ELK安装好后,我们现在.net Core中使用一下,大体思路就是结合NLog日志组件将数据写入ELK中,其它语言同理。
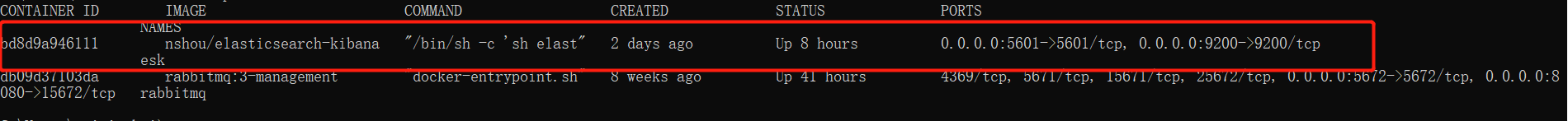
ELK的安装还是有些复杂的,我们也可以在Docker中安装ELK:docker run -it --rm -p 9200:9200 -p 5601:5601 --name esk nshou/elasticsearch-kibana
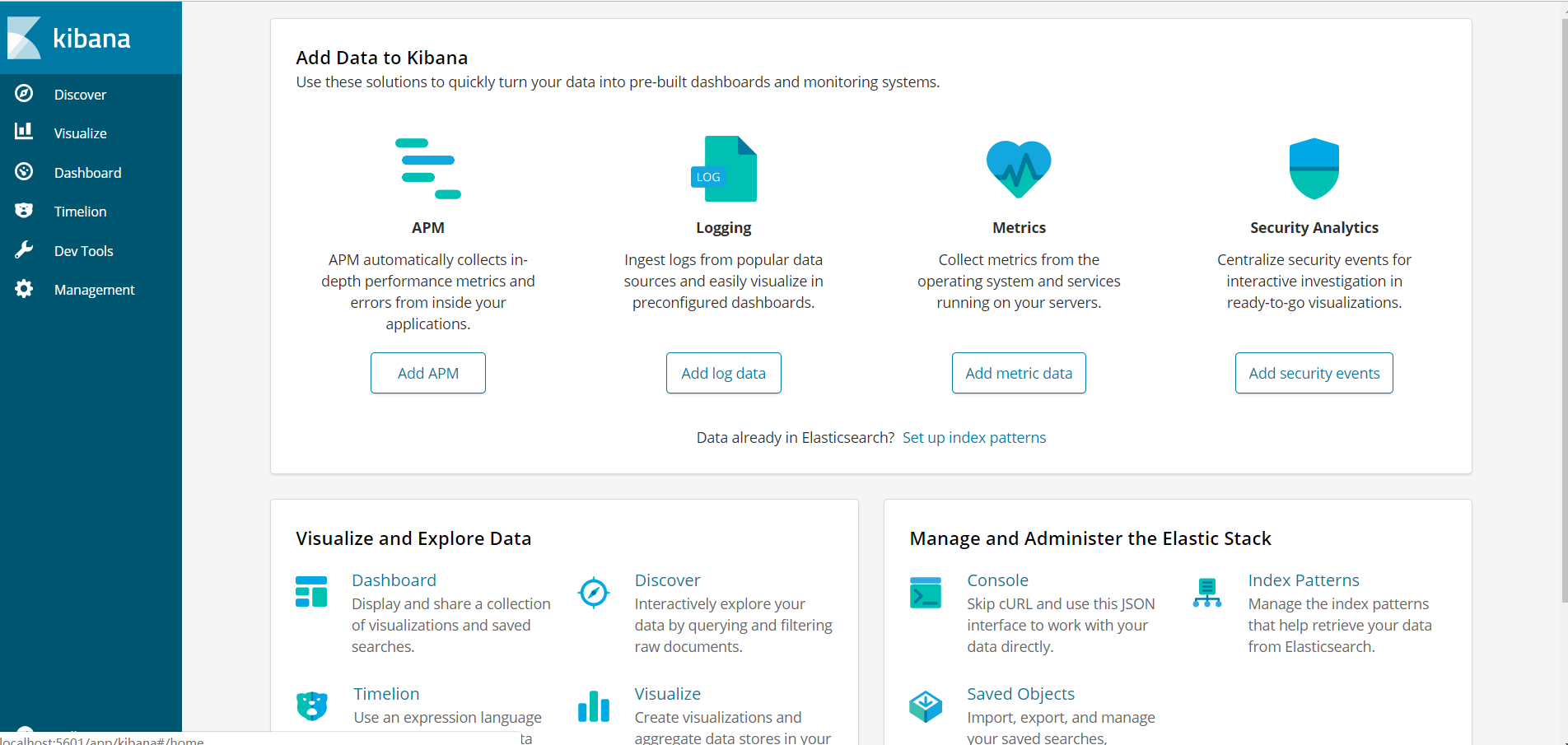
这条命令执行完成后,我们就在本地运行了elasticsearch和Kibana,没有错误的话我们就可以通过localhost:5601直接访问Kibana界面了:


这里我们可以看到在一个容器里运行了多个程序,这样节省了资源,同样增加了管理的复杂性,不建议在生产环境中这样使用。
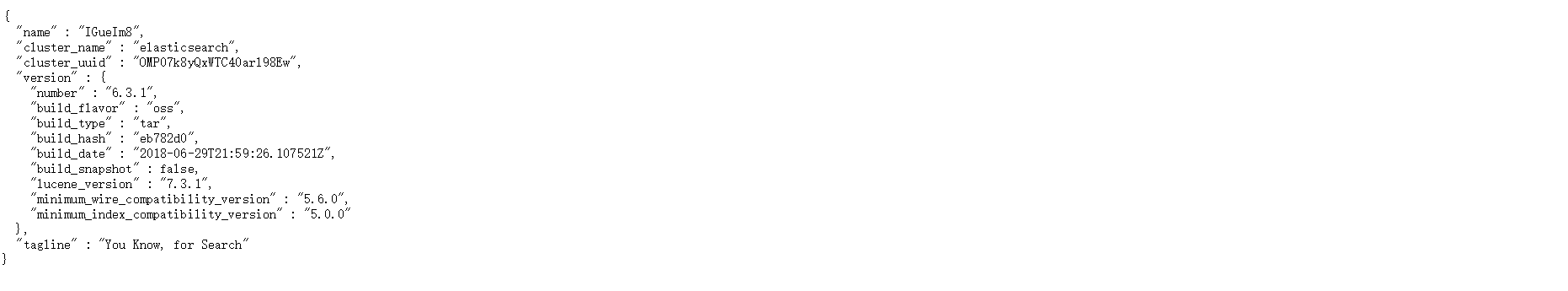
同样我们也可以通过localhost:9200访问elasticsearch,返回如下数据:

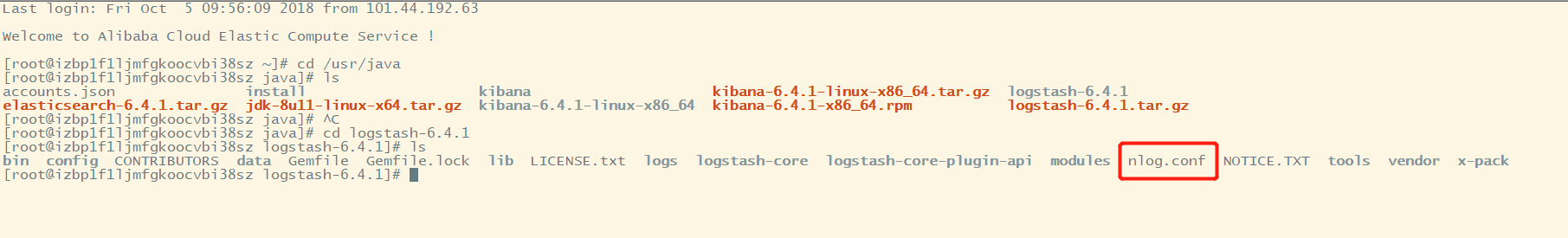
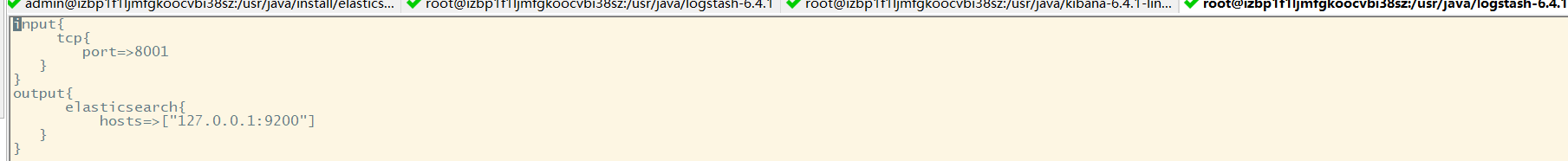
有了elasticsearch和kibana我们还需要logstash,我这里以阿里云上安装的logstash为例,首先进到目录下,我们需要新增一个nlog.conf配置文件:

内容如下:

这里使用最简单的配置(其实是复杂的配置我一时还没看懂。。。),这里我们指定监听端口8001,同时指定数据输出到elasticsearch中,下面是它的IP和端口。
添加完配置文件后在logstash文件夹下通过:bin/logstash -f nlog.conf 运行当前配置。
elasticsearch和kibana正常运行就可以,这样我么的ELK就算都运行起来了。
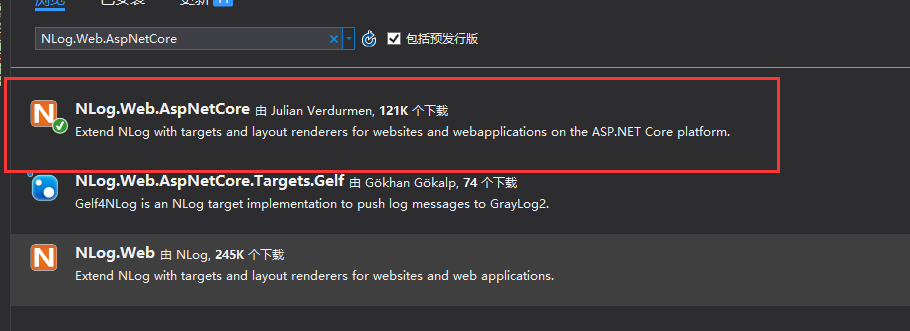
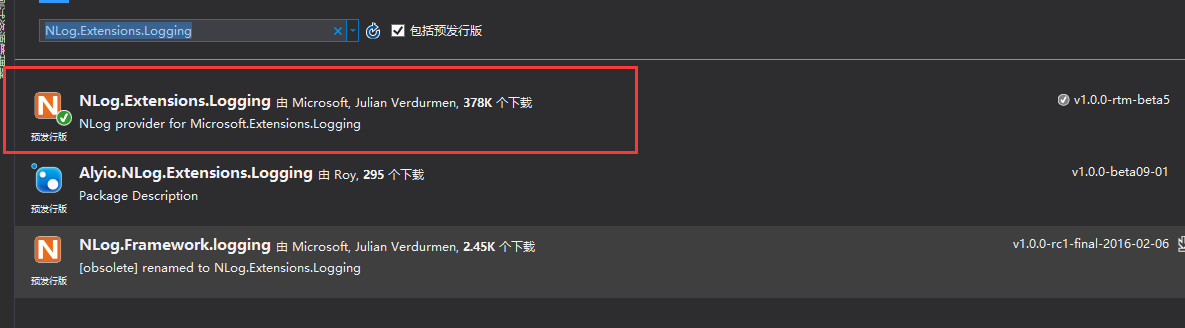
新建一个.net core API项目,通过Nuget安装Nlog依赖包:


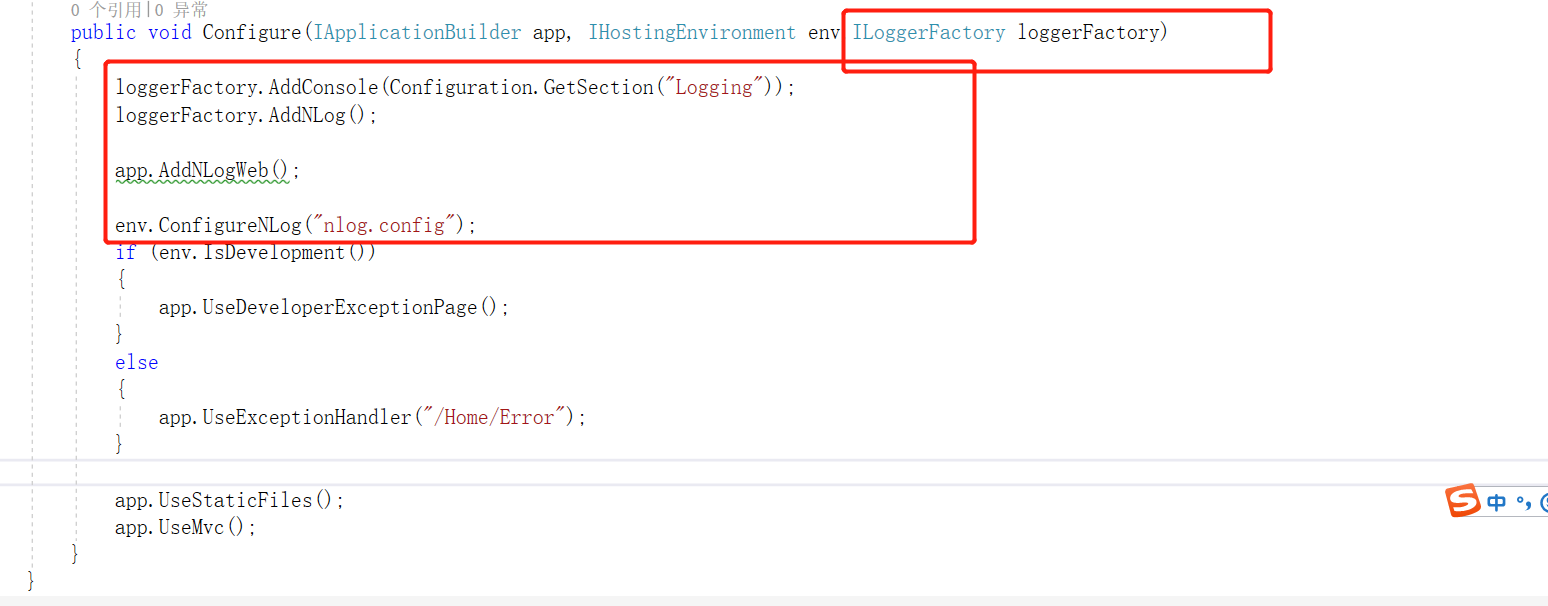
在Startup.cs添加Nlog服务

我们这里用到了一个配置文件nlog.conf,配置如下:
<?xml version="1.0" encoding="utf-8"?>
<nlog xmlns="http://www.nlog-project.org/schemas/NLog.xsd"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
autoReload="true"
internalLogLevel="Warn"
internalLogFile="internal-nlog.txt">
<extensions>
<!--enable NLog.Web for ASP.NET Core-->
<add assembly="NLog.Web.AspNetCore"/>
</extensions>
<!-- define various log targets -->
<!--定义日志文件目录-->
<variable name="logDirectory" value="${basedir}/logs/${shortdate}"/>
<variable name="nodeName" value="node1"/>
<targets async="true">
<!-- 全部日志target -->
<target xsi:type="File"
name="allfile"
fileName="${logDirectory}/nlog-all/${shortdate}.log"
layout="#node1#${longdate}#${logger}#${uppercase:${level}}#${callsite}#${callsite-linenumber}#${aspnet-request-url}#${aspnet-request-method}#${aspnet-mvc-controller}#${aspnet-mvc-action}#${message}#${exception:format=ToString}#"
keepFileOpen="false"
/>
<!-- 本地文件日志target -->
<target xsi:type="File"
name="ownLog-file"
fileName="${logDirectory}/nlog-${level}/${shortdate}.log"
layout="#${longdate}#${nodeName}#${logger}#${uppercase:${level}}#${callsite}#${callsite-linenumber}#${aspnet-request-url}#${aspnet-request-method}#${aspnet-mvc-controller}#${aspnet-mvc-action}#${message}#${exception:format=ToString}#"
keepFileOpen="false"
/>
<!-- Tcp日志target -->
<target xsi:type="Network"
name="ownLog-tcp"
keepConnection="false"
address ="tcp://47.99.92.76:8001"
layout="#${longdate}#${nodeName}#${logger}#${uppercase:${level}}#${callsite}#${callsite-linenumber}#${aspnet-request-url}#${aspnet-request-method}#${aspnet-mvc-controller}#${aspnet-mvc-action}#${message}#${exception:format=ToString}#"
/>
<!--grok 规则-->
<!--%#{DATA:request_time}#%{DATA:node_name}#%{DATA:class_name}#%{DATA:log_level}#%{DATA:call_site}#%{DATA:line_number}#%{DATA:request_url}#%{DATA:request_method}#%{DATA:container_name}#%{DATA:action_name}#%{DATA:log_info}#%{DATA:exception_msg}#-->
<!--空白-->
<target xsi:type="Null" name="blackhole" />
</targets>
<!--日志级别 Trace -》Debug-》 Info -》Warn-》 Error-》 Fatal-->
<!--日志规则-->
<rules>
<!--全部日志, 包括Microsoft日志-->
<logger name="*" minlevel="Trace" writeTo="allfile" />
<!--自定义日志,排除Microsoft日志-->
<logger name="Microsoft.*" minlevel="Trace" writeTo="blackhole" final="true" />
<logger name="*" minlevel="Debug" writeTo="ownLog-file" />
<logger name="*" minlevel="Info" writeTo="ownLog-tcp" />
</rules>
</nlog>注意点是下面这里我们需要指定logstash的地址和端口:

然后我们在默认的ValueController中使用如下:
public class ValuesController : Controller
{
private readonly ILogger _logger=LogManager.GetCurrentClassLogger();
// GET api/values
[HttpGet]
public IEnumerable<string> Get()
{
_logger.Info("这是一条测试日志信息");
_logger.Warn("这是一条测试日志信息Warn");
_logger.Error("这是一条测试日志信息Error");
return new string[] { "value1", "value2" };
}
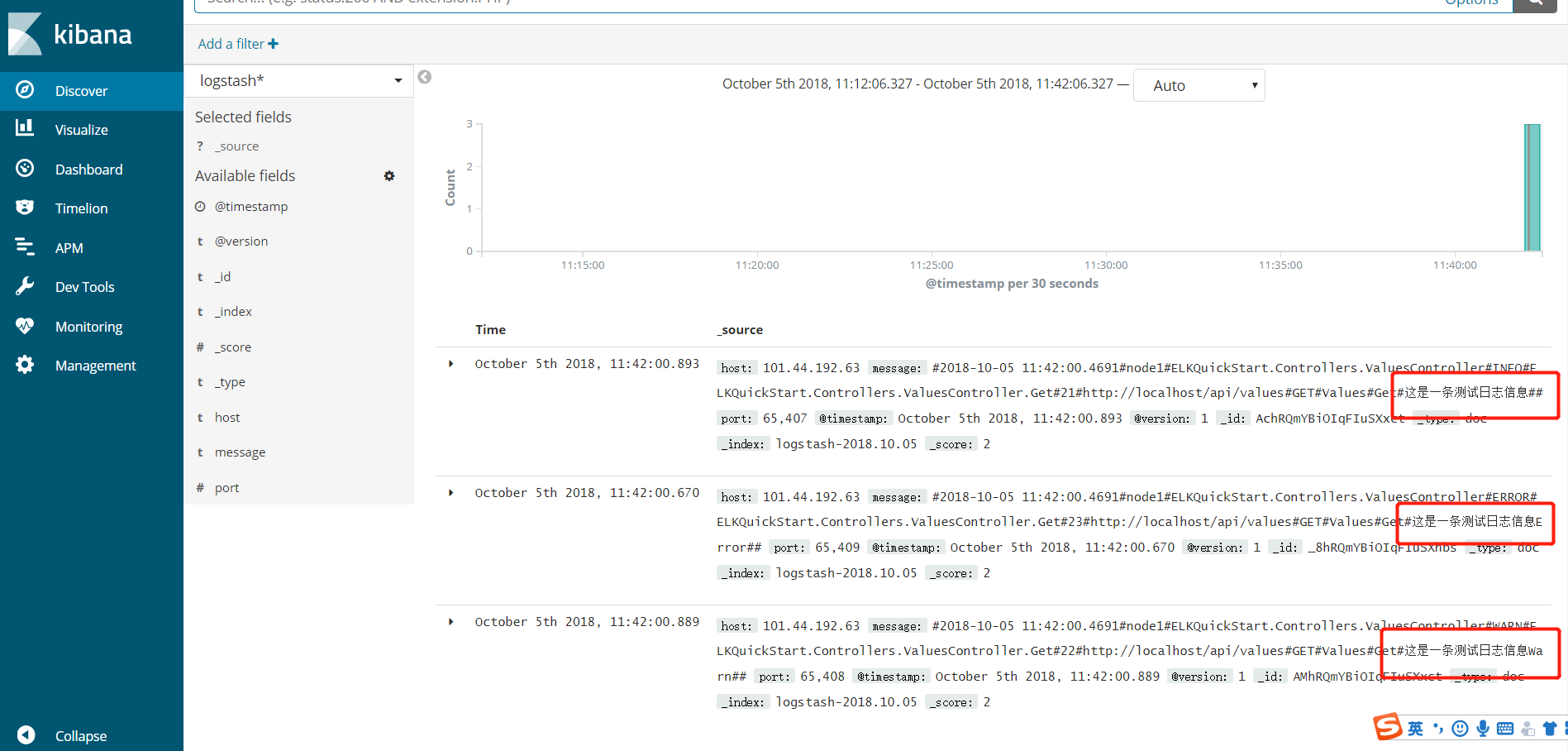
}如何不出问题的话,F5之后数据已经被写入ELK,如图:

这里只是简单的展示如何在程序里集成ELK,公司里并不是用的NLog日志组件,是架构组封装的日志组件,当然,方法原理都是一样的,通过logstash将日志数据输出到elasticsearch,通过kibana展示。
参考文章:
https://blog.csdn.net/quryktcs/article/details/71331718
https://www.cnblogs.com/piscesLoveCc/p/7230426.html
来源:oschina
链接:https://my.oschina.net/u/4407134/blog/3279069