FusionCharts Suite XT是全面的跨平台、跨浏览器JavaScript图表套包,其中包括FusionCharts XT、PowerCharts XT 、FusionWidgets XT、FusionMaps XT。支持 ASP、 ASP.NET、 PHP、 JSP、 ColdFusion、 Ruby on Rails、 JavaScript、甚至简单的HTML页面。它是你值得信赖的JavaScript图表解决方案,目前在全球有45万用户选择Fusioncharts来制作专业的JavaScript图表。
下载FusionCharts最新版【慧都网】
创建缩放折线图
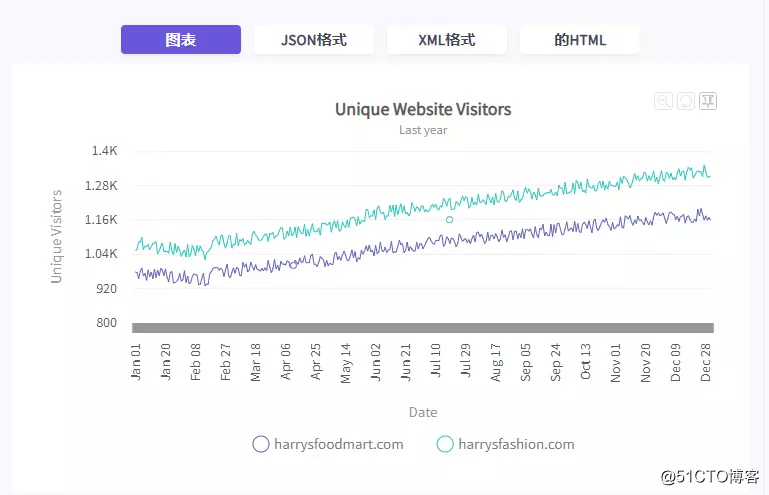
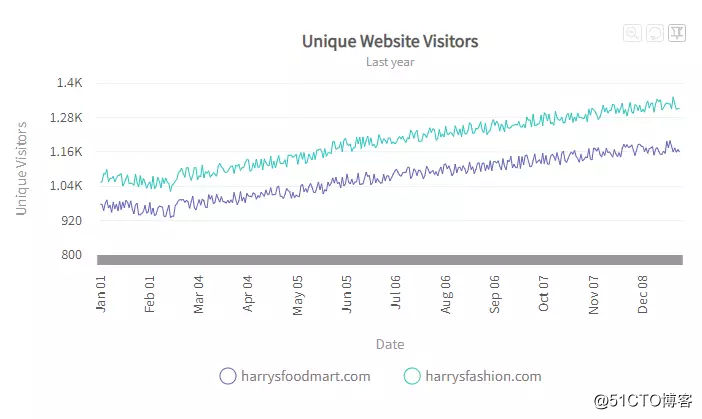
例如,我们将创建一个缩放折线图,以绘制去年每一天对harrysfoodmart.com和harrysfashion.com网站的唯一网站访问次数。
要创建缩放折线图,请执行以下步骤:
在JSON数据中,以"<attributeName>": "<value>"格式设置属性及其对应的值。
使用type属性指定图表类型。要渲染缩放折线图,请设置zoomline。
使用renderAt属性设置容器对象。
使用width和height属性指定图表的尺寸。
使用dataFormat属性设置要传递给图表对象的数据类型(JSON / XML)。
将compactDataMode属性设置为,1以指定JSON数据为紧凑格式。
设置pixelsPerPoint属性以指定将用于渲染数据点的像素数。更大数量的像素将导致更高质量的显示。此属性还用于设置连续数据图之间的距离。
设置pixelsPerLabel属性以指定将用于呈现数据标签的像素数。
使用lineThickness属性在char上指定线条的粗细。
缩放折线图中的锚点不可单击,因为FusionCharts不包括用于为数据点定义外部URL的支持API。
这样创建的缩放折线图如下所示:
如上图所示,在渲染时,缩放折线图显示了数据的宏观视图。数据经过整齐的压缩,因此所有数据都适合图表的宽度。当用户通过在画布上拖动鼠标光标选择折线图的一部分时,所选部分将展开以占据图表的整个宽度。
此时,滚动条开始起作用,允许用户查看在选定数据部分之前或之后的数据。为了更详细地分析数据,用户可以重复几次选择和缩放过程(直到无法进一步缩放为止)。单击Reset Chart工具栏上的按钮,可以将图表恢复到其原始的宏观显示模式。
可以在固定模式下将统计图切换到固定模式-选定线段的重影会被印在画布上,从而使用户可以通过滚动浏览来比较固定段和图表的其余部分。固定的线段可以拖动到画布的任何部分。
缩放折线图的性能基于浏览器的技术能力。一个典型的缩放折线图最多可以渲染10,000个数据点,而不会出现任何性能问题。
缩放折线图中的锚点不可单击,因为FusionCharts不包含用于定义数据点外部URL的支持API。
在工具提示中显示值
默认情况下,该useCrossLine属性设置为1,启用。当useCrossLine悬停数据点时启用图表显示数据值对于所有的系列,图表显示与按降序排列的垂直线对准的工具提示这些值。当useCrossLine设置为0(禁用)时,将其悬停在数据点上仅显示该数据点的值。
要设置,useCrossLine请参考以下代码:
{
"chart": {
"useCrossLine": "1"
},
}
创建缩放线双Y轴图表
FusionCharts Suite XT缩放线双y轴图与缩放线图一样,用于分析宏观和微观水平的数据。使用双y轴,此图表可用于在同一图表上绘制属于具有不同数字单位的数据集的数据,这与使用常规缩放线图相比具有优势。
使用缩放线双Y轴图表的另一个优点是,当您要比较两个数据集时,一个数据集的值分布在较小的时间间隔上,而另一个数据集的值之间存在较大的时间间隔。在这种情况下,如果使用缩放折线图,则间隔较小的数据集将被绘制为一条直线。
要创建缩放线双Y轴图表,请将type属性设置为zoomlinedy。
有关属性的详细列表,请参阅统计图的统计图属性页面zoomlinedy。
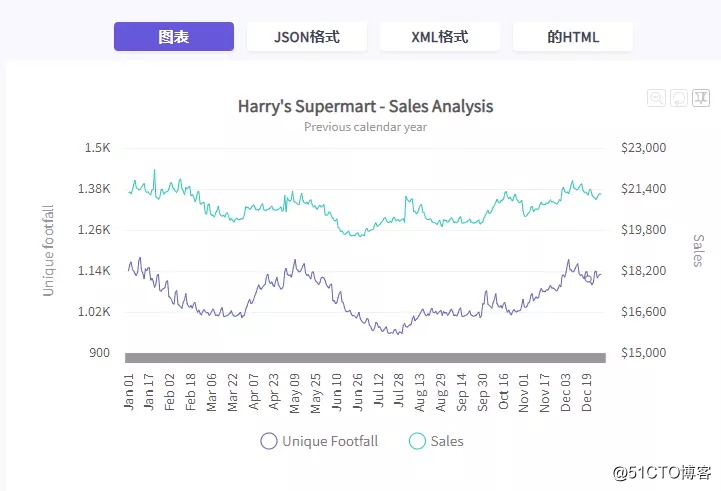
下图显示了缩放的双Y轴图表,用于比较上一年每一天的唯一客流量与销售额(以美元为单位)。


限制数据标签的数量
默认情况下,缩放折线图显示尽可能多的数据标签,而不会造成混乱。
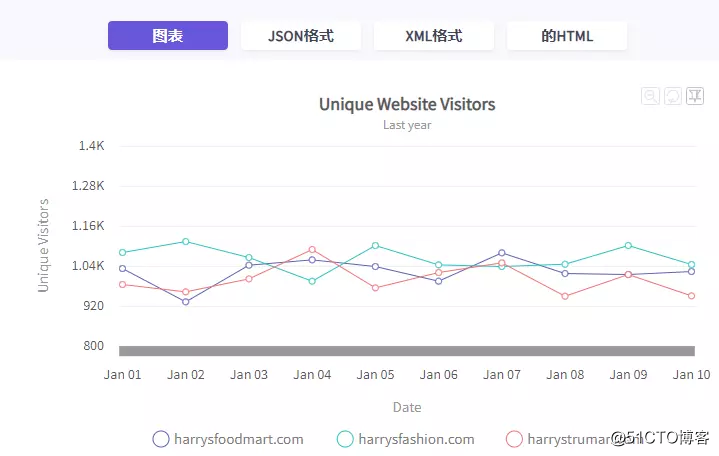
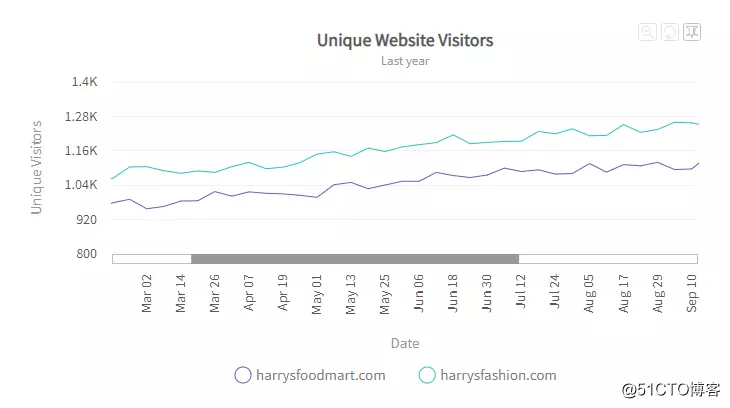
但是,也可以通过在numVisibleLabels属性中指定数量来限制在任何给定时间可见的数据标签的最大数量。在下面给出的示例中,在一个屏幕上呈现的标签数为12。要查看前面或后面的标签,您将需要使用滚动条。
请参阅下面给出的代码:
{
"chart": {
"numVisibleLabels": "12"
},
}
限制最大标签数量的缩放折线图如下所示:
numVisibleLabels属性仅限制可见数据标签的数量;它不会影响可见数据点的数量。
设置数据图之间的距离
在缩放折线图中,使用pixelsPerPoint属性设置连续数据图之间的距离(以像素为单位)。更大数量的像素将导致更高质量的显示。
请参阅下面给出的代码:
{
"chart": {
"pixelsPerPoint": "40"
},
}
缩放折线图中的锚点不可单击,因为FusionCharts不包含用于定义数据点外部URL的支持API。
设置锚定显示条件
为了减少混乱,仅当连续数据点之间的距离达到某个最小值时,才可以使锚可见。例如,您可以指示图表仅在25 pixels相隔连续数据点时显示锚。
如果图表包含大量数据,则在连续数据点之间的距离小于25个像素的宏观视图中,锚点将不可见。仅当缩放图表时,锚点才可见,并且连续数据点之间的距离增加到25个像素或更高。
要指定连续数据点之间的最小距离,请anchorMinRenderDistance以像素为单位设置属性值。
请参阅下面给出的代码:
{
"chart": {
"anchorMinRenderDistance": "15"
},
}
预选择可见数据图的数量
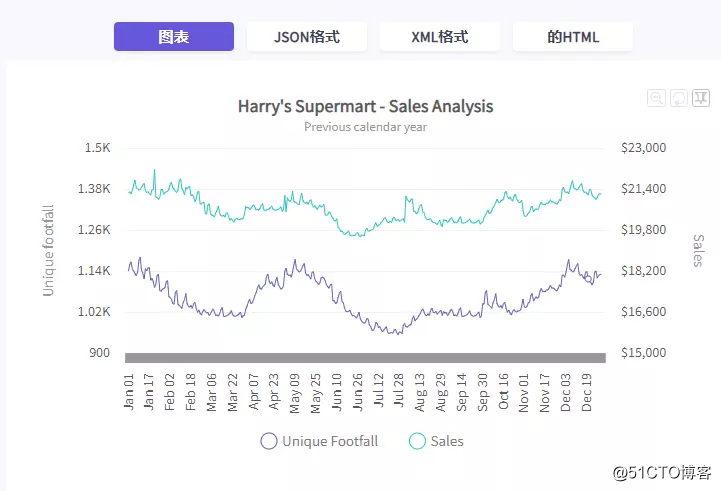
默认情况下,缩放折线图在一个屏幕上显示所有数据图。但是,可以预先选择在渲染时在单个屏幕上可见的最大数据图数量。
要预先选择屏幕上数据图的数量,请按照以下步骤操作:
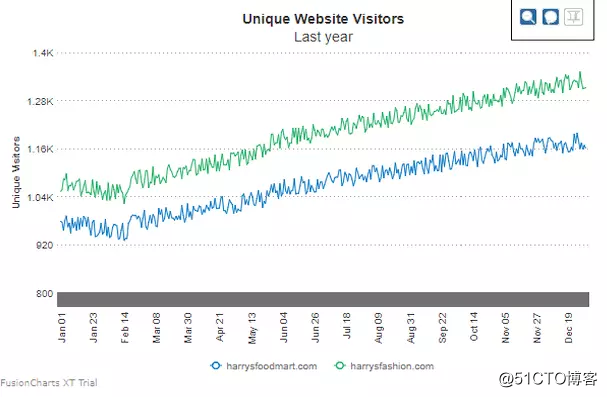
设置displayStartIndex属性以指定将显示在图表最左侧的数据标签的索引。
设置displayEndIndex属性以指定数据标签的索引,该索引将显示在图表的最右侧。
请参阅下面给出的代码:
{
"chart": {
"displayStartIndex": "49",
"displayEndIndex": "253"
}
}
带有预选数量的数据图的缩放折线图如下所示:
自定义缩放折线图的外观
FusionCharts Suite XT包含几个用于自定义缩放折线图外观的选项。可以配置图表元素的外观,例如滚动条和工具栏。
用于配置toolBar图表按钮的属性为:
使用设置十六进制代码toolbarButtonColor,以指定工具栏按钮的颜色。
将showToolBarButtonToolText属性设置0为禁用工具栏按钮的工具提示显示。此属性的默认值为1。
请参阅下面给出的代码:
{
"chart": {
"toolbarButtonColor": "ff0000",
"showToolBarButtonToolText": "0"
}
}
该图表如下图所示:
要配置图表的缩放平移:
使用zoomPaneBgColor属性设置十六进制代码以指定缩放窗格的背景颜色。
使用zoomPaneBgAlpha属性设置缩放窗格的透明度(0到100之间的范围)。
请参阅下面给出的代码:
{
"chart": {
"zoomPaneBgColor": "#a7d7f9",
"zoomPaneBgAlpha": "50"
}
}
要设置图表的图钉平移:
使用pinLineThicknessDelta属性指定固定线的粗细。仅当将图表置于图钉线模式时,才会显示钉图线。
使用pinPaneBgColor属性指定背景的十六进制颜色代码。
使用pinPaneBgAlpha属性指定图钉窗格的透明度(0到100之间的范围)。
请参阅下面给出的代码:
{
"chart": {
"pinLineThicknessDelta": "5",
"pinPaneBgColor": "#87919b",
"pinPaneBgAlpha": "50"
}
}
设置缩小按钮的缩放模式的属性列表为:
指定btnResetChartTooltext属性以使用提供的字符串替换“重置图表”按钮的默认工具文本。
指定btnZoomOutTooltext属性以使用提供的字符串替换“缩小”按钮的默认工具文本。
指定btnSwitchToZoomModeTooltext属性以使用提供的字符串替换“切换到缩放模式”的默认工具文本。
指定btnSwitchToPinModeTooltext属性以使用提供的字符串替换“切换到引脚模式”按钮的默认工具文本。
请参阅下面给出的代码:
{
"chart": {
"btnResetChartTooltext": "Want to Reset? Go for it.",
"btnZoomOutTooltext": "Zoom Out the Chart",
"btnSwitchToZoomModeTooltext": "Yes",
"btnSwitchToPinModeTooltext": "Switch on the Pin Mode",
}
}
要配置图表的滚动条:
将十六进制代码设置为scrollColorattribute,以指定滚动条的颜色。
使用scrollHeight属性指定滚动条的高度。
请参阅下面给出的代码:
{
"chart": {
"scrollColor": "#bdbdbd",
"scrollHeight": "15"
}
}
自定义峰数据限制
Zoomline图表显示了大量数据集。例如,您可以使用它来绘制过去10年中两个或多个部门的每日收入。
但是,您看不到图表的初始显示中绘制的所有数据值。相反,您会看到从数据集中明智地选择的多个值。这样,您可以快速确定值的趋势。该过程还可以减少资源消耗并提高图表性能。要深入了解数据,只需放大以专注于各个绘图点即可。
FusionCharts利用自己的逻辑来智能确定初始显示中显示的图。这样,它可以消除异常值或峰值。因此,请尝试注意某些值是否超出预期结果。例如,如果在恢复正常之前的一个月内收入急剧下降或增长超出预期,请寻找离群值。
在上述情况下,您可以在Zoomline图表中使用3个属性:
showPeakData:采用布尔值
maxPeakDataLimit:以数字为值
minPeakDataLimit:以数字为值
第一个属性通知图表您要定义峰值数据的条件,而其他两个属性定义条件。任何大于maxPeakDataLimit(您提供的)的值都被视为峰值数据,并包含在缩放线图的初始显示中,同时minPeakDataLimit定义了相反的条件。
场景1
要显示大于图表中特定值的所有值,请执行以下操作:
将的值设置showPeakData为1。
将的值设置为maxPeakDataLimit应在图表上显示的图的最小值。
请参考下面的代码:
{
"chart": {
...
"showPeakData": "1",
"maxPeakDataLimit": "1000"
},
}
方案2
要显示小于图表中特定值的所有值,请执行以下操作:
将的值设置showPeakData为1。
将的值设置为minPeakDataLimit应在图表上显示的图的最大值。
请参考下面的代码:
{
"chart": {
...
"showPeakData": "1",
"minPeakDataLimit": "900"
},
}
场景3
要显示所有小于最小限制且大于最大限制的值,请执行以下操作:
将的值设置showPeakData为1。
将的值设置为minPeakDataLimit应在图表上显示的图的最大值。
将的值设置为maxPeakDataLimit应在图表上显示的图的最小值。
请参考下面的代码:
{
"chart": {
...
"showPeakData": "1",
"minPeakDataLimit": "900",
"maxPeakDataLimit": "1000"
},
}
方案4
在某些情况下,特定值范围对您比特定离群值更重要。例如-您可能需要在初始显示的缩放折线图中包含500-1000范围内的所有值,以及智能检测到的值。
从FusionCharts v3.12.1起,无法实现此目的。但是从v3.13.0开始,FusionCharts支持一项新功能,您可以通过将min值设置为大于max value来反转min-max条件。然后,图表将包含该范围内的所有值。例如,在v3.13.0中,要包含500-1000范围内的所有值,请执行以下操作:
要显示所有大于最小限制且小于最大限制的值,请执行以下操作:
将的值设置showPeakData为1。
将的值设置minPeakDataLimit为1000。
将的值设置maxPeakDataLimit为900。
请参考下面的代码:
{
"chart": {
...
"showPeakData": "1",
"minPeakDataLimit": "1000",
"maxPeakDataLimit": "900"
},
}
想要购买FusionCharts Suite XT正版授权,或了解更多产品信息请【咨询慧都在线客服】
来源:oschina
链接:https://my.oschina.net/u/4357969/blog/4938542