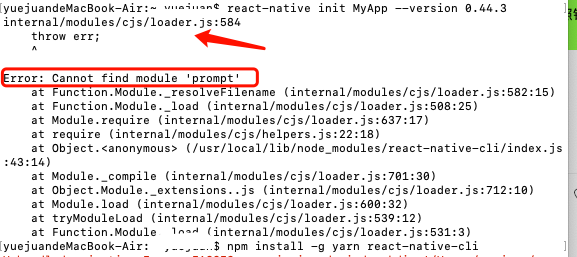
一、按照官网的步骤一步一步的操作,到最后 react-native init AwesomeProject 时就是报错
报错信息如下图

然后我下载了这个模块 npm install prompt -g 就可以了,希望能帮到你。如果下载出错,请切换终端到root模式
sudo su
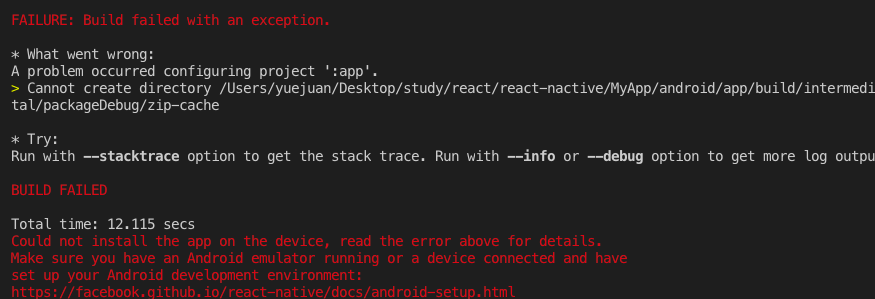
二、初始化文件后,react-native run-android 时报错。如下:

我这边提示时不能写如文件 Cannot create directory 这个情况可能时需要开启root权限。
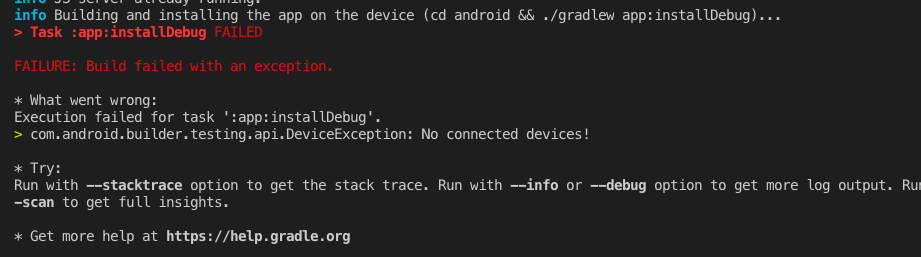
三、不能链接到模拟器(我这边时先用sndriod studio 生成了一个文件,并且打开模拟器。然后在执行这个语句,发现模拟器可以运行这个app了)

发现提前打开一下android的模拟器,就可以了。不知道是我环境配的有问题,换是哪里原本就是这么操作的。

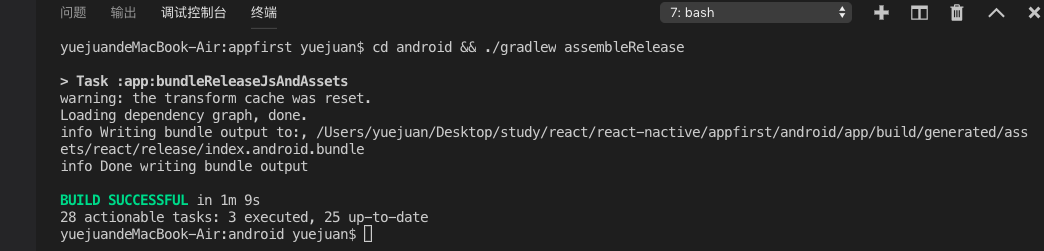
四、在打包为apk的时候也会遇到好多问题, cd android && ./gradlew assembleRelease 执行后总是报错,
1. 可能网速不好下载时间过长了,多执行几次,后面就好了。
2. 密钥不对,需要修改gradle.properties的值。或者重新在生产一个my-release-key.keystore .
3. 生成my-release-key.keystore需要执行命令 $ keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000

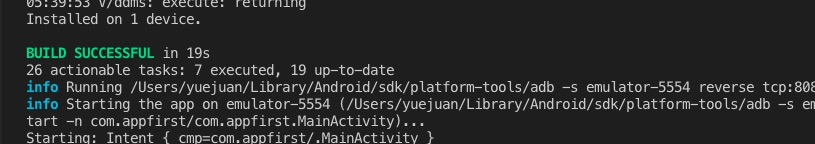
五、终于经过重重困难。看到了打包成功

六、将 app-release.apk 链接手机发到手机文件里面。在手机安装就好。
来源:oschina
链接:https://my.oschina.net/u/4269725/blog/3521478