在这个世界上取得成就的人,都努力去寻找他们想要的机会,如果找不到机会,他们便自己创造机会。
你好,我是梦阳辰!期待与你相遇!
01.什么是路由?
说起路由你想起了什么?
路由是一个网络工程里面的术语。
路由( routing )就是通过互联的网络把信息从源地址传输到目的地址的活动.—维基百科
在生活中,我们有没有听说过路由的概念呢?
当然了,路由器嘛.路由器是做什么的?你有想过吗?
路由器提供了两种机制:
路由和转送.
√路由是决定数据包从来源到目的地的路径.
√转送将输入端的数据转移到合适的输出端.
路由中有一个非常重要的概念叫路由表.
√路由表本质上就是一个映射表,决定了数据包的指向.
前端渲染和后端渲染
后端渲染:再后端写前端代码渲染(jsp)。
前端渲染:前端渲染后台返回的数据。
后端路由
后端处理url和页面之间的映射关系。
早期的网站开发整个HTML页面是由服务器来渲染的.
服务器直接生产渲染好对应的HTML页面,返回给客户端进行展示.
但是,一个网站,这么多页面服务器如何处理呢?
一个页面有自己对应的网址,也就是URL.
URL会发送到服务器,服务器会通过正则对该URL进行匹配,并且最后交给一个Controller进行处理.
Controller进行各种处理,最终生成HTML或者数据,返回给前端.
这就完成了一个IO操作.
上面的这种操作,就是后端路由.
当我们页面中需要请求不同的路径内容时,交给服务器来进行处理,服务器渲染好整个页面,并且将页面返回给客户顿.这种情况下渲染好的页面,不需要单独加载任何的js和css,可以直接交给浏览器展示,这样也有利于SEO的优化.
后端路由的缺点:
一种情况是整个页面的模块由后端人员来编写和维护的.
另一种情况是前端开发人员如果要开发页面,需要通过PHP和Java等语言来编写页面代码.
加粗样式
而且通常情况下HTML代码和数据以及对应的逻辑会混在一起,编写和维护都是非常糟糕的事情.
前后端分离阶段
前端渲染后台发送回来的数据,后端负责返回数据。
前后端分离阶段︰
随着Ajax的出现,有了前后端分离的开发模式.
后端只提供API来返回数据,前端通过Ajax获取数据,并且可以通过JavaScript将数据渲染到页面中.
这样做最大的优点就是前后端责任的清晰,后端专注于数据上,前端专注于交互和可视化上.
并且当移动端(iOS/Android)出现后,后端不需要进行任何处理,依然使用之前的一套API即可.目前很多的网站依然采用这种模式开发.
前端路由阶段(单页面复应用阶段)
单页面复应用阶段:
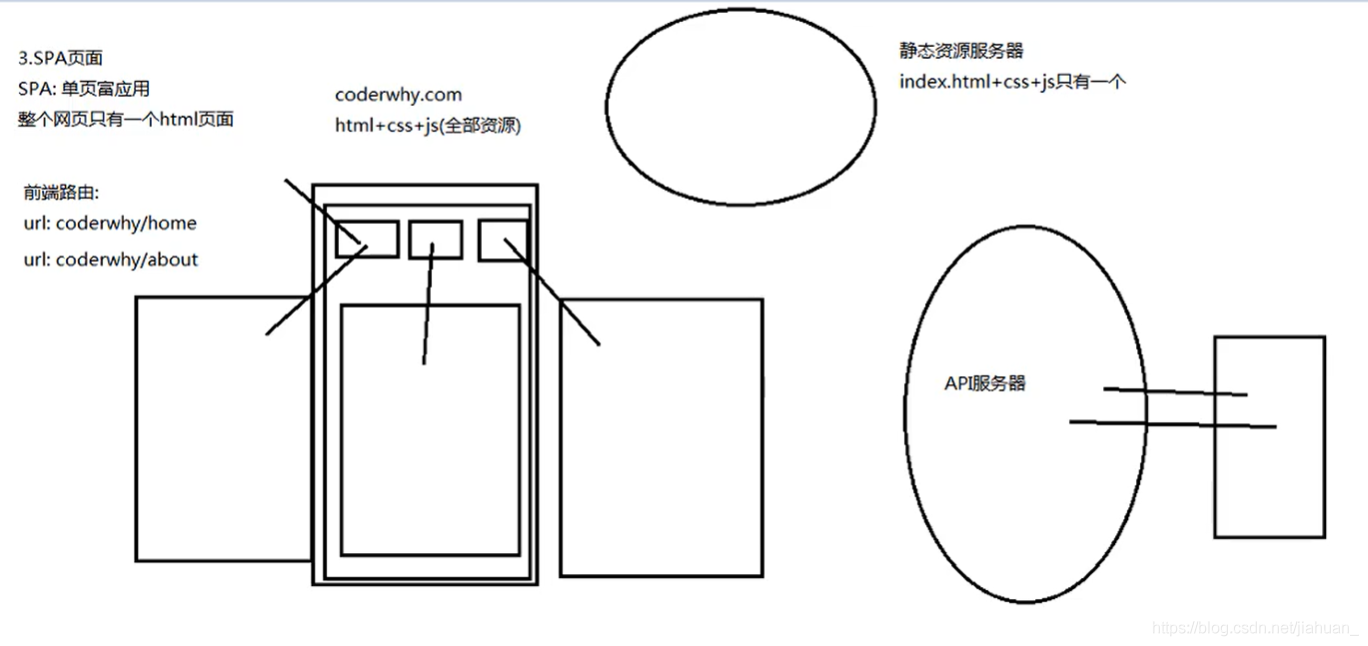
spa页面
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由
也就是前端来维护一套路由规则
整个网页只有一个html页面。
前端路由主要是负责路由关系,即一个url对应一个组件,前端路由管理url对应的映射关系。
前端路由的核心是什么呢?
改变URL,但是页面不进行整体的刷新。如何实现呢?
url的hash&html5的history
如何改变url但是页面不刷新呢?
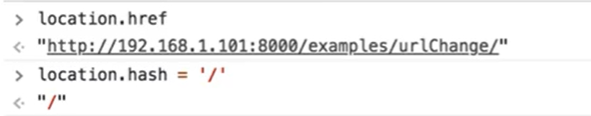
URL的hash
URL的hash也就是锚点(#),本质上是改变window.location的href属性.
我们可以通过直接赋值location.hash来改变href,但是页面不发生刷新
在html5的history模式:pushState
back()方法删除栈顶。
replaceState()方法替换。
目前前端流行的三大框架,都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
我们可以访问其官方网站对其进行学习: https://router.vuejs.org/zh/
vue-router是基于路由和组件的
路由用于设定访问路径,将路径和组件映射起来.
在vue-router的单页面应用中,页面的路径的改变就是组件的切换.
安装vue-router
cnpm install vue-router --save或者在创建的时候可以选择安装路由。
步骤二:在模块化工程中使用它(因为是一个插件,所以可以通过Vue.use()来安装路由功能)
在vue-cli2中
在vue-cli3/4中不需要以下配置。
≥第一步:导入路由对象,并且调用Vue.use(VueRouter)
第二步:创建路由实例,并且传入路由映射配置
≥第三步:在Vue实例中挂载创建的路由实例
index.js
//配置路由相关的信息import vueRouter from 'vue-router'import vue from 'vue'//1.通过vue.use(插件),安装插件vue.use(VueRouter)//2.创建vueRouter对象const routes =[]const router = new VueRouter({
//配置路由和科组件之间的应用关系
routes })//3.将router对象传入到vue实例export default routermain.js
import router from './router'new Vue({
el:'#app',
router,//挂载
render:h=>h(App)})render:h=>h(App)看不懂?
render (h){
return h(App);}这下懂了把,箭头函数在vue-cli2中在vue-cli3/4中语法有所不同。
02.vue-router基本使用
使用vue-router的步骤:
第一步:创建路由组件
第二步:配置路由映射:组件和路径映射关系
第三步:使用路由:通过<router-link>和<router-view>
<router-link>:该标签是一个vue-router中已经内置的组件,它会被渲染成一个<a>标签.
<router-view>:该标签会根据当前的路径,动态渲染出不同的组件.
网页的其他内容,比如顶部的标题/导航,或者底部的一些版权信息等会和<router-view>处于同一个等级.
在路由切换时,切换的是<router-view>挂载的组件,其他内容不会发生改变.
<template>
<div id="nav">
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</div>
<router-view/></template>注意,当a的目标路由匹配时,它<router-link>会自动获取.router-link-active该类。
router-link属性
在前面的<router-link>中,我们只是使用了一个属性: to,用于指定跳转的路径.
<router-link>还有一些其他属性:
<router-link to='/home' tag='li '>tag: tag可以指定<router-link>之后渲染成什么组件,比如上面的代码会被渲染成一个<li>元素,而不是<a>
tag="button"replace: replace不会留下history记录,所以指定replace的情况下,后退键返回不能返回到上一个页面中
active-class:当<router-link>对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的class,设置active-class可以修改默认的名称.
在进行高亮显示的导航菜单或者底部tabbar时,会使用到该类.
但是通常不会修改类的属性,会直接使用默认的router-link-active即可.
因此可以对router-link-active属性添加样式,达到点击表达不同的效果。
除了<router-link>跳转路径,还可以通过代码的方式修改路由
this.$router.push('/home')战略性总结:
render/use/mount函数
use函数用于安装插件。
render函数的实质就是生成template模板;
mount函数就是挂载元素
动态路由的使用
根据用户的名字,路径也不同!
例如:
新建组件User.vue
<template>
<div>
<h3>用户界面</h3>
<h3>我是特定用户的信息界面</h3>
<h3>{{userName}}</h3>
</div></template><script>
export default {
name: "User",
computed:{
userName(){
//获取处于活跃的路由
return this.$route.params.userName;
}
}
}</script><style scoped></style>App.vue
<template>
<div id="nav">
<router-link to="/" tag="button">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link v-bind:to="'/user/'+userName">User</router-link>
<br>
<button @click="btn">点我也可以去关于(代码跳转)</button>
</div>
<router-view/></template><script>
export default {//代码的方式
name:'App',
data(){
return{
userName:"mengyangchen"
}
},
methods:{
btn(){
// this.$router.push('/about')
this.$router.replace('/about')
}
}
}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;}#nav {
padding: 30px;}#nav a {
font-weight: bold;
color: #2c3e50;}#nav a.router-link-exact-active {
color: #42b983;}</style>index.js
import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'import User from '../components/User'const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{//动态路径
path: '/user/:userName',
component: User
},
{
path: '/about',
name: 'About',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/About.vue')
}]const router = createRouter({
history: createWebHistory(process.env.BASE_URL),//history模式
routes})export default router/*//配置路由相关的信息import vueRouter from 'vue-router'import vue from 'vue'//1.通过vue.use(插件),安装插件vue.use(VueRouter)//2.创建vueRouter对象const routes =[]const router = new VueRouter({
//配置路由和科组件之间的应用关系
routes
})//3.将router对象传入到vue实例export default router*/HelloWorld.vue
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}li {
display: inline-block;
margin: 0 10px;}a {
color: #42b983;}</style>main.js
<template>
<div class="hello">
<h1>{{ msg }}</h1>
<p>
For a guide and recipes on how to configure / customize this project,<br>
check out the
<a href="https://cli.vuejs.org" target="_blank" rel="noopener">vue-cli documentation</a>.
</p>
<h3>Installed CLI Plugins</h3>
<ul>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-babel" target="_blank" rel="noopener">babel</a></li>
<li><a href="https://github.com/vuejs/vue-cli/tree/dev/packages/%40vue/cli-plugin-router" target="_blank" rel="noopener">router</a></li>
</ul>
<h3>Essential Links</h3>
<ul>
<li><a href="https://vuejs.org" target="_blank" rel="noopener">Core Docs</a></li>
<li><a href="https://forum.vuejs.org" target="_blank" rel="noopener">Forum</a></li>
<li><a href="https://chat.vuejs.org" target="_blank" rel="noopener">Community Chat</a></li>
<li><a href="https://twitter.com/vuejs" target="_blank" rel="noopener">Twitter</a></li>
<li><a href="https://news.vuejs.org" target="_blank" rel="noopener">News</a></li>
</ul>
<h3>Ecosystem</h3>
<ul>
<li><a href="https://router.vuejs.org" target="_blank" rel="noopener">vue-router</a></li>
<li><a href="https://vuex.vuejs.org" target="_blank" rel="noopener">vuex</a></li>
<li><a href="https://github.com/vuejs/vue-devtools#vue-devtools" target="_blank" rel="noopener">vue-devtools</a></li>
<li><a href="https://vue-loader.vuejs.org" target="_blank" rel="noopener">vue-loader</a></li>
<li><a href="https://github.com/vuejs/awesome-vue" target="_blank" rel="noopener">awesome-vue</a></li>
</ul>
</div></template><script>export default {
name: 'HelloWorld',
props: {
msg: String
}}</script><!-- Add "scoped" attribute to limit CSS to this component only --><style scoped>h3 {
margin: 40px 0 0;}ul {
list-style-type: none;
padding: 0;}li {
display: inline-block;
margin: 0 10px;}a {
color: #42b983;}</style>Home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</div></template><script>// @ is an alias to /srcimport HelloWorld from '@/components/HelloWorld.vue'export default {
name: 'Home',
components: {
HelloWorld
}}</script>About.vue
<template>
<div class="about">
<h1>This is an about page</h1>
</div></template>路由懒加载
当打包构建应用时,Javascript包会变得非常大,影响页面加载。
如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了
用到时再加载。
首先,我们知道路由中通常会定义很多不同的页面.
这个页面最后被打包在哪里呢?一般情况下,是放在一个js文件中.但是,页面这么多放在一个js文件中,必然会造成这个页面非常的大.
如果我们一次性从服务器请求下来这个页面,可能需要花费一定的时间,甚至用户的电脑上还出现了短暂空白的情况.
如何避免这种情况呢?
使用路由懒加载就可以了.
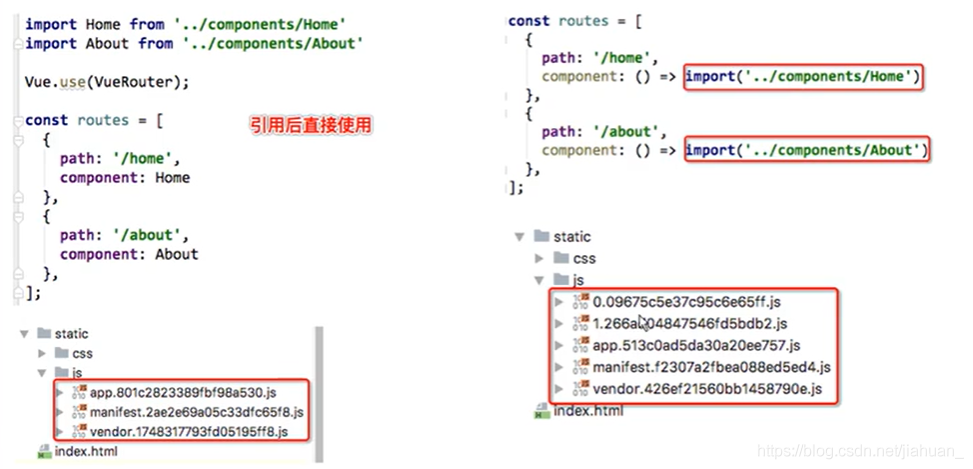
路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块.
只有在这个路由被访问到的时候,才加载对应的组件
路由懒加载的效果:
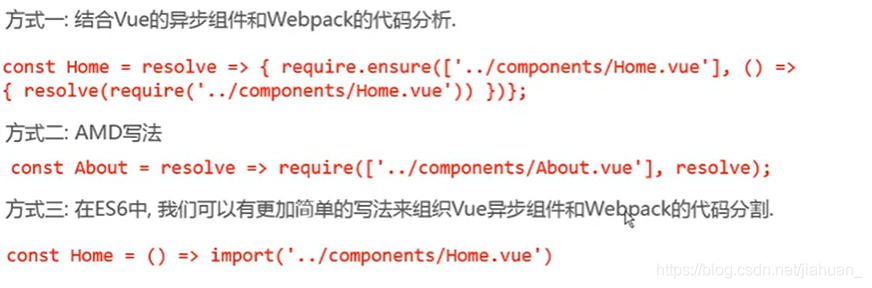
路由懒加载的写法:
将user组件改为懒加载:
import { createRouter, createWebHistory } from 'vue-router'import Home from '../views/Home.vue'const routes = [
{
path: '/',
name: 'Home',
component: Home
},
{//动态路径
path: '/user/:userName',
name: 'User',
component: ()=>import('../components/User')
},
{
path: '/about',
name: 'About',
// route level code-splitting 路由懒加载
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: ()=>import(/* webpackChunkName: "about" */ '../views/About.vue')
}]const router = createRouter({
history: createWebHistory(process.env.BASE_URL),//history模式
routes})export default router/*//配置路由相关的信息import vueRouter from 'vue-router'import vue from 'vue'//1.通过vue.use(插件),安装插件vue.use(VueRouter)//2.创建vueRouter对象const routes =[]const router = new VueRouter({
//配置路由和科组件之间的应用关系
routes
})//3.将router对象传入到vue实例export default router*/03.vue-router嵌套路由
嵌套路由是一个很常见的功能
比如在home页面中,我们希望通过/home/news和/home/message访问一些内容.
一个路径映射一个组件,访问这两个路径也会分别渲染两个组件.
实现嵌套路由有两个步骤:
创建对应的子组件,并且在路由映射中配置对应的子路由.
在组件内部使用<router-view>标签.
home.vue
<template>
<div class="home">
<img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
<router-link to="/news">新闻</router-link> |
<router-link to="/message">消息</router-link>
<router-view/>
</div></template><script>// @ is an alias to /srcimport HelloWorld from '@/components/HelloWorld.vue'export default {
name: 'Home',
components: {
HelloWorld
}}</script>index.js
import { createRouter, createWebHistory } from 'vue-router'const routes = [
{
path: '/',
name: 'Home',
component: ()=>import('../views/Home.vue'),
children:[
{
path:'news',
name:'HomeNews',
component:()=>import('../components/HomeNews.vue')
},{
path:'message',
name:'HomeMessage',
component:()=>import('../components/HomeMessage.vue')
}
]
},
{//动态路径
path: '/user/:userName',
name: 'User',
component: ()=>import('../components/User.vue')
},
{
path: '/about',
name: 'About',
// route level code-splitting 路由懒加载
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: ()=>import(/* webpackChunkName: "about" */ '../views/About.vue')
}]const router = createRouter({
history: createWebHistory(process.env.BASE_URL),//history模式
routes})export default router/*//配置路由相关的信息import vueRouter from 'vue-router'import vue from 'vue'//1.通过vue.use(插件),安装插件vue.use(VueRouter)//2.创建vueRouter对象const routes =[]const router = new VueRouter({
//配置路由和科组件之间的应用关系
routes
})//3.将router对象传入到vue实例export default router*/
04.vue-router参数传递
传递参数主要有两种类型: params和query
params的类型:
配置路由格式: /router/:id
传递的方式:在path后面跟上对应的值
传递后形成的路径: /router/123,/router/abc
这种方式前面已经讲过。
query的类型:
配置路由格式 /router,也就是普通配置
传递的方式:对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123,/router?id=abc
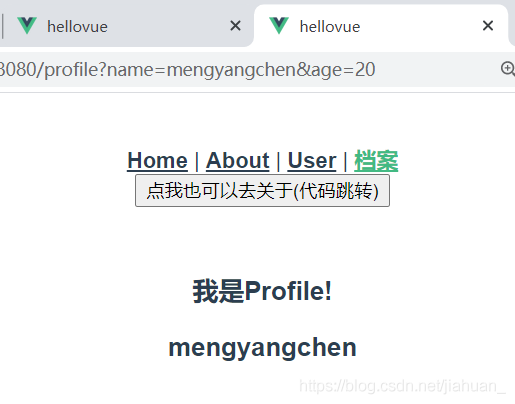
app.vue
<template>
<div id="nav">
<router-link to="/home" tag="button">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link v-bind:to="'/user/'+userName">User</router-link> |<!-- <router-link to="/profile">档案</router-link>--><!--<router-link :to="{path:'/profile',query:{name:'mengyangchen',age:'20'}}">档案</router-link>-->
<button @click="btn1">profile</button>
<br>
<button @click="btn">点我也可以去关于(代码跳转)</button>
</div>
<router-view/></template><script>
export default {//代码的方式
name:'App',
data(){
return{
userName:"mengyangchen"
}
},
methods:{
btn(){
// this.$router.push('/about')
this.$router.replace('/about')
},
btn1(){
this.$router.replace({
path:'/profile',
query:{
name:'mengyangchen',
age:'19'
}
})
}
}
}</script><style>#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;}#nav {
padding: 30px;}#nav a {
font-weight: bold;
color: #2c3e50;}#nav a.router-link-exact-active {
color: #42b983;}</style>profile.vue
<template>
<div>
<h3>我是Profile!</h3>
<h3>{{$route.query.name}}</h3>
</div></template><script>
export default {
name: "Profile"
}</script><style scoped></style>
当有大量数据的时候用query。
router和route$router为VueRouter实例,想要导航到不同URL,则使用$router.push方法
$route为当前router跳转对象里面可以获取name、path、query.params等
所有的组件都继承自vue类的原型。
route表示当前活跃的路由。
05.vue-router全局导航守卫
正如其名,vue-router 提供的导航守卫主要用来通过跳转或取消的方式守卫导航。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。
我们来考虑一个需求:在一个SPA应用中,如何改变网页的标题呢?
网页标题是通过<title>来显示的,但是SPA只有一个固定的HTML,切换不同的页面时,标题并不会改变.但是我们可以通过JavaScript来修改<title>的内容.window.document.title = ‘新的标题’.
那么在Vue项目中,在哪里修改?
什么时候修改比较合适呢?
生命周期的钩子函数:
created(){}//组件创建完mounted(){}//挂载完成update(){}//界面更新完成我们可以在created()函数完成。
import { createRouter, createWebHistory } from 'vue-router'const routes = [
{
path: '/',
name: 'Home',
component: ()=>import('../views/Home.vue'),
children:[
{//默认显示news
path: '',
redirect:'news'
},
{
path:'news',
name:'HomeNews',
component:()=>import('../components/HomeNews.vue')
},{
path:'message',
name:'HomeMessage',
component:()=>import('../components/HomeMessage.vue')
}
],
meta: {
title: '首页'
}
},
{//动态路径
path: '/user/:userName',
name: 'User',
component: ()=>import('../components/User.vue'),
meta:{
title:'用户'
}
},
{
path: '/about',
name: 'About',
// route level code-splitting 路由懒加载
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: ()=>import(/* webpackChunkName: "about" */ '../views/About.vue'),
meta: {
title: '关于'
}
},{
path: '/profile',
name:'Profile',
component:()=>import('../components/Profile.vue'),
meta: {
title: 'Profile'
}
}]const router = createRouter({
history: createWebHistory(process.env.BASE_URL),//history模式
routes})router.beforeEach((to,from,next)=>{//全局守卫
//从from 跳转到to
document.title = to.matched[0].meta.title
console.log(to)
next()});//export default router/*//配置路由相关的信息import vueRouter from 'vue-router'import vue from 'vue'//1.通过vue.use(插件),安装插件vue.use(VueRouter)//2.创建vueRouter对象const routes =[]const router = new VueRouter({
//配置路由和科组件之间的应用关系
routes
})//3.将router对象传入到vue实例export default router*/补充一:如果是后置钩子,也就是afterEach,不需要主动调用next()函数.
然而和守卫不同的是,这些钩子不会接受 next 函数也不会改变导航本身:
router.afterEach((to, from) => {
// ...})补充二:上面我们使用的导航守卫,被称之为全局守卫.
路由独享的守卫.
组件内的守卫.
为什么使用导航守卫?
06.keep-alive
保存组件的状态。不让组件销毁。
keep-alive是Vue内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
它们有两个非常重要的属性:
include -字符串或正则表达,只有匹配的组件会被缓存
exclude -字符串或正则表达式,任何匹配的组件都不会被缓存
router-view也是一个组件,如果直接被包在keep-alive里面,所有路径匹配到的视图组件都会被缓存∶
<keep-alive>
<router-view/></keep-alive>07.案例(TabBar)
实现思路:
1.如果在下方有一个单独的TabBar组件,你如何封装自定义TabBar组件,在APP中使用让TabBar出于底部,并且设置相关的样式
2.TabBar中显示的内容由外界决定
定义插槽
flex布局平分TabBar
3.自定义TabBarItem,可以传入图片和文字
定义TabBarItem,并且定义两个插槽:图片、文字。
给两个插槽外层包装div,用于设置样式。
填充插槽,实现底部TabBar的效果
08.Promise(重点)
ES6中一个非常重要和好用的特性就是Promise
但是初次接触Promise会一脸懵逼,这TM是什么东西?
看看官方或者一些文章对它的介绍和用法,也是一头雾水。Promise到底是做什么的呢?
promise是异步编程的一种解决方案。
那什么时候我们会来处理异步事件呢?
一种很常见的场景应该就是网络请求了。
我们封装一个网络请求的函数,因为不能立即拿到结果,所以不能像简单的3+4=7一样将结果返回。所以往往我们会传入另外一个函数,在数据请求成功时,将数据通过传入的函数回调出去。
如果只是一个简单的网络请求,那么这种方案不会给我们带来很大的麻烦。
但是,当网络请求非常复杂时,就会出现回调地狱(例如求情的数据,作为参数再次请求数据)。
Promise可以很好的解决这个问题。
我们先来看看Promise最基本的语法。
这里,我们用一个定时器来模拟异步事件:
假设下面的data是从网络上1秒后请求的数据console.log就是我们的处理方式。
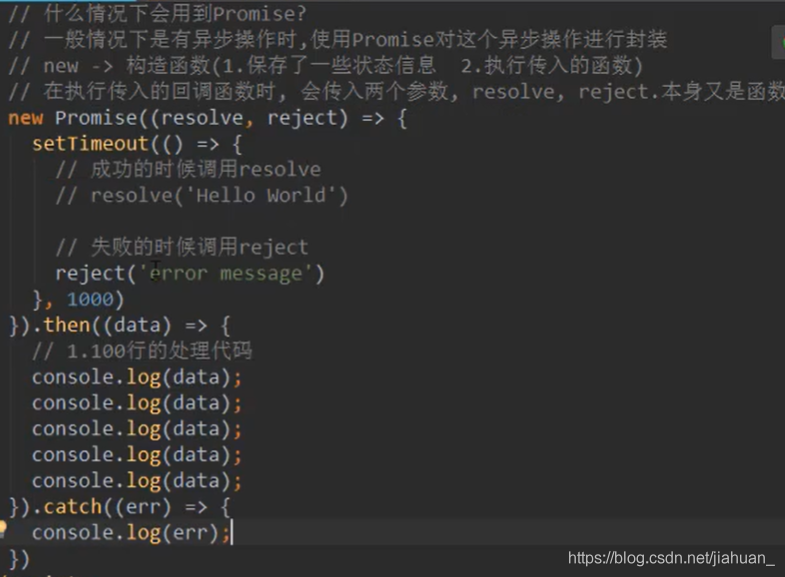
这是我们过去的处理方式,我们将它换成Promise代码这个例子会让我们感觉***放屁,多此一举
首先,下面的Promise代码明显比上面的代码看起来还要复杂。
其次,下面的Promise代码中包含的resolve、reject、then、catch都是些什么东西?
我们先不管第一个复杂度的问题,因为这样的一个屁大点的程序根本看不出来Promise真正的作用。
首先,当我们开发中有异步操作时,就可以给异步操作包装一个Promise
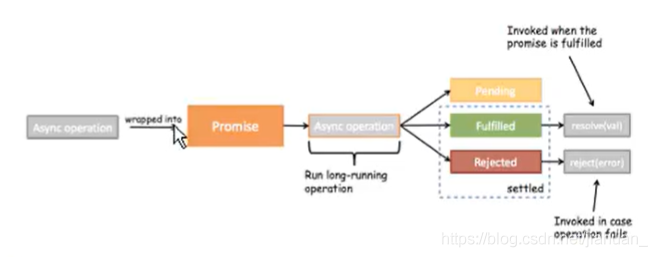
异步操作之后会有三种状态我们一起来看一下这三种状态:
pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。
fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()
reject :拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
Promise 异步操作有三种状态:pending(进行中)、fulfilled(已成功)和 rejected(已失败)。除了异步操作的结果,任何其他操作都无法改变这个状态。
如果不设置回调函数,Promise 内部抛出的错误,不会反应到外部。
对请求结果多次处理:
省略写法:
代码优雅而nice.
Promise的链式调用:
Promise的all方法:

All things come to those who wait.


来源:oschina
链接:https://my.oschina.net/u/4412764/blog/4935115