以前接触过以太坊工具链来做区块链练手项目,后来荒废了,如今再次捡起来,算是回忆和加深。
之前可能因为网络的原因,在truffle各种初始化编译合成智能合约都遇到了好多问题,如今再次尝试,发现可以很快入门。
下面来看看如何通过truffle与ganache-cli来构建以太坊合约。
以太坊工具链就不多介绍了,这里面水很深,内容很多,本文需要的主要的就是node环境,然后就是ganache服务,部署合约的时候需要这个服务。truffle是进行合约编译部署的工具,可以初始化项目,编译合约,合成合约,部署合约。
下面来看看如何做一个简单的智能合约。
1、磨刀不误砍柴工;
假定我们已经安装了node环境以及npm等工具。需要全局安装truffle,ganache-cli
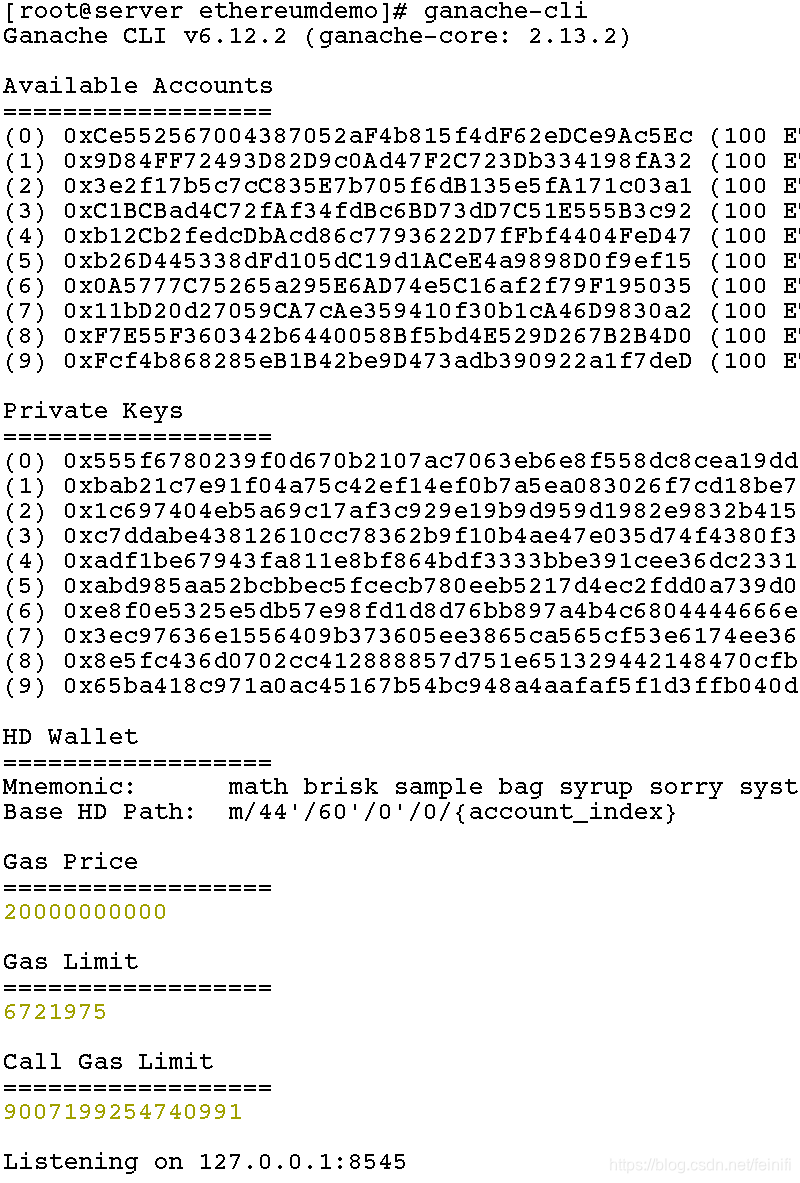
npm install truffle ganache-cli -g安装好之后,我们可以看看版本信息:
truffle自带solidity版本是0.5.16,web3版本是1.2.9

ganache-cli是ethereum-testrpc的替代,所以不用再安装testrpc了。

我们可以现在就启动ganache服务,它会监听localhost下的8545端口

2、牛刀小试
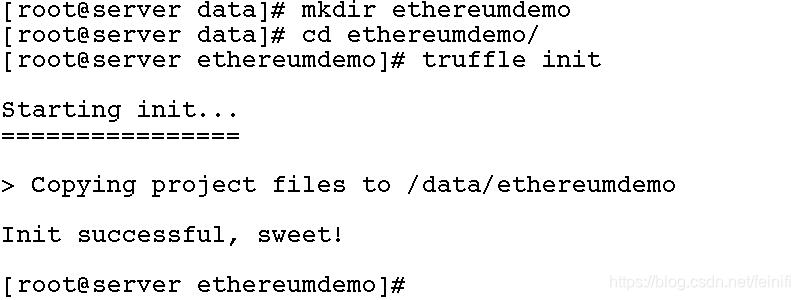
建立文件夹、初始化以太坊合约项目,编写智能合约。

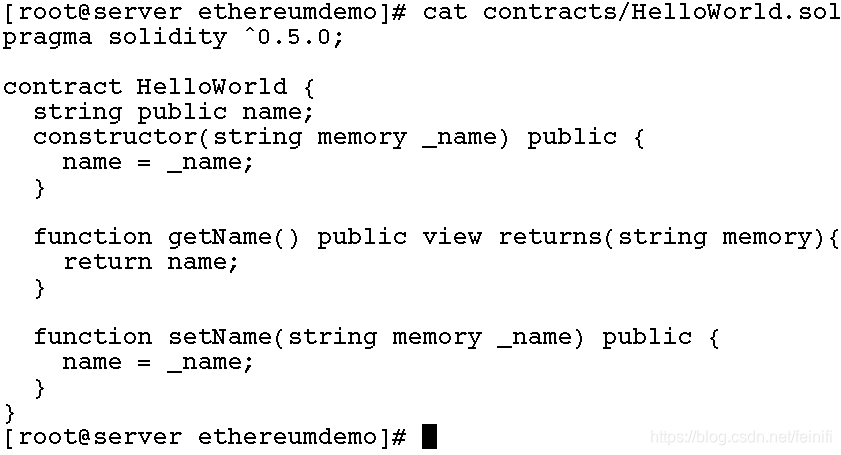
contracts/HelloWorld.sol 合约文件需要放在contracts目录下

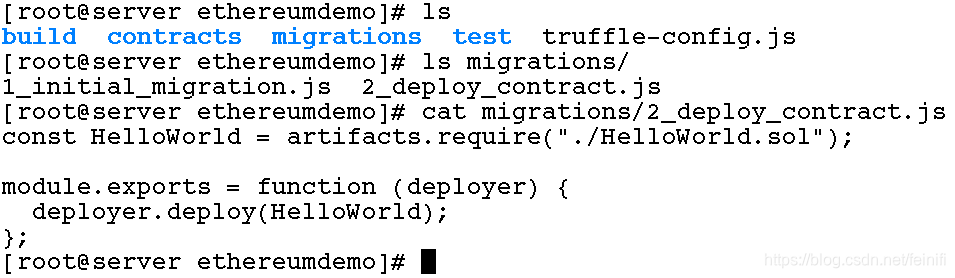
合成合约文件放在migrations目录下 ,合成文件名称也有讲究,就是以数字开头,带下划线:

3、齐活
其实这里就是需要准备两个文件,一个是合约文件sol结尾,一个是合成合约文件,就是js文件
HelloWorld.sol
pragma solidity ^0.5.0;
contract HelloWorld {
string public name;
constructor(string memory _name) public {
name = _name;
}
function getName() public view returns(string memory){
return name;
}
function setName(string memory _name) public {
name = _name;
}
}2_deploy_contract.js
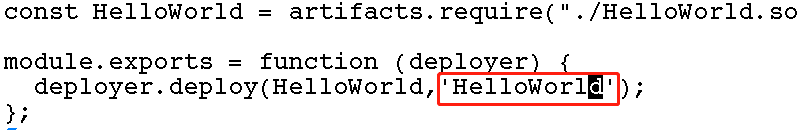
const HelloWorld = artifacts.require("./HelloWorld.sol");
module.exports = function (deployer) {
deployer.deploy(HelloWorld);
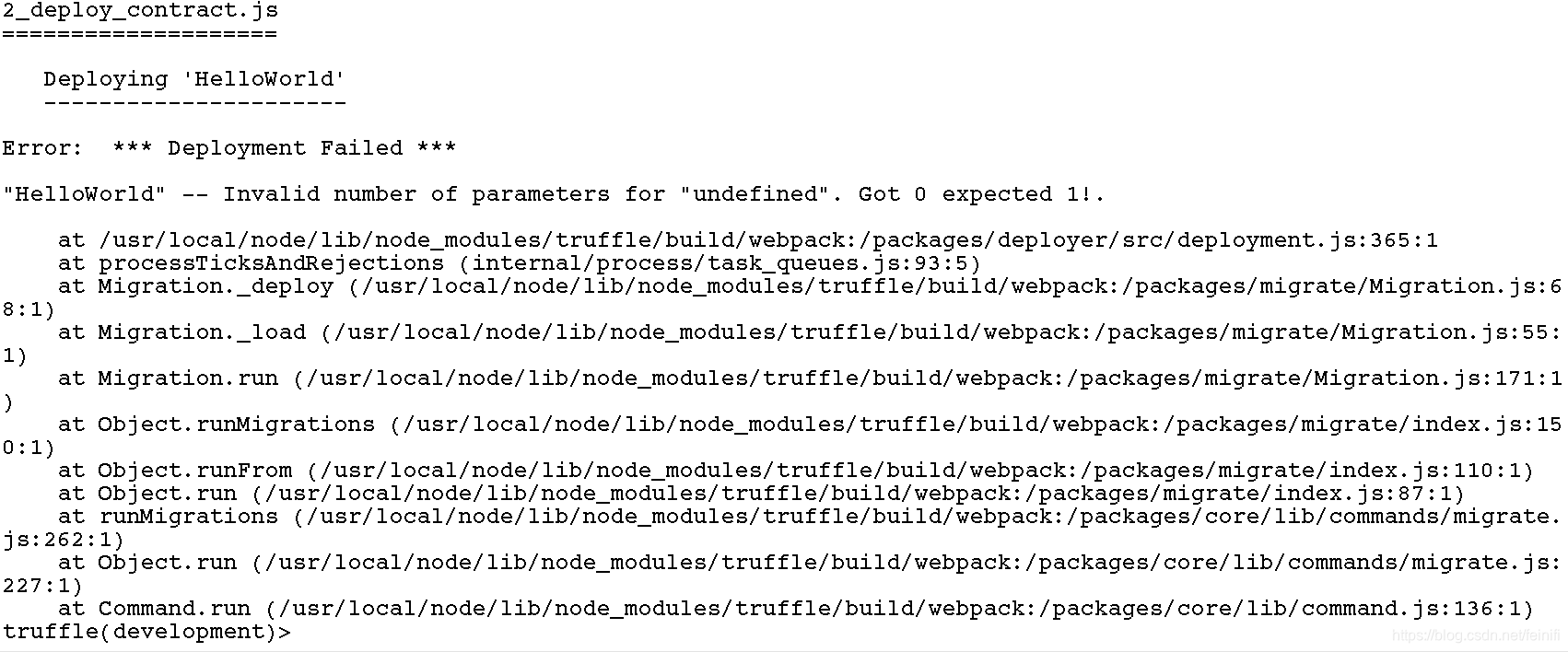
};合约部署这里,先挖一个坑,这里会引出一个报错,以及怎么解决。
4、见证奇迹
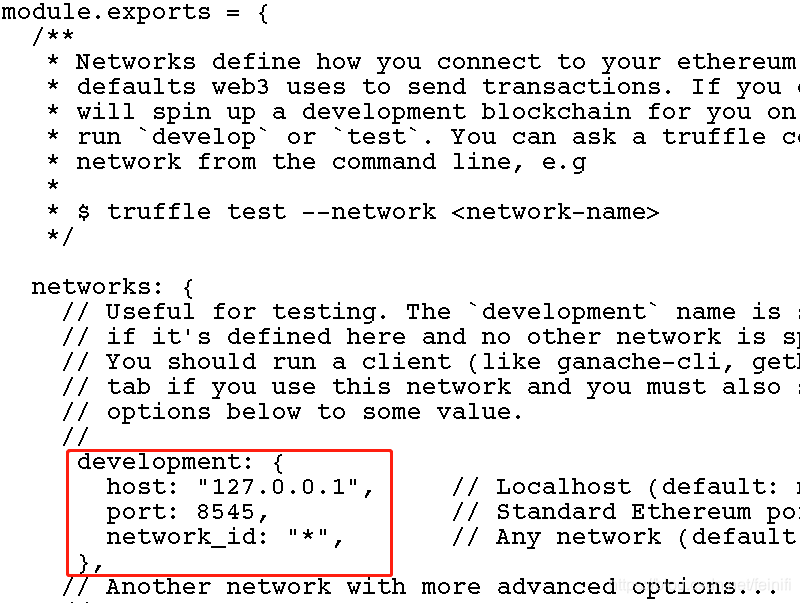
修改truffle配置文件,在项目目录下有一个文件tuffle-config.js,这是truffle的配置文件,需要配置一个网络信息,就是前面开启的ganache服务信息,需要配置host,port,network_id:

将配置中development这块的注释打开,默认是注释掉的。
编译合约,合成合约,部署合约
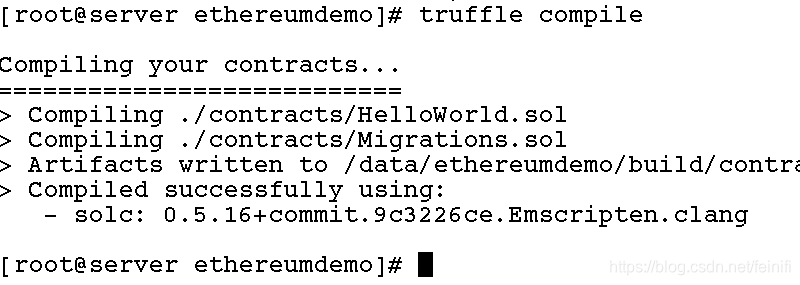
- truffle compile 这句命令直接在命令行下运行就可以,它是用来编译合约的
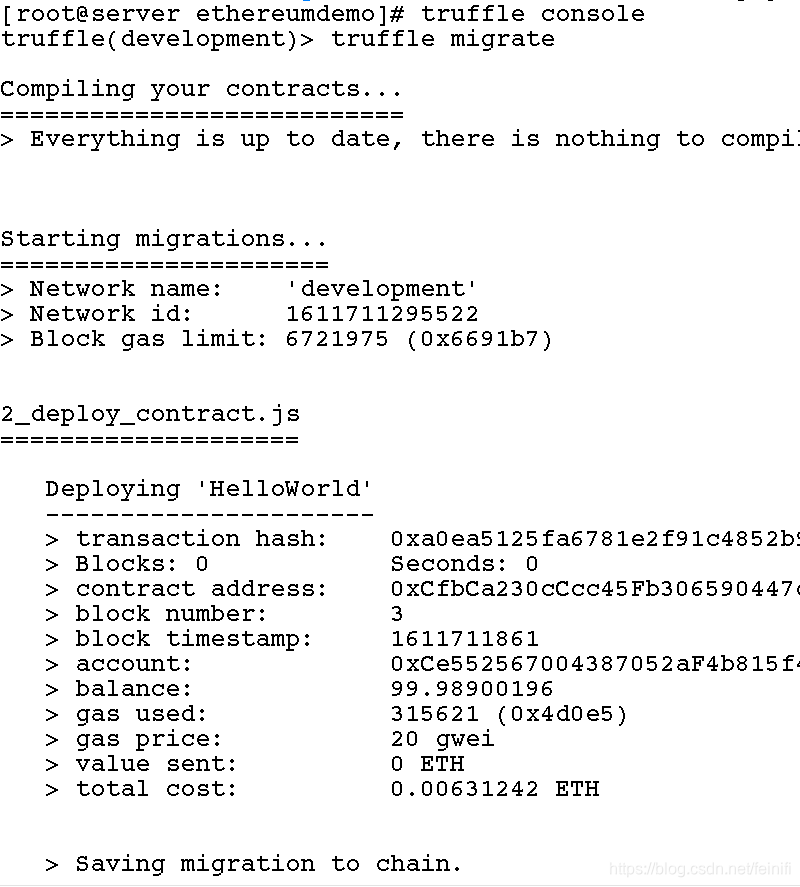
- truffle console 这句命令是开启truffle开发者模式,会进入命令行交互模式,合成合约需要在这个交互模式下进行
- truffle migrate 这句命令是合成合约的,我们需要在开发者模式下运行

进入开发者模式:

这一步因为前面在编写合约的时候,写了一个构造函数constuctor(string memory _name),而我们在部署合约的代码里面没有加入 参数,所以会报错:"HelloWorld" -- Invalid number of parameters for "undefined". Got 0 expected 1!

解决办法就是在部署合约代码中加入参数:

合成合约,不报错,可以进行合约部署测试:
HelloWorld.deployed().then(instance=>contract=instance) 
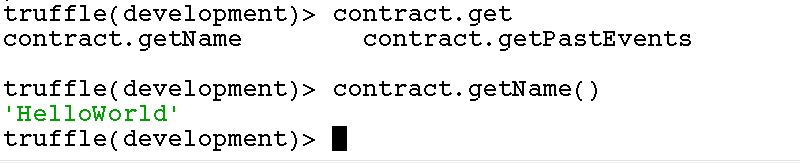
合约调用:contract.getName()

这里,在truffle development开发者模式下,函数可以进行自动补全,我们输入contract.get可以通过tab键来进行提示。
来源:oschina
链接:https://my.oschina.net/u/4375161/blog/4928557