1.起步,准备
首先你需要到node.js的官网下载一个叫做node的软件下载完成后你就会得到node附赠的一个npm工具。当你安装完成后。打开命令行分别输入node -v回车和npm -v回车你就会看到版本号。切换国内镜像以提升下载速度。
npm install -g cnpm --registry =htttps://registry.npm.taobao.org通过cnpm -v来验证是否安装成功。接下来就是安装webpack。命令如下
cnpm install -g webpack weboack-cli安装Vue Cli
命令cnpm install -g @vue/cli
2.第一个vue应用
这里我们选择的时候webstorm。在file处选择新建项目之后选择新建vue的项目。可能构建的时间有些长不要着急稍微等一会马上就好。
当你的第一个vue应用被建出来后他大概是这个样子的。

这里你会看到就算有一个前端项目也是会占用端口的。
3.模板语法
vue的语法非常严格引用了就要声明使用。不然就会报错。

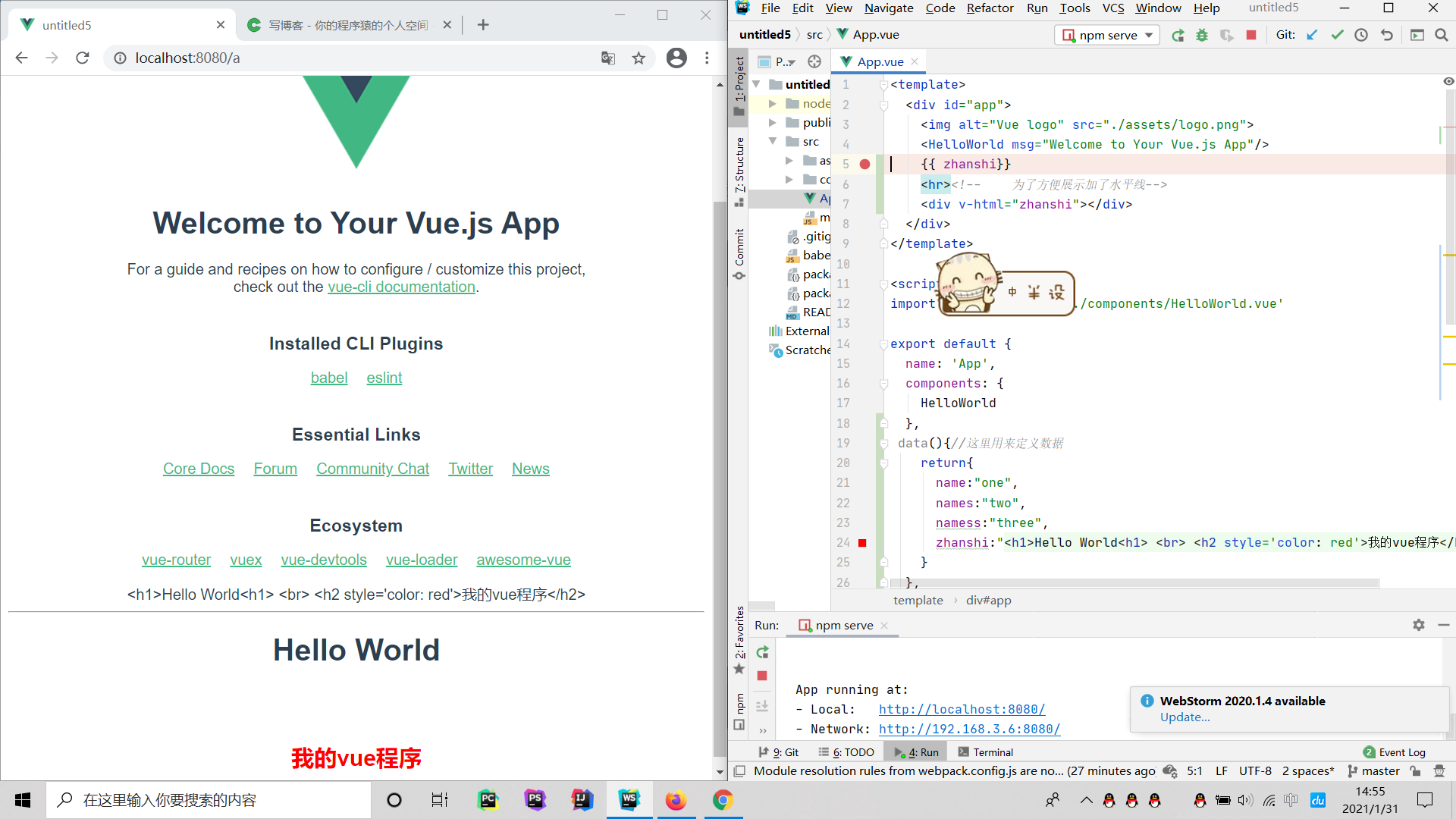
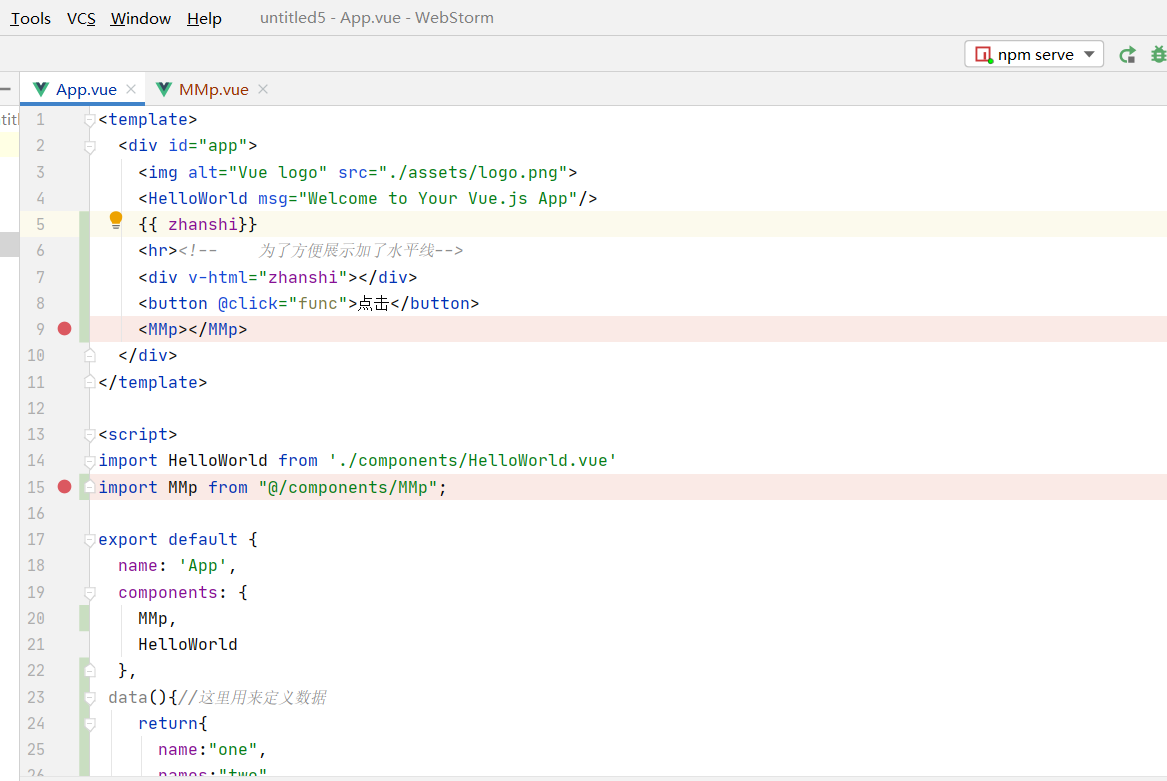
模板语法的结构基本上是这样的。当然这里有一点值得强调就是在template下只允许有一个根就是那个叫App的盒子。这里我们要说的是插值表达式。他的作用就是将data中的数据或者是其他的一些数据渲染进DOM中但是不同的是他是不会解析HTML中的标签的。在data中 的数据是怎样的在网页 中渲染出来的就是怎样的。如果想被解析的话你需要用到v-html这个语法。具体的效果我会用图片展示。

到了这里你是不是就已经彻底的理解了。 那你可能就要问了什么时候用插值表达式什么时候用v-html呢?作为开发者在使用插值的时候要坚持以下原则。尽量多的用Vue自身的模板减少对html的插值使用。只对信任的内容进行插值。绝不相信任何用户输入的数据。
4.事件
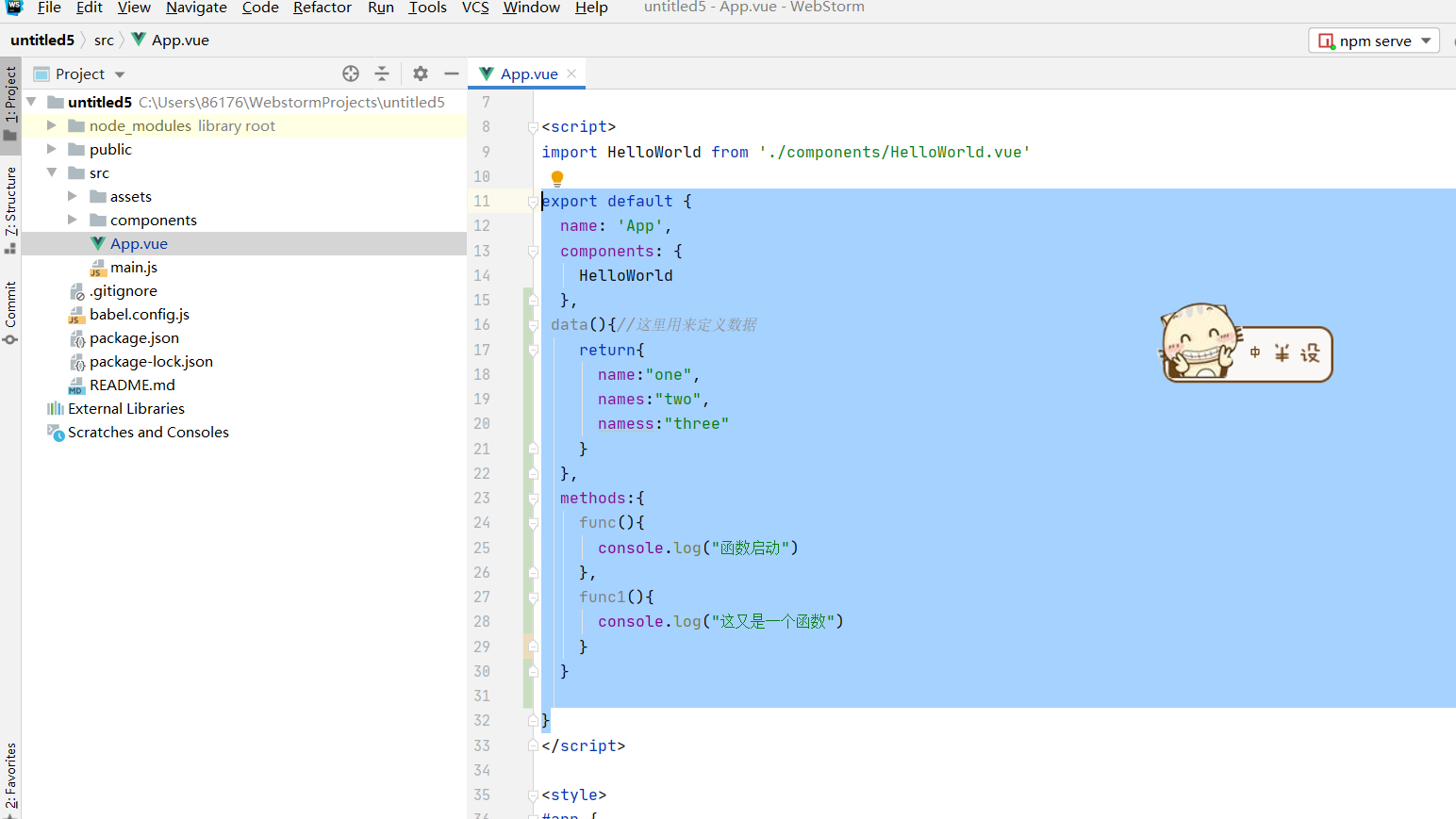
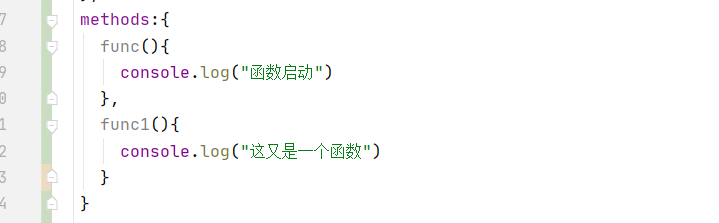
在vue的构成中也有函数这个函数同样是在模板里。他是这个样子的。

这是对事件的调用用的点击事件进行调用。

5.组件
组件是用来干什么的呢。就是一些网页的内容不是所有的都会变化而是一部分变化一部分不变化的。不变化的部分就用组件。

看这个目录下的components文件夹这就是组件文件夹我在这个文件夹下新建了一个叫做MMp的组件。当组件新建完成后接下来就是在App中引入这个组件了具体就看图吧。我用debug(红色圆点)的形式给你们标记粗来了。

来源:oschina
链接:https://my.oschina.net/u/4677197/blog/4939182