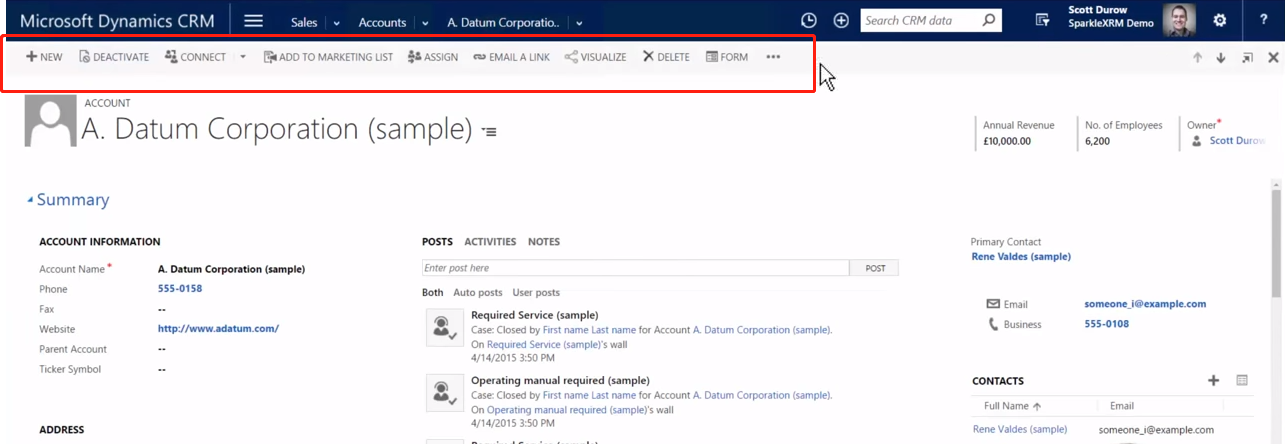
Form:
Account 页面的command bar 是form. 任何form的 command bar都是属于form

添加在account功能中的按钮:
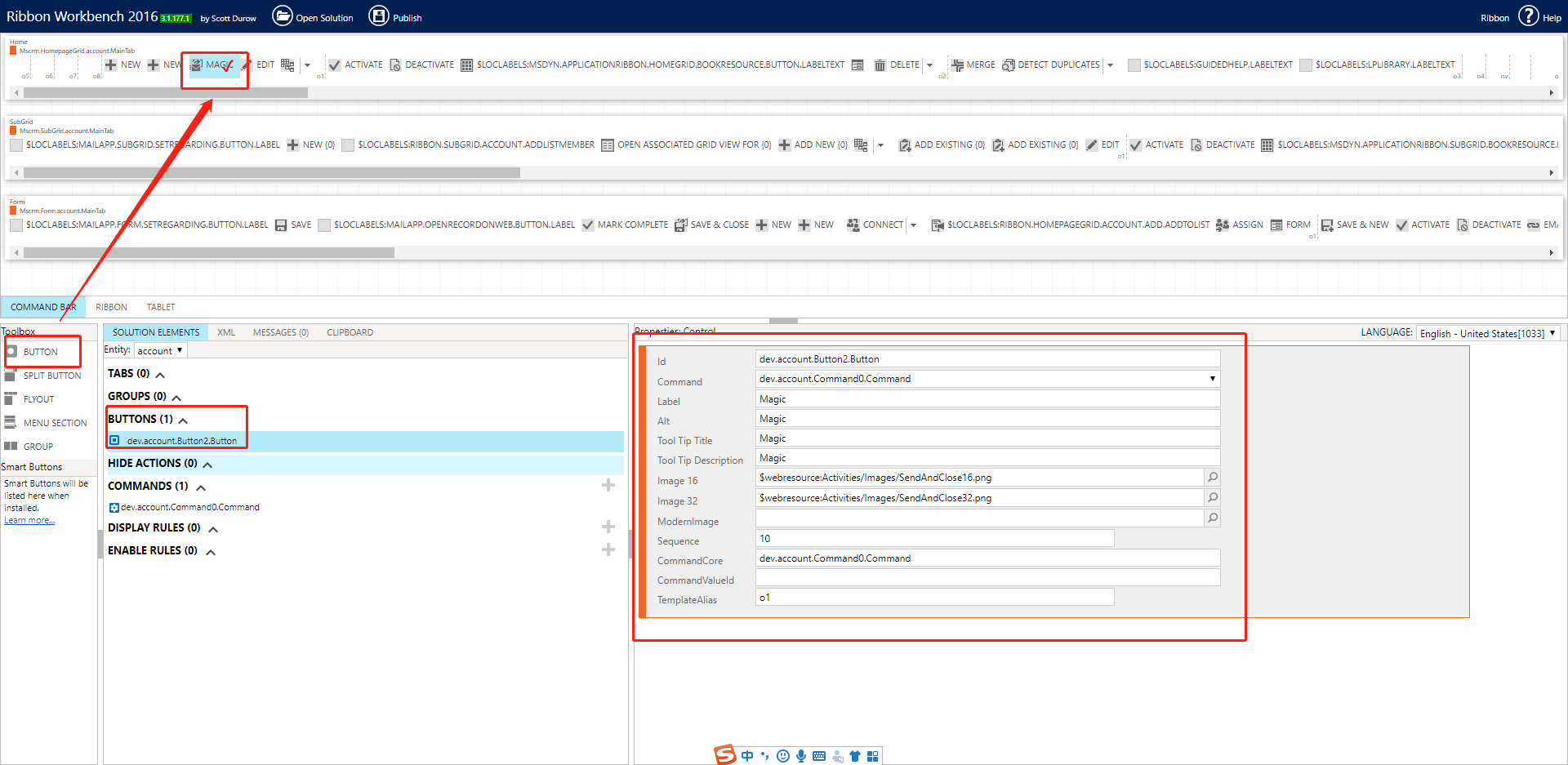
我们在Ribbon workbench中选中刚才创建的solution.
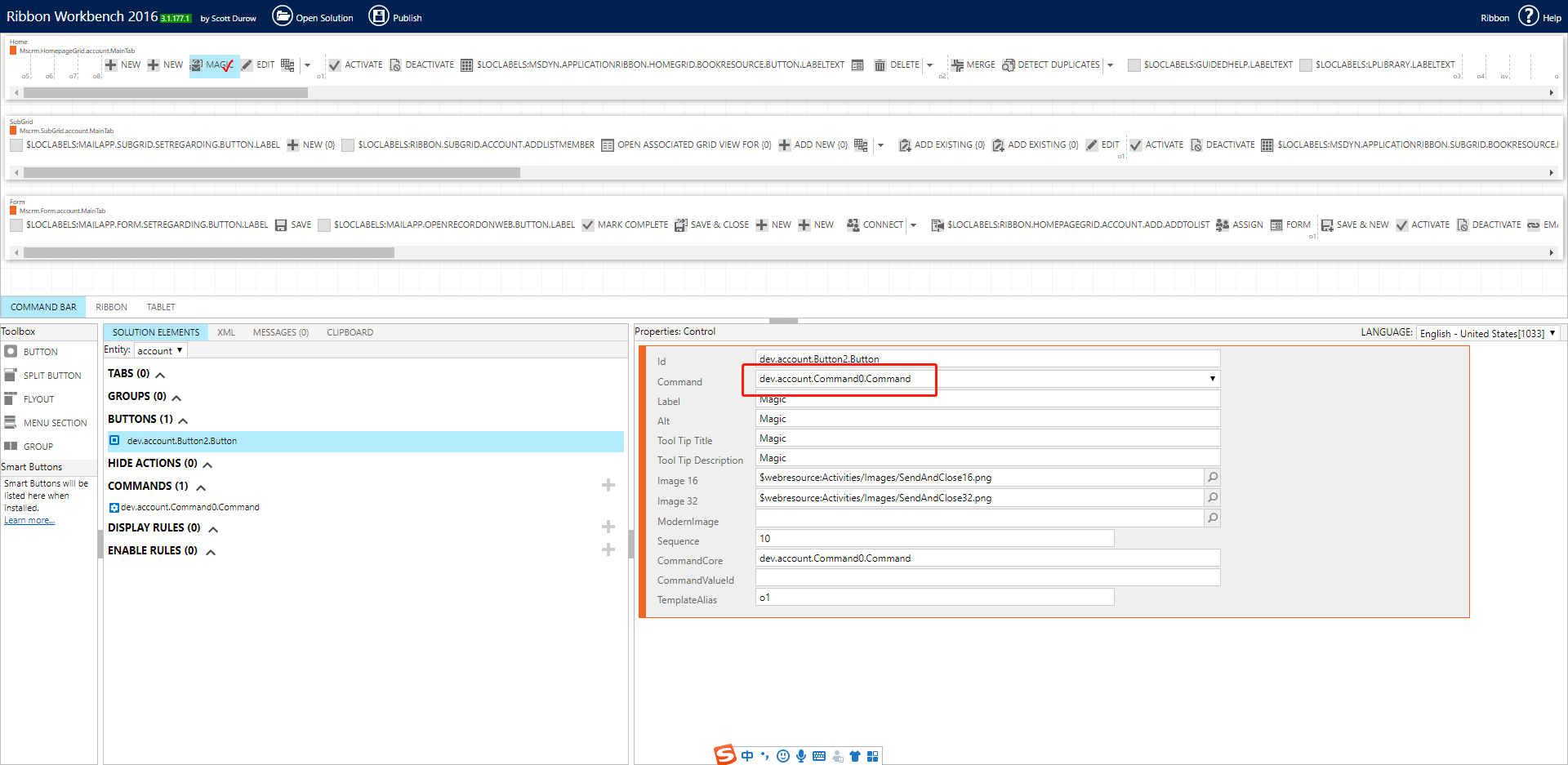
我们从左边的ToolBox拖拽一个button到 home 并且取名为magic

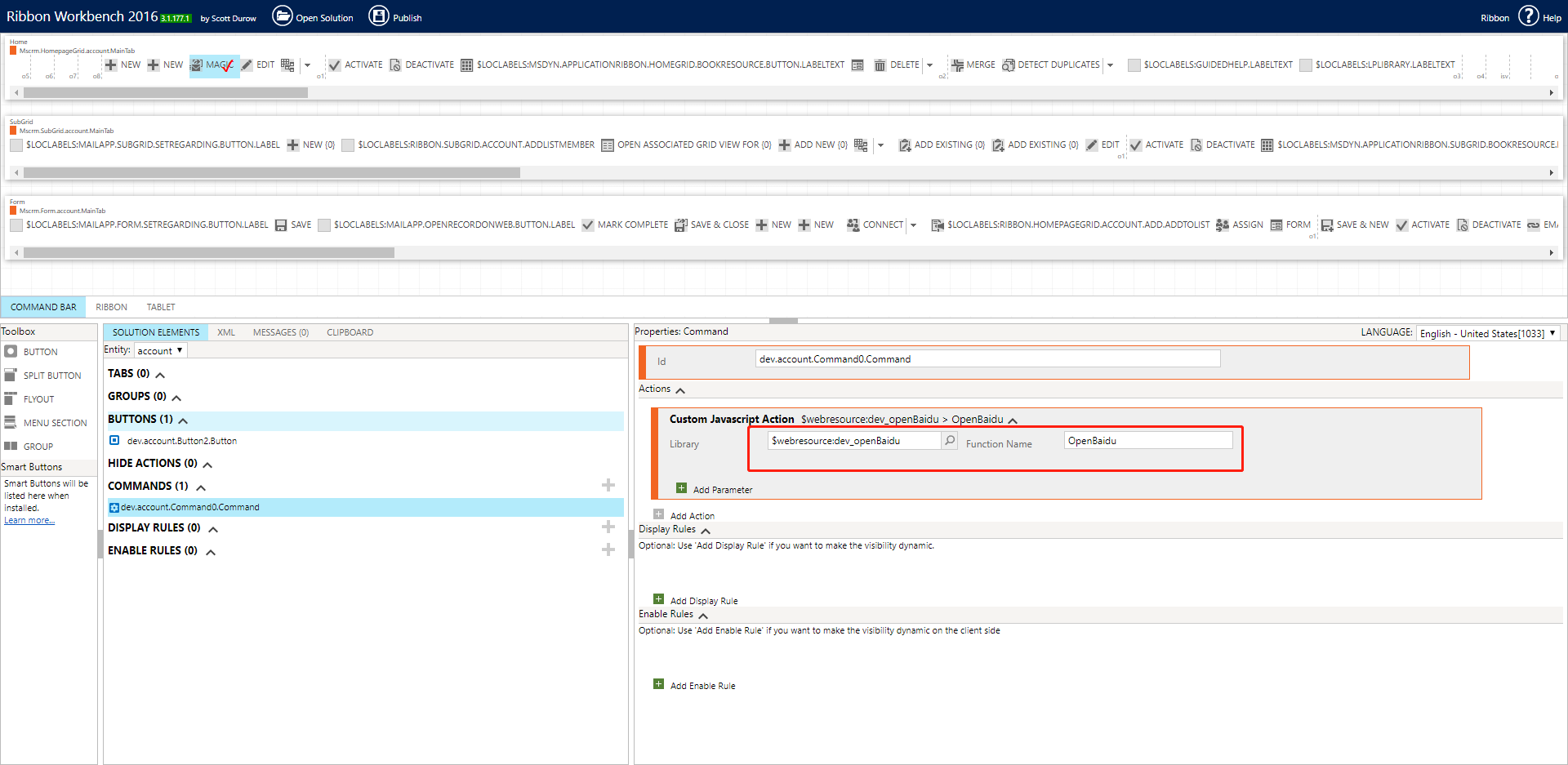
接下来,我们创建一个command.
command可以赋予button功能.
我们可以选择Url Action 和JavaScript Action

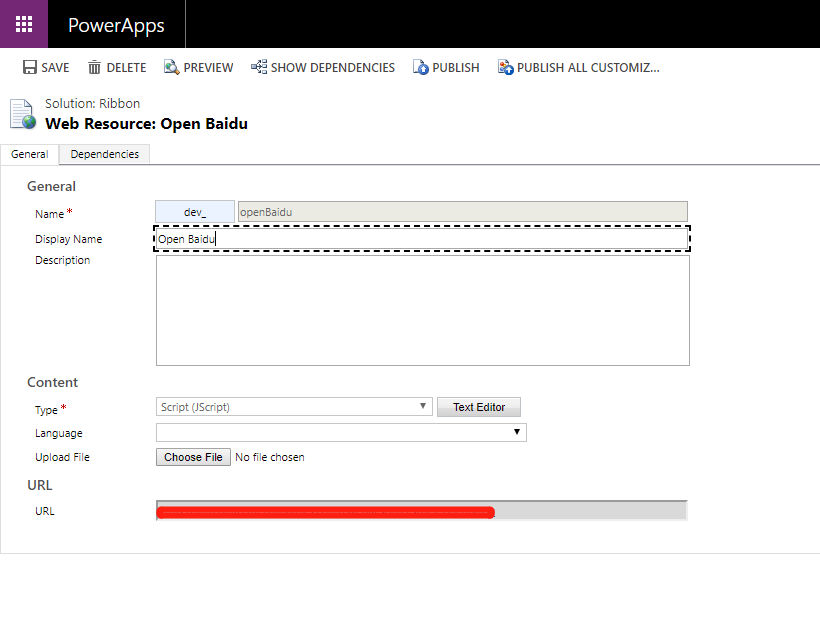
在添加JS Action 之前, 我们需要回到Ribbon solution里面一个 web resource 并且我们赋予这个web resource 打开页面的js 脚本.


创建好web resource之后, 我们可以绑定这段js 到command 上

最终, 我们可以把button的 command 绑定我们刚才设置好的 command

点击publish.
我们现在去Account 页面查看创建的按钮

来源:oschina
链接:https://my.oschina.net/u/4306093/blog/3631831