
事先准备:
第1步:先导入excel处理的插件,网上下载。
<script type="text/javascript" src="../js/xlsx.core.min.js"></script>
<script type="text/javascript" src="js/xlsx.full.min.js"></script>
第2步:先建个execel模板,导入到项目文件中。例如:

最后我们可以编写代码了:
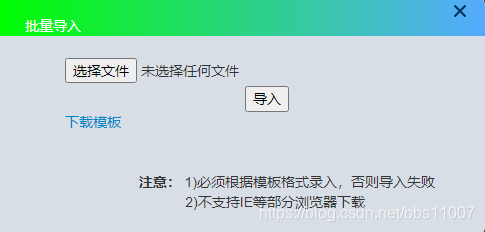
先上HTML吧,这样好理解js的内容,不然都不止DOM是干嘛的
<!-- 导入按钮 -->
<div id="label-import" class="label-import" >
<span style="color: #FFFFFF;margin-left: 10px;">批量导入</span>
<!-- 顶部 -->
<div id="import_dingbu">
<a href = "javascript:void(0)" onclick = "closeImport()" id="import_dingbu_close"><img src="img/03_part/tk_button_close_press.png" style=""></a>
</div> <!-- dialog_dingbu -->
<!-- 中部 -->
<div id="import_zhongbu">
<div id="import_buju">
<input type="file" name="file" id="fileid" value="" accept=".xlsx,.xls,.csv" onclick="filechoose()" /> <!-- onclick="filechoose()" -->
<input type="button" id="daoru" value="导入" onclick="fileimport()"/></br>
<a herf="#" download="moban.xlsx" id="moban" class="downloadBtn" onclick="downloadmoban()">下载模板</a>
<!-- <button class="downloadBtn" type="button" onclick="downloadImg()" id="moban">下载模板</button> -->
</div>
<p style="float: right;margin-right: 50px;margin-top: 40px;" >
<b>注意:</b>
<span >1)必须根据模板格式录入,否则导入失败</br></span>
<span style="float: right;margin-right: 70px;">2)不支持IE等部分浏览器下载</span>
</p>
</div> <!-- dialog_zhongbu -->
</div> <!-- label-dialog -->
最后js代码:
var biaogesj = new Array(), biaogename = new Array(),biaogeImei= new Array(),biaogeZWnumeber= new Array();
const result = [];
/* 读取上传的表格*/
//首先监听input框的变动,选中一个新的文件会触发change事件
document.querySelector("#fileid").addEventListener("change", function () {
//获取到选中的文件
var file = document.querySelector("#fileid").files[0];
var type = file.name.split('.');
if (type[type.length - 1] !== 'xlsx' && type[type.length - 1] !== 'xls') {
alert('只能选择excel文件导入');
return false;
}
const reader = new FileReader();
reader.readAsBinaryString(file);
reader.onload = (e) => {
const data = e.target.result;
const zzexcel = window.XLS.read(data, {
type: 'binary'
});
for (let i = 0; i < zzexcel.SheetNames.length; i++) {
const newData = window.XLS.utils.sheet_to_json(zzexcel.Sheets[zzexcel.SheetNames[i]]);
result.push(...newData)
}
biaogesj=result;
console.log('result', result)
}
});
// 导入文件按钮(读取导入的内容)
function fileimport(){
console.log('表格的数据', JSON.stringify(biaogesj));
for(var i=0;i<biaogesj.length;i++){//获取表格内容
biaogename.push(biaogesj[i].终端型号);
biaogeImei.push(biaogesj[i].IMEI);
biaogeZWnumeber.push(biaogesj[i].专网卡号);
}
//----准备数据发送 --excel表格密码:gota1234 [{"model":biaogename,"imei":biaogeImei,"empid":"","number":biaogeZWnumeber,"groupid":-1}];
let groupInfo= biaogesj
senddele1=JSON.stringify(groupInfo);
console.log("批量导入新增终端:"+senddele1); //新增的组,传给后台
window.sendnewphone(senddele1);
//接收·······························
// window.selectionFunc(newaddgropid,checked);//调用选中改组,在查询下数据库
ws.onmessage = function (evt) { //接收后台是否新增成功
// console.log("收到组终端(还没转):" + evt.data);
var groupobj2 = JSON.parse(evt.data);//转对象
console.log("是否下发成功1:" + groupobj2.respData);
// var groupoo2 = JSON.parse(groupobj2.respData); //转对象,用这个报错
// var grouprr = groupoo.respData;
// console.log("选择群组返回来的组信息:"+ typeof groupoo +groupoo[0].imei);
// console.log("是否下发成功2:" + groupoo2);
// 等待后台确认后,否则更新失败
if(groupobj2.respData=="操作成功"){
window.receiveRequest();//调用选中改组,接收数据库内容展示出来
}else{
alert("可能是网络或服务器原因,更新失败,请重新选择或者刷新页面");
}
};
window.closeImport();
}
/* 批量导入功能*/
function openImport(){
document.getElementById('label-import').style.display='block';
// document.getElementById('fade').style.display='block'
}
function closeImport(){
document.getElementById('label-import').style.display='none';
// document.getElementById('fade').style.display='none'
}
//下载模板
var loaded = false;
$("#moban").click(function () {
if (!loaded) {
$("<iframe id='downloadExcel' src='' width='0' height='0' frameborder='0'/>").appendTo("body");
loaded = true;
}
$("#downloadExcel").attr("src", "${ctx}../../static/file/moban.xlsx?t=" + new Date().getTime());
});
//选择的文件判断
function filechoose(fileid) {
}
//监听选择文件
$(document).ready(function(){
$("#fileid").change(function(evt){
var objFile = document.getElementById('fileid').files[0];//获取文件内容对象
var objStr = /\.(xlsx|xls|csv)$/; //文件类型正则验证
if(!objStr.test(objFile.name)){
alert("选择的文件格式不对,请选对excel表格");
return false;
}
});
});
扩展VUE:
下载按钮(组件a标签等方式也行,这里用elemnet),这里重点是绑定:href="downloadUrl"
<!-- <a download="moban.xlsx" :href="downloadUrl" id="moban" class="downloadBtn" @click="downloadmoban()">下载模板</a> -->
<el-link download="moban.xlsx" :href="downloadUrl" id="moban" class="downloadBtn" type="primary">下载模板</el-link>
<!-- <el-tag>
<i class="el-icon-download" />
<a :href="downloadUrl">点击下载模版</a>
</el-tag> -->定义:
data(){
return{
//下载模板
loaded: false,
downloadUrl: "/file/moban.xlsx", // 模板下载文件地址
}
}没了,是不是非常的简单,主要,文件建议放在public中,因为后续build编译后,怕找不到这个文件。
来源:oschina
链接:https://my.oschina.net/u/4390958/blog/4933307