一、准备工作
1、jmeter准备测试脚本
2、maven环境配置
3、eclipse创建maven项目
4、Jenkins集成项目
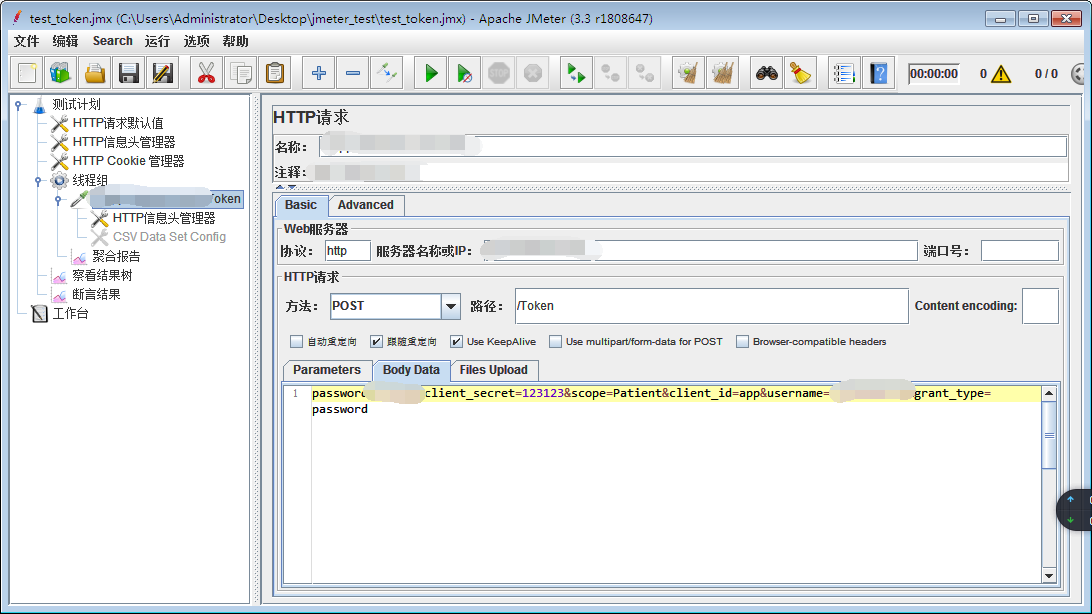
二、jmeter准备测试脚本
使用jmeter准备测试脚本(不管录制也好还是自己手动配置也好都可以)

三、maven环境配置
1、下载maven
下载地址:http://maven.apache.org/download.cgi
2、下载之后解压

3、配置环境变量
MAVEN_HOME:C:\Program Files\Java\apache-maven-3.6.0 解压之后的目录
在Path变量加上:%MAVEN_HOME%\bin;
注:环境变量内一定是要配置好jdk的环境
在命令行下输入 mvn -v 显示出以下信息表示配置成功

四、eclipse配置maven项目
1、eclipse内创建maven项目
File—>New—>Project
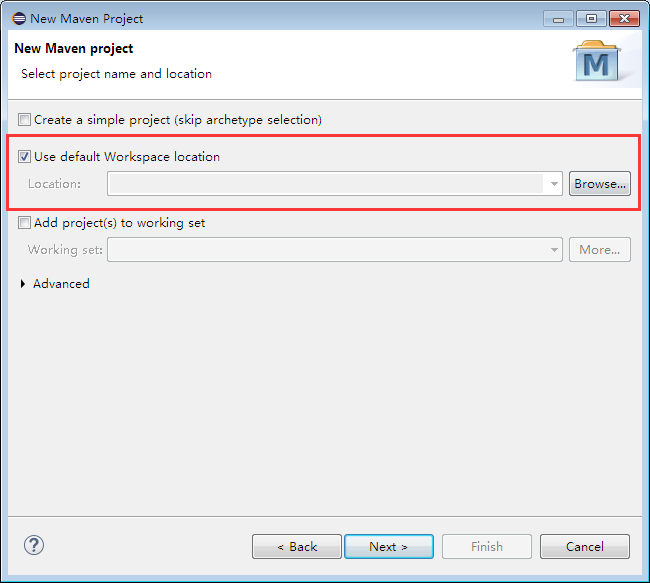
然后选择maven项目

然后选择默认工作区间后点击Next

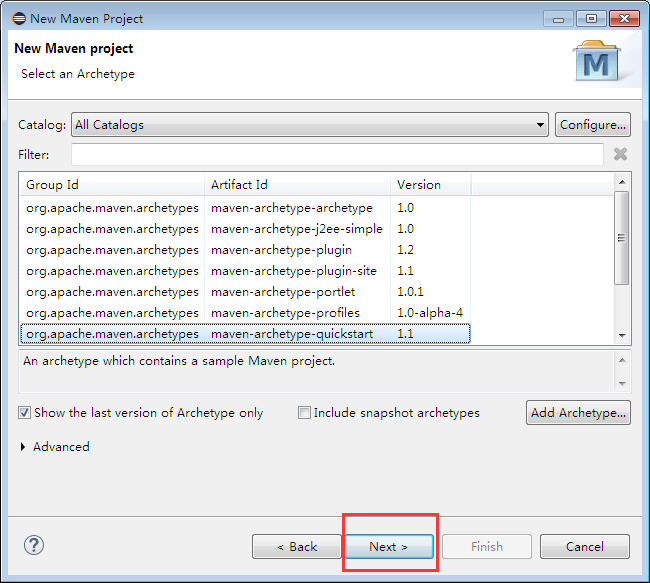
点击Next

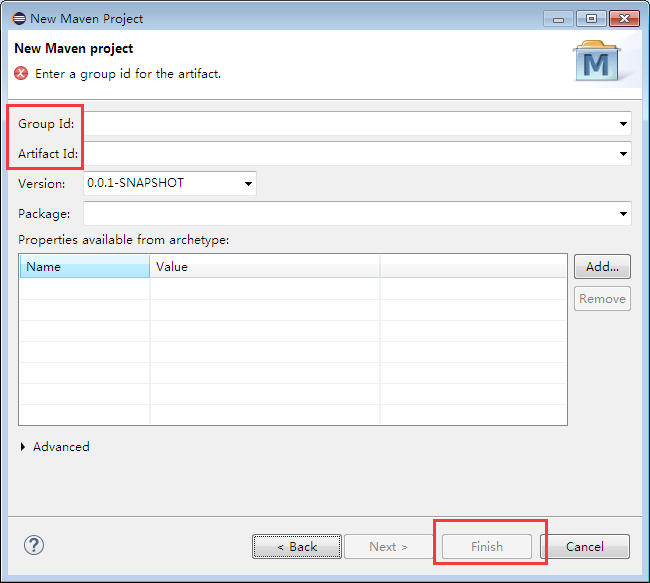
填写Group Id和Artifct Id后点击Finish

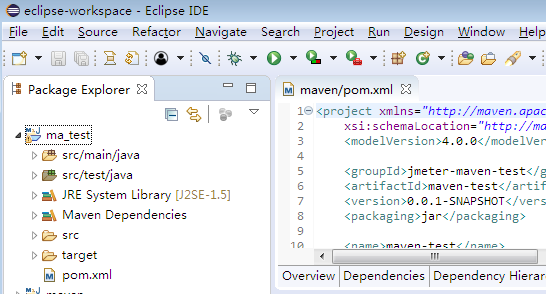
创建成功之后生成目录如下

修改pom.xml,代码如下:
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>jmeter-maven-test</groupId>
<artifactId>maven-test</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>jar</packaging>
<name>maven-test</name>
<url>http://maven.apache.org</url>
<properties>
<project.build.sourceEncoding>UTF-8</project.build.sourceEncoding>
<jmeter.result.jtl.dir>${project.build.directory}\jmeter\results</jmeter.result.jtl.dir>
<jmeter.result.html.dir>${project.build.directory}\jmeter\html</jmeter.result.html.dir>
<jmeter.result.html.dir1>${project.build.directory}\jmeter\html1</jmeter.result.html.dir1>
<ReportName>TestReport</ReportName>
</properties>
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>3.8.1</version>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>com.lazerycode.jmeter</groupId>
<artifactId>jmeter-maven-plugin</artifactId>
<version>2.1.0</version>
<executions>
<execution>
<id>jmeter-tests</id>
<goals>
<goal>jmeter</goal>
</goals>
</execution>
</executions>
<configuration>
<resultsFileNameDateFormat>yyyy-MMMM-dd-HH-mm-ss</resultsFileNameDateFormat>
</configuration>
</plugin>
<plugin>
<groupId>org.codehaus.mojo</groupId>
<artifactId>xml-maven-plugin</artifactId>
<version>1.0-beta-3</version>
<executions>
<execution>
<phase>verify</phase>
<goals>
<goal>transform</goal>
</goals>
</execution>
</executions>
<configuration>
<transformationSets>
<transformationSet>
<dir>${jmeter.result.jtl.dir}</dir>
<stylesheet>src\test\resources\jmeter.results.shanhe.me.xsl</stylesheet>
<outputDir>${jmeter.result.html.dir}</outputDir>
<fileMappers>
<fileMapper
implementation="org.codehaus.plexus.components.io.filemappers.FileExtensionMapper">
<targetExtension>html</targetExtension>
</fileMapper>
</fileMappers>
</transformationSet>
<transformationSet>
<dir>${jmeter.result.jtl.dir}</dir>
<stylesheet>src\test\resources\jmeter-results-report_21.xsl</stylesheet>
<outputDir>${jmeter.result.html.dir1}</outputDir>
<fileMappers>
<fileMapper
implementation="org.codehaus.plexus.components.io.filemappers.FileExtensionMapper">
<targetExtension>html</targetExtension>
</fileMapper>
</fileMappers>
</transformationSet>
</transformationSets>
</configuration>
<!-- using XSLT 2.0 -->
<dependencies>
<dependency>
<groupId>net.sf.saxon</groupId>
<artifactId>saxon</artifactId>
<version>8.7</version>
</dependency>
</dependencies>
</plugin>
</plugins>
</build>
</project>
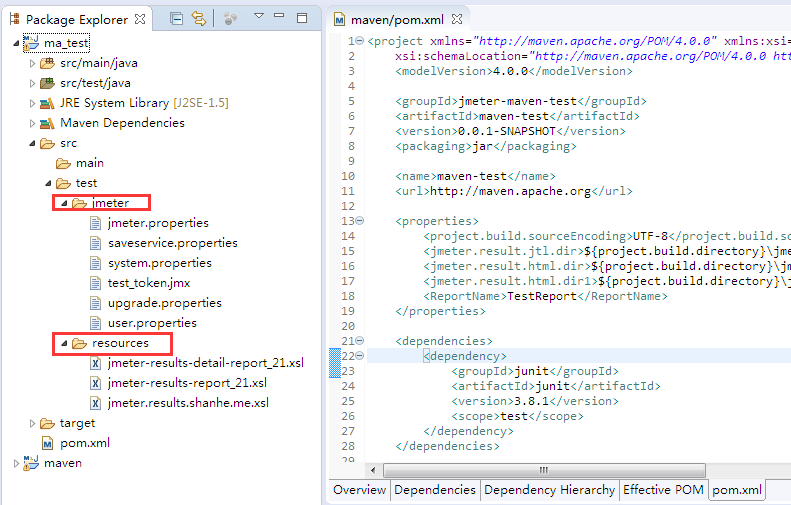
在路径\src\test下建jmeter和resources文件夹,其中jmeter文件夹中放置jmx的测试脚本和jmeter的bin下的下列文件,resources文件夹内放置jmeter的extras目录下的报告文件

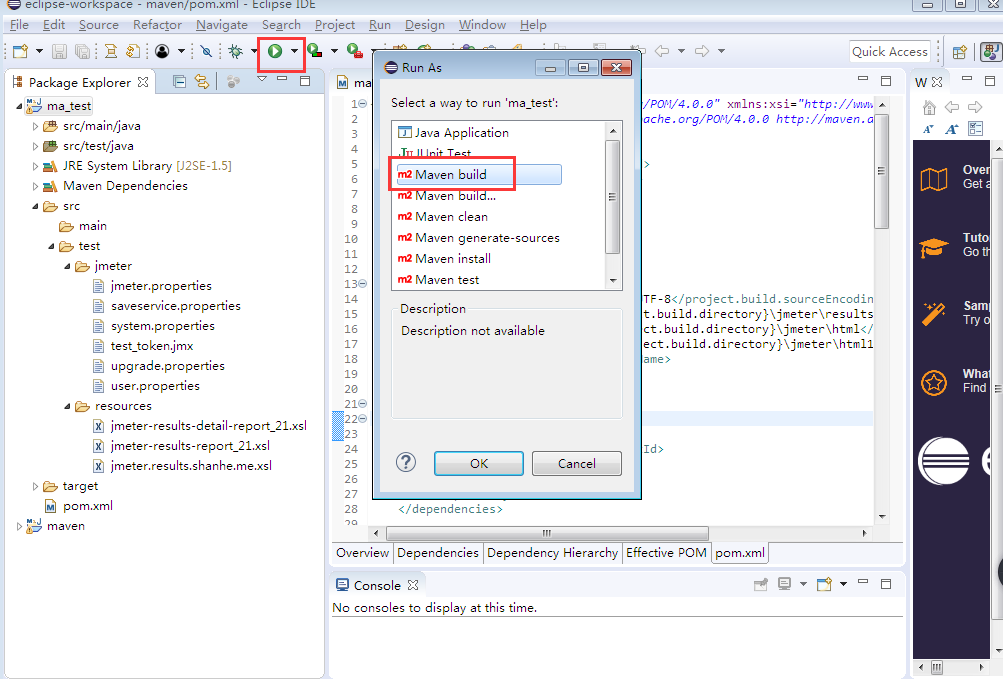
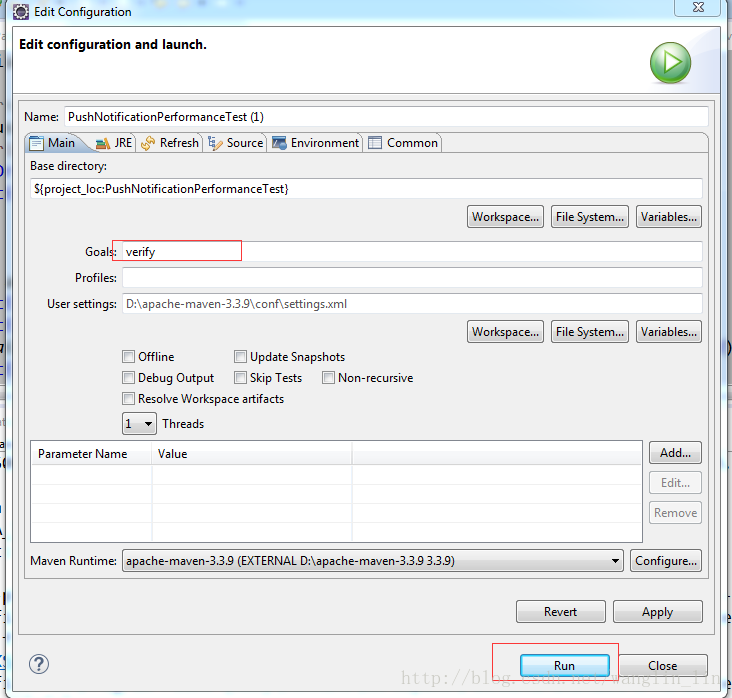
配置完成之后点击执行

在弹窗内写上verify,最后点击Run

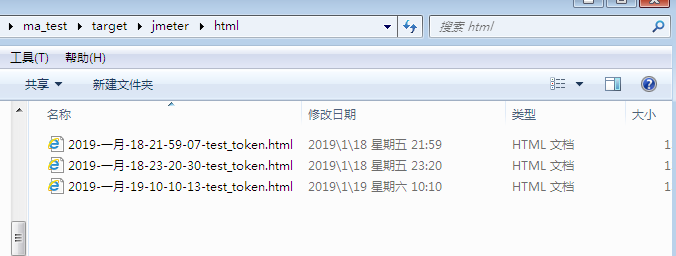
执行成功之后会在t\arget\jmeter目录下生成报告,其中html和html1是通过resources文件内两个不同的报告模板生成,可在pom.xml中进行更改,results文件夹内放的是jtl文件,可在jmetr内查看详情

五、Jenkins集成
Jenkins插件安装
Maven Integration plugin ,用于jenkins可以创建maven job
Git plugin ,用于从github下载性能测试的代码;
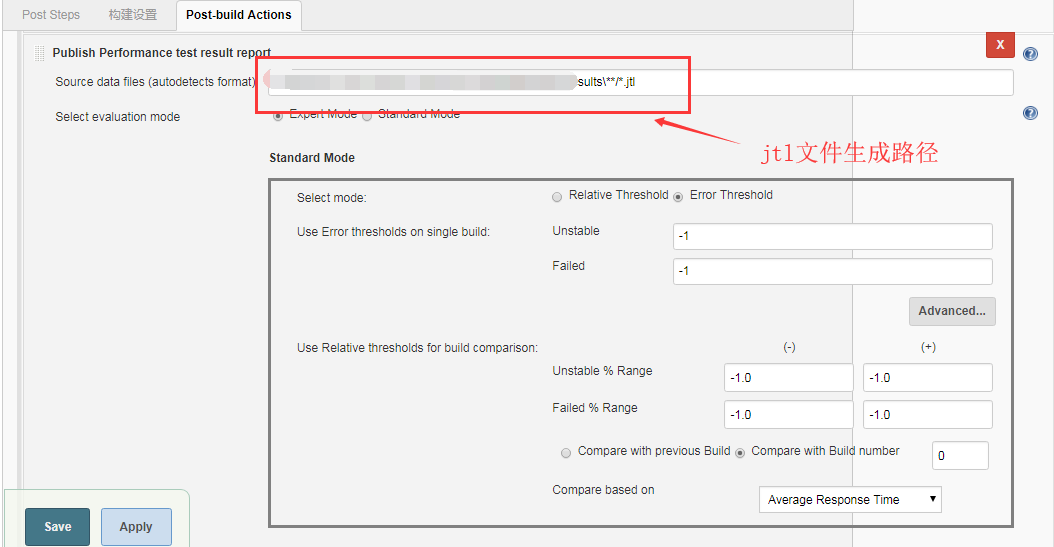
Performance plugin ,用于显示性能报告;
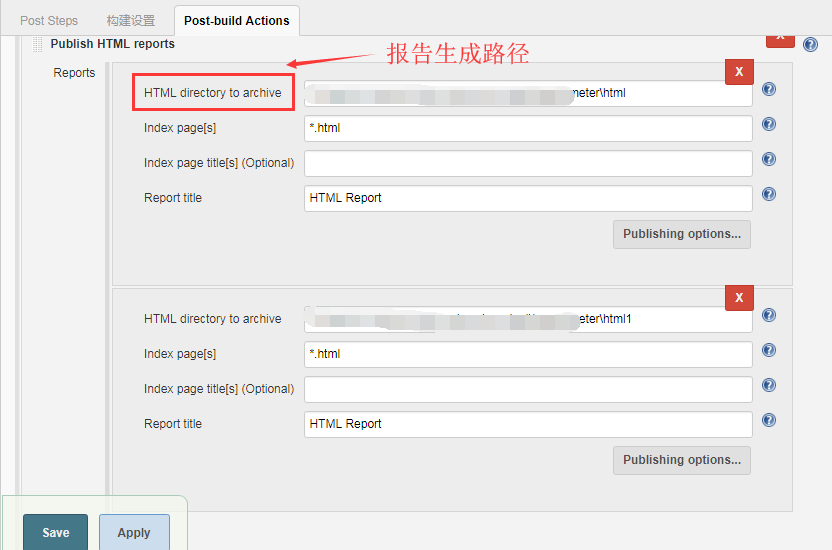
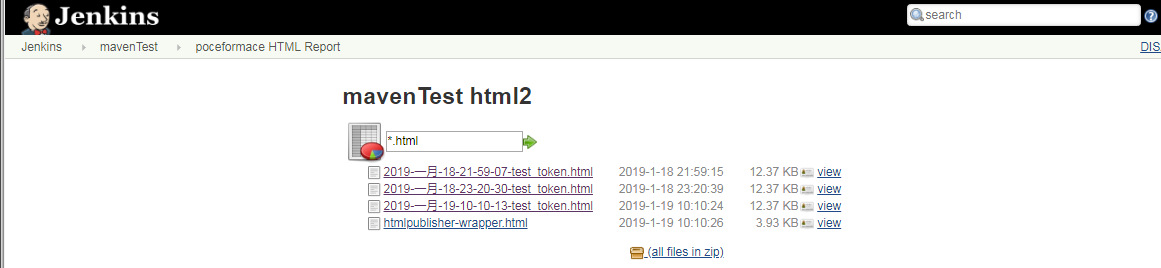
HTML Publisher plugin ,用于显示相关接口测试结果的报告。
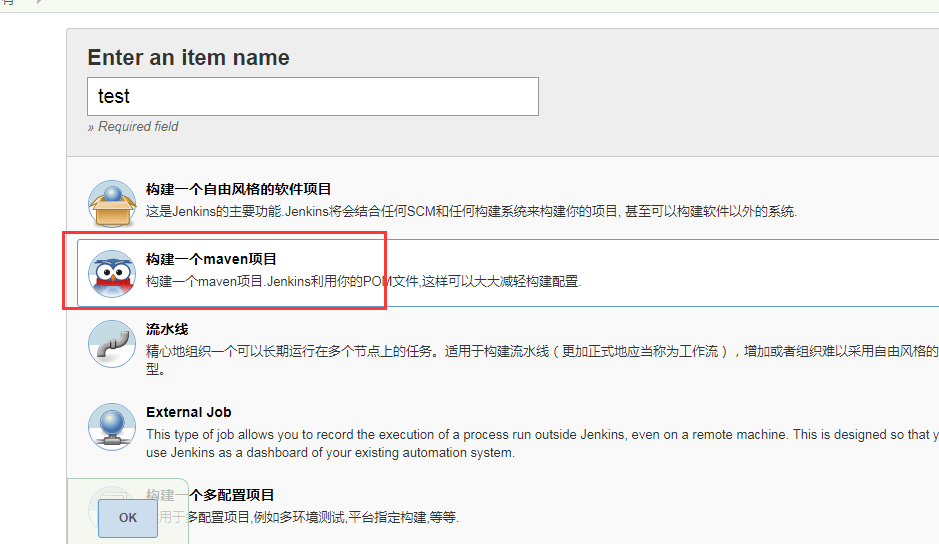
构建一个maven项目




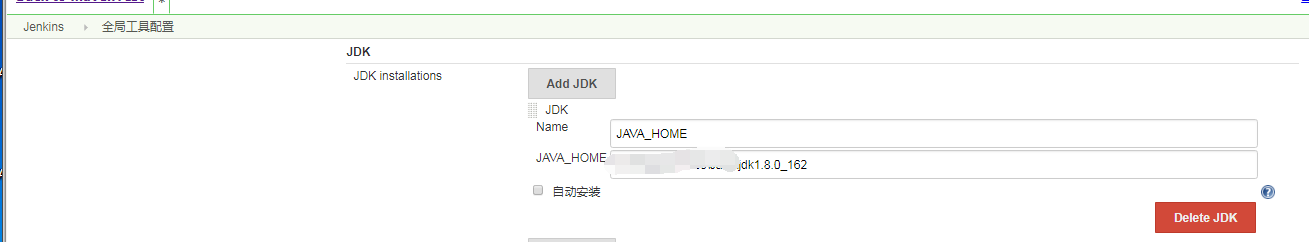
在Jenkins内配置jdk和maven的环境变量


配置完成之后点击“立即构建”,构建成功可在这里查看报告


来源:oschina
链接:https://my.oschina.net/u/4305692/blog/3670680