
走的越远你就越会发现
真正能在危难之时拉你一把的人
只有你自己
前段时间跟家里打视频电话
每每看到家人关怀的目光以及她们逐渐苍老的面庞
就不忍心再对他们言哭言累
有时午夜辗转反侧脑海里一想到他们
就会想自己最近浑浑噩噩的状态是不是真的挺对不起他们的
5.1_盒子模型概述
5.1.1_认识盒子模型
所谓盒子模型就是把 HTML 页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的内容、内边距、边框和外边框组成。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>认识盒子模型</title>
<style type="text/css">
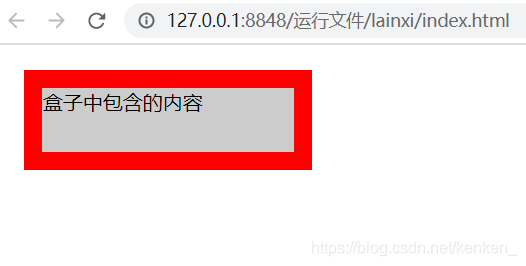
.box {
width: 200px; /*盒子模型的宽度*/
height: 50px; /*盒子模型的高度*/
border: 15px solid red; /*盒子模型的边框*/
background: #CCC; /*盒子模型的背景颜色*/
padding: 30pх; /*盒子模型的内边距*/
margin: 20px; /*盒子模型的外边距*/
}
</style>
</head>
<body>
<p class="box">盒子中包含的内容</p>
</body>
</html>

内边距出现在内容区域的周围,当给元素添加背景色或背景图像时,该元素的背景色或背景图像也将出现在内边距中,外边距是该元素与相邻元素之间的距离,如果给元素定义边框属性,边框将出现在内边距和外边距之间。
5.1.2_< div> 标记
div 是英文 division 的缩写,意为“分割、区域”。
< div> 标记简单而言就是一个区块容器标记,可以将网页分割为独立的、不同的部分,以实现网页的规划和布局。
< div> 与 < /div> 间相当于一个“盒子”, 可以设置外边距、内边距、宽和高,同时内部可以容纳段落、标题,表格、图像等各种网页元素,也就是说大多数 HTML 标记都可以嵌套在 < div> 标记中,< div> 中还可以嵌套多层 < div>。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title>div标记</title>
<style type="text/css">
.one {
width: 450px; /*设置宽度*/
height: 30px; /*设置高度*/
line-height: 30px; /*设置行高*/
background: #FCC; /*设置背景颜色*/
font-size: 18px; /*设置字体大小*/
font-weight: bold; /*设置字体加粗*/
text-align: center; /*设置文本水平居中对齐*/
}
.two {
width: 450px; /*设置宽度*/
height: 100px; /*设置高度*/
background: #0F0; /*设置背景颜色*/
font-size: 14px; /*设置字体大小*/
text-indent: 2em; /*设置首行文本缩进*/
}
</style>
</head>
<body>
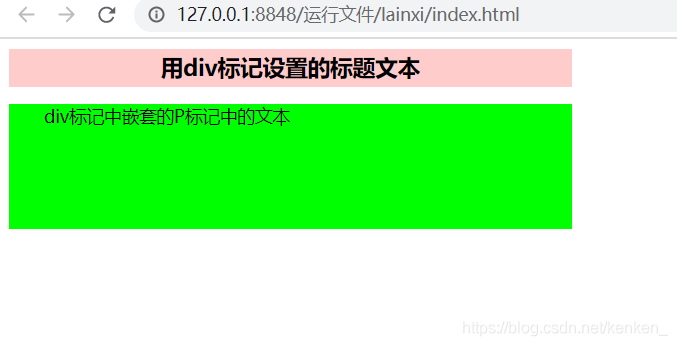
<div class="one">
用div标记设置的标题文本
</div>
<div class="two">
<p>div标记中嵌套的P标记中的文本</p>
</div>
</body>
</html>

注意:
-
(1) < div> 标记最大的意义在于和浮动属性 float 配合, 实现网页的布局,这就是常说的 div + css 网页布局。之后会详细讲解。
-
(2) < div> 可以替代块级元素如 < h>、< p> 等,但是它们在语义上有一定的区别。
_
例如,< div> 和 < h2> 的不同在于 < h2> 具有特殊的含义,语义较重,代表着标题,而 < div> 是一个通用的块级,主要用于布局。
5.2_盒子模型相关属性
5.2.1_边框属性
| 设置内容 | 样式属性 | 常用属性值 |
|---|---|---|
| 边框样式 | border-style:上边 [ 右边 下边 左边 ]; | none无(默认)、solid单实线、dashed虚线、dotted点线、double双实线 |
| 边框宽度 | border-width:上边 [ 右边 下边 左边 ]; | 像素值 |
| 边框颜色 | border-color: 上边[ 右边 下边 左边 ]; | 颜色值、#十六进制、rgb(r,g,b)、rgb(r%,g%,b%) |
| 综合设置边框 | border:四边宽度 四边样式 四边颜色; | |
| 圆角边框 | border-radius:水平半径参数/垂直半径参数; | 像素值或百分比 |
| 图片边框 | border-images:图片路径 裁切方式/边框宽度/边框扩展距离 重复方式; |
1. 边框样式( border-style )
在 CSS 属性中,border-style 属性用于设置边框样式。其基本语法格式:
border-style: 上边 [右边 下边 左边];
在设置边框样式时既可以针对四条边分别设置,也可以综合设置四条边的样式。
border-style 属性的常用属性值有4个:
● solid: 边框为单实线。
● dashed: 边框为虚线。
● dotted: 边框为点线。
● double: 边框为双实线。
使用 border-style 属性综合设置四边样式时,必须按上右下左的顺时针顺序,省略时采用值复制的原则,即一个值为四边,两个值为上下/左右,三个值为上/左右/下。
案例: < p> 只有上边为虚线(dashed),其他三边为单实线( solid ),可以使用 ( border-style ) 综合属性分别设置各边样式:
p {
border-style: dashed solid solid solid;
}
案例: 对边框样式属性进行演示,
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置边框样式</title>
<style type="text/css">
/*新建HTML页面,并在页面中添加标题和段落文本,然后通过边框样式属性控制标题和段落的边框效果*/
h2 {
border-style: double;
} /*4条边框相同一双实线*/
.one {
border-style: dotted solid;
} /*上下为点线, 左右为单实线*/
.two {
border-style: solid dotted dashed;
} /*上实线、左右点线、下虚线*/
</style>
</head>
<body>
<h2>边框样式一双实线</h2>
<p class="one">边框样式一 上下为点线左右为单实线</p>
<p class="two">边框样式一 上边框单实线、左右点线、下边框虚线</P>
</body>
</html>

注意,由于兼容性的问题,在不同的浏览器中点线 dotted 和虚线 dashed 的显示样式可能会略有差异。
2. 边框宽度( border-width )
border- width 属性用于设置边框的宽度,其基本语法格式:
border-width: 上边 [右边 下边 左边];
在上面的语法格式中,border- width 属性常用取值单位为像素px。并且同样遵循值复制的原则,其属性值可以设置1 ~ 4个,即一个值为四边,两个值为上下/左右,三个值为上/左右/下,四个值为上/右/下/左。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置边框宽度</title>
<style type="text/css">
.one {
border-width: 2px;
}
.two {
border-width: 3px 1px;
}
.three {
border-width: 3px 1px 2px;
}
</style>
</head>
<body>
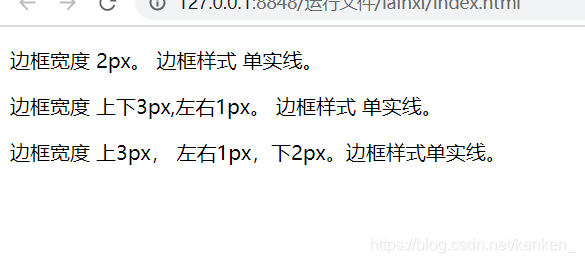
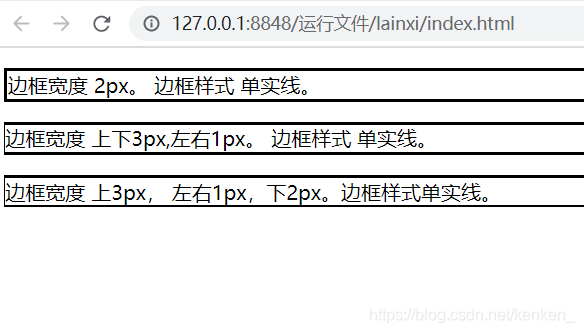
<p class="one">边框宽度 2px。 边框样式 单实线。</p>
<P class="two">边框宽度 上下3px,左右1px。 边框样式 单实线。</p>
<P class="three">边框宽度 上3px, 左右1px,下2px。边框样式单实线。</p>
</body>
</html>

上述代码运行后,段落文本并没有显示预期的边框效果。这是因为在设置边框宽度时,必须同时设置边框样式,如果未设置样式或设置为 none,则不论宽度设置为多少都没有效果。
在上述的CSS代码中,为< p>标记添加边框样式,代码为:
p {
border-style: solid;
} /*综合设置边框样式*/

3. 边框颜色( border-color )
border-color 属性用于设置边框的颜色,其基本语法格式:
border-color: 上边 [右边 下边 左边];
在上面的语法格式中,border-color的属性值可为预定义的颜色值、十六进制#RRGGBB(最常用)或RGB代码r,g,b)。 border-color 的属性值同样可以设置为1个、2个、3个、4个,遵循值复制的原则。
案例:设置段落的边框样式为实线,上下边灰色, 左右边红色,
p {
border-style: solid; /*综合设置边框样式*/
border-color: #CCC #FF0000;/*设置边框颜色:上下灰色、左右红色*/
}
值得一提的是,在 CSS3 中对边框颜色属性进行了增强,运用该属性可以制作渐变等绚丽的边框效果。CSS 在原边框颜色属性( border-color )的基础上派生了 4 个边框颜色属性。
-
border-top-color
-
border-right-color
-
border-bottom-color
-
border-left-color
上面的 4 个边框属性的属性值同样可为预定义的颜色值、十六进制 #RRGGBB 或 RGB 代码 rgb(r,g,b)。
案例:
p {
border-style: solid;
border-width: 10px;
border-top-color: #FFA500;
border-right-color: #87CEEB;
border-bottom-color: aliceblue;
border-left-color: #FF0000;
}
<p>阿ken</p>

注意:
设置边框属性时必须设置边框样式,如果未设置样式或设置为none,则其他的边框属性无效。
4. 综合设置边框 ( border )
使用 border-style、border-width、border-color 虽然可以实现丰富的边框效果,但是这种方法书写的代码繁琐,且不便于阅读,为此CSS提供了更简单的边框设置方式,其基本格式:
border: 宽度width 样式style 颜色color;
上面的设置方式中,宽度、样式、颜色的顺序不分前后,可以只指定需要设置的属性,省略的部分将取默认值(样式不能省略)。
当每一侧的边框样式都不相同,或者只需单独定义某一侧的边框时,可以使用单侧边框的综合属性 border-top 、border-bottom、border-left 或 border-right 进行设置。
案例:单独定义段落的上边框,
p {
border-top: 2px solid #CCC;
} /*定义上边框,各个值顺序任意*/
<p>阿ken</p>

案例:将二级标题的边框没置为双实线、红色、3像素宽,
h2 {
border: 3px double red;
}
<h2>阿ken</h2>

像border、border-top等,能够一个属性定义元素的多种样式,在CSS中称之为复合属性。
常用的复合属性有 font、border、margin、padding和background等。
实际工作中常使用复合属性,它可以简化代码,提高页面的运行速度。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>综合设置边框</title>
<style type="text/css">
h2 {
border-top: 3px dashed #F00; /*单侧复合属性设置各边框*/
border-right: 10px double #900;
border-bottom: 5px double #FF6600;
border-left: 10px solid green;
}
.pingmian{
border: 15px solid #FF6600;
} /*border复合属性设置各边框相同*/
</style>
</head>
<body>
<h2>综合设置边框</h2>
<img class="pingmian" src="....填一个" alt="网页平面设计" />
</body>
</html>

上述代码中,首先使用边框的单侧复合属性设置二级标题,使其各侧边框显示不同样式,然后使用复合属性 border,为图像设置四条相同的边框。
5. 圆角边框( border-radius )
在网页设计中,经常需要设置圆角边框,运用 CSS3 中的 border-radius 属性可以将矩形边框圆角化,其基本语法格式:
border-radius: 参数1/参数2;
在上面的语法格式中,border-radius 的属性值包含2个参数,它们的取值可以为像素值或百分比。其中“参数1”表示圆角的水平半径,“参数2”表示圆角的垂直半径,两个参数之间用“/”隔开。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>圆角边框</title>
<style type="text/css">
img{
border: 8px solid #6C9024;
border-radius: 100px/50px;/*设置水平半径为100像素,垂直半径为50像素*/
}
</style>
</head>
<body>
<img class="yuanjiao"
src="https://img-blog.csdnimg.cn/20201011123716531.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2tlbmtlbl8=,size_16,color_FFFFFF,t_70#pic_center)"
alt="圆角边框" />
</body>
</html>
上述代码中,设置图片圆角边框的水平半径为100px,垂直半径为50px。
运行后:
需要注意的是,在使用border-radius属性时,如果第二个参数省略,则会默认等于第一个参数。
将上述代码第9行代码替换为:
border-radius: 50px; /*设置圆角半径为50像素*/
运行后:
圆角边框四角弧度相同,这是因为未定义“参数2”(垂直半径)时,系统会将其取值设定为“参数1”(水平半径)。
值得一提的是,border- radius 属性同样遵循值复制的原则,其水平半径(参数1)和垂直半径(参数2)均可以设置 1 ~ 4 个参数值,用来表示四角圆角半径的大小,具体解释如下:
● 参数 1 和参数 2 设置一个参数值时,表示四角的圆角半径。
● 参数1和参数2设置两个参数值时,第一个参数值代表左上圆角半径和右下圆角半径,第二个参数值代表右上和左下圆角半径,具体示例代码如下:
img{
border-radius: 50px 20px/30px 60px;
}
在上面的示例代码中设置图像左上和右下圆角水平半径为50px, 垂直半径为30px, 右上和左下圆角水平半径为20px, 垂直半径为60px。
运行后:

● 参数1和参数2设置三个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上和左下圆角半径,第三个参数值代表右下圆角半径,具体示例代码如下:
img{
border-radius: 50px 20px 10px/30px 40px 60px;
}
在上面的示例代码中设置图像左上圆角的水平半径为50px,垂直半径为30px,右上和左下圆角水平半径为20px,垂直半径为40px,右下四角的水平半径为10px,垂直半径为60px。

● 参数1和参数2设置四个参数值时,第一个参数值代表左上圆角半径,第二个参数值代表右上圆角半径,第三个参数值代表右下圆角半径,第四个参数值代表左下圆角半径,
img{
border-radius: 50px 30px 20px 10px/50px 30px 20px 10px;
}
在上面的示例代码中设置图像左上圆角的水平垂直半经均为 50px,右上圆角的水平和垂直半径均为 30px,右下圆角的水平和垂直半径均为 20px,左下圆角的水平和垂直半径均为 10px。
运行后:

注意:如“参数 2”省略,则会默认等于“参数 1“的参数值。此时圆角的水平半径和垂直半径相等。
案例:设置4个参数值,
img{
border-radius: 50px 30px 20px 10px/50px 30px 20px 10px;
}
可以简写为:
img{
border-radius: 50px 30px 20px 10px;
}
6. 图片边框( border-image )
在网页设计中,有时需要对区域整体添加一个图片边框,运用 CSS3 中的 border-image 属性可以轻松实现这个效果。border-image 属性是一个简写属性, 用于设置 border-image-source、border-image-slice 、border-image-width、border-image-outset 以及 border-image-repeat 等属性,其基本语法格式:
border-image: border-image-source border-image-slice/border-image-width/border-image-outset border-image-repeat;
border-image 各属性说明:
| 属性 | 说明 |
|---|---|
| border-image-source | 指定图片的路径 |
| border-image-slice | 指定边框图像顶部、右侧、底部、左侧内偏移量 |
| border-image-width | 指定边框宽度 |
| border-image-ouset | 指定边框背景向盒子外部延伸的距离 |
| border-image-repeat | 指定背景图片的平铺方式 |
案例:
<!doctype html>
<head>
<meta charset="utf-8">
<title>图片边框</title>
<style type="text/css">
div {
width: 300px;
height: 300px;
}
div {
width: 300px;
height: 300px;
border-style: solid; /*第十行代码*/
border-image-source:
url(https://img-blog.csdnimg.cn/20201011174631808.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2tlbmtlbl8=,size_16,color_FFFFFF,t_70#pic_center);
/*设置边框图片路径 或者改成border-image-source:url(./1.png); */
border-image-slice: 33%; /*边框图像项部、右侧、底部、左侧内偏移量*/
border-width: 200px; /*设置边框宽度*/
border-image-outset: 0;/*设置边框图像区域超出边框量*/ /*第十四行代码*/
border-image-repeat: repeat;/*设置图片平铺方式*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
当返回上一级目录时,用../
素材图:

运行后:

如果尺寸不够,则按照指定的方式自动填充。
修改上述第十四行代码,将填充方式改为“拉伸填充”,具体代码:
border-image-repeat: stretch; /*设置图片填充方式*/

图案边框也可以进行综合设置。
修改上述第10~14行代码:
border-image: url(images/images.jpg) 33%/200px repeat;
在上面的示例代码中,“33%”表示边框的内偏移,“41px"表示边框的宽度,二者要用“/”隔开。
5.2.2_边距属性
CSS的边距属性包括“内边距”和“外边距”两种。
1. 内边距
在网页设计中,为了调整内容在盒子中的显示位置,常需要给元素设置内边距,所谓内边距指的是元素内容与边框之间的距离,也常常称为内填充,在 CSS 中 padding 属性用于设置内边距,同边框属性 border 一样,padding 也是复合属性,其相关设置方法如下:
● padding-top: 上内边距;
● padding-right : 右内边距;
● padding-bottom : 下内边距;
● padding-left : 左内边距:
● padding : 上内边距 [ 右内边距 下内边距 左内边距 ]。
在上面的设置中,padding 相关属性的取值可为 auto 自动(默认值)、不同单位的数值相对于父元素(或浏览器)宽度的百分比(%),实际工作中最常用的是像素值(px),不允许使用负值。
同边框相关属性一样,使用复合属性 padding 定义内边距时,必顶按顺时针顺序采用值复制,一个值为四边、两个值为上下/左右,三个值为上/左右/下。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置内边距</title>
<style type="text/css">
.border {
border: 5px solid #F60;
} /*为图像和段落设置边框*/
img {
padding: 80px;/*图像4个方向内边距相同*/
padding-bottom: 0;/*单独设置下内边距*/
} /*上面两行代码等价于 padding:80px 80px 0;*/
p{
padding: 5%;
} /*段落内边距为父元素宽度的5%*/
</style>
</head>
<body>
<img class="border" src="https://ss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=3660691301,837491451&fm=26&gp=0.jpg" alt="阿ken"/>
<p class="border">段落内边距为父元素宽度的5%。</p>
</body>
</html>

由于段落的内边距设置了%数值,当拖动浏览器窗口改其宽度时,段落的内边距会随之发生变化(此时< p>标记的父元素为< body>)。
注意:
如果设置内外边距为百分比,则不论上下或左右的内外边距, 都是相对于父元素宽度 width 的百分比,随父元素 width 的变化而变化,和高度 height 无关。
2. 外边距
网页是由多个盒子排列而成的,要想拉开盒子与盒于之间的距离,合理地布局网页,就需要为盒子设置外边距,所谓外边距指的是元素边框与相邻元素之间的距离。在 CSS 中 margin 属性用于设置外边距,它是一个复合属性, 与内边距 padding 的用法类似,设置外边距的方法如下:
● margin-top: 上外边距;
● margin-right: 右外边距;
● margin-bottom: 下外边距;
● margin-left: 左外边距;
● margin: 上外边距 [右外边距 下外边距 左外边距] 。
margin 相关属性的值,以及复合属性 margin 取 1 ~ 4 个值的情况与 padding 相同。但是外边距可以使用负值,使相邻元素重叠。
当对块级元素应用宽度属性width,并将左右的外边距都设置为 auto ,可使块级元素水平居中,实际工作中常用这种方式进行网页布局,示例代码如下:
.header{
width: 960px;
margin: 0 auto;
}
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置外边距</title>
<style type="text/css">
img{
width: 300px;
border: 5px solid red;
float: left; /*设置图像左浮动*/
margin-right: 50px; /*设置图像的右外边距*/
margin-left: 30px; /*设置图像的左外边距*/
/*上面两行代码等价于margin: 0 50px 0 30px;*/
}
p{
text-indent: 2em;
}
</style>
</head>
<body>
<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=1471480362,870954799&fm=26&gp=0.jpg" alt="我是阿ken"/>
<p>你好,我是阿ken</p>
</body>
</html>

使用浮动属性float使图像居左,同时设置图像的左外边距和右外边距,使图像和文本之间拉开一定的距离, 实现常见的排版效果(对于浮动,这里了解即可,后面章节将会详细介绍)。
图像和段落文本之间拉开了一定的距离,实现了图文混排的效果。但是仔细观察效果图会发现,浏览器边界与网页内容之间也存在一定的距离, 然而我们并没有对< p>或< body>元素应用内边距或外边距,可见这些元素默认就存在内边距和外边距样式。网页中默认就存在内外边距的元素有< body>、< h1>~< h6>、 < p>等。
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
*{
padding: 0; /*清除内边距*/
margin: 0; /*清除外边距*/
}
清除元素默认内边距和外边距样式后,浏览器边界与网页内容之间的距离消失。
5.2.3_box-shadow属性
在网页制作中,经常需要对盒子添加阴影效果。CSS 中的box-shadow属性可以实现阴影的添加。
其基本语法格式:
box-shadow: 像素值1 像素值2 像素值3 像素值4 颜色值 阴影类型;
在上面的语法格式中,box-shadow 属性共包含6个参数值。
box-shadow 属性参数值:
| 参数值 | 说明 |
|---|---|
| 像素值1 | 表示元素水平阴影位置,可以为负值(必选属性) |
| 像素值2 | 表示元素垂直阴影位置,可以为负值(必选属性) |
| 像素值3 | 阴影模糊半径(可选属性) |
| 像素值4 | 阴影扩展半径,不能为负值(可选属性) |
| 颜色值 | 阴影颜色(可选属性) |
| 阴影类型 | 内阴影 ( inset ) /外阴影 (默认) (可选属性) |
其中“像素值1”、“像素值2”为必选参数值不可以省略,其余为可选参数值,不设置”阴影类型“参数时默认为”外阴影“,设置”inset“参数值后,阴影类型变为内阴影。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>box-shadow属性</tit1e>
<style type="text/css">
img{
padding: 20px;
border-radius: 50%;
border: 1px solid #CCC;
box-shadow: 5px 5px 10px 2px #999 inset;
}
</style>
</head>
<body>
<img class="border" src="https://dss0.bdstatic.com/70cFuHSh_Q1YnxGkpoWK1HF6hhy/it/u=1172960894,4133724990&fm=26&gp=0.jpg" alt="阿ken"/>
</body>
</html>

代码定义了一个水平位置和垂直位置均为5px,模糊半径为10px,扩展半径为2px的浅灰色内阴影。
图片出现了内阴影效果。值得一提的是, 同 text-shadow 属性(文字阴影属性)一样,box-shadow 属性也可以改变阴影的投射方向及添加多重阴影效果。
示例代码如下:
box-shadow: 5px 5px 10px 2px #999 inset, -5px -5px 10px 2px #333 inset;

5.2.4_box-sizing 属性
当一个盒子的总宽度确定之后,要想给盒子添加边框或内边距,往往需要更改 width 属性值,才能保证盒子总宽度不变,操作起来烦琐且容易出错,运用CSS3的box-sizing 属性可以轻松解决这个问题。box-sizing 属性用于定义盒子的宽度值和高度值是否包含元素的内边距和边框。
其基本语法格式:
box-sizing: content-box/border-box;
在上面的语法格式中,box-sizing 属性的取值可以为 content-box 或 border-box 。
对它们的解释如下:
● content-box: 浏览器对盒模型的解释遵从 W3C 标准, 当定义 width 和 height 时,它的参数值不包括 border 和 padding 。
● border-box: 当定义 width 和 height 时,border 和 padding 的参数值被包含在 width 和 height 之内。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>box-sizing</title>
<style type="text/css">
.box1{
width: 300px;
height: 100px;
padding-right: 10px;
background: #F90;
border: 10px solid #CCC;
box-sizing: content-box;
}
.box2{
width: 300px;
height: 100px;
padding-right: 10px;
background: #F90;
border: 10px solid #CCC;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1">content_box属性</div>
<div class="box2">border_box属性</div>
</body>
</html>

在上述代码中定义了两个盒子,并对它们设置相同的宽、高、右内边距和边框样式。并且,对第一个盒子定义 “ box-sizing: content-box; ” 样式,对第二个盒子定义 “ box-sizing: border-box; ” 样式。
应用了 “ box-sizing: content-box; ” 样式的盒子1,宽度比 width 参数值多出 30px,总宽度为 330px;而应用了 “ box-sizing: border-box; ” 样式的盒子2,宽度等于 width 参数值,总宽度仍为 300px。
可见应用 “ box-sizing: border-box; ” 样式后,盒子border 和padding的参数值是被包含在width和height之内的。
5.3_背景属性
5.3.1_设置背景颜色( background-color )
在CSS中,使用 background-color 属性来设置网页元素的背景颜色,其属性值与文本颜色的取值一样,可使用预定义的颜色值、十六进制#RRGGBB或RGB代码rgb(r,g,b)。
background-color的默认值为transparent,即背景透明,此时子元素会显示其父元素的背景。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景颜色</title>
<style type="text/css">
body{
background-color: #CCC;
}/*设置网页的背景颜色*/
h2{
font-family: "微软雅黑";
color: #FFF;
background-color: #FC3;
}/*设置标题的背景颜色*/
</style>
</head>
<body>
<h2>你好</h2>
<p>我是阿ken</p>
</body>
</html>

上述代码运行后,标题文本的背景颜色为黄色,段落文本显示父元素 body 的背景颜色。这是由于未对段落标记< p>设置背景颜色时,会默认为透明背景( transparent ),所以段落将显示其父元素的背景颜色。
5.3.2_设置背景图像( background-image )
背景不仅可以设置为某种颜色,还可以将图像作为元素的背景。在 CSS 中通过 background-image 属性设置背景图像。
案例:
body{
background-color: #CCC; /*设置网页的背景颜色*/
background-image: url(#); /*设置网页的背景图像*/
}
<p>阿ken</p>

上述代码运行后,容易看出,背景图像自动沿着水平和竖直两个方向平铺,充满整个页面,并且覆盖了< body> 的背景颜色。
5.3.3_背景与图片不透明度的设置
1. RGBA模式
RGBA是 CSS3 新增的颜色模式,它是 RGB 颜色模式的延伸,该模式是在红、绿、蓝三原色的基础上添加了不透明度参数。其语法格式:
rgba(r, g, b, alpha);
在上面的语法格式中,前三个参数与 RGB 中的参数含义相同,alpha 参数是一个介于 0.0 ( 完全透明 ) 和 1.0 ( 完全不透明 ) 之间的数字。
案例:
p {
background-color: rgba(255, 0, 0, 0.5);
}/*RGBA模式为p元素指定透明度为0.5,颜色为红色的背景*/
<p>阿ken</p>

2. opacity属性
在 CSS3 中,使用 opacity 属性能够使任何元素呈现出透明效果。其语法格式:
opacity: opacityValue;
在上述语法中,opacity 属性用于定义元素的不透明度,参数 opacityVaule 表示不透明度的值,它是一个介于 0 ~ 1 的浮点数值。其中,0 表示完全透明,1 表示完全不透明,而 0.5 则表示半透明。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>opacity属性设置图像的透明度</title>
<style type="text/css">
#boxwrap {
width: 330px;
margin: 10px auto;
border: solid 1px #FF6666;
}
img:first-child {
opacity: 1;
}
img:nth-child(2) {
opacity: 0.8;
}
img:nth-child(3) {
opacity: 0.5;
}
img:nth-child(4) {
opacity: 0.2;
}
</style>
</head>
<body>
<div id="boxwrap">
<img src="#" width="160" height="109">
<img src="#" width="160" height="109">
<img src="#" width="160" height="109">
<img src="#" width="160" height="109">
</div>
</body>
</html>

上述代码通过使用 opacity 属性为同一张图片设置了不同的透明度, 且 opacityVaule 依次减小。
opacityValue 的值越小表示透明度越高。
5.3.4_设置背景图像平铺( background-repeat )
默认情况下,背景图像会自动沿着水平和竖直两个方向平铺,如果不希望图像平铺,或者只沿着一个方向平铺, 可以通过 background-repeat 属性来控制。
该属性的取值如下:
-
repeat: 沿水平和竖直两个方向平铺(默认值)。
-
no-repeat: 不平铺(图像位于元素的左上角,只显示一个)。
-
repeat-x: 只沿水平方向平铺。
-
repeat-y: 只沿竖直方向平铺。
如果将背景图像的平铺属性 background-repeat 定义为 no-repeat,图像将默认以元素的左上角为基准点显示。
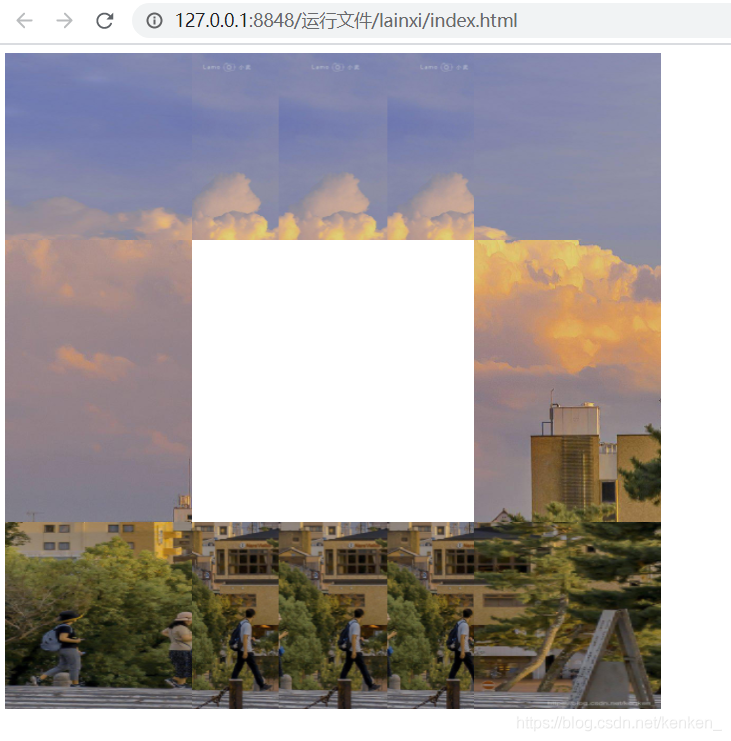
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的位置</title>
<style type="text/css">
body {
background-image: url(#); /*设置网页的背景图像*/
background-repeat: no-repeat; /*设置背景图像不平铺*/
}
</style>
</head>
<body>
<h2> ———— 王蒙《人生即燃烧》</h2>
<p>“即使生活还相当艰难,爱情还隐隐约约,</p>
<p>学习还道路方长,社会还明明暗暗,</p>
<p>人间还有许多不平,你也要投入,也要尽力尽情尽兴尽一切可能,</p>
<p>努力去争取一切可以争取到也应该争取到的,以使你能够得到智慧和光明,得到成绩和价值。”</p>
</body>
<html>

将主体元素 < body> 的背景图像定义为 no-repeat 不平铺。在浏览器中运行,背景图像位于 HTML 页面的左上角,即 < body> 元素的左上角。
5.3.5_设置背景图像的位置( background-position )
如果希望背景图像出现在其他位置,就需要另一个 CSS 属性 background-position,设置背景图像的位置。
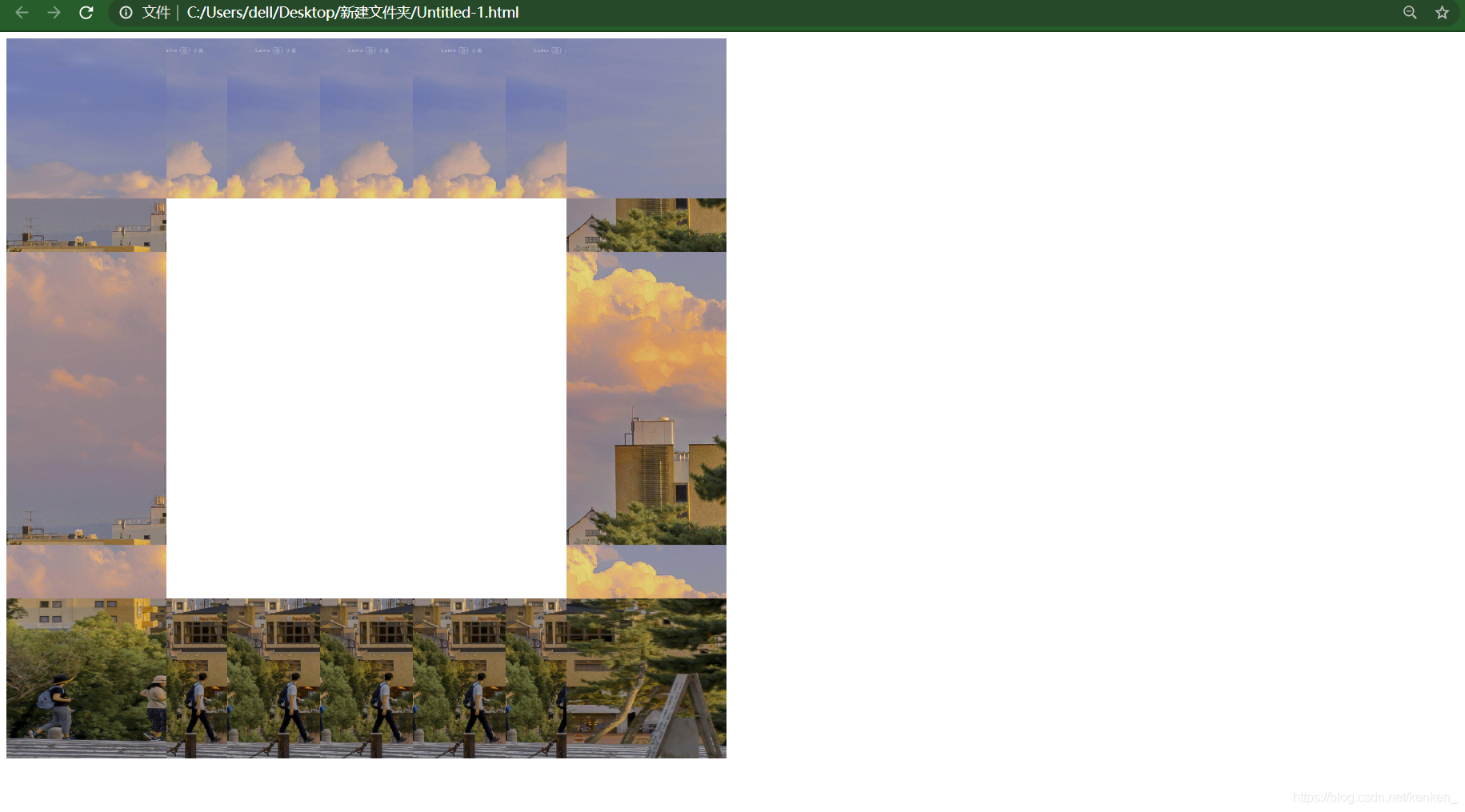
案例,将上述案例中的背景图像定义在页面的右上角,可以更改 body 元素的 CSS 样式代码:
body{
background-image: url(#); /*设置网页的背景图像*/
background-repeat: no-repeat;/*设置背景图像不平铺*/
background-position: right top;/*设置背景图像的位置*/
/*背景图像出现在页面的右上角*/
}
在 CSS 中,background-position 属性的值通常设置为两个,中间用空格隔开,用于定义背景图像在元素的水平和垂直方向的坐标,如上面的 " right top " 。background-position 属性的默认值为 “ 0.0 ” 或 " left top ”,即背景图像位于元素的左上角。
background-position 属性的取值有多种,具体如下:
-
(1) 使用不同单位 ( 最常用的是像素px ) 的数值: 直接设置图像左上角在元素中的坐标。如 " background-position: 20px 20px; " 。
-
(2) 使用预定义的关键字: 指定背景图像在元素中的对齐方式。
● 水平方向值: left、center、right。
● 垂直方向值: top、center、bottom。
两个关键字的顺序任意,若只有一个值则另一个默认为center。
_
例如:
center 相当于center center(居中显示)。
_
top 相当于center top (水平居中、上对齐)。 -
(3) 使用百分比: 按背景图像和元素的指定点对齐。
_
● 0% 0% 表示图像左上角与元素的左上角对齐。
_
● 50% 50% 表示图像50% 50% 中心点与元素50% 50%的中心点对齐。
_
● 20% 30% 表示图像20% 30% 的点与元素20% 30%的点对齐。
_
● 100% 100% 表示图像右下角与元素的右下角对齐,而不是图像充满元素。
_
如果只有一个百分数,将作为水平值,垂直值则默认为50%。
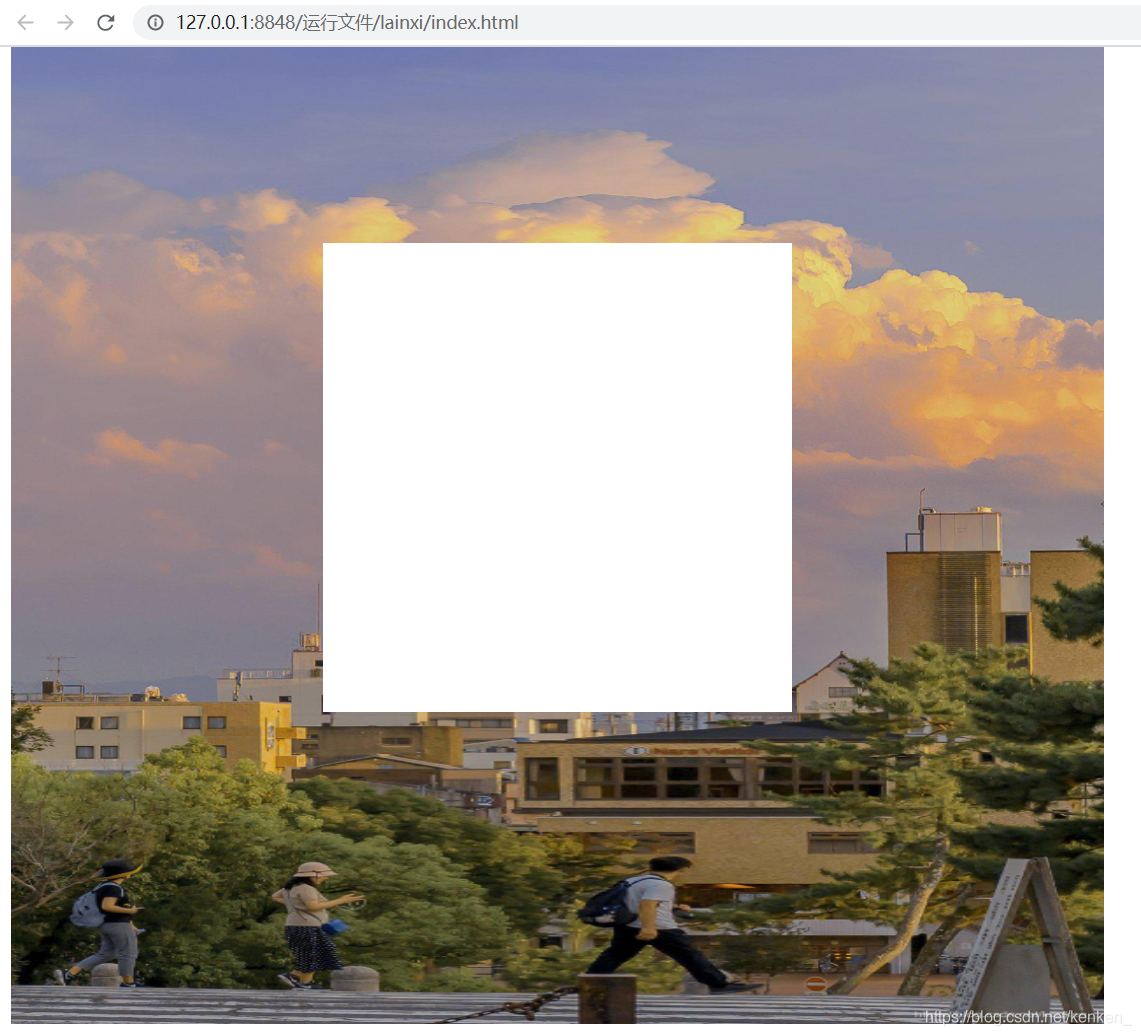
接下来将 backgound poiton 的值定义为像素值来控制 上述案例代码 中背景图像的位置,body 元素的 CSS 样式代码如下:
body {
background-image:url(images/wdjl.jpg); /*设置网页的背景图像*/
background-repeat:no-repeat;/*设置背景图像不平铺*/
background-position:50px 80px;/*用像素值控制背景图像的位置*/
}
运行后,图像距离 body 元素的左边缘为 50px,距离上边缘为 80px。
5.3.6_设置背景图像固定( background-attachment )
当网页中的内容较多时,在网页中设置的背景图像会随着页面滚动条的移动而移动。
如果希望背景图像固定在屏幕的某一位置, 不随着滚动条移动,可以使用 background-attachment 属性来设置。
background-attachment 属性有两个属性值:
-
scroll: 图像随页面元素一起滚动 (默认值)。
-
fixed: 图像固定在屏幕上,不随页面元素滚动。
下面来控制例 上述案例代码 中的背景图像,使其固定在屏幕上,body 元素的 CSS 样式代码如下:
body {
background-image: url(#); /*设置网页的背景图像*/
background-repeat: no-repeat;/*设置背景图像不平铺*/
background-position: 50px 80px;/*用像素值控制背景图像的位置*/
background-attachment: fixed; /*设置背景图像的位置固定*/
}
无论如何拖动浏览器的滚动条、背景图像的位置都固定不变。
5.3.7_设置背景图像的大小( background-size )
在 CSS3 中,background-size 属性用于控制背景图像的大小,其基本语法格式如下:
background-size:属性值1 属性值2;
在上面的语法格式中,backgroud-size 属性可以设置一个或两个值定义背景图像,其中属性值1为必选属性值,属性值2为可选属性值。属性值可以是像素值、百分比、"cover"或"contain"关键字。
background-size 属性值:
| 属性值 | 说明 |
|---|---|
| 像素值 | 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会默认为auto |
| 百分比 | 以父元素的百分比来设置背景图像的宽度和高度。第一 个值设置宽度,第二个值设置高度。如果只设置一个值, 则第个值会默认为 auto |
| cover | 把背景图像扩展至足够大,使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中 |
| contain | 把图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域 |
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的大小</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border: 3px solid #666;
margin: 0 auto;
background-color: #FCC;
background-image: url(images/JL.png);
background-repeat: no-repeat;
background-position: center center;
}
</style>
</head>
<body>
<div>300px的盒子</div>
</body>
</html>
上述代码中定义了一个宽高均为 300px 的盒子,井为其填充一个居中显示的背景图片。背景图片居中显示。
运用 background-size 属性可以对图片的大小进行控制,为 div 添加 CSS 样式代码,具体如下:
background-size: 100px 200px;
运行后容易看出,背景图片被不成比例缩小,如果想要等比例控制图片大小,可以只设置一个属性值。
5.3.8_设置背景的显示区域( background-origin )
在默认情况下,background-position 属性总是以元素左上角为坐标原点定位背景图像,运用 CSS3 中的background-origin 属性可以改变这种定位方式,自行定义背景图像的相对位置,其基本语法格式如下:
background-origin: 属性值;
在上面的语法格式中,background-origin 属性有 3 种取值,分别表示不同的含义,具体解释如下:
-
padding-box: 背景图像相对于内边距区域来定位。
-
border-box: 背景图像相对于边框来定位。
-
content-box: 背景图像相对于内容来定位。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的显示区域</title>
<style type="text/css">
p{
width: 300px;
height: 200px;
border: 8px solid #bbb;
padding: 40px;
background-image: url(#);
background-repeat: no-repeat;
}
</style>
</head>
<body>
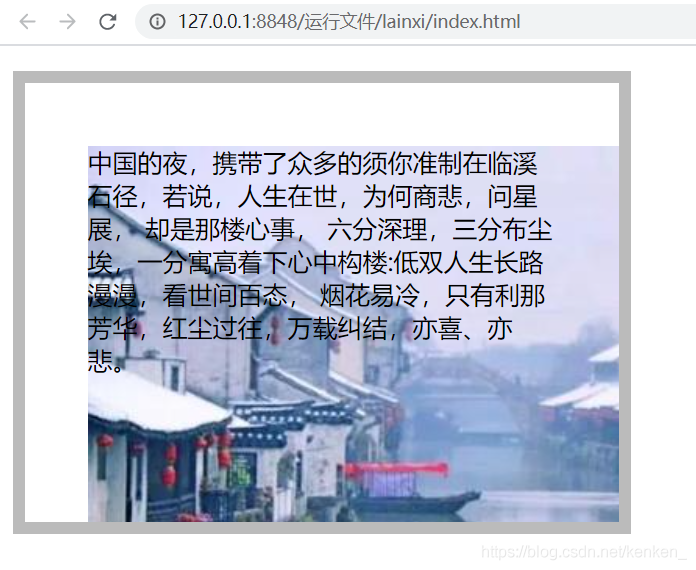
<p>中国的夜,携带了众多的须你准制在临溪石径,若说,人生在世,为何商悲,问星展, 却是那楼心事,六分深理,三分布尘埃,一分寓高着下心中构楼:低双人生长路漫漫,看世间百态, 烟花易冷,只有利那芳华,红尘过往,万载纠结,亦喜、亦悲。</p>
</body>
</html>

背景图片在元素区域的左上角显示。此时对段落文本添加 background-orign 属性可以改变背景图像的位置。
例如使背景图像相对于文本内容来定位,CSS 代码如下:
background-origin: content-box; /*背景图像相对文本内容定位*/

5.3.9_设置背景图像的裁剪区域( background-clip )
在CSS样式中,background-clip 属性用于定义背景图像的裁剪区域,其基本语法格式:
background-clip: 属性值;
在语法格式上,background-clip 属性和 background-origin 属性的取值相似,但含义不同,具体解释如下:
-
border-box: 默认值,从边框区域向外裁剪背景。
-
padding-box: 从内边距区域向外裁剪背景。
-
content-box: 从内容区域向外裁剪背景。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的裁剪区域</title>
<style type="text/css">
p{
width: 300px;
height: 150px;
border: 8px dotted #666;
padding: 40px;
background-color: #CF9; // 为段落文本<p>定义浅绿色的背景色。
background-repeat: no-repeat;
}
</style>
</head>
<body>
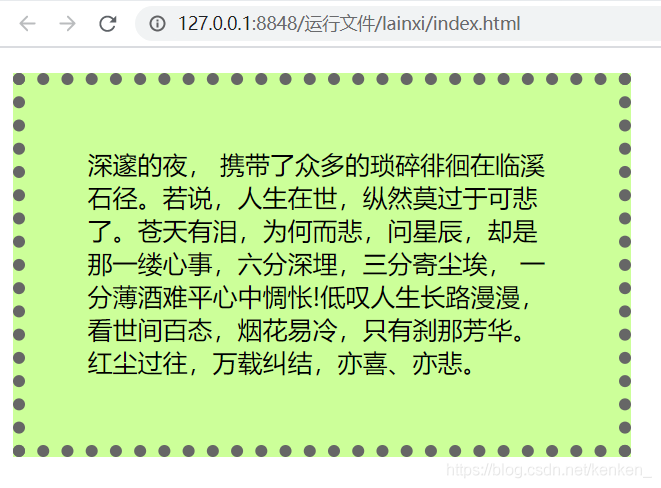
<p>深邃的夜, 携带了众多的琐碎徘徊在临溪石径。若说,人生在世,纵然莫过于可悲了。苍天有泪,为何而悲,问星辰,却是那一缕心事,六分深埋,三分寄尘埃, 一分薄酒难平心中惆怅!低叹人生长路漫漫,看世间百态,烟花易冷,只有刹那芳华。红尘过往,万载纠结,亦喜、亦悲。</p>
</body>
</html>

运行后易看出,背景颜色铺满了包括边框和内边距在在内的整个区域。
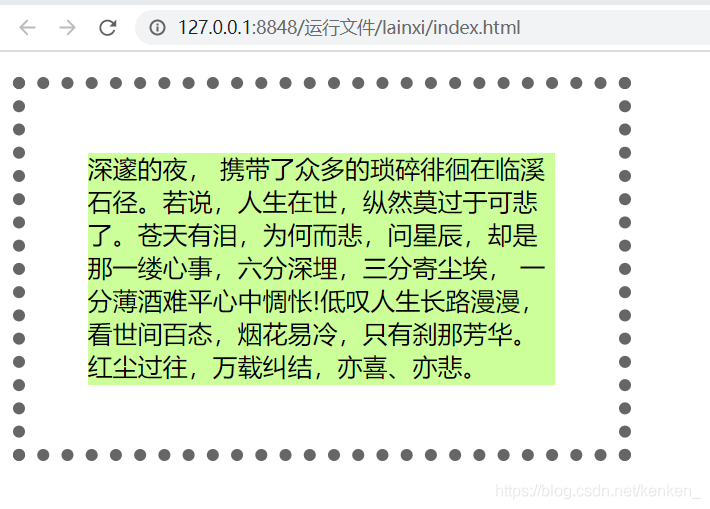
这时如果想要绿色背景只铺满文字部分,就需要设置背景图像的裁剪区域,为段落文本< p>添加如下所示的样式代码:
background-clip: content-box/*从内容区域向外裁剪背景*/

5.3.10_设置多重背景图像
在 CSS3 之前的版本中,一个容器只能填充一 张背景图片,如果重复设置, 后设置的背景图片将覆盖之前的背景。CSS3 中增强了背景图像的功能,允许一个容器里显示多个背景图像。使背景图像效果更容易控制。但是 CSS3 中并没有为实现多背景图片提供对应的属性,而是通过 background-image、background-repeat、background-position和background-size等属性提供多个属性值来实现多重背景图像效果,各属性值之间用逗号隔开。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>设置背景图像的裁切位置</title>
<style type="text/css">
div{
width: 300px;
height: 300px;
border: lpx dotted #999;
background-image:
url(#),
url(#),
url(#);
background-repeat:no-repeat;
background-position:bottom,right top,center;
}
</style>
</head>
<body>
<div>设置多重背景图像</div>
</body>
</html>
首先通过background-image 属性定义了3张背景图,然后设置背景图的平铺方式为“no-repeat”,最后通过background-position 属性分别设置3张背景图片的位置。其中"bottom"等价于"bottom center“用于设置草地的位置,”right top“用于设置太阳的位置,"center”等价于“center center"用于设置天空的位置。
5.3.11_背景复合属性( background )
同边框属性一样, 在 CSS 中背景属性也是一个复合属性,可以将背景相关的样式都综合定义在一个复合属性 background 中。使用 background 属性综合设置背景样式的语注法格式如下:
background:[background-color] [background-image]
[background-repeat][background-attachment]
[background-position] [background-size]
[background-clip] [background-origin];
在上面的语法格式中,各个样式顺序任意,对于不需要的样式可以省略。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>背景复合属性</title>
<style type="text/css">
div{
width:200px;
height:200px;
border:5px dashed #B5FFFF;
padding:25px;
background:#B5FFFF url(#) no-repeat left bottom padding-box;
}
</style>
</head>
<body>
<div>走过红尘的纷扰,弹落灵魂沾染的尘埃,携携抹谈淡的情怀。</div>
</body>
</html>
运用背景复合属性为 div 定义了背景颜色、背景图片、图像平铺方式、背景图像位置及裁剪区域等多个属性。
多学一招: 使用背景图像属性定义列表样式
list-style 是一个复合属性,用于控制列表项目符号的样式。在实际网页制作过程中,为了更高效地控制列表项目符号,通常将 list-style 的属性值定义为 none , 然后通过为< li>设置背景图像的方式实现不同的列表项目符号。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>背景属性定义列表项目符号</title>.
<style type="text/css">
li{
list-style:none;/*清除列表的默认样式*/
height:26px;
line-height:26px;
background:url(images/book.png) no-repeat left center; /*为li设置背景图像*/
padding-left:25px;
}
</style>
</head>
<body>
<h2>传智播客学科</h2>
<ul>
<li>网页平面</li>
<li>Java</li>
<li>PHP</li>
<li>.NET</li>
</u1>
</body>
</html>
定义了一个无序列表,其中第8行代码通过"list-style:none;"清除列表的默认显示样式,第11行代码通过为< li>设置背景图像的方式来定义列表项目符号。
每个列表项前都添加了列表项目图像,如果需要调整列表项目图像只需更改< li>的背景样式即可。
5.4_CSS3渐变属性
CSS3 的渐变属性主要包括线性渐变和径向渐变。
5.4.1_线性渐变
在线性渐变过程中,起始颜色会沿着一条直线按顺序过渡到结束颜色。
运用CSS3中的"background-image: linear-gradient (参数值);"样式可以实现线性渐变效果,其基本语法格式如下:
background-image: linear-gradient (浙变角度, 颜色值1, 颜色值2..., 颜色值n);
在上面的语法格式中,Iinear-gradient 用于定义渐变方式为线性渐变,括号内用于设定渐变角度和颜色值,具体解释如下:
-
渐变角度
_
渐变角度指水平线和渐变线之间的夹角,可以是以 deg 为单位的角度数值或“to"加"left” ”right“ ”top“ ”bottom“等关键词。在使用角度设定渐变起点的时候,odeg 对应“to top",90deg对应“to right", 1800deg对应“to bottom", 270deg对应"to left",整个过程是以 bottom 为起点顺时针旋转。
_
当未设置渐变角度时,会默认为"180deg" 等同于"to bottom”。 -
颜色值
_
颜色值用于设置渐变颜色,其中“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用","隔开。
_
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>线性渐变</title>
<style type="text/ess">
div{
width:200px;
height:200px;
background-image:linear-gradient(30deg,#0f0,#00F);
}
/*为 div 定义了一个渐变角度为 30deg、绿色(#0f0)到蓝色(#00f)的线性渐变。*/
</style>
</head>
<body>
<div></div>
</body>
</html>
上述代码实现了绿色到蓝色的线性渐变。值得一提的是,在每一个颜色值后面还可出写一个百分比数值,用于标示颜色渐变的位置,具体示例代码如下:
background-image;linear-gradient (30deg,#0f0 50%,#00F 80%);
在上面的示例代码中,可以看做绿色( #0f0)由50%的位置开始出现渐变至蓝色(#00F) 位于80%的位置结束渐变。可以用 Photoshop 中的渐变色块进行类比。
5.4.2_径向渐变
径向渐变是网页中另一种常用的渐变,在径向渐变过程中,起始颜色会从一个中心点开始,依据椭圆或圆形形状进行扩张渐变。
运用CSS3中的“background-image:radial-gradient(参数值);”样式可以实现径向渐变效果,其基本语法格式如下:
background-image: radial-gradient(渐变形状圆心位置, 颜色值1, 颜色值2..., 颜色值n);
在上面的语法格式中,radial-gadient 用于定义渐变的方式为径向渐变,括号内的参数值用于设定渐变形状、圆心位置和颜色值。
对各参数的具体介绍如下:
-
渐变形状
_
渐变形状用来定义径向渐变的形状,其取值既可以是定义水平和垂直半径的像素值或百分比,也可以是相应的关键词。其中关键词主要包括两个值“circle" 和ellipse"。
_
具体解释如下:
_
● 像素值/百分比: 用于定义形状的水平和垂直半径,如“80px 50px" 表示一个水平半径为80px,垂直半径为50px的椭圆形。
_
● circle: 指定圆形的径向渐变。
_
● ellipse: 指定椭圆形的径向渐变。 -
圆心位置
_
**圆心位置用于确定元素渐变的中心位置,使用“at"加上关键词或参数值来定义径向渐变的中心位置。该属性值类似于CSS中background- position 属性值,如果省略则默认为“center"。**该属性值主要有以下几种:
_
● 像素值/百分比: 用于定义圆心的水平和垂直坐标,可以为负值。
_
● left: 设置左边为径向渐变圆心的横坐标值。
_
● center: 设置中间为径向渐变圆心的横坐标值或纵坐标。
_
● right: 设置右边为径向渐变圆心的横坐标值。
_
● top: 设置顶部为径向渐心的纵标值。
_
● bottom: 设置底部为径向渐变圆心的纵标值。 -
颜色值
_
“颜色值1”表示起始颜色,“颜色值n”表示结束颜色,起始颜色和结束颜色之间可以添加多个颜色值,各颜色值之间用“,”隔开。
_
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>径向渐变</title>
<style type="text/css">
div{
width:200px;
height:200px;
border-radius:50%;/*设置圆角边框*/
background-image:radial-gradient(ellipse at center, #Of0,#030);/*设置径向渐变*/
}
</style>
</head>
<body>
<div></div>
</body>
</html>
为div定义了一个渐变形状为椭圆形,径向渐变位置在容器中心点,绿色(##0f0)到深绿色(##030)的径向渐变;同时使用"border-radius" 属性将容器的边框设置为圆角。
值得一提的是,同“线性渐变”类似,在“径向渐变”的颜色值后面也可以书写一个百分比数值,用于设置渐变的位置。
5.4.3_重复渐变
在网页设计中,经常会遇到在一个背景上重复应用渐变模式的情况,这时就需要使用重复渐变。重复渐变包括重复线性渐变和重复径向渐变,具体解释如下:
1. 重复线性渐变
_
在CSS3中,**通过"background-image:repeating-Iinear-gradient (参数值);"样式可以实现重复线性渐变的效果,**共基本语法格式如下:
background-image: repeating-linear-gradient(渐变角度, 颜色值1, 颜色值2..., 颜色值n);
在上面的语法格式中,"repeating-linear-gradient(参数值)"用于定义渐变方式为重复线性渐变,括号内的参数取值和线性渐变相同,分别用于定义渐变角度和颜色值。
案例:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>重复线性渐变</title>
<style type="text/css">
div{
width:200px;
height:200px;
background image: repeating-linear-gradient(90deg,#E50743,#E8ED30 10%,#3FA62E 15%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
为div定义了一个渐变角度为 90deg,红黄绿三色的重复线性渐变。
2. 重复径向渐变
_
在 CSS3 中,通过"background-image: repeating-radial-gradient(参数值);"样式可以实现重复线性渐变的效果,其基本语法格式如下:
background-image: repeating-radial-gradient(渐变形状 圆心位置, 颜色值1, 颜色值2..., 颜色值n);
在上面的语法格式中,"repeating-radial-gradient(参数值)”用于定义渐变方式为为重复径向改变,括号内的参数取值和径向渐变相同,分别用于定义渐变形状、圆心位置和颜色值。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>重复径向渐变</tit1e>
<style type="text/css">
div{
width:200px;
height:200px;
border-radius:50%;
background-image:repeating-radial-gradient(circle at 50% 50%,
#E50743, #E8ED30 10%,#3FA62E 15%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>
为div定义了一个个渐变形状为圆形,径向渐变位置在容器中心点,红、黄、绿三色径向渐变。

不要总被奇奇怪怪的东西拖下水
很多时候你应该保持清醒
自己是为何而战
谢谢光临
我是阿ken
来源:oschina
链接:https://my.oschina.net/u/4407543/blog/4924945