大家好,我是ChrisChenJL·宸叡,一个立志奔向Java的自由少年。
本文内容可能有一点点的多,建议大家点赞+收藏,也可以关注博主本人哦~
以后有需要的时候可以翻出来看一下,我写的笔记就会变得有意义啦~
文章目录
一、CSS简介
1、什么是CSS
层叠样式表 (Cascading Style Sheets,简称CSS)。
样式表是在网页中用来控制内容展示效果的最有效方式。
- 样式定义如何显示 HTML 元素,美化HTML元素的外观,例如设置背景颜色和字体等
- 对网页内容元素进行布局和定位
- 实现动画效果以及2D/3D转换
- 样式通常存储在样式表中
- 配合HTML/JS实现特效
- 对HTML元素进行响应式布局
响应式布局:针对于不同的终端,展示不同的效果;例如手机端/PC端/IPad等
2、CSS组成
1)选择器
样式表中用于指定某个或者某些元素的方式
2)属性
针对于指定的内容设置其某种展示效果
3)属性值
针对于指定的内容设置其某种展示效果的具体某一种
3、注释
/**/:以“/*”开头,以“*/”结束,将需要注释的内容写在这个两个关键字中间,这个注释与HTML/XML中的“ ”意义相同,但是不能穿插使用。CSS必须用这种注释才可以,同时也支持多行。
二、CSS分类
1、行内样式表(内联样式表)
行内样式表也被称作内联样式表,如果需要给某一个元素加样式,需要在相关的标签内使用样式(style)属性。Style 属性可以包含任何 CSS 属性。即直接在这个元素的标签上加一个style属性
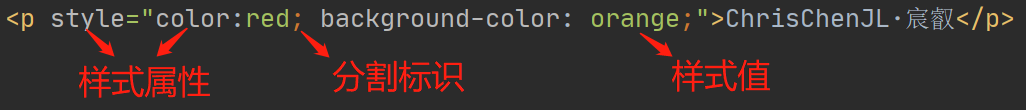
例:<p style="color:red; background-color: orange;">ChrisChenJL·宸叡</p>
上面的例子中,为段落标签加了一个文字颜色样式和背景颜色样式,将文字颜色变为红色,将背景颜色变为橙色。但是这样的写法,仅对于当前的段落标签中的内容是有效的。
注意:由于要将表现和内容混杂在一起,内联样式会损失掉样式表的许多优势。请慎用这种方法
<!--
color:内容(文字)颜色
background-color:背景颜色
-->
<p style="color:red; background-color: orange;">ChrisChenJL·宸叡</p>
2、内部样式表
内部样式表也被称作“嵌入式样式表”,将样式表的内容单独定义在HTML文件中的某个部分,整个html页面都可使用内部样式表(嵌入式样式表)中的内容。
你可以使用 <style></style> 标签在文档头部定义内部样式表
<style></style>标签,是样式表标签。如果我们需要在html页面中直接书写css代码,那么就需要使用到这一组标签。样式表的内容直接定义在这组标签中即可
- type属性:用来告诉浏览器,这里面要写的是什么内容。基本上现在可以省略,但是在开发习惯上还是非常建议大家加上这个内容。
- text/css属性值:代表内容是样式表。
注意:使用内部样式表需要在每个网页中单独定义,并且作用范围也只对当前网页有效。
<style type="text/css">
h1
{
color: hotpink;
}
h2
{
color: yellowgreen;
}
</style>
<body>
<!--
使h1标签中内容颜色为 粉红色
使h2标签中内容颜色为 草绿色
-->
<h1>ChrisChenJL</h1>
<h2>宸叡</h2>
</body>
3、外部样式表
外部样式表也被称作“外联样式表”,将样式表的内容定义在一个单独的“.css”文件中,如果有html页面需要使用这个样式表文件中的内容,那么直接在html文件中单独引用这个样式表文件即可使用这个文件中所定义的样式表内容。
注意:外部样式表的定义,直接在文件中定义选择器和样式属性内容,不需要且一定不要再加
<style></style>标签。
当样式需要应用于很多页面时,外部样式表将是理想的选择。在使用外部样式表的情况下,你可以通过改变一个文件来改变整个站点的外观。每个页面使用 <link> 标签链接到样式表。 <link> 标签在(文档的)头部位置。
格式:
<link rel="stylesheet" href=" /*css文件的位置*/ ">
<link/>标签:用于在html文件中引用一个需要使用的样式表。属于<head>标签的子标签,即定义在<head></head>中
- href属性:定义引用内容的路径,可以是绝对路径或者相对路径。
- type属性:设定引用的内容的MIME类型,也就是告诉浏览器应该以什么方式解读这个文件(可不写)
- rel属性:规定当前文档与被链接文档之间的关系
- stylesheet属性值:指示这个引用的文件是一个样式表文件
<head>
<meta charset="UTF-8">
<title>Chris</title>
<!--引用外部样式表,link + Tab 输入外部样式表的路径-->
<link rel="stylesheet" type="text/css" href="css/my.css">
<head>
注意:
- 一个html文件可以同时引用多个外部样式表,同理一个外部样式表文件可以被多个html文件引用
- 文件不能包含任何的 html 标签。样式表应该以 .css 扩展名进行保存。
- 不要在属性值与单位之间留有空格(如:“margin-left: 20 px” ),正确的写法是 “margin-left: 20px” 。
4、样式表的优先级
行内>外部=内部(内外取决于顺序)
注意:内部样式表和外部样式表谁定义的位置更加靠后,谁优先级就更高
<head>
<!-- 外部样式 style.css -->
<link rel="stylesheet" type="text/css" href="css/style.css"/>
<!-- 设置:h3{color:blue;} -->
<style type="text/css">
/* 内部样式 */
h3{
color:green;}
</style>
<!-- <link rel="stylesheet" type="text/css" href="css/style.css"/>-->
</head>
<body>
<!--
行内>外部=内部(内外取决于顺序)
内部样式表和外部样式表谁定义的位置更加靠后,谁优先级就更高
-->
<h3 style="color: #bb0000">ChrisChenJL·宸叡</h3>
<h3>ChrisChenJL·宸叡</h3>
</body>
三、CSS选择器
将指定的样式表定义内容定义作用于指定的元素的媒介,就叫做选择器。
- 只有内部、外部样式表涉及到选择器
- 选择器的作用是根据不同的条件指定到不同的元素
1、原生选择器
1)元素选择器(标签选择器)
元素选择器是根据标签的名称选择需要修饰的元素。定义了元素选择器后,所有使用此标签名称定义的内容都会遵从此选择器内定义的样式内容。也被称为标签选择器。
语法格式:
S{...},S为选择器名
标签名称
{
/* 样式表定义内容 */
}
例:将p标签中的文字定义为红色,黑体,32px
<head>
<style>
p
{
color:red;
font-family:黑体;
font-size:32px;
}
</style>
</head>
<body>
<p>ChrisChenJL·宸叡</p>
</body>
2)类选择器
现在存在一个html文档,里面存在多个段落标签。我们并不想对于当前页面中所有p标签都生效,只对其一部分进行样式的设定。那么类选择器是最适合的。
语法格式:
.S{...},S为选择器名
.类选择器名称
{
/* 样式表内容 */
}
a.单个类选择器
例:设置高度为200px,宽度为500px,背景颜色红色
<head>
<style>
.s1
{
height:200px;
width:500px;
background-color: red;
}
</style>
</head>
<body>
<p class="s1">你好</p>
</body>
b.多个类选择器
<head>
<style>
.a
{
color: yellowgreen;
}
.b
{
font-family: 华文彩云;
}
</style>
</head>
<body>
<h1 class="a b">ChrisChenJL·宸叡</h1>
<body>

如上所示,class属性中,可以同时引用多个类选择器,多个选择器间的引用使用空格分隔。两个词组的顺序可以随意
c.多类选择器
<head>
<style>
.a
{
color: yellowgreen;
}
.b
{
font-family: 华文彩云;
}
.a.b
{
font-size: 100px;
}
</style>
</head>
<body>
<h1 class="a">ChrisChenJL</h1>
<h1 class="b">宸叡</h1>
<h1 class="a b">ChrisChenJL·宸叡</h1>
</body>

如上所示,如果有一个元素,同时引用了a、b两个类选择器,那么这个元素会同时遵从这三个选择器中定义的样式属性内容。
3)ID选择器
在某些方面,ID选择器与类选择器的使用上极其类似,不过有一些重要差别。除了定义方式和引用方式上的区别以外,还有一些其他方面的区别,后面会讲到。
语法格式:
#S{...},S为选择器名
#id选择器名称
{
/* 样式表中定义的内容 */
}
例:设定引样式为文字颜色黄绿,背景颜色红色,字体42px
<head>
<style>
#ab
{
color: yellowgreen;
background-color:red;
font-size:42px;
}
</style>
</head>
<body>
<h1 id="ab">ChrisChenJL·宸叡</h1>
</body>
4)ID选择器与类选择器的区别
a.区别1
在一个html页面中,ID选择器会使用一次,并且仅仅一次
通常情况下一个html页面所有的元素id值都是不同的,即原则上来说,如果在同一个html文档中,如果出现了两个元素的id值完全相同的情况,那么这个html文档是不严谨的。
b.区别2
ID选择器不能同时引用多个,也不能结合使用
正因为有了区别1的存在,所以id选择器不能象类选择器那样迭代使用。另外html的标准规定,元素的id属性值中不能包含空格,这也作为无法同时引用多个的重要原因之一。
c.区别3
ID能包含更多定义
类似于类,可以独立于元素来选择 ID。有些情况下,您知道文档中会出现某个特定 ID 值,但是并不知道它会出现在哪个元素上,所以您想声明独立的 ID 选择器。
例如,您可能知道在一个给定的文档中会有一个 ID 值为 mostImportant 的元素。您不知道这个最重要的东西是一个段落、一个短语、一个列表项还是一个小节标题。您只知道每个文档都会有这么一个最重要的内容,它可能在任何元素中,而且只能出现一个。
d.区别4
在定义上的不同
定义的时候,类选择器使用" . "为开头定义,而id选择器使用" # "为开头来定义。
e.区别5
在引用方式上的不同
引用的时候类选择器使用class属性进行引用,而ID选择器使用id属性来引用。
2、原生选择器的优先级
ID> 类 >元素
<head>
<style>
/*元素选择器*/
h1
{
color: yellowgreen;
}
/*ID选择器*/
#ab
{
color: hotpink;
}
/*类选择器*/
.ab
{
color: purple;
}
</style>
</head>
<body>
<!--
ID> 类 >元素
-->
<h1 id="ab" class="ab">ChrisChenJL·宸叡</h1>
</body>
3、衍生选择器(语法糖)
强调的是选择器与选择器之间的关系。
1)后代选择器(隔代关系)
指定目标选择器必须处在某个选择器对应的元素内部。后代选择器主要用来选择某个元素的所有后代元素(儿子、孙子、重孙子…)
语法格式:
A B{...},A、B为HTML元素/标签,表示对处于A中的B有效
[选择器名称] [选择器名称] …
{
/* 样式表定义内容 */
}
注意:父元素与子元素之间至少有一个空格,可以有很多空格,建议使用一个空格即可
例:将.a下存在的.b文字颜色变为巧克力色
<head>
<style>
.a .b
{
color: chocolate;
}
</style>
</head>
<body>
<p class="a">Chris1</p>
<em class="a">
<u>
<p class="c">Chris2
<!--Chris3颜色变为chocolate-->
<p class="b">Chris3</p>
</p>
</u>
</em>
</body>
2)派生选择器(直接后代)
指定目标选择器必须处在某个选择器对应的元素内部。与后代选择器的区别是,后代选择器选的是所有子元素(儿子、孙子、重孙子…),而派生选择器只选第一级子元素(只选儿子不选孙子)内的所有内容
语法格式:
A>B{...},A、B为HTML元素/标签,表示对处于A下一级的B有效
[选择器名称]>[选择器名称]>…
{
/* 样式表定义内容 */
}
注意:
- 父元素与子元素之间最好不使用空格,一个 “ > ” 即可
- 派生选择器选择的是子元素内的所有内容
例:将.a下一级.b中的文字颜色变为绿色
<head>
<style>
.a>.b
{
color: green;
}
</style>
</head>
<body>
<span class="a">
Chris1
<!--Chris2、Chris3变为绿色-->
<span class="b">
Chris2
<span class="c">Chris3</span>
</span>
</span>
<span class="b">Chris4</span>
</body>
3)选择器分组(各自)
如果你需要对于多个选择器,定义成同一个样式,可以选择使用选择器分组。相当于定义了多个样式内容相同的多个选择器,“,” 为选择器分组。
这些选择器是并列关系,也就是说都是一样的,与顺序无关,而且使用选择器分组,可以同时分组多种选择器;即并不是只有都是标签选择器可以定义在一个选择器分组中。
语法格式:
A,B{...},A、B可以为不同的选择器
[选择器名称],[选择器名称],…
{
/* 样式表定义内容 */
}
注意:使用选择器分组的时候需要使用半角逗号“ , ”来对每个选择器名称进行分割。如果不使用逗号而使用空格则又会具备其他的意义。
例:将h1,h2标签中的文字颜色变为绿色
<head>
<style>
/* body>h1,h2 也可*/
h1,h2
{
color: green;
}
</style>
</head>
<body>
<!--Chris1、Chris2颜色都变为绿色-->
<h1>Chris1</h1>
<h2>Chris2</h2>
</body>
4、其他类型选择器(了解即可)
1)通配符选择器
通配选择器用一个星号(*)表示。单独使用时,这个选择器可以与文档中的任何元素匹配,就像一个通配符。
语法格式:
*{...},* 代表所有标签,所有内容
*
{
/* 样式表定义内容 */
}
注意:*可以代表一切
例:u标签下字体颜色红色,p标签下字体绿色,所有字体为方正少儿简体
<head>
<style>
/* 通配符选择器
“ * ” 可以代表所有标签
*/
*
{
font-family: 方正少儿简体;
}
u>*
{
color: red;
}
p>*
{
color: green;
}
</style>
</head>
<body>
<!--Chris1/2/3/4 字体都是方正少儿简体-->
<u>
<!--Chris1、Chris2颜色为红色-->
<em>Chris1</em>
<strong>Chris2</strong>
</u>
<p>
<!--Chris3、Chris4颜色为绿色-->
<em>Chris3</em>
<strong>Chris4</strong>
</p>
</body>
2)相邻兄弟选择器
如果需要选择紧接在一个元素后面的另一个元素,并且二者在同一个父元素下,可以使用相邻兄弟选择器。这两个相邻元素一定是同级元素
语法格式:
A+B{...},A,B是两个相邻的同级元素
A+B
{
/* 样式表定义内容 */
}
注意:
- 具备相同的父元素
- 紧接相邻
- 指定元素之后,不是之前
例:将strong标签后面的span标签中的文字颜色变为绿色,将em标签后面的span标签中的文字颜色变为红色
<head>
<style>
strong+span
{
color: green;
}
em+span
{
color: red;
}
</style>
</head>
<body>
<strong>Chris1</strong>
<!--Chris2为绿色-->
<span>Chris2</span>
<em>Chris3</em>
<!--Chris4为红色-->
<span>Chris4</span>
</body>
3)属性选择器
元素选择器其实是属性选择器的一个特例,在属性选择器基础上还能对选择器描述得更具体
语法格式:
元素名称[属性名="属性值"]{…}
元素名称[属性名=“属性值”]
{
/* 样式表定义内容 */
}
注意:
- 属性值部分是可选择的
- 并没有得到所有浏览器支持,因此不建议使用
<head>
<style>
[align="middle"][name="2"]
{
color: red;
}
.a[align="middle"][name]
{
color: green;
}
</style>
</head>
<body>
<!--Chris1文字为红色-->
<h1 align="middle" name="2">Chris1</h1>
<h1 align="right" name="1">Chris2</h1>
<h1>Chris3</h1>
<!--Chris4文字为绿色-->
<h1 class="a" align="middle" name="1">Chris4</h1>
</body>
四、CSS文字属性
CSS文字属性定义字体,加粗,大小,文字等样式。
使用这些与文字相关的属性,对文字字体等相关的样式的展示效果进行规划。
1、font-family 属性(字体类别)
font - family 属性指定一个元素的字体。
| 属性值的情况 | 示例 |
|---|---|
| 值情况1 | [字体名称] |
| 值情况2 | [字体名称1],[字体名称2],[字体名称3]… |
font-family 属性可以同时设置一个或者多个字体名称值。当设置多个字体名称值的情况下,浏览器会从第一个值开始采取,如果不认识这个值则会采取下一个值,直到遇到浏览器所识别的有效值为止。
2、font-size 属性(文字大小)
font-size 属性用于设置文字大小。
| 属性值 | 说明 |
|---|---|
| xx-small | 绝对字体尺寸:最小 |
| x-small | 绝对字体尺寸:较小 |
| small | 绝对字体尺寸:小 |
| medium | 绝对字体尺寸:正常默认值 |
| large | 绝对字体尺寸:大 |
| x-large | 绝对字体尺寸:较大 |
| xx-large | 绝对字体尺寸:最大 |
| larger | 相对字体尺寸:相对于父对象中字体尺寸进行相对增大 |
| smaller | 相对字体尺寸:相对于父对象中字体尺寸进行相对减小 |
| length | 可采用百分比或长度值,不可为负值,其百分比取值是基于父对象中的字体尺寸 |
3、font-variant 属性(小型大写字母替换)
font-variant 属性主要用于定义小型大写字母文本。
font-variant 属性设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
| 属性值 | 说明 |
|---|---|
| normail | 正常(默认值) |
| small-caps | 小写转换为大写 |
4、font-style 属性(文字倾斜)
font-style 属性指定文本的文字倾斜样式。
| 属性值 | 说明 |
|---|---|
| normail | 正常的字体(默认值) |
| italic | 斜体展示 |
| oblique | 偏倾斜(不是那么斜) |
注意:
<em></em>标签的实现原理是其中附带的 font-style: italic 样式,使其拥有了字体倾斜的效果。(预定义样式表)
5、font-weight 属性(文字加粗)
font-weight 属性设置文本文字的粗细。
| 属性值 | 说明 |
|---|---|
| normail | 正常粗细(默认值) |
| lighter | 特细字体 |
| bold | 粗体展示 |
| bolder | 偏倾斜特粗字体 |
| (number)100 ~ 900 | 一般情况下采取整百的数字 |
注意:
<strong></strong>标签的实现原理是其中附带的 font-weight: bold 样式,使其拥有了字体加粗的效果。(预定义样式表)
6、文字的复合属性(个人不建议使用)
通过设置font的复合属性可以简化代码,也就是说只是用一个属性针对于字体的各个方面进行设置。
- 复合属性格式:
font:属性值1 属性值2 属性值3;(注意使用空格分割)- 其顺序为:
font:[font-style](字体样式)[font-variant](小型大写字母)[font-weight](字体粗细)[font-size](字体大小)[line-hight](行高)[font-family](字体系列)
如果某个值不需要设置,那么可以不写,但是顺序是不能乱的。- 顺序示例:
font : font-style font-variant font-weight font-size line-height font-family;
注意:
- font属性中必须具备font-size和font-family如果不写这两项,其他的即使写上了也没有什么作用。
- 另外必须严格遵守顺序
五、CSS颜色&背景属性
1、color 属性(元素颜色)
color 属性指定文本的颜色。
color 属性值:
- 关键字属性值(color: red;)
- RGB色值表(color: #FFE1FF;)
2、background-color 属性(背景颜色)
background-color 属性:用于指定某个元素的背景颜色,在css中使用此属性不仅可以设置网页的背景颜色也可以设置文字的背景颜色。
background-color 属性值:
- 关键字属性值(background-color: red;)
- RGB色值表(background-color: #FFE1FF;)
3、background-image 属性(背景图像)
background-image属性:用于设置元素的背景图像,图像可以是绝对路径或者相对路径。
写法:background-image:url(图片路径);
4、background-repeat 属性(背景重复)
background-repeat 属性:用于设置图片是否平铺,并且可以设置如何平铺。
| 属性值 | 说明 |
|---|---|
| no-repeat | 不进行平铺 |
| repeat-x | 只在水平方向上平铺 |
| repeat-y | 只在垂直方向上平铺 |
5、background-attachment 属性(背景附件)
background-attachment 属性:可以设置背景图像随着对象(内容)滚动还是固定不动。
| 属性值 | 说明 |
|---|---|
| scroll | 随着图像滚动,是默认选项 |
| fixed | 背景图像固定在页面上不动,只有其他的内容随着滚动条滚动 |
6、background-position 属性(背景位置)
background-position 属性:用于设定背景图片的所处位置,这个属性只能应用于块级元素和替换元素(替换元素包括:img、input、textarea、select、object)
| 取值方式 | 取值 | 说明 |
|---|---|---|
| 数字取值 | x(数值) | 设置网页的横向位置,可以是所有的尺度单位 |
| y(数值) | 设置网页的纵向位置,可以是所有的尺度单位 | |
| 百分比取值 | 0% 0% | 左上位置 |
| 50% 0% | 靠上居中位置 | |
| 100% 0% | 右上位置 | |
| 0% 50% | 靠左居中位置 | |
| 50% 50% | 正中间位置 | |
| 100% 50% | 靠右居中位置 | |
| 0% 100% | 左下位置 | |
| 50% 100% | 靠下居中位置 | |
| 100% 100% | 右下位置 | |
| 关键字取值 | top left | 左上位置 |
| top center | 靠上居中位置 | |
| top rihgt | 右上位置 | |
| left center | 靠左居中位置 | |
| center center | 正中间位置 | |
| right center | 靠右居中位置 | |
| bottom left | 左下位置 | |
| bottom center | 靠下居中位置 | |
| bottom right | 右下位置 |
7、背景图像的复合属性
background 属性:取值可以包括:背景颜色、背景图像、背景重复、背景附件、背景位置,各个属性之间可以使用空格进行分割。
- 复合属性格式:
background: 属性值1 属性值2 属性值3;(注意使用空格分割)- 其顺序为:
background:[background-color](背景颜色)[background-image](背景图像)[background-repeat](背景重复)[background-attachment](背景附件)[background-position](背景位置)
如果某个值不需要设置,那么可以不写,但是顺序是不能乱的。- 顺序示例:
background : background-color background-image background-repeat background-attachment background-position;- 注意:顺序不要乱!
8、颜色的表示方法
1)英文关键字方式
英文关键字方式即使以颜色的英文名称进行命名,基本上每一种颜色都有英文名称。可是针对于色彩的明暗和深度细微的内容,颜色名称无法完全标识。
2)RBG颜色值
也许大家很早就知道,光的三元色为 Red(红色),Blue(蓝色),Green(绿色)。使用这三种颜色进行不通配比的混合可以合成生活中我们可能看到的任何一种颜色。将这三种颜色的配比以16进制的方式表示出来就是RGB颜色值。
六、CSS文本属性
1、word-spacing 属性(单词间隔)
经过博主实际测试,单词间隔属性可能仅对于英文内容有所效果,可以增加或减少单词与单词之间的空白(空格间距)。
默认取值是 normal 也就是正常间隔,也可以设置为长度单位的值,并且可以使用负值
2、letter-spacing 属性(字符间隔)
此属性经过博主实际测试,对于英文和中文都同样生效。可以增加或减少字符间的空白(字符间距)
同上,也可以使用负值。
3、text-decoration 属性(文字修饰)
text-decoration 属性 定义对于一些文字展示出来的效果,例如下划线、上划线、删除线等。
| 属性值 | 说明 |
|---|---|
| none | 默认值,代表不进行任何形式的修饰 |
| underline | 下划线,会对于所修饰的内容在展示上带有下划线效果 |
| overline | 上划线,会对于所修饰的内容在展示上带有上划线效果 |
| line-through | 删除线,会对于所修饰的内容在展示上带有删除线的效果 |
| blink | 文字闪烁 |
注意:
<u></u>标签的实现原理是其中附带的 text-decoration: underline 样式,使其拥有了下划线的效果。(预定义样式表)标签
4、text-align 属性(水平对齐方式)
text-align 属性:用于设置文本内容的水平对齐方式。
| 属性值 | 说明 |
|---|---|
| left | 向左对齐 |
| right | 向右对齐 |
| center | 居中对齐 |
| justify | 两端对齐 |
5、vertical-align 属性(垂直对齐方式)
vertical-align 属性:用于设置文本内容的垂直对齐方式
| 属性值 | 说明 |
|---|---|
| baseline | 默认浏览器的垂直对齐方式 |
| sub | 文字的下标 |
| super | 文字的上标 |
| top | 垂直靠上对其 |
| text-top | 使元素和上级元素的字体向上对齐 |
| middle | 垂直居中对齐 |
| text-bottom | 使元素和上级元素字体向下对齐 |
6、text-transform 属性(文本转换)
text-transform 属性:专用于转换文本中英文字母的大小写
| 属性值 | 说明 |
|---|---|
| none | (默认值)不进行文本转换 |
| capitalize | 将内容中每个单词首字母转换为大写 |
| uppercase | 将内容中所有的英文字母都转换为大写 |
| lowercase | 将内容中所有的英文字母都转换为小写 |
7、text-indent 属性(文本缩进)
text-indent 属性规定文本块中首行文本的缩进
| 属性值 | 说明 |
|---|---|
| 数值(length) | 定义固定的缩进。默认值:0 |
| 百分比(%) | 缩进一段基于当前行的长度为单元的距离 |
8、line-height 属性(行高)
line-height 属性:设置段落中行与行之间的距离。值可以是长度,倍数和百分比,这里我们先暂时只了解长度单位的方式(最常用)。
| 属性值 | 说明 |
|---|---|
| normail | 默认值,设置合理的行间距 |
| (length) | 设置固定的行间距(单位 px ) |
9、white-space 属性(处理空白)
white-space 属性:用于设置页面内容中空白的处理方式,默认有三个值。
| 属性值 | 说明 |
|---|---|
| normail | (默认值)将内容中连续的多个空白部分合并 |
| pre | 将内容中所有的空白部分都原样的保留下来 |
| nowrap | 强制在同一行内展示所有的文本内容,直到结束或者换行(<br/>) |
七、CSS超链接伪类
超链接伪类样式:指的是对于超链接的各种状态进行一定设置。这些状态大概分为:点击之前、鼠标悬浮状态下、点击时、点击之后。我们可以通过超链接伪类样式针对于这些状态下的超链接进行一定的样式修饰。
1、a:link(正常状态,未访问过的链接)
当一个超链接初次展示的时候,这个时候是默认的状态,还没有进行过任何的操作,使用选择器:a:link
2、a:visited(用户已访问过的链接)
当超链接点击之后,其样式会与从前有所区别,使用选择器:a:visited
3、a:hover(鼠标悬停状态)
当你的鼠标悬浮于超链接上方,但是还没有任何操作的时候,使用选择器:a:hover
4、a:active(鼠标点击的那一刻)
这里说明的是当你的鼠标按下了超链接,但是还没有抬起来的时候所约束的样式,使用选择器:a:active
链接样式的顺序记忆:
L(link)OV(visited)E and H(hover)A(active)TE
5、cursor 属性(鼠标悬停样式)
设置鼠标的展示形态 ,但是需要注意的是,在不同的浏览器和不同的操作系统中展示效果会有所不同,但是其展示效果所代表的意义是不变的。
| 属性值 | 说明 |
|---|---|
| url | 可以引用一个图片设置鼠标的展示效果,但是如果使用这个属性的时候一般会再定义一种普通光标,防止url一旦无效的时候没有可用的光标来展示 |
| default | 浏览器默认的状态,通常在大多数的浏览器中展示的效果都是一个箭头 |
| auto | 根据浏览器的不同而定,这个取值是遵从在浏览器中定义的光标样式 |
| crosshair | 光标呈现为一个十字线 |
| pointer | 光标呈现为一个指示到链接的指针(小手样式) |
| move | 光标标识此对象可能被移动 |
| text | 光标指示文本 |
| wait | 在老版本的系统中此光标展示效果如同一个沙漏图标,新系统中有滚动图标。一般表示正在忙 |
| help | 帮助类型的图标样式,一般展示效果为一个问号 |
八、CSS盒子模型
1、什么是盒子模型
CSS盒子模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容区) - 盒子的内容,显示文本和图像。
2、Content(内容区)
我们只使用图片标签来说,如果你想使用图片标签,那么必然是想展示一个图像。那么你所展示图像就是内容,而为了所展示具体的内容所占用的一块区域,我们称之为内容区。也是我们所能直观看到的一个部分;可以说内容区是盒子模型中必要的一个部分。
1)width 属性(宽)& height 属性(高)
- width 属性:针对于内容区的宽度进行设置,最常使用的是像素单位。
- height 属性:针对于内容区的高度进行设置,最常使用的是像素单位。
2)overflow 属性(溢出内容处理)
overflow 属性:如果我们内容区的大小已经无法满足容纳下我们规划的内容,这个时候我们所展示的内容会挤出到内容区和内边距以外的空间域以外的空间,这些挤出来的部分,我们称之为“内容溢出”。而这个属性是针对于溢出部分的内容进行设置的属性。
| 属性值 | 说明 |
|---|---|
| visible | (默认值)任凭内容溢出,内容有多少就展示多少,随意溢出 |
| hidden | 溢出部分的内容会被隐藏,只展示没有溢出部分的内容 |
| scroll | 内容会被剪裁,但是浏览器会在内容区展示一个滚动条,使得用户可以通过拖拽滚动天来正常预览到所有内容部分 |
| auto | 根据实际内容是否有溢出的情况,自行决定是否出现滚动条来实现拖动展示全部内容 |
| inherit | 使得当前元素的内容溢出属性值,跟从父元素的设置 |
3、Padding(内边距)
内边距所指的是元素的内容区距离元素的边框之间的那一块空间,通边框一样,元素上方、右方、左方、下方均可距离边框部分有一定的空间。
针对于内边距调整的有如下的几个属性:
| 属性 | 说明 |
|---|---|
| padding-top属性 | 设置元素上方内边距的大小,最常用取值以像素为单位 |
| padding-right属性 | 设置元素右方内边距的大小,最常用取值以像素为单位 |
| padding-bottom属性 | 设置元素下方内边距的大小,最常用取值以像素为单位 |
| padding-left属性 | 设置元素左方内边距的大小,最常用取值以像素为单位 |
| padding复合属性 | 可以使用这个复合属性针对于元素的四边内边距进行统一的设置,根据值的个数不同,所设定的内容有所区别 |
| 一个值:设置元素上下左右四个方向的样式 | |
| 两个值:第一个值是元素上方和下方的内边距,第二个值为元素左方和右方的内边距 | |
| 三个值:第一个值是元素上方的内边距,第二个值为元素左方和右方内边距,第三个值为元素下方的内边距 | |
| 四个值:四个值分别对应元素的上方、下方、左方、右方的内边距 |
4、Border(边框)
边框所指的就是元素的四周边框。在HTML中很多块级元素都有边框。而一个元素通常是矩形的,既然是矩形就涉及到四个边;分别是上、右、下、左。
1)单一属性
总共的属性如下:
| 属性 | 属性值 | 说明 |
|---|---|---|
| 上方边框的属性 | border-top-width | 上边框的宽度,通常以像素值为单位 |
| border-top-style | 上边框的展示样式,有几个固定的取值 | |
| border-top-color | 上边框的颜色,取颜色值单位 | |
| 下方边框的属性 | border-bottom-width | 下边框的宽度,通常以像素值为单位 |
| border-bottom-style | 下边框的展示样式,有几个固定的取值 | |
| border-bottom-color | 下边框的颜色,取颜色值单位 | |
| 左方边框的属性 | border-left-width | 左边框的宽度,通常以像素值为单位 |
| border-left-style | 左边框的展示样式,有几个固定的取值 | |
| border-left-color | 左边框的颜色,取颜色值单位 | |
| 右方边框的属性 | border-right-width | 右边框的宽度,通常以像素值为单位 |
| border-right-style | 右边框的展示样式,有几个固定的取值 | |
| border-right-color | 右边框的颜色,取颜色值单位 |
2)复合属性
通过如上的方式可以正常的操作边框,但是已经相当的麻烦。至少代码量是相当的庞大。所以我们可以使用复合属性针对于边框进行设置:
| 属性 | 说明 |
|---|---|
| 上边框的复合属性 | border-top: width style color; |
| 下边框的复合属性 | border-bottom: width style color; |
| 左边框的复合属性 | border-left: width style color; |
| 右边框的复合属性 | border-right: width style color; |
3)指定样式属性的复合属性
- border-style:
- border-color:
- border-width:
这些属性可以给出1~4个值,不同的值代表的顺序如下:
- 一个值:设置上下左右四个方向的样式 。
- 两个值:第一个值代表上下的样式,第二个值代表左右的样式。
- 三个值:第一个值代表上的样式,第二个代表左右的样式,第三个代表下的样式。
- 四个值:上、右、下、左
4)border-style 属性(边框样式)
border-style 属性:边框样式属性,主要针对于边框的展示效果进行一些设置,其默认取值包括但不限于如下的几个:
| 属性值 | 说明 |
|---|---|
| none | 默认值,无边框 |
| dotted | 以小圆点组成的边框 |
| dashed | 以虚线构成的边框 |
| solid | 以实线构成的边框 |
| double | 以双实线构成的边框 |
| groove | 边框具有立体感的凹槽 |
| ridge | 边匡成脊形 |
| inset | 使整个边框凹陷,即在边框内嵌入一个立体边框 |
| outset | 使整个边框凸起,即在边框外嵌入一个立体边框 |
5)border-xx-xx-radius(边框弧度)
角边框是指通过使用样式属性针对于块元素的角产生一些弧度。块元素都是矩形的,所以涉及到四个角。我们可以针对每一个角进行设置。
| 属性值 | 说明 |
|---|---|
| border-top-left-radius | 设置左上角的弧度,单位为距离 |
| border-top-right-radius | 设置右上角的弧度,单位为距离 |
| border-bottom-right-radius | 设置右下角的弧度,单位为距离 |
| border-bottom-left-radius | 设置左下角的弧度,单位为距离 |
| border-radius | 复合属性,同时设定多个角的弧度 |
6)box-shadow: 属性(边框阴影)
box-shadow 属性:针对于内容的边框背后产生一定的阴影效果。本身就是一个复合属性,值的顺序如下:
- 单位为长度,设定横向(正为右、负为左)的阴影距离。
- 单位为长度,设定纵向(正为下、负为上)的阴影距离。
- 单位为长度,设定阴影的虚化程度。
- 单位为颜色,设置阴影所采取的主颜色。
5、Margin(外边距)
外边距位于元素的最外围,其并不是一条线而是通内边距一样是一块距离。外边距使得和自制件不必紧凑的拼接在一起,是CSS布局的一个重要手段。设置外边距的属性有如下几项:
| 属性 | 说明 |
|---|---|
| margin-top属性 | 设置元素的上方外边距大小,通常以像素为单位 |
| margin-right属性 | 设置元素的右方外边距大小,通常以像素为单位 |
| margin-bottom属性 | 设置元素的下方外边距大小,通常以像素为单位 |
| margin-left属性 | 设置元素的左方外边距大小,通常以像素为单位 |
| margin复合属性 | 这是一个复合属性,可以同时针对于元素的四周外边距进行统一的设置,根据其取值个数的不同,所设置的方向有所区别。各个值之间以空格作为分割 |
| 一个值:设置元素上方和下方的外边距 | |
| 两个值:第一个值设置元素上方和下方的外边距,第二个值设置的是元素左方和右方的外边距 | |
| 三个值:第一个值设置元素上方的外边距,第二个值设置的是元素左方和右方的外边距,第三个值设置的是元素下方的外边距大小 | |
| 四个值:四个值分别对应设置元素的上方、右方、下方、左方的外边距大小 |
九、CSS控制显示类
1、块级标签
- 默认在新的一行上开始,并且直接占据一整行,与内容多少无关。
- 高度、行高、外边距、内边距等都可以自行控制。
- 宽度默认始终直接占据父容器的宽度。
- 可以容纳其他内联元素或块级元素。
块级标签也被称为:块级元素,块元素等
2、行级标签
- 默认情况下与其他元素在同一行上展示。
- 高、行高、内外边距一部分可以自行控制。
- 宽度默认只与内容有关。
- 只能容纳文本或者其他的行内元素。
行级标签也被称为:内联元素、行内元素、行级标签等
3、visibility 属性(元素访问性/可见性)
visibility 属性:设置是否显示元素。
| 属性值 | 说明 |
|---|---|
| visible | 设置对象可见默认值 |
| hidden | 设置对象隐藏不可见,但是占据原有的空间 |
4、display 属性(控制显示类/显示)
display 属性:控制元素内容的显示类型。
| 属性值 | 说明 |
|---|---|
| none | 将对象直接隐藏,并且不占据原有空间 |
| inline | 将元素指定为内联元素 |
| block | 将元素指定为块元素 |
| inline-block | 将元素指定为内联块元素 |
你会发现,通过这个控制显示类的属性可以将元素的类型进行转换。
十、CSS文档流
文档流描述的就是元素在页面上默认的排列顺序,即元素在空间上的占用规则。
也就是说,如果你不使用某些样式或者属性进行人工干预的时候,默认情况下元素的堆叠排列尤其自己的规则和顺序,这种规则和顺序我们称之为“默认文档流”
默认文档流所描述的内容是:将整个浏览器窗口自上而下按照一行一行地分割成不同的行,并且每一行中的元素内容按照从左到右的顺序堆叠排列。这就是默认文档流所约束的内容。
不是所有的元素都占据文档流的
- 网页中绝大多数元素,都有其自己的样子和展示效果也会默认占据一定的空间,即使这一定的空间可以人工干预。但是也有一些内容是不占用文档流的。
- 例如表单中的隐藏域
<input type="hidden"/>在页面上没有任何的展示效果。干预
- 我们也可以使用某些方式干预,使得默认情况下占据文档流的元素变得不占用文档流,或者更准确地说脱离了文档流的约束。
- 后面我们马上就要说到的定位属性就是其中一种。
1、普通流
默认的网页内容排版布局,普通流所规定的是网页中的内容行级内容按照从左到右的顺序排列,块级内容按照从上到下的顺序排列。即默认情况下元素的占用规则。
- 块元素:高度看内容,宽度占据一整行
- 行元素:高度看内容,宽度看内容
2、浮动流
通过设定浮动可以设置内容向指定的方向排列,即元素在浮动的时候所遵从的文档流。
- 块元素:默认内容撑开宽度
- 行元素:可以支持宽高
3、定位流
通过定位方式规定元素应该处于的位置,即元素在定位的时候所遵从的文档流。
十一、CSS浮动
1、什么是浮动
CSS的 float属性(浮动属性),可以使得元素向左或者右移动,并且其周围的元素也会重新排列。通常情况下浮动经常用于图像,但其在布局的过程中也同样重要。
2、float 属性(浮动)
float 属性:控制元素的浮动方向
| 属性值 | 说明 |
|---|---|
| left | 使得元素向左方浮动 |
| right | 使得元素向右方浮动 |
3、clear 属性(清除浮动)
clear 属性:清除浮动的属性,所谓的清除浮动,并不是清除自身的浮动,而是清除因其他元素的浮动导致的对自身的展示效果的影响。
| 属性值 | 说明 |
|---|---|
| left | 清除向左的浮动效果 |
| right | 清除向右的浮动效果 |
| both | 清除两侧的浮动效果 |
4、清除浮动的集中常见做法
1)方法一
使用空标签的方式清除浮动,在浮动元素后面加一个div,样式属性为:height:0; font-size:0; clear:both;
- 原理:如果一个内容浮动,会对其他内容产生影响,那么这种影响一定是智能对于其后面的元素产生,对于此元素之前的内容是不会有影响的。这个时候我们加了一个空的div元素,使其内容区高度为0,字号为0,清除两边的浮动
- 这样做的原因:在IE6中的一个特点:IE6最小高度为19像素,当元素高度不足19像素的时候,IE6会给其19像素的高。
2)方法二
使用换行来清除浮动效果
- 在浮动元素下面添加:
<br clear="all"/> - 在浮动元素下面添加:
<br style="clear:both;"/>
3)方法三
伪类选择器来实现(主流方法)
.clear{zoom: 1;}.clear:after{content:''; display:block; clear:both}
十二、CSS定位
1、position 属性(定位方式)
position 属性:使用定位方式属性可以控制浏览器如何定位html元素
| 属性值 | 说明 |
|---|---|
| static | 默认值,如果我们的position的属性值设置为static,那么我们可以认为这个元素根本没有定位。 |
| absolute | 使用绝对定位,需要同时使用left、right、top、bottom等属性进行定位。(常用) |
| fixed | 固定定位,当前浏览器窗口滚动的时候元素不跟着滚动 |
| relative | 采用相对定位,对象不可重叠。(常用) |
| sticky | 粘性定位的元素是基于用户的滚动位置,在 position: relative 与 position: fixed 定位之间切换。 |
2、元素位置属性(定位偏移量)
元素位置属性与定位方式共同决定元素的具体位置。
- top属性:auto|长度值|百分比(常用)
- right属性:auto|长度值|百分比
- bottom属性:auto|长度值|百分比
- left属性:auto|长度值|百分比(常用)
注意:auto代表的是采取默认值;长度值包括数字和单位,也可以使用百分比来设置。
3、定位的类型
1)相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
- 所相对的是元素原本应该所处的位置
- 不影响元素本身的特性
- 不使元素脱离文档流
- 如果没有定义偏移量,对元素本身没有任何影响。
2)绝对定位
设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 使得元素完全脱离文档流(可以使用两个div演示)
- 使内嵌(说白了就是行级标签)支持宽高(可以使用行级标签演示)
- 块标签内容撑开宽度(可以使用块标签进行演示)
- 如果有定位父级,相对于父级发生偏移,如果没有父级相对于整个窗口进行偏移。(可以结合实际例子演示)
- 绝对定位通常配合相对定位一同使用。
注意:如果日后你需要使用绝对定位,那么你一定要搞清楚,绝对定位到底是基于什么去进行定位的
3)固定定位
固定定位所指的是将一个元素固定在浏览器当前窗口的指定位置,不随着浏览器滚动条的滚动而随之滚动。也可以通过偏移量对其进行设置。
- IE6不支持固定定位方式
- 使用频率并不高
- 始终是针对于整个文档定位(整个浏览器窗口)
4)粘性定位
粘性定位基于用户滚动位置来定位,在未滚动出目标区域时,它的行为就像position: relative;它的表现就像 position: fixed;,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一。换而言之,指定 top, right, bottom 或 left 四个阈值其中之一才可使粘性定位生效。否则其行为与相对定位相同。
4、z-index 属性(定位层级)
z-index 属性:定位层级属性,放置一个number的值,可以有负数;定位元素默认后者高于前者;
说白了就是谁遮挡在谁的前面。(可以使用四个DIV加上绝对定位的方式演示一下)
十三、总结
本系列博文主要用于博主本人日常的复习,既可以作为笔记保存,又可以随时翻看进行复盘使用。
也希望在未来的某一刻可以帮得上大家~
博主萌新一枚,理解浅显,不足之处望各位大佬多多指教,嘿嘿~谢谢大家 ᕦ(・ㅂ・)ᕤ
来源:oschina
链接:https://my.oschina.net/u/4419100/blog/4938398