欢迎光临
你好
我是阿ken
文章目录
- 7.1_认识表单
- 7.2_表单属性
- 7.3_input 元素及属性
-
- 7.3.1_input 元素的 type 属性
-
- (1) 单行文本输入框 < input type="text"/>
- (2) 密码输入框 < input type="password"/>
- (3) 单选按钮 < input type="radio"/>
- (4) 复选框 < input type="checkbox"/>
- (5) 普通按钮 < input type="button"/>
- (6) 提交按钮 < input type="submit"/>
- (7) 重置按钮 < input type="reset" />
- (8) 图像形式的提交按钮 < input type= "image" />
- (9) 隐藏域 < input type=" hidden" />
- (10) 文件域 < input type="file" />
- (11) email 类型 < input type="email" />
- (12) url 类型 < input type="url" />
- (13) tel 类型 < input type="tel" />
- (14) search 类型 < input type="search" />
- (15) color 类型 < input type="color" />
- (16) number 类型 < input type="number" />
- (17) range 类型 < input type= "range" />
- (18) Date pickers 类型< input type= "date, month, week..." />
- 7.3.2_input 元素的其他属性
- 7.4 其他表单元素
- 7.5 CSS 控制表单样式

想做个无畏的骑士
那也要做个沉着谨慎有脑子的骑士
7.1_认识表单
对于 " 表单 " 读者可能比较陌生,其实它们在互联网上随处可见,如注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单相关的标记定义的。简单地说," 表单 " 是网页上用于输入信息的区域,用来实现网页与用户的交互、沟通。接下来我们将带领读者认识并创建表单。
7.1.1_表单的构成
在网页中,一个完整的表单通常由表单控件 (也称为表单元素)、提示信息和表单域 3 个部分构成。
对于表单构成中的表单控件、提示信息和表单域的具体解释如下:
-
表单控件: 包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、搜索框等。
-
提示信息: 一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
-
表单域: 相当于一个容器,用来容纳所有的表单单控件和提示信息,可以通过它定义、处理表单数据所用程序的 url 地址及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
7.1.2_创建表单 ( < form> 标记 )
在 HTML5 中,< form> < /form> 标记被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,< form> < /form> 中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称">
<!--各种表单控件-->
</form>
在上面的语法中,< form> 与 < /form> 之间的表单控件是由用户自定义的,action、method 和 name 为表单标记 < form> 的常用属性,分别用于定义 url 地址、提交方式及表单名称。
案例:演示表单的创建,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>创建表单</title>
</head>
<body>
<form action="http://www.mysite.cn/index.asp" method="post">
<!--表单域-->
账号: <!--提示信息-->
<input type="text" name="zhanghao" /> <!--表单控件-->
密码: <!--提示信息-->
<input type="password" name="mima"/> <!--表单控件-->
<input type="submit" value="提交"/> <!--表单控件-->
</form>
</body>
</html>

上述代码运行结果即为一个完整的表单结构,对于其中的表单标记和标记的属性,在本章后面的小节中将会具体讲解,这里了解即可。
7.2_表单属性
在 HTML5 中,表单拥有多个属性,通过设置表单属性可以实现提交方式、自动完成、表单验证等不同的表单功能。
接下来我们将对 form 标记的的相关属性进行讲解,具体如下。
1. action 属性
_
在表单收集到信息后,需要将信息传递给服务器进行处理,action 属性用于指定接收并处理表单数据的服务器程序的 url 地址。例如:
<form action="form_action.asp">
表示当提交表单时,表单数据会传送到名为 " form_action.asp " 的页面去处理。
action 的属性值可以是相对路径或绝对路径,还可以为接收数据的 E-mail 邮箱地址。
例如:
<form action=mailto: htmlcss@163.com>
表示当提交表单时,表单数据会以电子邮件的形式传通出去。
2. method 属性
_
method 属性用于设置表单数据的提交方式,其取值为 get 或 post。在 HTML5 中,可以通过 form 标记的 method 属性指明表单处理服务器处理数据的方法,示例代码如下。
_
<form action="form_action.asp" method="get">
在上面的代码中,get 为 method 属性的默认值,采用 get 方法,浏览器会与表单处理服务器建立连接,然后直接在一个传输步骤中发送所有的表单数据。
如果采用 post 方法,浏览器将会按照下面两步来发送数据。首先,浏览器将与 action 属性中指定的表单处理服务器建立联系,然后,浏览器按分段传输的方法将数据发送给服务器。
另外,采用 get 方法提交的数据将显示在浏览器的地址栏中,保密性差,且有数据量的限制。而 post 方式的保密性好,并且无数据量的限制,所以使用 method= " post " 可以大量的提交数据。
3. name 属性
_
name 属性用于指定表单的名称,以区分同一个页面中的多个表单。
4. autocomplete 属性
_
autocomplete 属性用于指定表单是否有自动完成功能。所谓 " 自动完成 " 是指将表单控件输入的内容记录下来, 当再次输入时,会将输入的历史记录显示在一个下拉列表里,以实现自动完成输入。
_
autocomplete 属性有 2 个值,对它们的解释如下:
-
on: 表单有自动完成功能。
-
of: 表单无自动完成功能。
案例:为页面中的 < form> 标记指定 autocomplete 属性,并将该属性的值指定为 on,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>autocomplete 属性的使用</title>
</head>
<body>
<form id="forBox" autocomplete="on">
用户名: <input type="text" id="autofirst" name="autofirst"/><br/><br/>
昵 称:<input type="text" id="autosecond" name="autosecond" /><br/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

运行后效果如图7-4所示。
这时,在 " 用户名 " 的文本输入框中输入 " 12221 " 单击 " 提交 " 按钮。然后,再单击 " 用户名 " 文本输入框时,效果如图所示:
通过上图可以看出,设置 autocomplete 属性值为 " on " 可以使表单控件拥有自动完成功能。值得一提的是, autocomplete 属性不仅可以用于 form 元素,还可以用于所有输入类型的 input 元素。
5. novalidate 属性
novalidate 属性指定在提交表单时取消对表单进行有效的检查。为表单设置该属性时,可以关闭整个表单的验证,这样可以使 form 内的所有表单控件不被验证。
案例:演示 novalidate 属性的用法,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title> novalidate 属性取消表单验证</title>
</head>
<body>
<form action="form_action.asp" method="get" novalidate="true">
请输入电子邮件地址:
<input type="email" name="user_email"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述代码中,对 form 标记应用 " novalidate = " true " 样式,来取消表单验证。
运行上述案例,并在文本框中输入邮件地址 " 123456 " 此时,单击 " 提交 " 按钮,表单将不对输入的表单数据进行任何验证,即可进行提交操作。
—————————————————————————
注意:
< form> 标记的属性并不会直接影响表单的显示效果。要想让一个表单有意义,就必须在 < form> 与 < /form> 之间添加相应的表单控件。
7.3_input 元素及属性
< input /> 元素是表单中最常见的元素,网页中常见的单行文本框、单选按钮、复选框等都是通过它定义的。在 HTML5 中,< input /> 标记拥有多种输入类型及相关属性。
input 元素的相关属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| type | text | 单行文本输入框 |
| type | password | 密码输入框 |
| type | radio | 单选按钮 |
| type | checkbox | 复选框 |
| type | button | 普通按钮 |
| type | submit | 提交按钮 |
| type | reset | 重置按钮 |
| type | image | 图像形式的提交按钮 |
| type | hidden | 隐藏域 |
| type | file | 文件域 |
| type | E-mal地址的输入域 | |
| type | url | URL地址的输入城 |
| type | number | 数值的输入域 |
| type | range | 一定范围内数字值的输入域 |
| type | Date pickers (date, month, week, time, datetime, datetime-local) | 日期和时间的输入类型 |
| type | search | 搜索域 |
| type | color | 颜色输入类型 |
| type | tel | 电话号码输入类型 |
| name | 由用户自定义 | 控件的名称 |
| value | 由用户自定义 | input 控件中的默认文本值 |
| size | 正整数 | input 控件在页面中的显示宽度 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
| checked | checked | 定义选择控件默认被选中的项 |
| maxlength | 正整数 | 控件允许输入的最多字符数 |
| autocomplete | on/off | 设定是否自动完成表单字段内容 |
| autofocus | autofocus | 指定页面加载后是否自动获取焦点 |
| form | form元素的id | 设定字段隶属于哪一个或多个表单 |
| list | datalist 元素的id | 指定字段的候选数据值列表 |
| multiple | multiple | 指定输入框是否可以选择多个值 |
| min、max和step | 数值 | 规定输入框所允许的最大值、最小值及间隔 |
| pattern | 字符串 | 验证输入的内容是否与定义的正则表达式匹配 |
| placeholder | 字符串 | 为 input 类型的输入框提供一种提示 |
| required | required | 规定输入框填写的内容不能为空 |
7.3.1_input 元素的 type 属性
在 HTML5 中,< input> 元素拥有多个 type 属性值,用于定义不同的控件类型。下面我们将对不同的 input 控件进行讲解。
(1) 单行文本输入框 < input type=“text”/>
单行文本输入框常用来输入简短的信息,如用户名、账号、证件号码等,常用的属性有 name、value、maxlength。
(2) 密码输入框 < input type=“password”/>
密码输入框用来输入密码,其内容将以圆点的形式显示。
(3) 单选按钮 < input type=“radio”/>
单选按钮用于单项选择。如选择性别、是否操作等。需要注意的是,在定义单选按钮时,必须为同一组中的选项指定相同的 name 值,这样 “ 单选 “ 才会生效。此外,可以对单选按钮应用 checked 属性,指定默认选中项。
(4) 复选框 < input type=“checkbox”/>
复选框常用于多项选择,如选择兴趣、爱好等,可对其应用checked属性,指定默认选中项。
(5) 普通按钮 < input type=“button”/>
普通按钮常常配合 javascript 脚本语言使用,读者了解即可。
(6) 提交按钮 < input type=“submit”/>
提交按钮是表单中的核心控件,用户完成信息的输入后,一般都需要单击提交按钮才能完成表单数据的提交。可以对其应用 value 属性,改变提交按钮上的默认文本。
(7) 重置按钮 < input type=“reset” />
当用户输入的信息有误时,可单击重置按钮取消已输入的所有表单信息。可以对其应用 value 属性,改变重置按钮上的默认文本。
(8) 图像形式的提交按钮 < input type= “image” />
图像形式的提交按钮与普通的提交按钮在功能上基本相同,只是它用图像替代了默认的按钮,外观上更加美观。需要注意的是,必须为其定义 src 属性指定图像的 url 地址。
(9) 隐藏域 < input type=" hidden" />
?
隐藏域对于用户是不可见的,通常用于后台的程序,读者了解即可。
(10) 文件域 < input type=“file” />
当定义文件域时,页面中将出现一个文本框和一个 “ 浏览… " 按钮,用户可以通过填写文件路径或直接选择文件的方式,将文件提交给后台服务器。
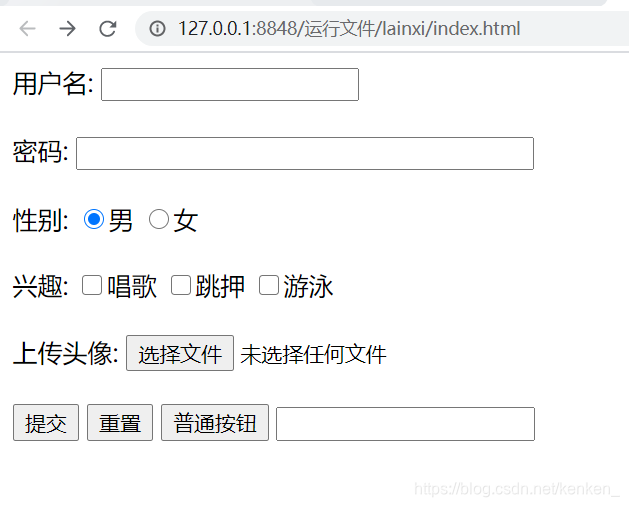
案例:演示,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>input 控件</title>
</head>
<body>
<form action="#" method="post">
用户名: <!--text单行文本输入框-->
<input type="text" va1ue="张三" maxlength="6"/><br/><br/>
密码: <!--password密码输入框-->
<input type="password" size="40"/><br/><br/>
性别: <!--radio单选按钮-->
<input type="radio" name="sex" checked="checked" />男
<input type="radio" name="sex" />女<br /><br />
兴趣: <!--checkbox复选框-->
<input type="checkbox" />唱歌
<input type="checkbox" />跳押
<input type="checkbox" />游泳<br /><br />
上传头像:
<input type="file" /><br /><br /><!--fi1e文件域-->
<input type="submit" /> <!--submit提交按钮-->
<input type="reset" /> <!--reset重置按钮-->
<input type="button" value="普通按钮" /><!--button普通按钮-->
<input type="images/login.gif" /> <!--image图像域-->
<input type="hidden" />
<!--hidden隐藏域-->
</form>
</body>
</html>

在上述代码中,通过对 < input /> 元素应用不同的 type 属性值,来定义不同类型的 input 控件,并对其中的一些控件应用 < input /> 标记的其他可选属性。
例如,在代码中,通过 maxlength 和 value 属性定义单行文本输入框中允许输入的最多字符数和默认显示文本,通过 size 属性定义密码输入框的宽度,通过 name 和 checked 属性定义单选按钮的名称和默认选中项。
(11) email 类型 < input type=“email” />
email 类型的 input 元素是一种专门用于输入 E-mail 地址的文本输入框,用来验证 email 输入框的内容是否符合 E-mail 邮件地址格式;如果不符合,将提示相应的错误信息。
(12) url 类型 < input type=“url” />
url 类型的 input 元素是一 种用于输入 URL 地址的文本框。如果所输入的内容是 URL 地址格式的文本,则会提交数据到服务器;如果输入的值不符合 URL 地址格式,则不允许提交,并且会有提示信息。
(13) tel 类型 < input type=“tel” />
tel 类型用于提供输入电话号码的文本框,由于电话号码的格式干差万别,很难实现一个通用的格式。因此,tel 类型通常会和 pattern 属性配合使用,关于 pattern 属性将在下面的小节中进行讲解。
(14) search 类型 < input type=“search” />
search 类型是一种专门用于输入搜索关键词的文本框,它能自动记录一些字符, 如站点搜索或者 Google 搜索。在用户输入内容后,其右侧会附带一一个删除图标,单击这个图标按钮可以快速清除内容。
(15) color 类型 < input type=“color” />
color 类型用于提供设置颜色的文本框,用于实现一个 RGB 颜色输入。其基本形式是 #RRGGBB,默认值为 #000000,通过 value 属性值可以更改默认颜色。单击 color 类型文本框,可以快速打开拾色器面板,方便用户可视化选取一种颜色。
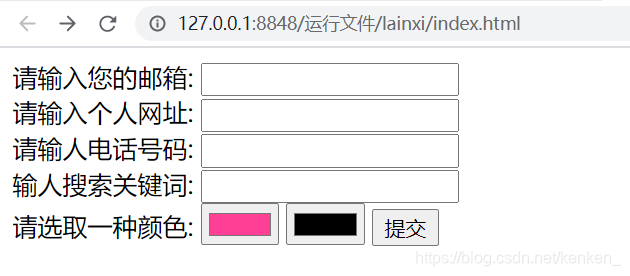
案例:通过设置input元素的type属性来演示不同类型的文本框的用法,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>input类型</title>
</head>
<body>
<form action="#" method="get">
请输入您的邮箱: <input type="email" name="formmail"/><br/>
请输入个人网址: <input type="url" name="user_url"/><br/>
请输人电话号码: <input type="tel" name="telphone" pattern="^\d{ 11 } $"/><br/>
输人搜索关键词: <input type="search" name="searchinfo"/><br/>
请选取一种颜色: <input type="color" value="#FF3E96"/>
<input type="color" name="color" name="color1"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述代码中,通过 input 元素的 type 属性将文本柜分别设置为 email 类型、url 类型、tel 类型、search 类型以及 color 类型。其中,第 11 行代码,通过 pattern 属性设置 tel 文本框中的输入长度为 11 位。
- 注意:
_
需要注意的是,不同的浏览器对 url 类型的输入框的要求有所不同,在多数浏览器中,要求用户必须输入完整的 URL 地址,并且允许地址前有空格的存在。
例如,在输入网址时输入” http://www.itcast.cn/ “, 则可以提交成功。
(16) number 类型 < input type=“number” />
number 类型的 input 元素用于提供输入数值的文本框。在提交表单时,会自动检查该输入框中的内容是否为数字。如果输入的内容不是数字或者数字不在限定范围内,则会出现错误提示。
number 类型的输入框可以对输入的数字进行限制,规定允许的最大值和最小值、合法的数字间隔或默认值等,具体属性说明如下。
-
value: 指定输入框的默认值。
-
max: 指定输入框可以接受的最大的输入值。
-
min: 指定输入框可以接受的最小的输入值。
-
step: 输入域合法的间隔,如果不设置,默认值是 1。
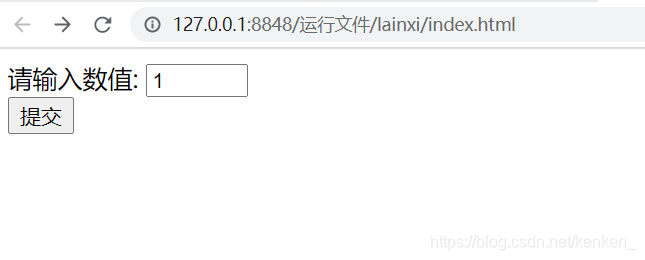
案例:演示 number 类型的 input 元素的用法,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>number类型的使用</title>
</head>
<body>
<form action="#" method="get">
请输入数值:
<input type="number" name="number1" value="1" min="1" max="20" step="4"/>
<br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述代码中,将 input 元素的 type 属性设置为 number 类型,并且分别设置 min、max 和 step 属性的值。
运行后可知 number 类型文本框中的默认值为 “ 1 ” ;读者可以手动在输入框中输入数值或者通过单击输入框的数值按钮来控制数据。
(17) range 类型 < input type= “range” />
range 类型的 input 元素用于提供一定范围内数值的输入范围,在网页中显示为滑动条。它的常用属性与 number 类型一样,通过 min 属性和 max 属性,可以设置最小值与最大值,通过 step 属性指定每次滑动的步幅。
(18) Date pickers 类型< input type= “date, month, week…” />
Date pickers 类型是指时间日期类型,HTML5 中提供了多个可供选取日期和时间的输入类型,用于验证输入的日期。
时间和日期类型:
| 时间和日期类型 | 说明 |
|---|---|
| date | 选取日、月、年 |
| month | 选取月、年 |
| week | 选取周和年 |
| time | 选取时间(小时和分钟) |
| datetime | 选取时间、日、月、年(UTC时间) |
| datetime-local | 选取时间、日、月、年(本地时间) |
在上表中,UTC 是 Universal Time Coordinated 的英文缩写,即 “ 协调世界时 ” ,又称世界标准时间。简单地说,UTC 时间就是 0 时区的时间。
例如如果北京时间为早上 8 点,则 UTC 时间为 0 点,即 UTC 时间比北京时间晚 8 小时。
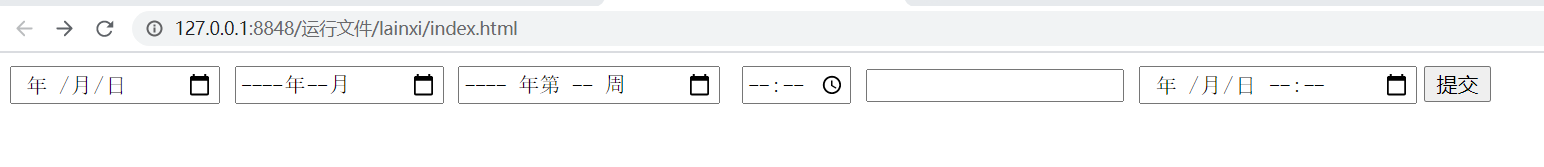
案例:在 HTML5 中添加多个 input 元素,分别指定这些元素的 type 属性值为时间日期类型,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>时间日期类型的使用</title>
</head>
<body>
<form action="#" method="get">
<input type="date"/>
<input type="month"/>
<input type="week"/>
<input type="time"/>
<input type="datetime"/>
<input type="datetime-local"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

用户可以直接向输入框中输入内容,也可以单击输入框之后的按钮进行选择。
- 注意:
_
对于浏览器不支持的 input 元素输入类型,将会在网页中显示为一个普通输入框。
7.3.2_input 元素的其他属性
除了 type 属性之外,< input/> 标记还可以定义很多其他的属性, 以实现不同的功能。
(1) autofocus 属性
在访问 Google 主页时,页面中中的文字输入框会自动获得光标焦点,以便输入关键词。在 HTML5 中,autofocus 属性用于指定页面加载后是否自动获取焦点。
案例:演示 : autofocus 属性的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>autofocus属性的使用</title>
</head>
<body>
<form action="#" method="get">
请输入搜索关键词:
<input type="text" name="user_name" autocomplete="off" autofocus="autofocus"/>
<br/>
<input type="submit" value="提交" />
</form>
</body>
</html>

在上述代码中,首先向表单中添加一个 < input /> 元素,然后通过 “ autocomplete= " off " 将自动完成功能设置为关闭状态。同时,将 autofocus 属性设置为 autofocus , 指定在页面加载完毕后自动获取焦点。
运行后可以看出,< input /> 元素输入框在页面加载后自动获取焦点,并且关闭了自动完成功能。
(2) form 属性
在 HTML5 之前,如果用户要提交一个表单,必须把相关的控件元素都放在表单内部,即 < form> 和 < /form> 标签之间。在提交表单时,会将页面中不是表单子元素的控件直接忽略掉。
HTML5 中的 form 属性,可以把表单内的子元素写在页面中的任一位置, 只需为这个元素指定 form 属性并设置属性值为该表的 id 即可。此外,form 属性还允许规定一个表单控件属于多个表单。
案例:演示 form 属性的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>autofocus 属性的使用</title>
</head>
<body>
<form action="#" method="get" id="user_form">
请输入您的姓名:
<input type="text" name="first_name"/>
<input type="submit" value="提交" />
</form>
<p>下面的输入框在form元素外,但因为指定了form属性为表单的id,所以该输入框仍然属于表单的一部分。</p>
请输入您的呢称:
<input type="text" name="last_name" form="user_form"/><br/>
</body>
</html>

上述案例中,分别添加两个 < input /> 元素,并且第二个 < input /> 元素不在 < form> < /form> 标记中。另外,指定第二个 < input /> 元素的 form 属性值为该表单的 id。
此时,如果在输入框中分别输入姓名和昵称,则 first_name 和 last_name 将分别被赋值为输入的值。例如,在姓名处输入“张三”,昵称处输入“小张”
然后单击 " 提交 " 按钮,在测览器的地址栏中可以看到 " first_name=张三&last_name=小张 " 的字样,表示服务器端接收到 " name = " 张三 " 和 " name = " 小张 " 的数据。
如果第二个 < input/> 标签没有 form= " user_form " ,重复上述步骤,则服务器端只接收到 " name = " 张三 " 的数据。
- 注意:
_
form 属性适用于所有的 input 输入类型。在使用时,只需引用所属表单的 id 即可。
(3) list 属性
在上面的小节中,已经学习了如何通过 datalist 元素实现数据列表的下拉效果。而 list 属性用于用于指定输入框所绑定的 datalist 元素,其值是某个 datalist 元素的 id。
案例:来进步学习 list 属性的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>list 属性的使用</title>
</head>
<body>
<form action="#" method="get">
请输入网址:
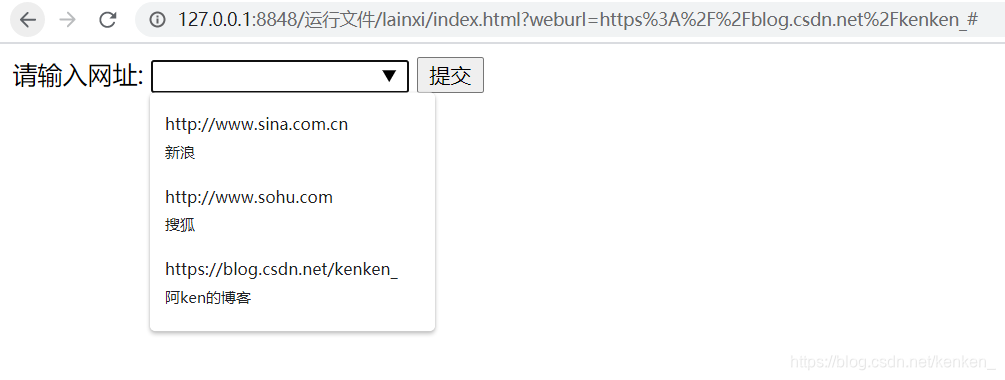
<input type="url" list="url_list" name="weburl"/>
<datalist id="url_list">
<option label="新浪" value="http://www.sina.com.cn"></option>
<option label="搜狐" value="http://www.sohu.com"></option>
<option label="阿ken的博客" value="https://blog.csdn.net/kenken_"></option>
</datalist>
<input type="submit" value="提交"/>
</form>
</body>
</html>
 上述案例中,分别向表单中添加 input 和 datalist 元素,并且将 < input /> 元素的 list 属性指定为 datalist 元素的 id 值。
上述案例中,分别向表单中添加 input 和 datalist 元素,并且将 < input /> 元素的 list 属性指定为 datalist 元素的 id 值。
单击输入框,就会弹出已定义的网址列表,
(4) multiple 属性
multiple 属性指定输入框可以选择多个值,该属性适用于 email 和 file 类型的 input 元素。muliple 属性用于 email 类型的 input 元素时,表示可以向文本框中输入多个 E-mail 地址,多个地址之间通过逗号隔开; multiple 属性用于 file 类型的 input 元素时,表示可以选择多个文件。
案例: 演示 muliple 属性的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>multiple 属性的使用</title>
</head>
<body>
<form action="#" method="get">
电子邮箱:
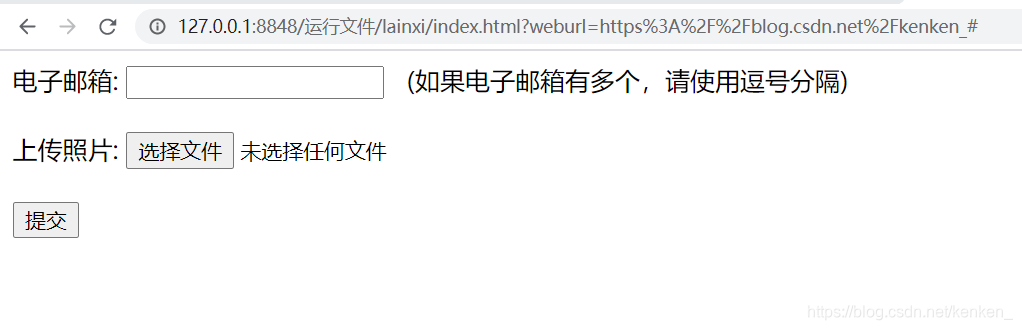
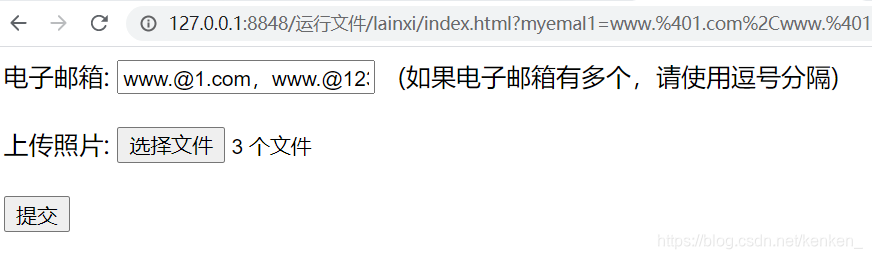
<input type="email" name="myemal1" multiple="multiple"/> (如果电子邮箱有多个,请使用逗号分隔)
<br/><br/>
上传照片:
<input type="file" name="selfile" multiple="multiple"/>
<br/><br/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述案例中,分别添加 email 类型和 file 类型的input元素,并且使用 mulitiple 属性指定输入框可以选择多个值。
如果想要向文本框中输入多个E-mal地址,可以将多个地址之间通过逗号分隔: 如果想要选择多张照片,可以按下ctrl键选择多个文件,
(5) min、 max和step属性
HTML5 中的 min、max 和 step 属性用于为包含数字或日期的 input 输入类型规定限值,也就是给这些类型的输入框加一个数值的约束, 适用于date、pickers、 number 和 range 标签。具体属性说明如下:
-
max: 规定输入框所允许的最大输入值。
-
min: 规定输入框所允许的最小输入值。
-
step: 为输入框规定合法的数字间隔,如果不设置,默认值是1。
由于前面介绍 input 元素的 number 类型时,已经讲解过 min、max 和 step 属性的使用,这里不再举例说明。
(6) pattern 属性
pattern 属性用于验证 input 类型输入框中,用户输入的内容是否与所定义的正则表达式相匹配。pattern 属性适用于的类型是: text、search、url、tel、email 和 password 的 < input/> 标记。
常用的正则表表达式和说明
| 正则表达式 | 说明 |
|---|---|
| ^ [0-9]*$ | 数字 |
| ^\d{ n }$ | n 位的数字 |
| ^\d{ n, }$ | 至少 n 位的数字 |
| ^\d( m,n )$ | m - n 位的数字 |
| ^(0竖线[1-9] [0-9] *)$ | 零和非零开头的数字 |
| ^([1-9][0-9]*)+(.[0-9] { 1,2 } ?$ | 非零开头的最多带两位小数的数字 |
| ^(-竖线+)?\d+(.\d+)?$ | 正数、负数和小数 |
| ^\d+$或 ^ [1-9]\d*竖线0 $ | 非负整数 |
| ^-[1-9]\d*竖线0$或 ^((-\d+)竖线(0+)) $ | 非正整数 |
| ^ [\u4e00-\u9fa5] { 0, }$ | 汉字 |
| ^ [A-Za-z0-9]+$ 或^ [A-Za-z0-9]{ 4,40 }$ | 英文和数字 |
| ^ [A-Za-z]+$ | 由26个英文字母组成的字符串 |
| ^ [A-Za-z0-9]+$ | 由数字和26个英文字母组成的字符串 |
| ^ \w+$ 或^\w{ 3,20 }$ | 由数字、26个英文字母或者下划线组成的字符串 |
| ^\u4E00-\u9FA5A-Za-z0-9_ ]+$ | 中文、英文、数字包括下划线 |
| ^\w+([-+.]\w+)* @\w+([-.]\w+)* \ .\w+([-.])\w+)*$ | E-mail 地址 |
| (a-zA-z]+://[ ^\s ]* 或^http://([\w-]+.)+[\w-]+(/[\w-./?%&=]* )?$ | URL地址 |
| ^\d{ 15 }竖线\d{ 18 }$ | 身份证号(15位、18位数字) |
| ^([0-9]){ 7,18 }(x竖线X)?$ 或 ^ \d{ 8,18 }竖线[0-9x]{ 8,18 }竖线[0-9X]{ 8,18 }?$ | 以数字、字母x结尾的短身份证号码 |
| ^ [a-zA-Z] [ a-zA-Z0-9_]{ 4,15 }$ | 账号是否合法(字母开头,允许5~16字节,允许字母数字下划线) |
| ^ [a-zA-Z]\w{ 5,17 }$ | 密码(以字母开头,长度为6~18.只能包含字母、数字和下划线)年 |
案例: 演示了解 pattern 属性以及常用的正则表达式,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>pattern 属性</title>
</head>
<body>
<form action="#" method="get">
帐 号:
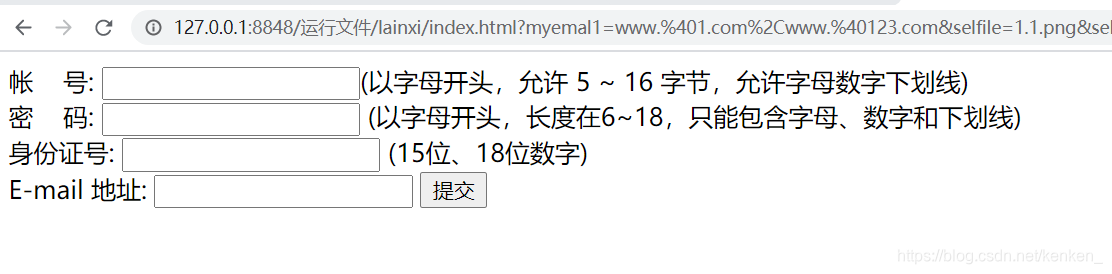
<input type="text" name="username" pattern="^ [a-zA-z] [a-zA-Z0-9_] { 4,15 }$" />(以字母开头,允许 5 ~ 16 字节,允许字母数字下划线)
<br/>
密 码:
<input type="paasword" name="pwd" pattern=" ^[a-zA- Z]\w{ 5,17 }$" /> (以字母开头,长度在6~18,只能包含字母、数字和下划线) <br/>
身份证号:
<input type="text" name="mycard" pattern="^\d{ 15 }|\d{ 18 }$" /> (15位、18位数字)
<br/>
E-mail 地址:
<input type="email" name="myemail" pattern="^\w+([-+.J]\w+)*@\w+([-.]\ W+)*\.\w+([-.]\w+)*$"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述案例中,第 9 ~ 12 行代码分别用于插入 " 账号 " " 密码 " " 身份证号 " " E-mail 地址 " 的输入框,并且通过 pattern 属性来验证输入的内容是否与所定义的正则表达式相匹配。
当输入的内容与所定义的正则表达式格式不相匹配时,单击 " 提交 " 按钮,
(7) placeholder 属性
placeholder 属性用于为 input 类型的输入柜提供相关提示信息,以描述输入框期待用户输入何种内容。在输入框为空时显式出现,而当输入框获得焦点时则会消失。
案例:演示 placeholder 属性的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>placeholder 属性</title>
</head>
<body>
<form action="#" method="get">
请输入邮政编码:
<input type="text" name="code" pattern="[0-9]{ 6 }" placeholder="请输入6位数的邮政编码"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述案例中,使用 pattern 属性来验证输入的邮政编码是否是6位数的数字,使用 placeholder 属性来提示输入框中需要输入的内容。
- 注意:
_
placeholder 属性适用于 type 属性值为 text、search、url、tel、email 及 password 的< input/>标记。
(8) required 属性
HTML5 中的输入类型,不会自动判断用户是否在输入框中输入了内容,如果开发者要求输入框中的内容是必须填写的,那么需要为 input 元素指定 required 属性。required 属性用于规定输入框填写的内容不能为空,否则不允许用户提交表单。
案例:演示 required 属性的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>required 属性</title>
</head>
<body>
<form action="#" method="get">
请输入姓名:
<input type="text" name="user_name" required=" required"/>
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述案例中,为 < input/> 元素指定了 required 属性。当输入柜中内容为空时,单击 " 提交按钮 “,将会出现提示信息,用产必须在输入内容后,才允许提交表单。
7.4 其他表单元素
在7.3节中,介绍了一系列的input控件。除了input元素外,HTML5 表单元素还包括textarea、select、 datalist、 keygen、 output 等,本节将对它们进行详细讲解。
7.4.1 textarea 元素
当定义 input 控件的 type 属性值为 text 时,可以创建一个单行文本输入框。 但是,如果需要输入大量的信息,单行文本输入框就不再适用,为此 HTML 语言提供了< textarea> < /textarea> 标记。通过 textarea 控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数">
文本内容
</textarea>


在上面的语法格式中,cols 和 rows 为 < textarea> 标记的必须属性,其中 cols 用来定义多行文本输入框每行中的字符数,rows 用来定义多行文本输入框显示的行数,它们的取值均为正整数。
值得一提的是, < textarea> 元素除了 cols 和 rows 属性外,还拥有几个可选属性,分别为disabled、name 和 readonly,
textarea 可选属性
| 属性 | 属性值 | 描述 |
|---|---|---|
| name | 由用户自定义 | 控件的名称 |
| readonly | readonly | 该控件内容为只读(不能编辑修改) |
| disabled | disabled | 第一次加载页面时禁用该控件(显示为灰色) |
案例:演示 textarea 元素的使用,
<!doctype html>
<html>
<head?
<meta charset="utf-8">
<title>textarea控件</title>
</head>
<body>
<form action="#" method="post">
评论: <br/>
<textarea co1s="60" rows="8">
评论的时候,请遵纪守法并注意语言文明,多给文档分享人一些支持。
</textarea><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述案例中,通过 < textarea> < /textarea> 标记定义一个多行文本输入框,并对其应用 clos 和 rows 属性来设置多行文本输入框每行中的字符数和显示的行数。在多行文本输入框之后,通过将 input 控件的 type 属性值设置为 submit ,定义了一个提交按钮。同时,为了使网页的格式更加清晰,在代码中的某些部分应用了换行标记 < br />。
- 注意:
_
各浏览器对 cols 和 rows 属性的理解不同,当对 textarea 控件应用 cols 和 rows 属性时,多行文本输入框在各浏览器中的显示效果可能会有差异。所以在实际工作中,更常用的方法是使用 CSS 的 width 和 height 属性来定义多行文本输入框的宽高。
7.4.2 select 元素
用于制作包含多个选项的下拉菜单
使用 select 元素定义下拉菜单的基本语法格式如下:
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</opt1on>
</select>
在上面的语法中,< select> < /select> 标记用于在表单中添加一个下拉菜单,< option> < /option> 标记嵌套在 < select> < /select> 标记中,用于定义下拉菜单中的具体选项,每对 < select> < /select> 中至少应包含一对 < option> < /option>。
值得一提的是,在 HTML5 中,可以为 < select> 和 < option> 标记定义属性,以改变下拉菜单的外观显示效果,具体如表所示:
< select>和< option>标记的常用属性
| 标记名 | 常用属性 | 描述 |
|---|---|---|
| < select> | size | 指定下拉菜单的可见选项数(取值为正整数) |
| < select> | multiple | 定义multiple="muliple"时,下拉菜单将具有多项选择的功能,方法为按住 Ctrl 键的同时选择多项 |
| < option> | selected | 定义 selected = " selected " 时,当前项即为默认选中项 |
案例:演示几种不同的下拉菜单效果,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>select控件</title>
</head>
<body>
<form action="#" method="post">
所在校区: <br />
<!--最基本的下拉菜单-->
<select>
<option>-请选择-</option>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>武汉</option>
<option>成都</option>
</select><br /><br />
特长(单选):<br />
<select>
<option>唱歌</option>
<option selected="selected">画面</option>
<!--设置默认选中项-->
<option>跳舞</option>
</select><br/><br />
爱好(多选): <br />
<select multiple="multiple" size="4">
<!--设置多选和可见选项数-->
<option>读书</option>
<option selected="selected">写代码</option>
<!--设置默认选中项-->
<option>旅行</option>
<option selected="selected">听音乐</option>
<!--设置默认选中项-->
<option>踢球</option>
</select><br /><br />
<input type="submit" value="提交"/>
</form>
</body>
</html>

在上述案例中,通过 < select>、< option> 标记及相关属性创建了 3 个不同的下拉菜单,其中第1个为最基本的下拉菜单,第 2 个为设置了默认选项的单选下拉菜单,第 3 个为设置了两个默认选项的多选下拉菜单。在下拉菜单之后,通过 input 控件定义了一个提交按钮。同时,为了使网页的格式更加清晰,在代码中的某些部分应用了换行标记< br />。
上面实现了不同的下拉菜单效果,但是,在实际网页制作过程中,有时候需要对下拉菜中的远项进行分组。这样当存在很多选项时,要想找到相应的选项就会更加容易,如图7-5所示即为选项分组后的F拉菜单中选项的展示效果。
案例:演示 使用 < optgroup> < /optgroup> 为下拉菜单中的选项分组的方法和效果,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>为下拉菜单中的选项分组</title>
</head>
<body>
<form action="#" method="post">
城区: <br />
<select>
<optgroup label="北京">
<option>东城区</option>
<option>西城区</option>
<option>朝阳区</option>
<option>海淀区</option>
</optgroup>
<optgroup label="上海">
<option>浦东新区</option>
<option>徐汇区</option>
<option>虹口区</option>
</optgroup>
</select>
</form>
</body>
</html>


在上述案例中,< optgroup> < /optgroup> 标记用于定义选项组,必须嵌套在 < select> < /select> 标记中,一对 < select> < /select> 中通常包含多对 < optgroup> < /optgroup>。在 < optgroup> 与 < /optgroup> 之间为 < option> < /option> 标记定义的具体选项。需要注意的是,< optgroup> 标记有一个必需属性 label,用于定义具体的组名。
7.4.3 datalist 元素
datalist 元素用于定义输入框的选项列表,
列表通过 datalist 内的option元素进行创建。如果用户不希望从列表中选择某项,也可以自行输入其他内容。datalist 元素通常与 input 元素配合使用来定义 input 的取值。在使用 < datalist> 标记时,需要通过 id 属性为其指定一个唯一的标识,然后为 input 元素指定 list 属性,将该属性值设置为 option 元素对应的 id 属性值即可。
案例:演示 datalist 元素的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>datalist 元素</title>
</head>
<body>
<form action="#" method="post">
请输入用户名:
<input type="text" list="namelist"/>
<datalist id="namelist">
<option>admin</option>
<option>lucy</option>
<option>lily</option>
</datalist>
<input type="submit" value="提交" />
</form>
</body>
</html>

鼠标指针放在文本框上会出现倒立的三角,然后将指针单击一下倒立的三角,
在上述案例中,首先向表单中添加一个input 元素,并将其 list 属性值设置为 “namelist” 。然后,添加 id 名为 " namelist " 的 datalist 元素,并通过 datalist 内的 option 元素创建列表。
7.4.4 keygen 元素
keygen 元素用于表单的密钥生成器,能够使用户验证更为安全、可靠。当提交表单时会生成两个键: 一个是私钥,它存储在客户端; 另一个是公钥,它被发送到服务器,验证用户的客户端证书。如果新的浏览器能够对 keygen 元素的支持度再增强一些, 则有望使其成为一种有用的安全标准。
keygen 元素的常用属性
| 属性 | 说明 |
|---|---|
| autofocus | 使 keygen 字段在页面加载时获得焦点 |
| challenge | 如果使用,则将keygen 的值设置为在提交时询问 |
| disabled | 禁用 keytag 字段 |
| form | 定义该 keygen 字段所属的一个或多个表单 |
| keytype | 定义 keytype 。 rsa 生成 RSA 密钥 |
| name | 定义 keygen 元素的唯一名称。 nane属性用于在提交表单时搜集字段的值 |
案例:演示 keygen 元素的使用,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>keyge元素</title>
<body>
<form action="#" method="get">
请输入用户名:
<input type="text" name="user_name"/><br/>
请选择加密强度:
<keygen name="security"/><br/>
<input type="submit" value="提交" />
</form>
</body>
</html>

在上述案例中,使用 keygen 元素并且设置其 name 属性值为 " security " 来定义提交表单时搜集字段的值。
已废弃
该特性已经从 Web 标准中删除,虽然一些浏览器目前仍然支持它,但也许会在未来的某个时间停止支持,请尽量不要使用该特性。
7.4.5 output 元素
output 元素用于不同类型的输出,可以在浏览器中显示计算结果或脚本输出。
output 元素常用属性
| 属性 | 说明 |
|---|---|
| for | 定义输出域相关的一个或多个元素 |
| form | 定义输入字段所属的一个或多个表单 |
| name | 定义对象的唯名称 |
关于 output 元素及其相关属性,读者只需了解即可,不必做过多研究。
7.5 CSS 控制表单样式
使用表单的目的是为了提供更好的用户体验,在网页设计时,不仅需要设置表单相应的功能,而且希望表单控件的样式更加美观,使用 CSS 可以轻松控制表单控件的样式。
案例:讲解 CSS 对表单样式的控制
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 控制表单样式</title>
</head>
<body>
<form action="#" method="post">
<p>
<span>账号: </span>
<input type="text" name="username" value="admin" class="num" pattern="^[a-zA-Z] [a-zA-Z0-9_]{ 4,15 }$"/>
</p>
<p>
<span>密码: </span>
<input type="password" name="pwd" class="pass" pattern="^[a-zA-Z]\w{ 5, 17 }$"/>
</p>
<p>
<input type="button" class="btn01" value="登录"/>
<input type="button" class="btn02" value="注册"/>
</p>
</form>
</body>
</html>

在上述案例中,使用表单 form 嵌套 < p> 标记进行整体布局,并分别使用 < span> 标记和 < input> 标记来定义提示信息及不同类型的表单控件。
接下来用 CSS 对其进行修饰,具体代码如下:
<style type="text/css">
body{
font-size: 12px;
font-family: "宋体";
} /*全局控制*/
body, form, input, p{
padding: 0;
margin: 0;
border: 0;
} /*重置浏览览器的默认样式*/
form{
width: 320px;
height: 150px;
padding-top: 20px;
margin: 50px auto; /*使表单在浏览器中居中*/
background:#f5f8fd; /*为表单添加背景颜色*/
border-radius: 20px; /*设置圆角边框*/
border:3px solid #4faccb;
}
p{
margin-top: 15px;
text-align: center;
}
P span{
width: 40px;
display: inline-block;
text-align: right;
}
.num, .pass{
/*对文本框设置共同的宽、高、边框、内边距*/
width: 152px;
height: 18px;
border: 1px solid #38albf;
padding: 2px 2px 2px 22px;
}
.num{
/*定义第一个文本框的背景、文本颜色*/
background: url(images/1.jpg) no-repeat 5px center #FFE;
color: #999;
}
.pass{
background: url(imags/2.jpg) no-repeat 5px center #FFF;
}
.btn01, .btn02{
width: 60px;
height: 25px;
border-radius: 3px; /*设置圆角边框*/
border: lpx solid #6b5d50;
margin-left: 30px;
}
.btn01{
background: #3bb7ea; /*设置第一个按钮的背景色*/
}
.btn02{
background: #fb8c16; /*设置第二个按钮的肯景色/
}
</style>
上面的案例中使用 CSS 轻松实现了对表单控件的字体、边框、背景和内边距的控制。
在使用 CSS 控制表单样式时,还需要注意以下几个问题:
-
(1) 由于 form 是块元素,重置浏览器的默认样式时,需要清除其内边距 padding 和外边距 margin , 如上面 CSS 样式代码中的第二个选择器 —— 并集选择器。
-
(2) input 控件默认有边框效果,当使用 < input /> 标记定义各种按钮时,通常需要清除其边框,如上面 CSS 样式代码中的第二个选择器 —— 并集选择器。
-
(3) 通常情况下需要对文本框和密码框设置 2 ~ 3 像素的内边距,以使用户输入的内容不会紧贴输入框,如上面 CSS 样式代码中的第 26 行代码所示。

如果你看到并认识了现在的我
那么可能你将不会相信前段时间我依旧是那个没有主见、缺乏谨慎思考的未成年小孩儿
但随着时间推移
心里那股自己要成为自己的英雄的那种信念越来越强烈
谢谢拜访
我是阿ken
来源:oschina
链接:https://my.oschina.net/u/4267221/blog/4938397